It's awesome when your content takes off and starts to go viral. First, let's define what it means to produce viral content. We define the term "viral" as when traffic from another website or source, such as a social platform, begins to increase in addition to engagement from site visits. But what if you could know the moment your content starts trending so you can take advantage of the momentum and push it even further?
This is where Velocity Alerts, unique to our platform, come into play. With Velocity Alerts, your team is notified when a post starts to trend so you can "add fuel to the fire" by featuring the post more prominently on your site, triggering newsletter alerts, and/or promoting on social.
How Velocity Alerts Work
Velocity alerts are automatically emailed to you, and they're determined by tracking how quickly your content is being engaged with on your site, as well as on social networks that you've connected to your RebelMouse account.
We determine if an article is going viral a few different ways, including the use of a specific formula. The formula looks at articles that have more than 10 page views in the last hour and calculates the average. Then, it pulls articles that have 1.5 times higher page views than that calculated average to trigger a Velocity Alert. For a post to be eligible for a Velocity Alert, it must have a minimum of 100 page views.
In addition to that formula, we also monitor the following:
- When you post content, we monitor the average engagement for the first minute, every minute for the first 10 minutes, every 10 minutes for the next two hours, and every hour for the next 24 hours.
- We track performance compared to the time of day and the day of the week, so content that's published during a time or day that typically has low engagement rates can be detected early.
- We show on which social network (e.g., Facebook, Twitter, etc.) your post is going viral and by how much it's over performing.
- We allow you to quickly optimize by giving you the option to feature the content on your site and/or send out an email blast about it.
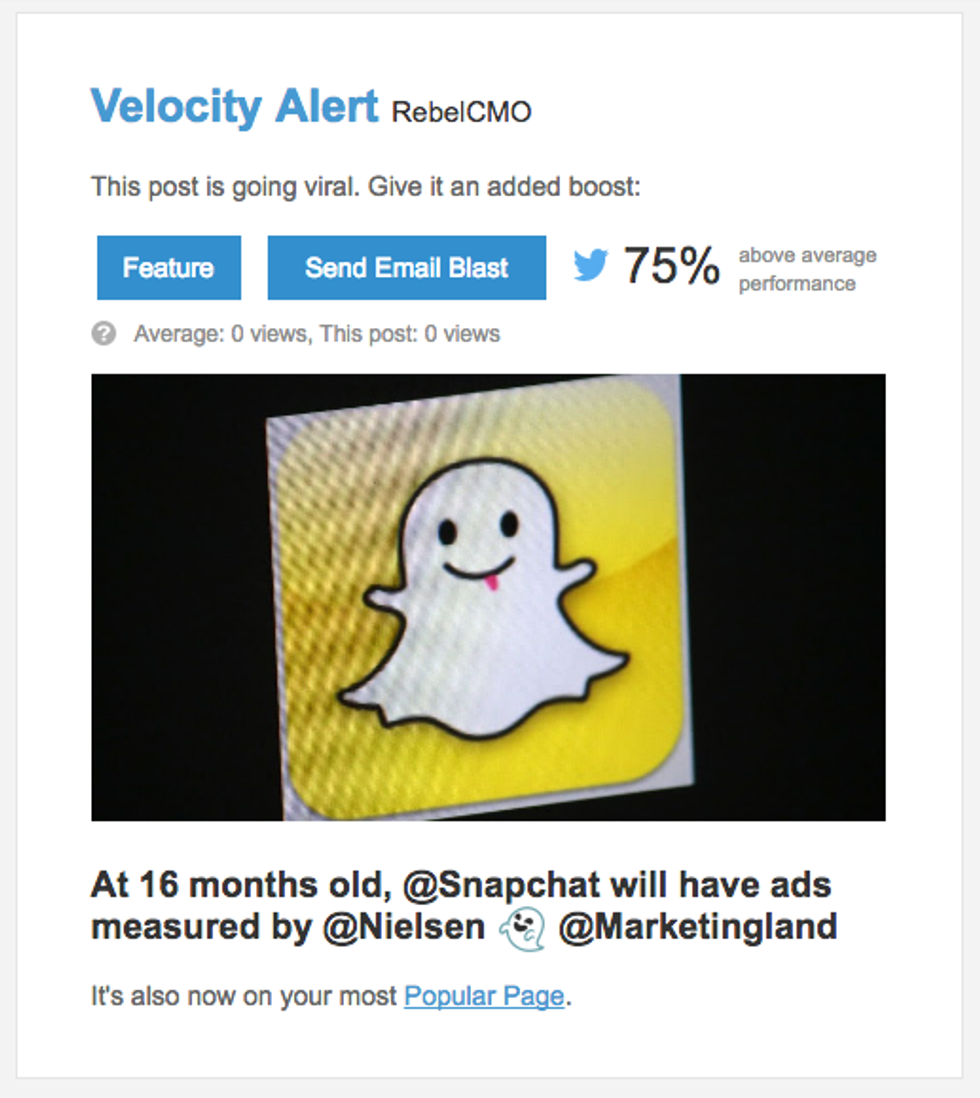
Here's an example of a Velocity Alert for a social post:
What You Should Do When You See This Alert
Velocity Alerts are intended to point out that a piece of content is gaining popularity fast, instead of just waiting until it's become so popular that it would be hard for your editorial team to not notice.
Once you receive a Velocity Alert, there are a handful of things you should do:
- Consider boosting the post on social. This is the best time to spend a little money on a viral hit.
- Consider sending out an email blast about it — it's working with an audience that you're already reaching and you might be able to amplify it.
- Consider doing an ICYMI (in case you missed it) follow-up post on social. It's a great strategy to reach new audiences that may have missed the post during its initial rise.
- Consider spending some time emailing the link to the post to key traffic partners and outlets.
Here's an example of a Velocity Alert for a site post, with key benchmarking data:
Getting the right information early is critically important when creating a viral hit. Velocity Alerts can give your team the advantage by getting you the information you need early, allowing you to get the most out of your content.
How to Set up Velocity Alerts
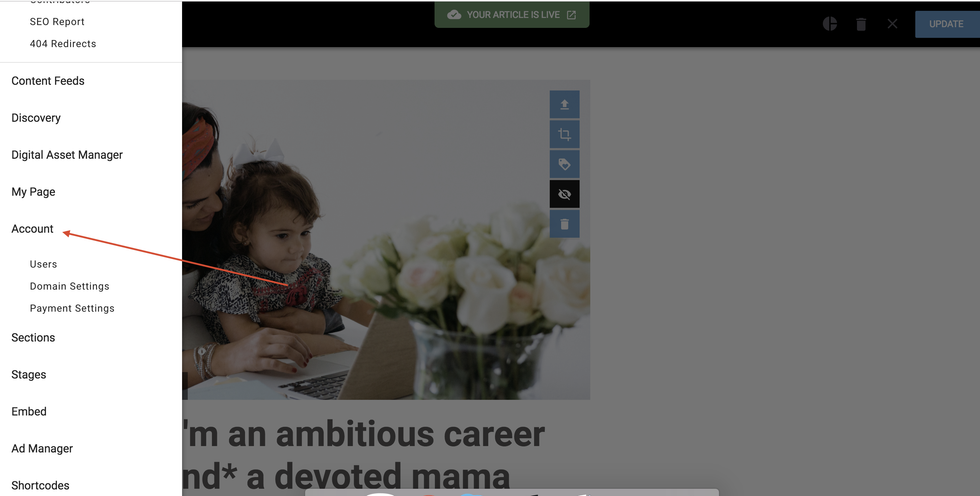
Step 1: Head over to your Account dashboard via the hamburger menu (☰).
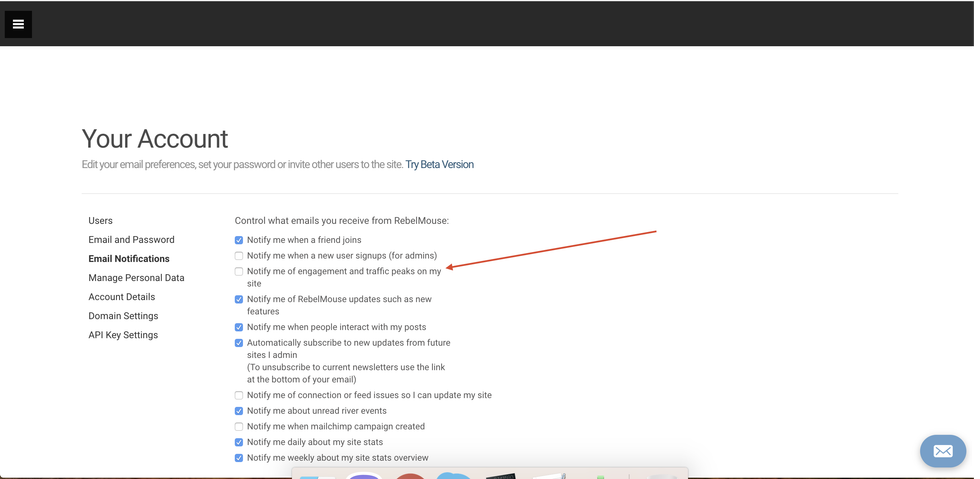
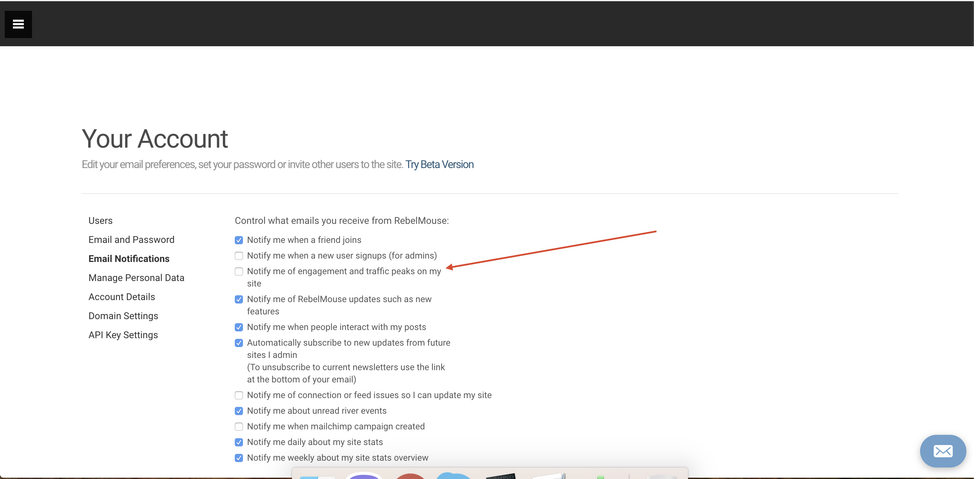
Step 2: Click on Email Notifications.
Step 3: Tick the checkbox titled Notify me of engagement and traffic peaks on my site.
If you have any questions about this feature, email support@rebelmouse.com. Happy viral moments, Rebels!
Related Article