What Is SmartNews?
SmartNews was founded in Japan in 2012, and since launching in the U.S. in 2014, it has been referred to as the "most reliably growing external traffic referrer" out of the 3,000 or so sites tracked by Parse.ly. SmartNews is unique because its algorithm is focused on news discovery, presenting its users with a breadth of topics from a wide array of publishers. The fun of using SmartNews is getting the most important news updates each day mixed with interesting items to read that you likely won't find anywhere else. Recently, SmartNews has opened up their platform by offering publishers of all types a self-service interface. You can apply here: https://about.smartnews.com/en/publishers. If you're a publisher using RebelMouse, your application approval will be prioritized.
The SmartNews and RebelMouse Alliance
RebelMouse has partnered with SmartNews to help our clients gain access to their network and to begin driving their content to the SmartNews app. SmartNews only accepts content from approved publishers, so with RebelMouse, you're already on the right track to getting accepted.
Working alongside SmartNews, our team has created RSS Feeds that are compatible with SmartNews' feed specifications. RebelMouse clients can use our SmartNews feed template to accommodate feeds from any section on your site. You can find the feed generator in your dashboard by adding r/dashboard/feed_builder to your site's URL. For example:
<a href="https://yoursite.com/r/dashboard/feed_builder" rel="noopener noreferrer" target="_blank">https://yoursite.com/r/dashboard/feed_builder</a>
Why SmartNews Matters
SmartNews is an awesome platform that is gaining in popularity in the U.S. This gives you great potential for a whole new readership that may not find your site in other ways. In addition, SmartNews offers multiple ways to monetize your site via their app. You can customize your RSS Feed to add advertisements as well as add sponsored links to your SmartNews posts.
RebelMouse's integration with SmartNews is seamless and very easy to set up out of the box. We also allow you to customize your feed, and our team of experts is able to help you along the way.
How to Integrate With SmartNews
We have multiple ways for you to get your content to SmartNews. First, and the most simple, is our prebuilt custom feeds that are generated specifically for SmartNews' specifications.
Default RSS Feed for SmartNews
Each RebelMouse site generates an RSS Feed that is compatible with SmartNews. You can access different feeds for your entire site or for individual section pages by appending the following to your site's URL:
- /feeds_smartnews/feed.rss (This is a full feed.)
- /feeds_smartnews/section-name.rss (This is a section-based feed.)
If you only want to send your politics section's content to SmartNews, you'd simply send this URL:
<a href="https://yoursite.com/feeds_smartnews/politics.rss" rel="noopener noreferrer" target="_blank">https://yoursite.com/feeds_smartnews/politics.rss</a>
Another use case is perhaps you don't want to limit yourself to one section, but want to pick and choose the content you send to SmartNews. This is easy, too! Just create a section in RebelMouse called "SmartNews" and add that section name to the RSS Feed:
<a href="https://yoursite.com/feeds_smartnews/smartnews.rss" rel="noopener noreferrer" target="_blank">https://yoursite.com/feeds_smartnews/smartnews.rss</a>
To be safe before you submit, you should also run your RSS Feed link through SmartNews' SmartFormat Validator. Paste the URL into the field and click Check. There shouldn't be any problems with the standard feed, but it's always nice to be sure. If you encounter any problems, let your account manager or the RebelMouse Support team know!
How to Build Custom Feeds for SmartNews
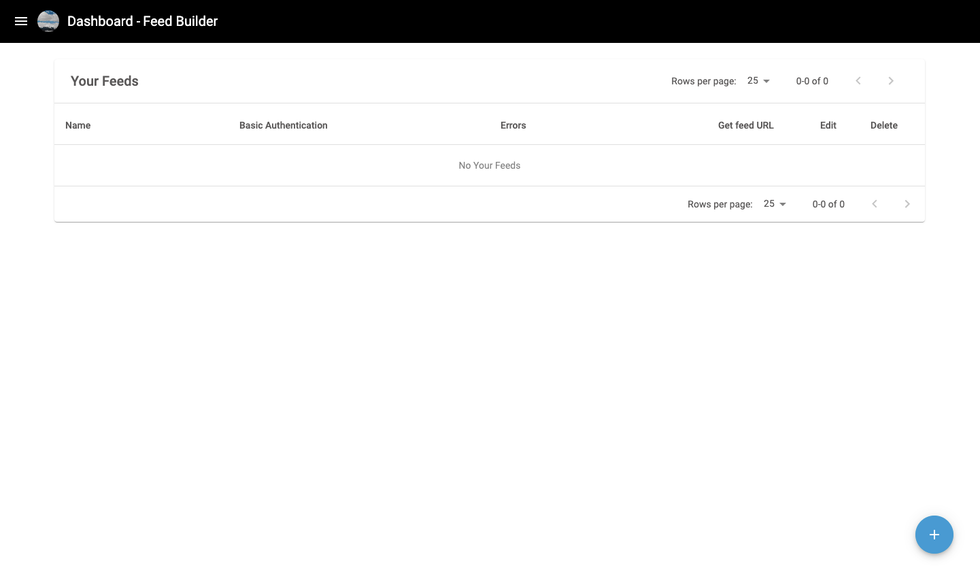
The RebelMouse dashboard has a custom Feed Builder that you can access by appending the following to your site's URL:
r/dashboard/feed_builder
SmartNews allows you to monetize your content with ads and sponsored links. The Feed Builder allows you to easily customize the feed to add your own advertising code. For customizing SmartNews for ads, there are a few specific details you'll need to add to our standard code. Here are the steps you'll need to follow:
Customizing Section RSS Feeds for Ads and Sponsored Links
Navigate to the custom Feed Builder located here:
<a href="https://yoursite.com/r/dashboard/feed_builder" rel="noopener noreferrer" target="_blank">https://yoursite.com/r/dashboard/feed_builder</a>
Then, click the blue + button in the bottom right to create a new feed:
Next, give the feed a name, such as "smartnewssection." Copy the code below. You can also edit the code in a text editor according to the next steps prior to pasting if you prefer.
Note: At the end of this section, we list out specifically the pieces of the code that need to be manually edited.
If you wish to add ads to your feed, you will need to update the "snf:advertisement" tag content. Essentially, you need to update the ad tag with your ad script, and the ad content with the details of your ad (e.g., link, thumbnail, title). Below you can see an example and the requirements:
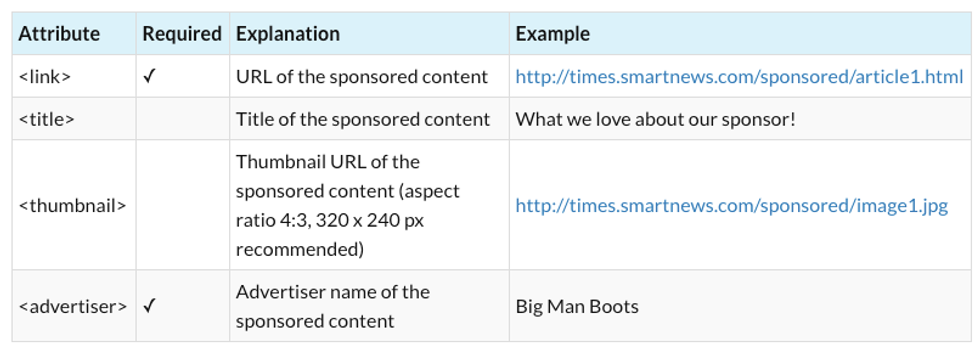
If you wish to add sponsored links to your SmartNews feed (SmartNews allows two sponsored links), you will need to update the "snf:sponsoredLink" tag content for your specific links. You need to add the link to your sponsored article, the title of the article, a thumbnail image (4:3 ratio, 320 x 240 px) and the name of the advertiser for the post. You can see the requirements below:
Note: Sponsored links don't necessarily have to be traditional sponsored links. If you don't have any partnerships running, you can use an affiliate link, or even link to your newsletter or podcast.
Once you have finished creating and editing your custom feed, click the Save button and that will store your feed in your Feed Builder dashboard. You will then need to generate the URL for the feed so that you can test it in SmartNews' SmartFormat Validator. To generate the URL, click the download icon in the Get Feed URL column:
Finally, go to the SmartFormat Validator and check if your feed passes for SmartNews. If it does, follow the steps below to get signed up. If it doesn't, check the errors that SmartNews reports, and check back in the feed editor to fix them. Again, if you can't get the feed to validate, please reach out to us for help.
Below is the general structure of the section version of a SmartNews RSS Feed. This feed is compatible out of the box and has the Google Analytics ID that has been entered into your stats dashboard. This feed does not include any ads or sponsored links, but rather contains placeholder text that needs to be updated according to the details above.
- In order to use this feed, you will need to manually update several fields. The fields required to be updated are shown in bold. The fields are detailed in the list below, and you can see them highlighted in the sample/template code below.
- description: print(content: "Description")
- A brief description of the site (30 characters or less is recommended).
- link: print(content: "Site URL"):
- The base URL of your site (e.g., https://www.rebelmouse.com).
- section: BREAKING_NEWS
- Replace with the section name you want to send to SmartNews.
- Note, this is specific to the Section RSS Feed.
- snf__analytics: print(content: "SCRIPT TAG FOR YOUR ANALYTICS")
- Add the JavaScript for your analytics tracker (e.g., Google Analytics, Parse.ly).
- Note that this is only necessary if you have a custom setup. If you simply wish to track with Google Analytics, you can use this code:
snf__analytics: print(content: "<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga');ga('create', 'UA-47479881-19');ga('require', 'displayfeatures');ga('set', 'referrer', 'https://www.smartnews.com/');ga('send', 'pageview', '{POSTURL}');</script>", replaceWithContent: [{find: "{POSTURL}", replace: POST_URL}]) - Note that you will need to replace the Google Analytics ID in the code snippet above with your own site's Google Analytics ID.
- description: print(content: "Description")
- link: printAsAttribute(content: "https://times.smartnews.com/sponsored/article1.html")
- Link to your selected sponsored post.
- thumbnail: printAsAttribute(content: "https://times.smartnews.com/sponsored/image1.jpg")
- Link to the sponsored post thumbnail.
- title: printAsAttribute(content: "title")
- Title of the sponsored post.
- advertiser: printAsAttribute(content: "some advertiser")
- Name of the advertiser, or sponsor, of the post.
- snf__adcontent: print(content: "HTML FOR YOUR AD CONTENT")
- Your advertisement's ad tag/JavaScript.
Customizable SmartNews RSS Section Template
{
siteInfo(nameReplacer: {
find: "__",
replace: ":"
}){
title: siteField(field: TITLE)
description: print(content: "Description")
link: print(content: "Site URL")
lastBuildDate: printNow(format: "ddd, DD MMM YYYY HH:mm:ss ZZ")
xmlns__content: printAsAttribute(content: "http://purl.org/rss/1.0/modules/content/")
xmlns__dc: printAsAttribute(content: "http://purl.org/dc/elements/1.1/")
xmlns__media: printAsAttribute(content: "http://search.yahoo.com/mrss/")
xmlns__snf: printAsAttribute(content: "http://www.smartnews.be/snf")
snf__logo: nest{
url: siteField(field: LOGO)
}
},
item: postsBySection(filters: {
section: BREAKING_NEWS
}, nameReplacer:{
find: "__",
replace: ":"
}){
title: postField(field: HEADLINE)
link: postField(field: POST_URL)
content__encoded: concatPostFields(fields: [MEDIA_HTML, BODY])
guid: postField(field: ID)
description: postField(field: DESCRIPTION)
pubDate: date(format: "ddd, DD MMM YYYY HH:mm:ss ZZ")
category: postSectionList(field: TITLE, glue: ",")
dc__creator: postAuthor{
authorField(field: TITLE)
}
dc__language: print(content: "en")
media__thumbnail: nest{
url: postFieldAsAttribute(field: IMAGE300X300)
}
snf__analytics: print(content: "SCRIPT TAG FOR YOUR ANALYTICS")
snf__advertisement: nest{
snf__sponsoredLink: nest{
link: printAsAttribute(content: "http://times.smartnews.com/sponsored/article1.html")
thumbnail: printAsAttribute(content: "http://times.smartnews.com/sponsored/image1.jpg")
title: printAsAttribute(content: "title")
advertiser: printAsAttribute(content: "some advertiser")
}
nest{
snf__sponsoredLink: nest{
link: printAsAttribute(content: "http://times.smartnews.com/sponsored/article1.html")
thumbnail: printAsAttribute(content: "http://times.smartnews.com/sponsored/image1.jpg")
title: printAsAttribute(content: "title")
advertiser: printAsAttribute(content: "some advertiser")
}
}
snf__adcontent: print(content: "HTML FOR YOUR AD CONTENT")
}
}
}
Customizable SmartNews RSS Front Page Template
{
siteInfo(nameReplacer: {
find: "__",
replace: ":"
}){
title: siteField(field: TITLE)
description: print(content: "Description")
link: print(content: "Site URL")
lastBuildDate: printNow(format: "ddd, DD MMM YYYY HH:mm:ss ZZ")
xmlns__content: printAsAttribute(content: "http://purl.org/rss/1.0/modules/content/")
xmlns__dc: printAsAttribute(content: "http://purl.org/dc/elements/1.1/")
xmlns__media: printAsAttribute(content: "http://search.yahoo.com/mrss/")
xmlns__snf: printAsAttribute(content: "http://www.smartnews.be/snf")
snf__logo: nest{
url: siteField(field: LOGO)
}
},
item: postsOnFrontpage(nameReplacer:{
find: "__",
replace: ":"
}){
title: postField(field: HEADLINE)
link: postField(field: POST_URL)
content__encoded: concatPostFields(fields: [MEDIA_HTML, BODY])
guid: postField(field: ID)
description: postField(field: DESCRIPTION)
pubDate: date(format: "ddd, DD MMM YYYY HH:mm:ss ZZ")
category: postSectionList(field: TITLE, glue: ",")
dc__creator: postAuthor{
authorField(field: TITLE)
}
dc__language: print(content: "en")
media__thumbnail: nest{
url: postFieldAsAttribute(field: IMAGE300X300)
}
snf__analytics: print(content: "SCRIPT TAG FOR YOUR ANALYTICS")
snf__advertisement: nest{
snf__sponsoredLink: nest{
link: printAsAttribute(content: "http://times.smartnews.com/sponsored/article1.html")
thumbnail: printAsAttribute(content: "http://times.smartnews.com/sponsored/image1.jpg")
title: printAsAttribute(content: "title")
advertiser: printAsAttribute(content: "some advertiser")
}
nest{
snf__sponsoredLink: nest{
link: printAsAttribute(content: "http://times.smartnews.com/sponsored/article1.html")
thumbnail: printAsAttribute(content: "http://times.smartnews.com/sponsored/image1.jpg")
title: printAsAttribute(content: "title")
advertiser: printAsAttribute(content: "some advertiser")
}
}
snf__adcontent: print(content: "HTML FOR YOUR AD CONTENT")
}
}
}
You can perform all of these steps yourself to generate a custom feed with your ads and sponsored links. Of course, if you're not comfortable with this level of code, you can always contact your account manager or support@rebelmouse.com and we can provide you with assistance.
If you wish to have a feed that does not include ads or sponsored links, you will want to remove those sections from the feed. To remove ads, remove:
snf__adcontent: print(content: "HTML FOR YOUR AD CONTENT")
To remove sponsored links entirely and retain ads, remove the following code:
snf__advertisement: nest{
snf__sponsoredLink: nest{
link: printAsAttribute(content: "http://times.smartnews.com/sponsored/article1.html")
thumbnail: printAsAttribute(content: "http://times.smartnews.com/sponsored/image1.jpg")
title: printAsAttribute(content: "title")
advertiser: printAsAttribute(content: "some advertiser")
}
nest{
snf__sponsoredLink: nest{
link: printAsAttribute(content: "http://times.smartnews.com/sponsored/article1.html")
thumbnail: printAsAttribute(content: "http://times.smartnews.com/sponsored/image1.jpg")
title: printAsAttribute(content: "title")
advertiser: printAsAttribute(content: "some advertiser")
}
}
snf__adcontent: print(content: "HTML FOR YOUR AD CONTENT")
}
}
}
And replace it with:
snf__advertisement: nest{
snf__adcontent: print(content: "HTML FOR YOUR AD CONTENT")
}
}
}
If you would like to remove ads and sponsored links altogether, remove the following code:
snf__advertisement: nest{
snf__sponsoredLink: nest{
link: printAsAttribute(content: "http://times.smartnews.com/sponsored/article1.html")
thumbnail: printAsAttribute(content: "http://times.smartnews.com/sponsored/image1.jpg")
title: printAsAttribute(content: "title")
advertiser: printAsAttribute(content: "some advertiser")
}
nest{
snf__sponsoredLink: nest{
link: printAsAttribute(content: "http://times.smartnews.com/sponsored/article1.html")
thumbnail: printAsAttribute(content: "http://times.smartnews.com/sponsored/image1.jpg")
title: printAsAttribute(content: "title")
advertiser: printAsAttribute(content: "some advertiser")
}
}
snf__adcontent: print(content: "HTML FOR YOUR AD CONTENT")
}
If you would like RebelMouse to help get you set up, there is a list of things that we will need you to provide us with:
- Site description
- Site URL
- Section name (if using a section feed)
- Analytics tracking code
- This is only required if you have a custom setup. If you only need standard Google Analytics tracking, then this is covered.
- Ad tag/script (optional)
- Sponsored links (optional)
- The actual link
- Thumbnail image
- Title
- Advertiser/Sponsor name
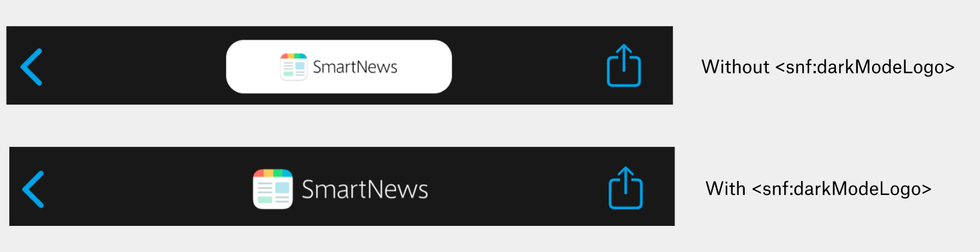
Dark Mode Support (Optional)
Since iOS app release 6.5.0, SmartNews supports Dark Mode. If you provide a header logo image specifically for SmartView First, you can use <snf:darkModeLogo> to display a compatible logo for iOS Dark Mode.
Submit to SmartNews
When you have your RSS Feed set up the way you need it, or if you're using the out-of-the-box feed, the next step is to sign up with SmartNews. Fortunately, this part of the puzzle is also pretty simple!
First off, you can learn more about what SmartNews offers to publishers, and when you're ready, head to their submission page to begin the sign-up process. Just fill out the forms, submit, and wait for them to get back to you.
Once you've submitted for approval, you can also reach out to us and let us know that you've submitted your site. We can sync with our partners at SmartNews and let them know that you're interested and try to help them prioritize your site. Again, if you have any questions about this process, email support@rebelmouse.com or talk to your account manager today.