If you're a content creator or social curator, you know all about the challenges tied to algorithm changes, industry shifts, and the ongoing fight to sustain reach in an oversaturated market.
At RebelMouse, we create lean tech that's built to iterate alongside these fluctuations. Chances are the CMS you're using was created before social. If that's true, you may still view content on your website and in social feeds as two different entities you have to control and manage. We're here to blur those lines for you and take publishing where it needs to be in 2024.
Take a Guided Tour Through Our Powerful Entry Editor With RebelMouse Founder and CEO Andrea Berry
Google redesigned how they measure page speed, an update which put site performance at the top of its ranking factors. So high, in fact, that over the months it's become clear that page speed can deeply impact your overall SEO ranking and even make your ad buys more expensive. RebelMouse proudly powers the fastest sites on the web. Check out our case studies to see how site performance can fuel growth.
Content Optimization: Decentralized models — such as WordPress VIP — lack the social integrations necessary to mimic the feeds, and that's why they continue to fall behind. We've created a toolset that not only distributes your content to the platforms (where all of the eyeballs are), but also lets your content travel across platforms easily.
Social Integrations: We have a saying at RebelMouse: "If you create quality content without distribution, does it even exist?" That's why we created Discovery, an integral part of our suite of sophisticated enterprise-level tools. Using proprietary technology, Discovery is designed to help you figure out the social ecosystem that's already having conversations related to your content. But before you can reach out to potential influencers, your content has to be set up for distributive success.
SEO Tools: The resurgence of search is becoming more relevant every day. We use our own SEO tools and methods to win phrases organically. Our proven strategies coupled with our quality content has helped us reach the top of Google's result pages on a number of occasions. This is your opportunity to use the same tech and strategies to make it to page one on Google, too.
Dynamic Content: We live in a universe of content creators, and this means you don't have to do all of the work yourself. We have incredible integrations that help you share content from influencers through an intuitive search panel. By immersing yourself in a workflow built around reciprocal sharing, your own content won't just be enhanced, but also validated within your target community.
Insights: Our CMS operates on a data-driven product cycle. Everything we release at RebelMouse is subjected to a small percentage of traffic and A/B tested for performance impact. Our testing includes how each version affects page speed and user experience. We then take these results and check to see how they correlate with bounce rate, time on site, pages per session, and conversion to goals — such as shares, subscriptions, and purchases. We also take big data and distill it into easy-to-consume insights that you can quickly act upon. You can view how each post is performing on search and social, right from within Entry Editor.
We've never made a complete overview of our Entry Editor public before now. This is your chance to see the same intuitive and robust platform that built Axios and The Dodo from the the ground up. It's also the same CMS that powers United Airlines and PAPER Magazine. See how the main features work below, and follow the links in each section for detailed tutorials.
Discover New Influencers
Through RebelMouse's social-amplification tools, our users find new influencers with every publish. By leveraging proprietary technology, our Entry Editor has single-handedly created a new content lifecycle that's designed to overcome content saturation and put the power of content back into the hands of creators. Powered by keywords, users can send a variety of social signals — including commenting, Instagram "liking," and email outreach — without ever leaving the platform.
Schedule to Social
Prepare your post to be published on social right from within Entry Editor. You can send out posts live or schedule them to be published at a later date. Social influencers you've identified through Discovery can be tagged via @mentions in the post's copy and emailed right from the Schedule Social Posts tab.
Power your Articles with Assembler
The core unit of content on the web used to be the article. Whether you called it a post, blog, article, or column, it's always been your core content. You created it and measured its performance. It's what fueled you to go viral.
Social has completely changed that paradigm. Now, the core unit is much smaller. It's a Facebook video, an Instagram post, a tweet, a YouTube video, an interactive element, or even just an image. The core unit is now a particle, and a particle is — quite literally — part of an article.
We've created a tool called the Particle Assembler to help you break down your content into particles that can then be amplified and optimized on social. Click here for a full look at what Assembler can do.
Take Advantage of Infinite Scroll
Let your users binge your content. By serving up an endless feed of stories, they're more likely to read more than just the article they originally came for. Everything is about the feed right now because that's where your audience lives. The comfort of scrolling through articles, news, posts, and videos took over social media, and we weren't about to let that ship sail without getting on it.
Just like Facebook, we wanted to give users the option to show either a snippet of their content or the entire post. Improving the reading experience is part of the heart of this layout. As you scroll down our Social UX for Media layout, the URL in the address bar changes with each new post that moves into view on the screen. Each URL change counts as a pageview.
Add Media to Enhance Content
Using dynamic content, RebelMouse gives you the ability to add embed codes both into a post's teaser image and within the article's text. The Add Media Bar offers a variety of choices to bring richness to your post's content — including GIPHY, Facebook videos, YouTube, Instagram, and our Digital Asset Manager. Inserting content from the Add Media Bar will help bring awareness to your content within the social ecosystem. We also believe in the social media law of reciprocity, which posits that shares from you will be returned by shares in kind.
Establishing a SEO Winning Strategy
Search engine optimization is a key component in the success and visibility of your content after you hit publish. Our SEO toolset is designed to help editors create data-backed search phrases surrounding every story, and focus on meaningful adjustments to improve organic search performance. Effortlessly update your SEO headline, description, and URL slug so that search engines can best crawl, index, and understand your content.
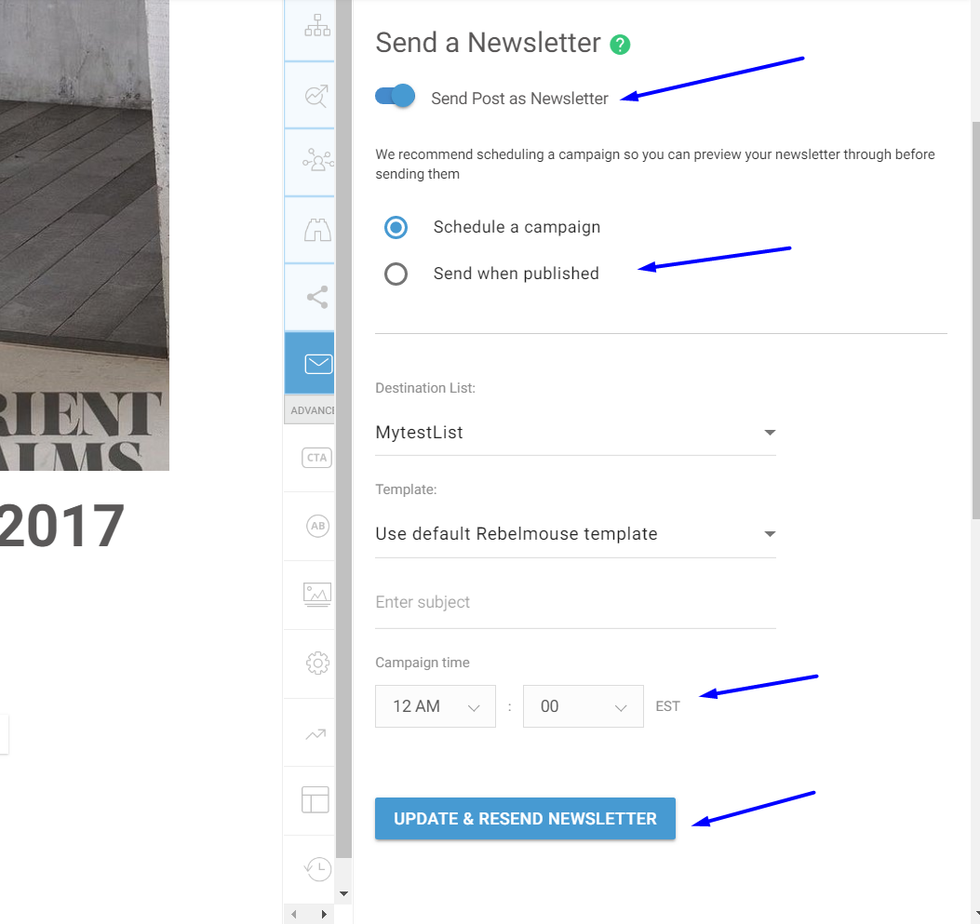
Transform Posts into Newsletters

Do you have a piece of content that is performing exceedingly well? Using the Send a Newsletter tab, you can schedule these posts as newsletters from right within Entry Editor. You can then view stats and Velocity Alerts per post, which quickly let you know when an article is going viral. Take full advantage of these features by sending out a newsletter to the right targets at the right time so your subscribers never miss out on stellar content again.
Categorize Content
In the Sections dashboard, you can create and manage sections for specific topics and content within your site. You can then assign tags to sections that allow you to monitor the content flow into each.
In the Channels tab of Entry Editor, we allow you to associate both a primary tag and regular tags to a post. The Primary Tag field only lets you assign a single tag to it. It's built on the same principle as a primary section, where you can assign higher importance to certain pieces of content when processing and organizing your posts. By contrast, you can assign as many regular tags to your content as needed.
Establish a Workflow
Using stages, you can easily optimize your workflow process by assigning a different stage to each post before it's published. You can create as many stages as you'd like to best align with your team's workflow in a thorough and efficient manner.
After a post draft is completed, utilize stages to notify your content peers that it's ready for the next step in the content creation process. To do this, save your article in an appropriate stage — such as For Review, Copyedited, or Ready to Publish — that appears in the Stage dropdown menu in the Channels tab.
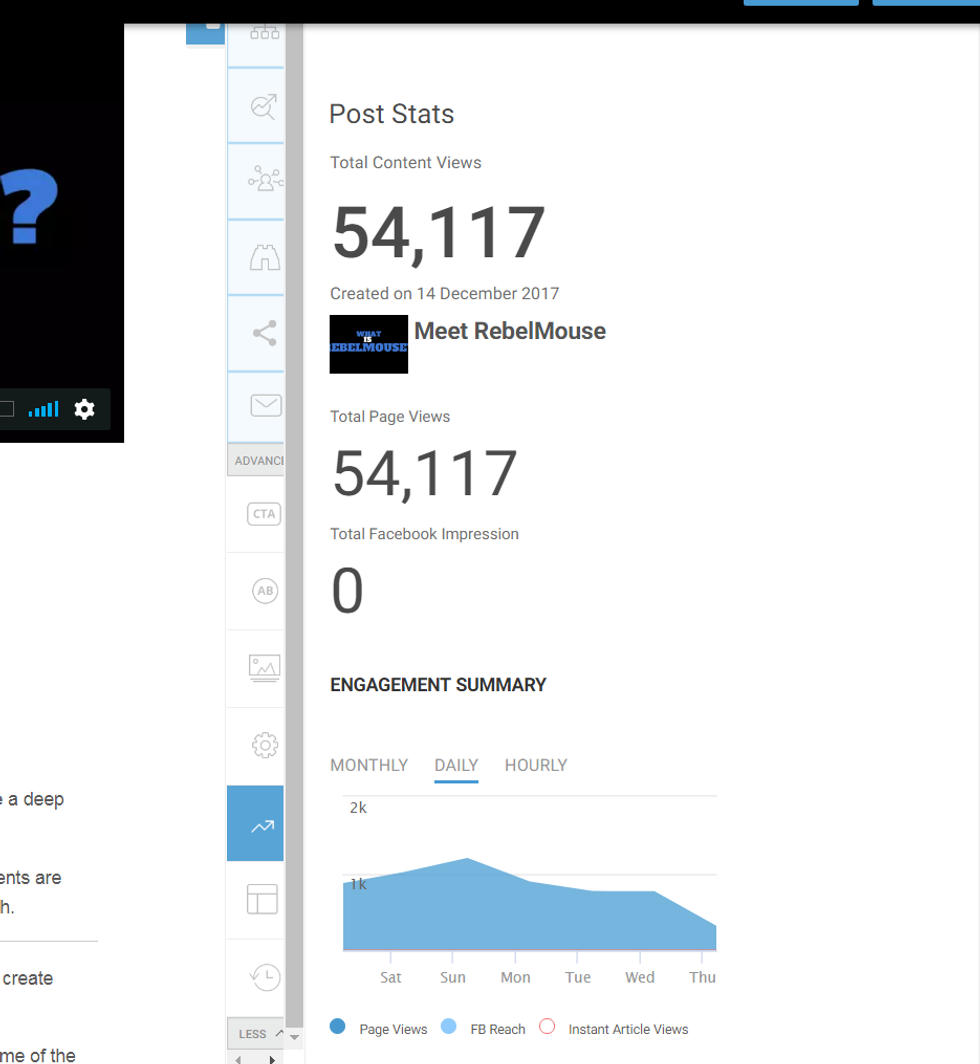
View Insights to Make Decisions

Don't ever wonder if your strategy is working out or not. We like to take big data and distill it into easily consumable insights, putting the decision-making process back into the hands of content creators. They're the ones that can use the data to take reach and engagement to the next level. Once you publish a post, you'll be able to view top-line statistics using the Post Stats tab.
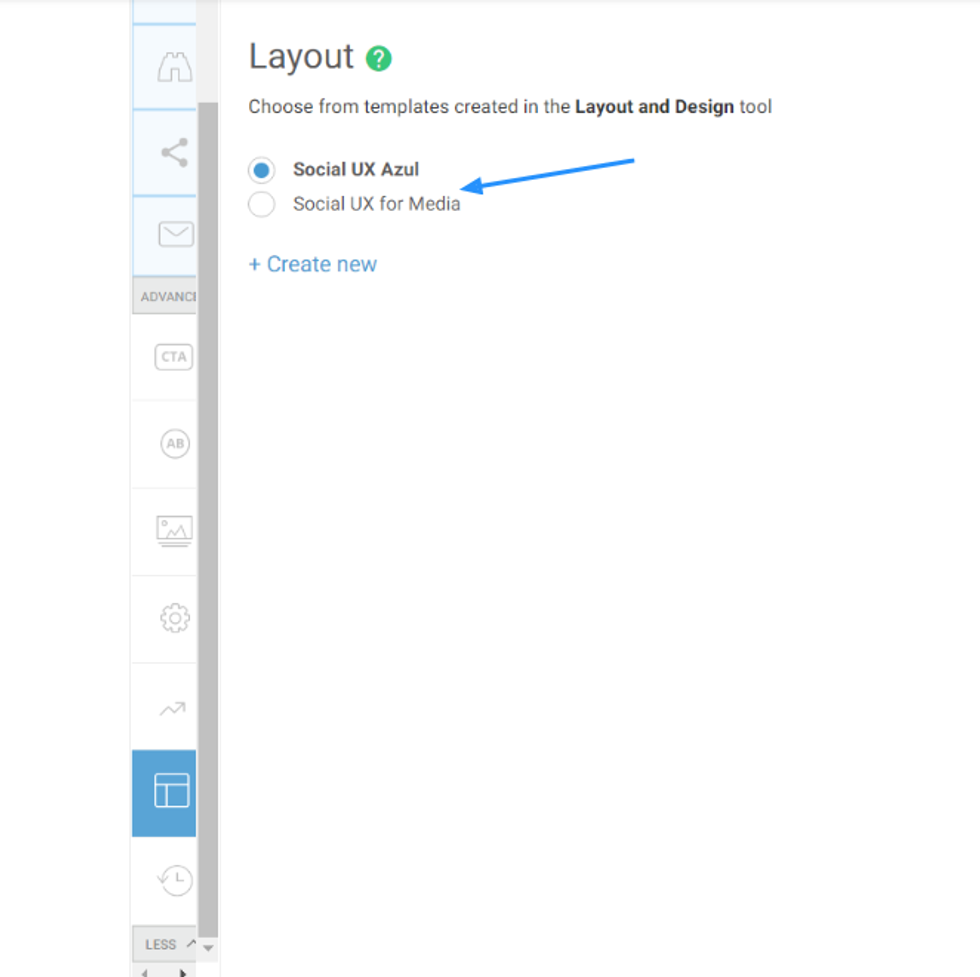
Adjust Quickly with Multiple Layouts

It's important to have a healthy mix of content on your site. From video posts to listicles to ad-oriented posts, there's a need for various layouts to exploit these divergent content types to their maximum potential. That's where our Layout tab comes into play.
Inside the Layout tab, you can select any of the layouts previously created in the Layout & Design tool as A/B tests. Click here for a full tutorial.
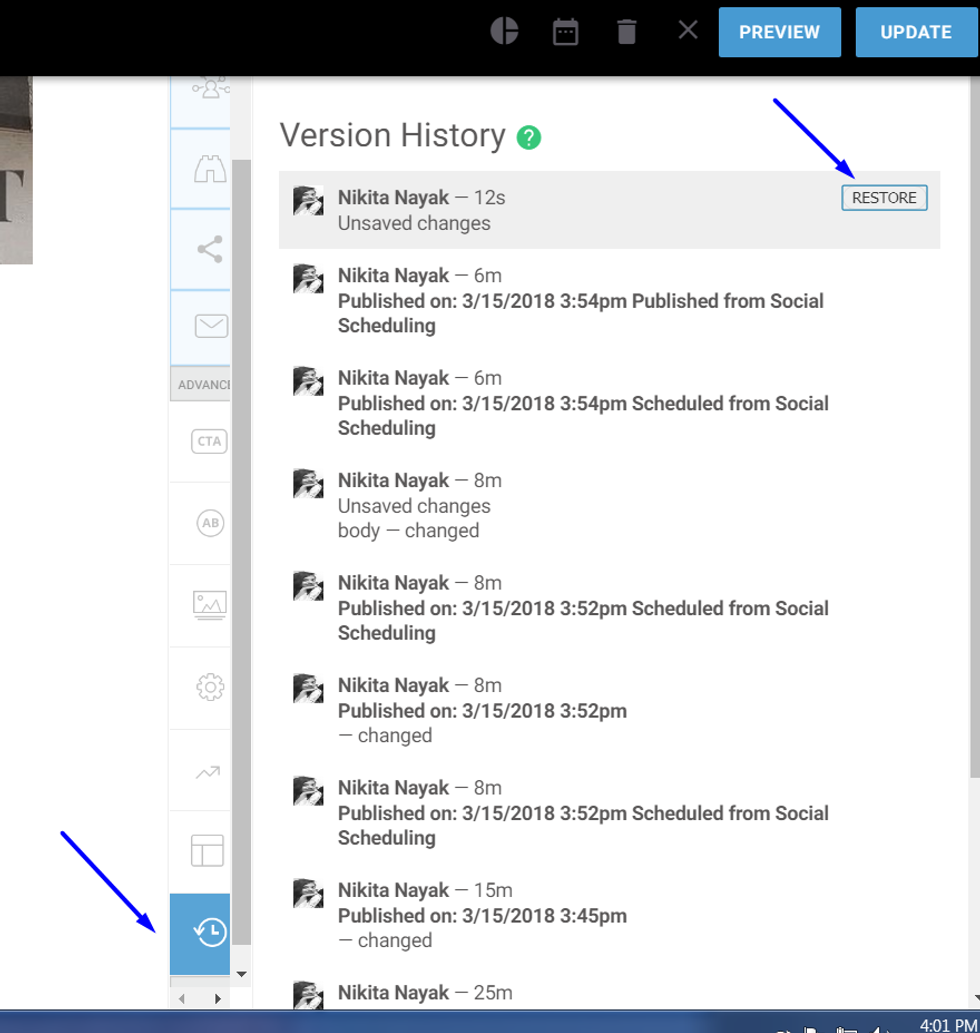
Maintain Control with Version History

We make it easy to keep track of edits, and if you happen to make a mistake, you can always undo it. By leveraging the Version History tab, you can view the last 10 saved iterations of your post and revert back to any of them with the click of a button.
Give Your Content the Support It Deserves
The concept of distributive growth is still misunderstood across the industry, resulting in plummeting page views and lost monetization opportunities because of old, clunky tech. The RebelMouse Entry Editor is constantly being updated to take advantage of the latest distribution strategies. It isn't just a platform to upload articles to and forget about them.This has been a quick glance at the powerful tools RebelMouse offers to publishers who want to stay on the cutting edge. It's why we've quickly become the #1 WordPress VIP alternative.
Let's start working together today to create something big together.






