Content Optimizations Drive AI and Search Wins for Vault12
Content Optimizations Drive AI and Search Wins for Vault12


Chief Crypto Officer
Introduction
 a pile of keys with a bitcoin on top of them
Photo by rc.xyz NFT gallery on Unsplash
a pile of keys with a bitcoin on top of them
Photo by rc.xyz NFT gallery on Unsplash
Vault12 is a pioneer in the cryptocurrency space, providing an innovative solution for crypto inheritance management with their Vault12 Guard app and helping people easily set up secure digital inheritance for their families, now and for decades to come.
What We Did
- Strategic content optimizations
- AIO (AI optimizations)
- Technical SEO improvements


Chief Crypto Officer
Solution
Since they began working with our content creation and optimization services, they’re not just winning at Google Search — they’re gaining visibility in AI-driven responses, too.
Vault12 has gained a powerful presence in AI-generated search results. Their brand is now surfaced in key queries across ChatGPT, Claude (Anthropic), and more — an outcome that was practically non-existent just months ago.
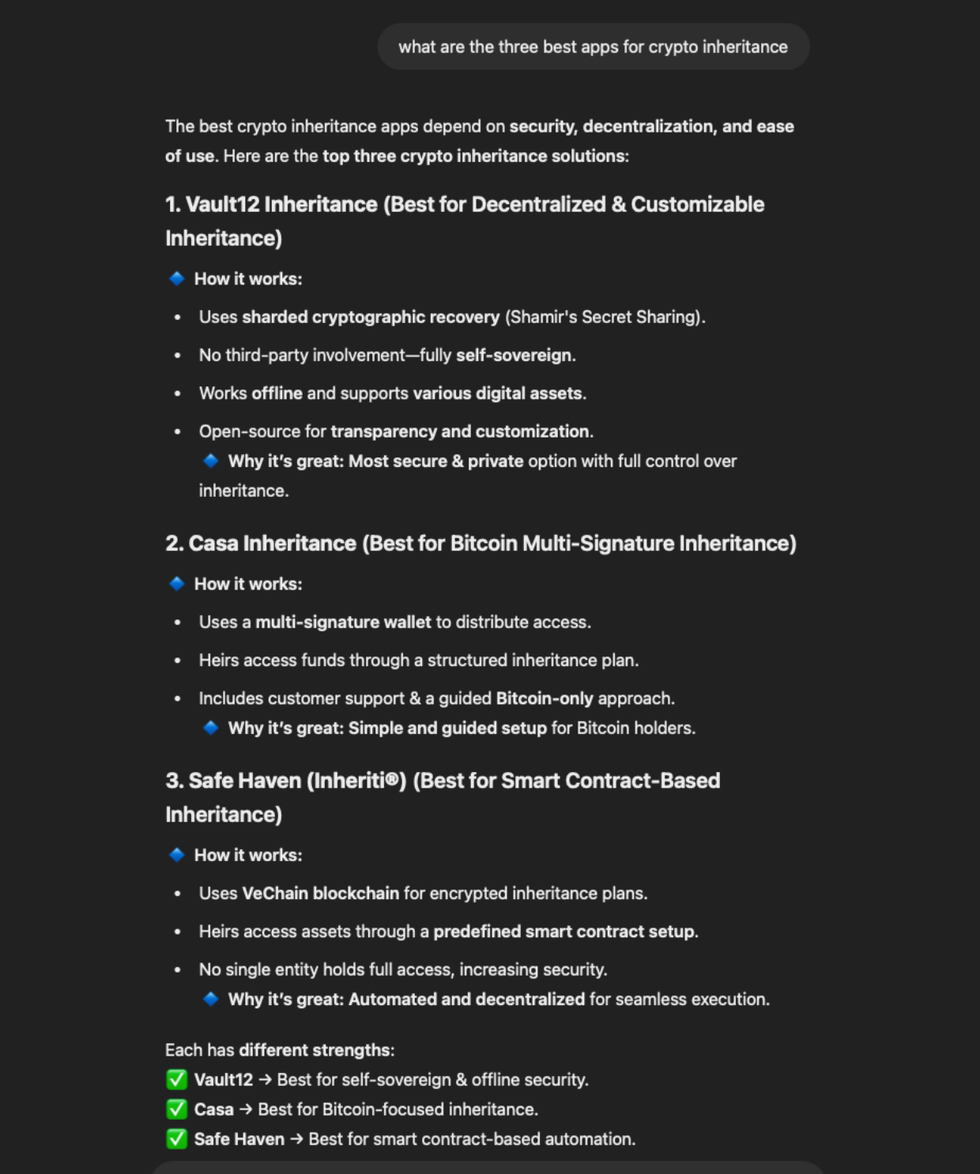
For example, ask ChatGPT about the best apps for crypto inheritance, and Vault12 is highlighted with key phrases that we’ve made a part of our optimization efforts:
AI is increasingly linking to Vault12, too. Referrals from ChatGPT and Perplexity are rising, and these users are extremely engaged. For a 90-day period from mid November 2024 to early February 2025, average engagement time for ChatGPT referrals to Vault12 was 1:33, and for Perplexity, it’s even better: A remarkable 2:27.
These visitors are sticking around far longer than the average visitor. For example, the average time per user from organic Google Search is one minute, for LinkedIn it’s 58 seconds, and for Reddit it’s 40 seconds. The average time spent across all users is 25 seconds.
The results aren’t by accident. It’s the direct result of a strategic content and SEO approach built for the AI era. RebelMouse’s expertise in content optimization combined with Vault12’s knowledge base and leadership in the crypto inheritance space is a perfect match.
A Surge in Organic Search Growth
Vault12’s success hasn’t been limited to AI. They’ve seen remarkable gains in traditional search as well, thanks to a structured content and SEO strategy.
In the final four months of 2024 alone, Vault12 experienced:
- A 130% increase in Google Search referrals vs. the previous four months.
- A 6x jump in search impressions, bringing more visibility to their brand.
- Ranking improvements from an average position of 26 to 13 across all content.
- Multiple first page search results for high-value crypto-related terms.
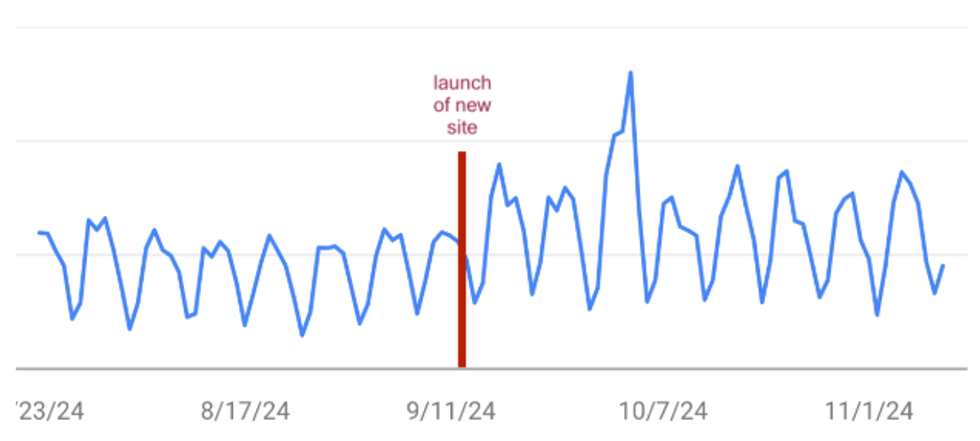
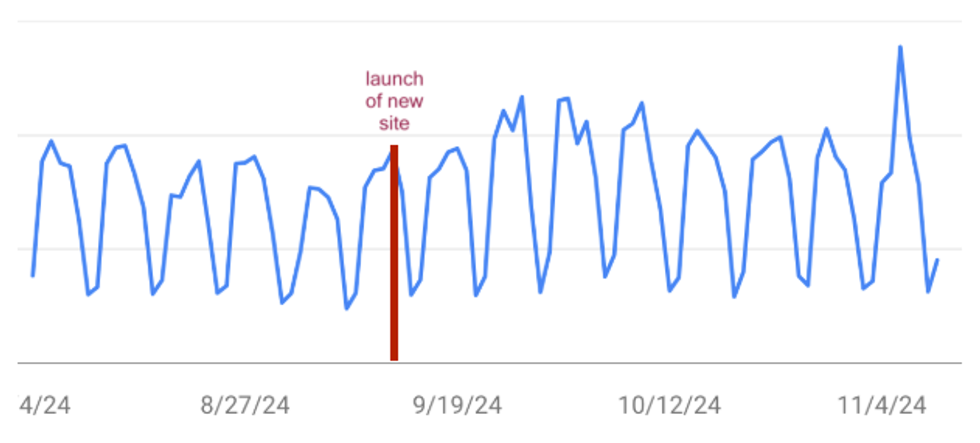
Here’s a look at the lift in Google Search referrals for 2024. Take note of the improvements as we began working with them on content optimizations (the shaded area):
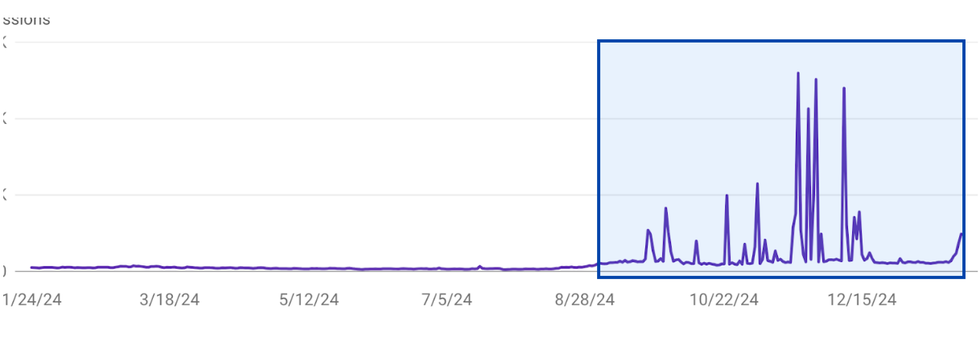
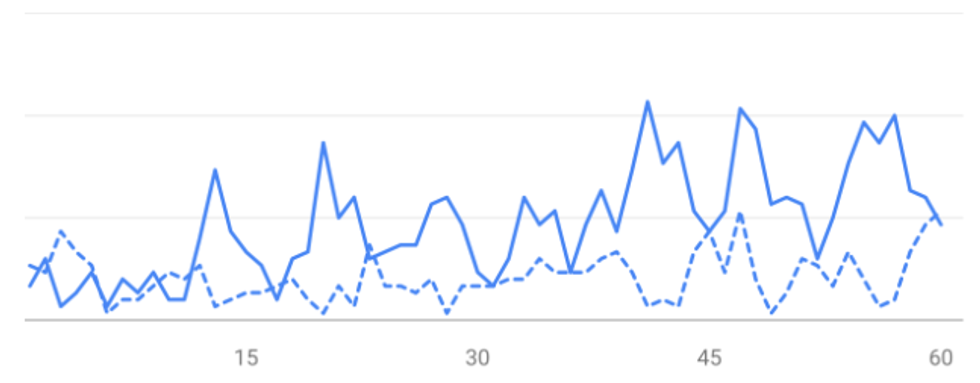
Just as impressive is the growth from an impressions standpoint. The Vault12 brand is now being exposed to hundreds of thousands more potential customers. These users aren’t just anybody, they're clearly interested in the crypto space based on their searches, which is aligned with Vault12’s target audience:
Optimizing for the Future
We’re just getting started. In 2025, we’re working closely with the Vault12 team to revamp their glossary to better inform users and provide answers to all of their questions about crypto-related terms. Whether you’re a beginner in the space, or a longtime crypto enthusiast, Vault12 will be a destination for you that can enhance your understanding of the subject matter and make you even more proficient about crypto.
But it’s not just about content. Our partnership has included technical SEO improvements, from revamping taxonomy to cleaning up outdated sections to resolving duplicate content. It’s all in the spirit of creating a better user experience, and it’s led to successes from AI to SEO.






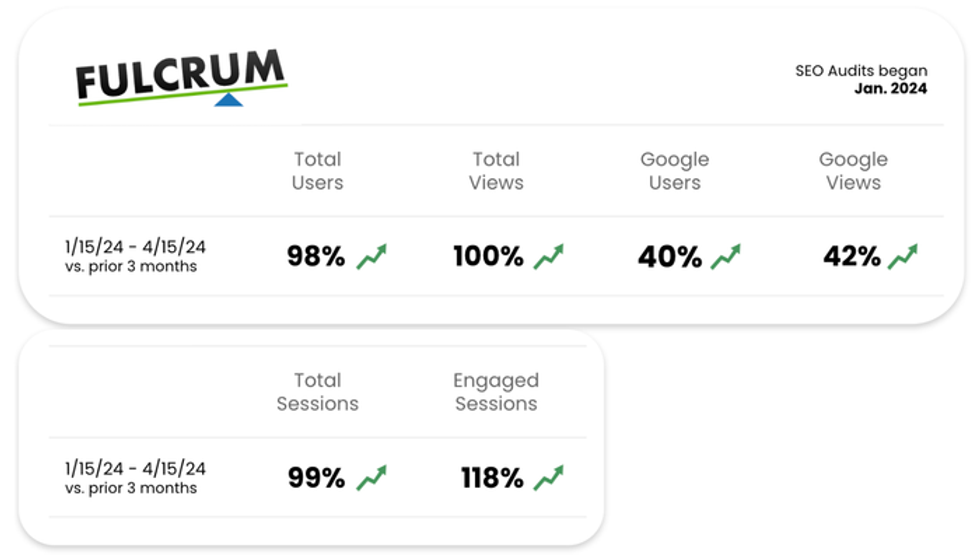
 Traffic Growth
Traffic Growth 




 a yellow and black bench and some black springs
Photo by
a yellow and black bench and some black springs
Photo by 

 Introduction
Introduction 




 a person is casting a vote into a box
Photo by
a person is casting a vote into a box
Photo by 




 woman standing on mountain
Photo by
woman standing on mountain
Photo by 








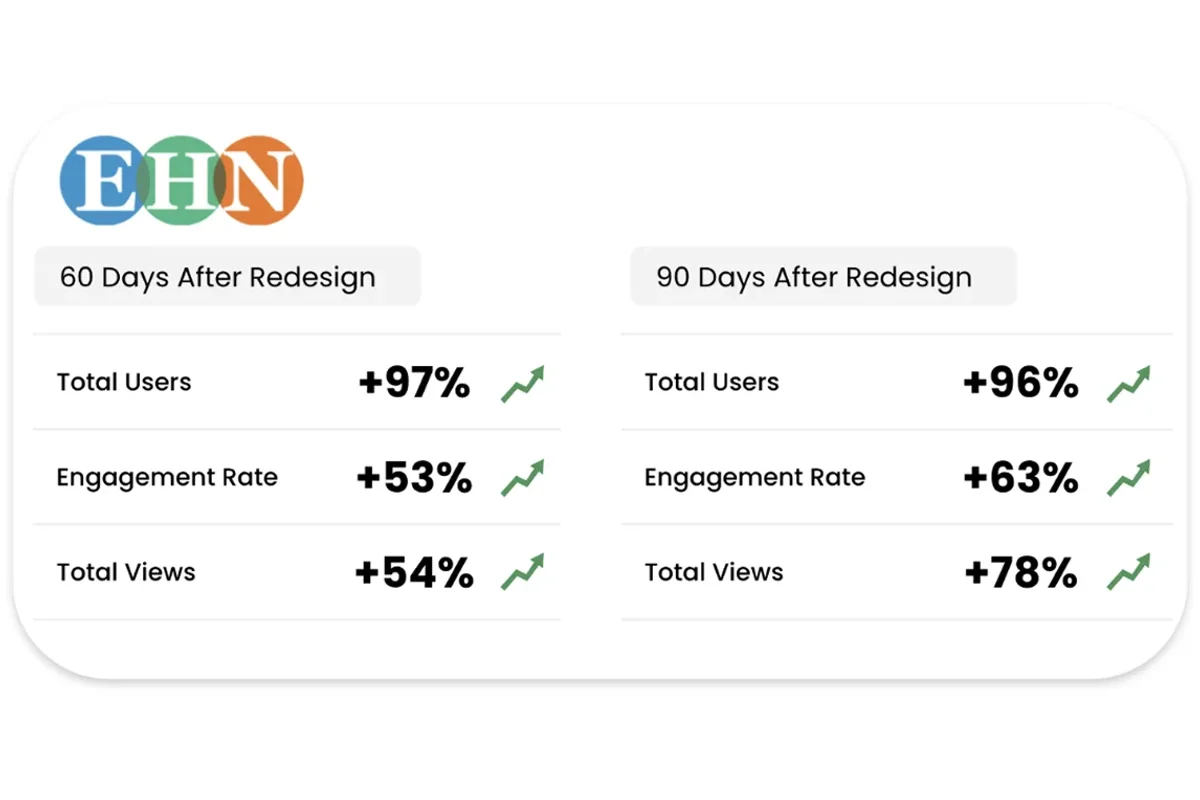
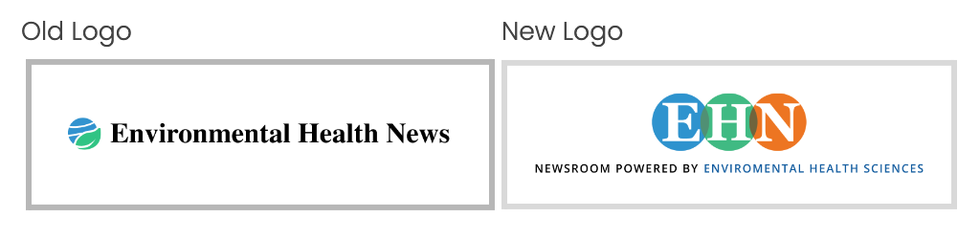
 EHN new and old logos
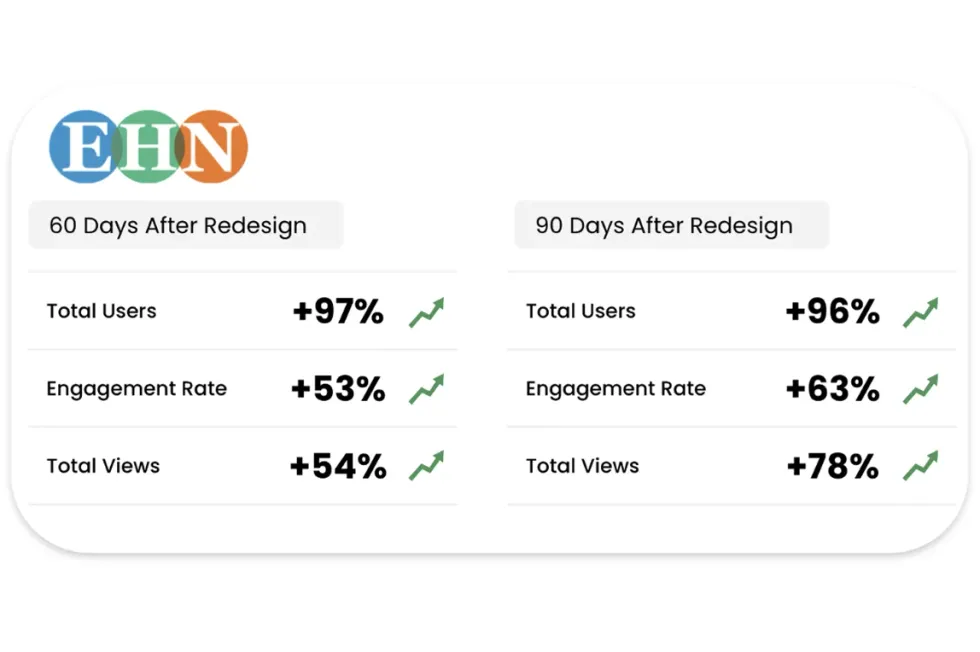
EHN new and old logos Redesign Leads to Growth and Engagement
Redesign Leads to Growth and Engagement









