Latest Stories
Documentation
Rows and Columns

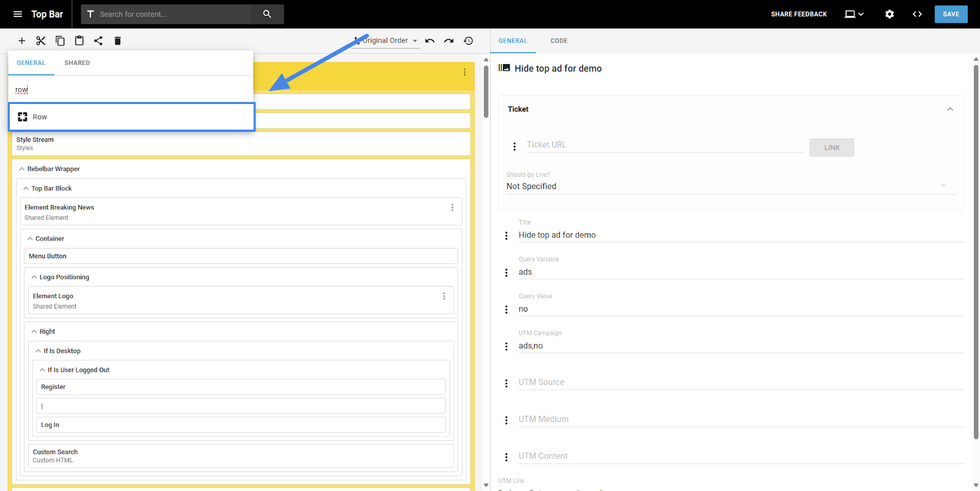
The Layout & Design tool works over a grid system. This means the tool works in a system of Rows and columns to build a page. Rows and Columns can be added by clicking on the “+” button, in L&D.
Rows
With the Row element selected, you can find 3 tables of customization: General, Styles, and Code.
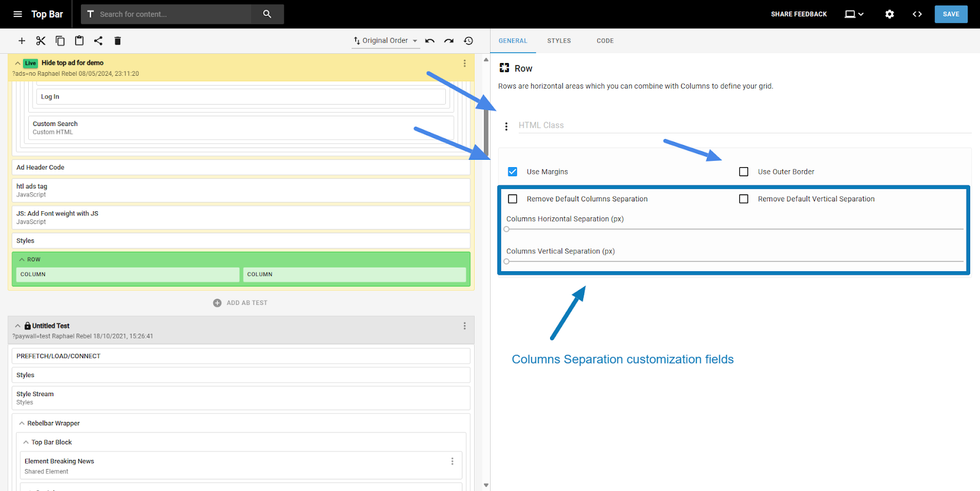
General Settings for Row Element

On the General table, you can set some CSS properties to the row, such as:
- An HTML Class
- Add Margins
- Add Outer Borders
- Remove and adjust the column separation under the row
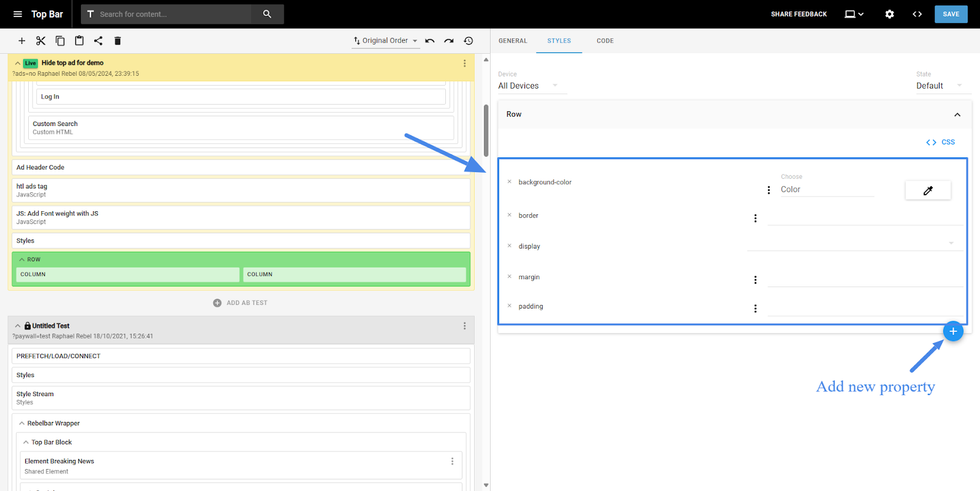
Row Styles

On the Styles tab, you can add and adjust the CSS properties of your rows and even add specific styling depending on the device chosen.
To choose a device layout, you can find a dropdown with All Devices and click on it to select the desired device to style.
Also, on the Styles tab, you can find other fields, such as:
- Background Color
- Border (which kind of border)
- Display (how the row will be displayed)
- Margin (external spacing)
- Padding (internal spacing)
You can also add new CSS properties by clicking the “+” button on the same tab.
Columns
Similar to the rows, the Columns offer 3 tabs of customization: General, Styles, and Code.
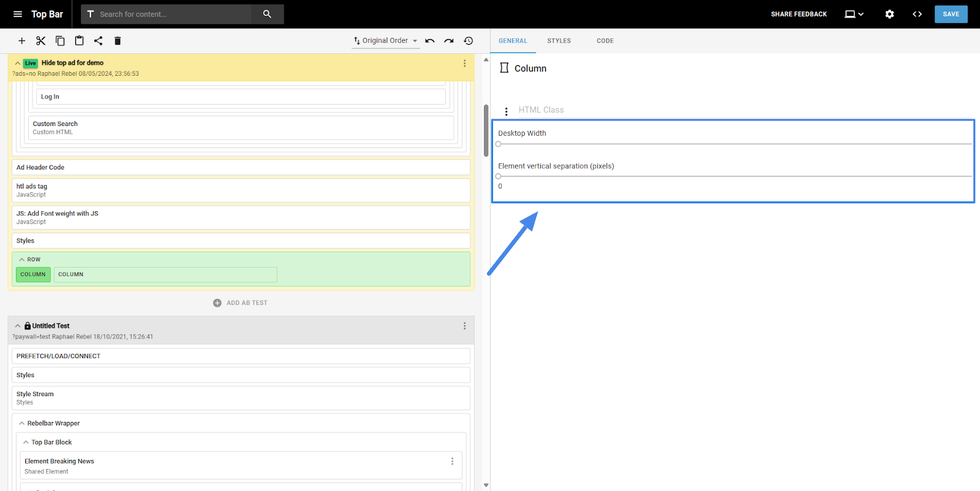
General Settings for Columns

On General tab, the column element has fewer options than the row. You can only change 3 properties:
- Add HTML Class
- Choose the Width on the Desktop view
- Adjust the element separation within the columns
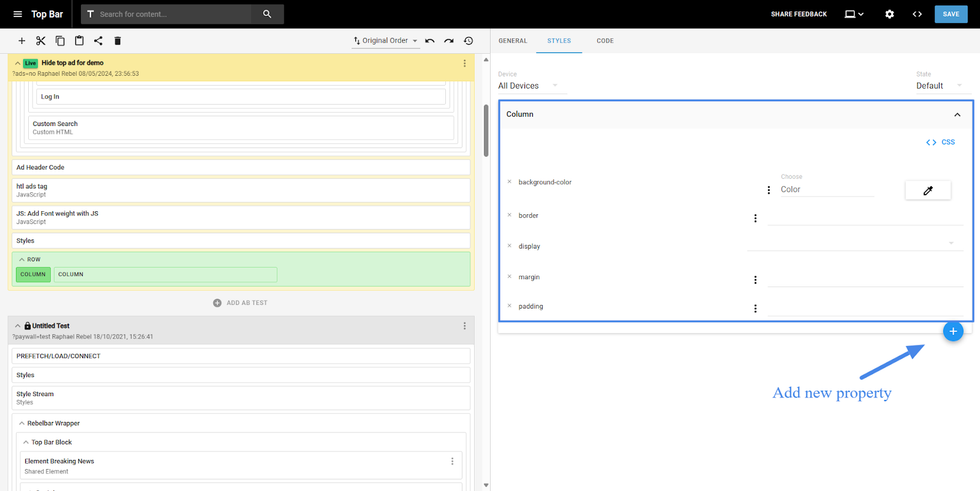
Column Styles

Similar to the Row element, the Styles tab can add and adjust the CSS properties of your columns depending on the device chosen. To choose a device layout, you can find a dropdown with All Devices and click on it to select the desired device to style.
Also, on the Styles tab, you can find other fields, such as:
- Background Color
- Border (which kind of border)
- Display (how the row will be displayed)
- Margin (external spacing)
- Padding (internal spacing)
You can also add new CSS properties by clicking the “+” button on the same tab.
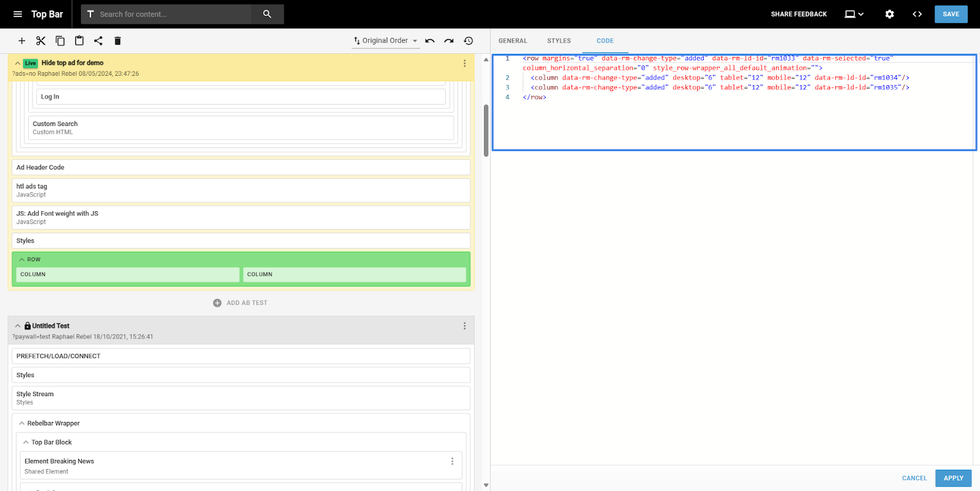
Code View

On the Code tab, the entire row code will be displayed. On that tab, you can add any CSS properties and adjust the way you want, if you have previous knowledge about CSS.
© 2026 RebelMouse. All rights reserved.
Comments Moderation Tools