Latest Stories
Documentation
Enhanced Image Element
L&D's Image Element now allows selecting images from the library, cropping them, and adding custom crops.
New Image Selection Flow
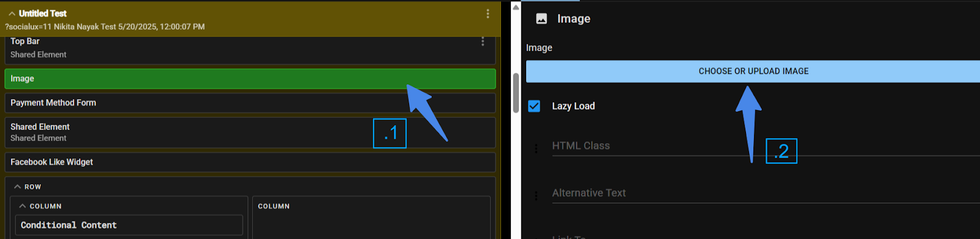
1. Insert an <image> element.
Choose or Upload Image

2. Click on "Choose or Upload Image" button.
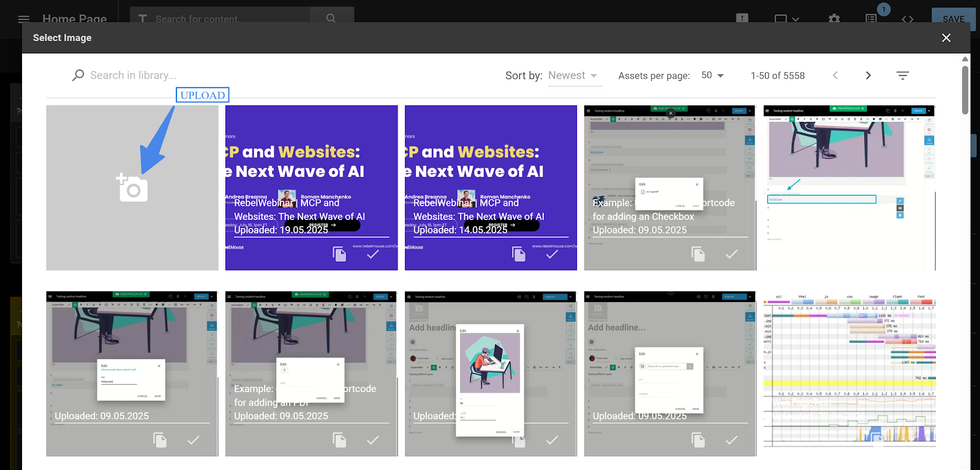
Upload Image to Media Library

3. A window will open displaying the Media Library where you can upload an image
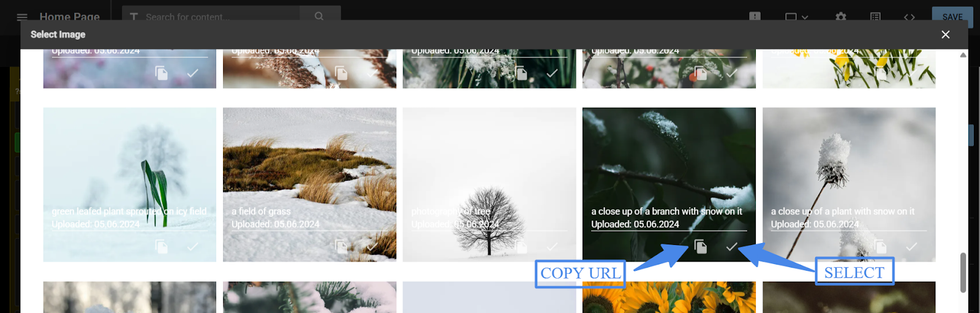
Select or Copy the Image

4. Or you can select your desired image or copy its image URL.
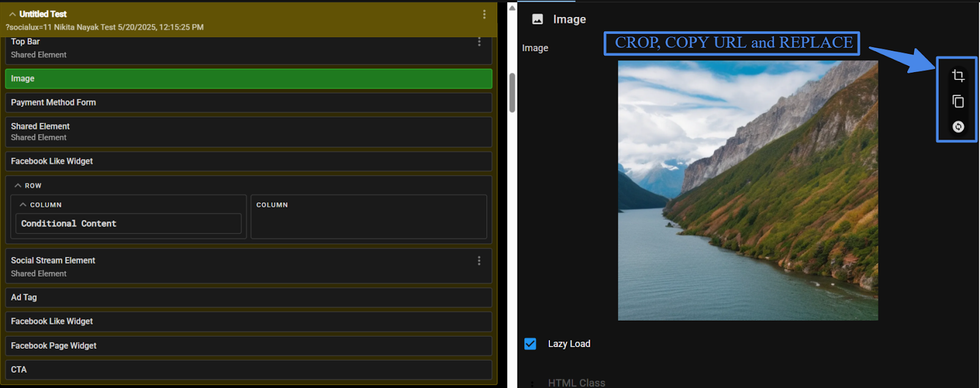
Image Crop, Copy, and Replace

- Crop: Click the crop icon to choose a ratio or manually crop by dragging on the image.
- Copy: Copy the image URL to use elsewhere.
- Replace : Reopen the Media Library to select a new image.
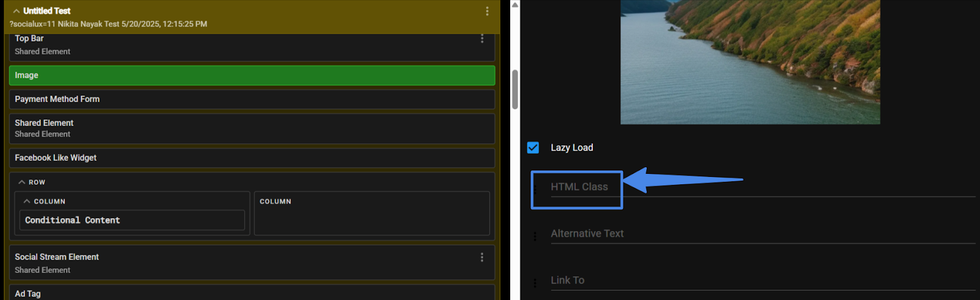
Element HTML Class

The image element allows you to assign a CSS class that will be applied directly to the container holding the <img> tag:
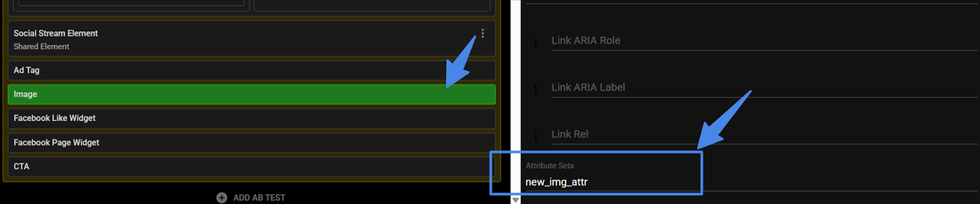
Attribute sets support

The image element now supports the configurable attribute_sets field. Select the image and scroll to the “Attribute Sets” field at the bottom. Enter the desired set name, and it can be used across other elements.
This enhancement enables more dynamic and reusable styling through class-based design systems, giving you greater control and consistency across layouts.
© 2026 RebelMouse. All rights reserved.
Comments Moderation Tools