It has been more than a full year since Google redesigned how they measure page speed, an update which put site performance at the top of its ranking factors. So high, in fact, that over the months it's become clear that page speed can deeply impact your overall SEO ranking and even make your ad buys more expensive.
In short, performance is everything to Google. As the platform improves how it defines optimal page speed, Google will only continue to favor the fast and trusted web. So before things develop any further, it's important to get acquainted with how Google currently measures page speed and, specifically, the metrics the platform has identified as mattering the most.
Understanding Site Performance
According to Google, one of the most common misconceptions about site performance is that it's measured solely based on load time. While this isn't exactly untrue, what's often misconstrued is that load time is based on one user's experience. But we know that every user experiences a different load time based on the conditions of their connection, device, and so on. This means load times are measured across a host of different times collected from various users instead.
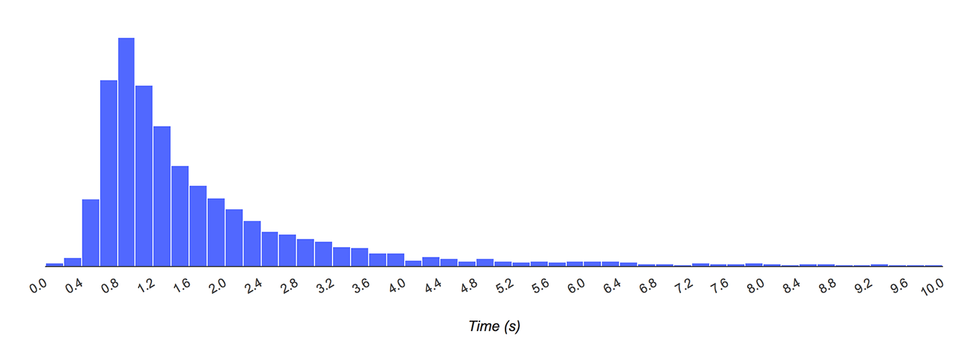
To better illustrate, here's a graph from Google:
In the graph, the x-axis represents load times, and the y-axis shows the number of users who experienced that particular load time. So while most of the users in this example experienced a fast load time of less than a second, there were still many users who experienced a much slower load time.
Slow load times can be caused by a number of things. For example, if there's too much JavaScript on a site, the code can take longer to execute and slow down the site's progress. Because of this, it's important to not just consider initial load time when measuring site performance, but rather a user's entire experience on site. Is the site animating smoothly? Are clickable links too slow to register? The best way to understand a user's journey is by becoming familiar with the metrics Google uses to determine their experience.
The User-Centric Metrics That Matter
User experience isn't just important from a technology standpoint; it's a make-or-break factor in any publisher's content strategy. If you're producing quality content, it's important to first make sure that content can be viewed with ease.
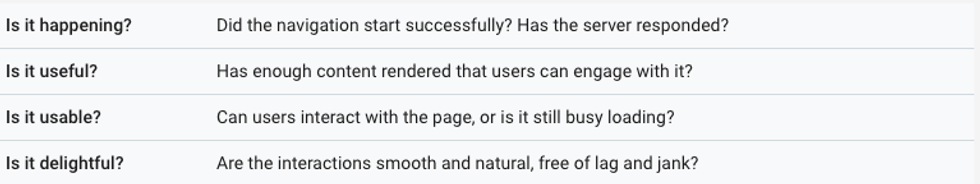
According to Google, when a user first arrives at a site, this is what both parties are looking for:

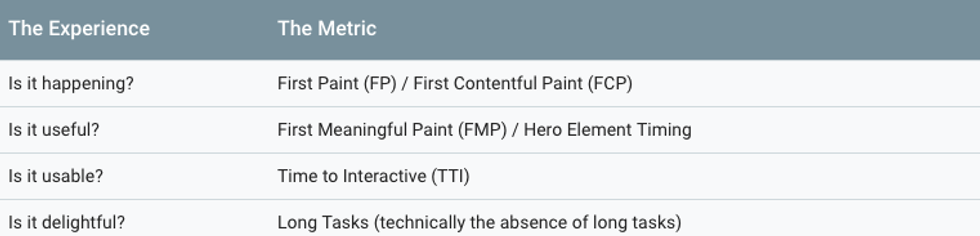
To answer these questions, Google has broken down each into a few meaningful measurements:

Let's break down what each of these means:
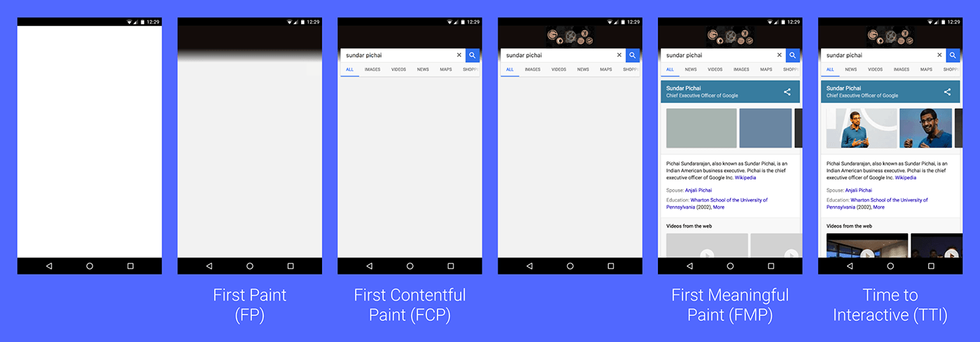
- First Paint (FP): FP is the amount of time it takes for any visual content to appear on site, which answers the question: Is it happening?
- First Meaningful Paint (FMP): This is the amount of time it takes the most important content, what Google calls "hero elements" to load on site. Hero elements are different for every site, but should be intuitive based on your content. This metric answers the question: Is it useful?
- Time to Interactive (TTI): This is the most important metric to keep an eye on. This is when the site is fully rendered and ready for user action. This can be a critical point when slow load time can occur, due to JavaScript that hasn't fully loaded or long tasks, which you will learn about shortly. So, in short, think of TTI as how long it takes for your site to load completely, answering the question: Is it usable?
- Long Tasks: As you see in the chart above, long tasks are something you want to avoid. When a browser executes JavaScript, it delivers it in a series of tasks one by one. Sometimes certain tasks take longer to complete than others, causing site load time to tank quickly. Here's a link to Long Tasks API, which identifies tasks that take 50 milliseconds or longer to load.
These metrics are your roadmap to how Google will rank your site's performance and, ultimately, where it ends up in the search rankings. Here's a good visual on how the load journey works:

How to Get One of the Fastest Sites on the Open Web
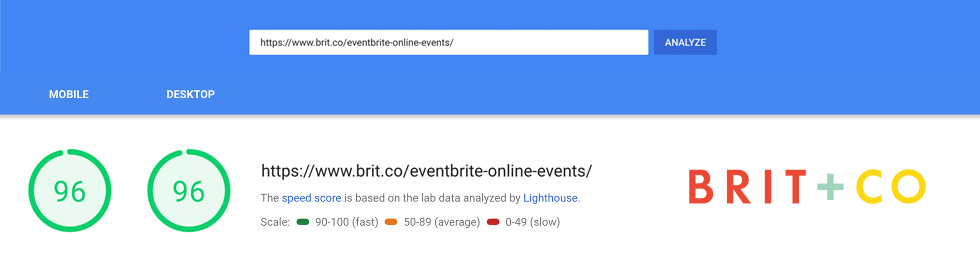
The best way to test your own site's performance score is by using Google's PageSpeed Insights and Lighthouse tools. This article demonstrates some good ways to track Google's key metrics to see if your site is performing.
It's always best to measure, test, and repeat to optimize your site for speed. The good news is that by focusing on these metrics, you aren't just prioritizing overall load time, but you're also overhauling your entire user experience for the better.
At RebelMouse, we've tracked social and search algorithm changes and how they impact the publishing industry for many years. Thanks to the massive scale of our CMS platform, we live close to data like site performance, and are able to identify the key strategy changes publishers need to make to stay on top of industry standards.
Now that platform dependence has subsided, and the rise of subscription-based models and thoughtful news aggregators are becoming more popular, user experience is what will set your site apart in a very saturated space. In 2013, publishers asked themselves: "How do I get the most reach on Facebook?" In 2020, the question has become: How do I make my site the best it can be? This is the ticket to unlocking modern sustainable growth and building a loyal user base.
We've built and host some of the fastest sites on the web, often beating out major publishers with huge tech teams and budgets. RebelMouse is made up of a team of traffic-obsessed, data-driven strategists. We make small updates to our platform daily to prioritize speed. Whether it's more options for lazy loading or updating all images to Google's next-generation image format, our product is always adapting — and so is Google.
Google isn't done defining just how they'll define page speed moving forward, but this roadmap is a good start, and a ticket to your site's monetary health and SEO ranking. If your site isn't optimized for speed like it should be, request a proposal today and we'll help you build one of the fastest sites on the open web. Let's create something meaningful together.
Related Articles