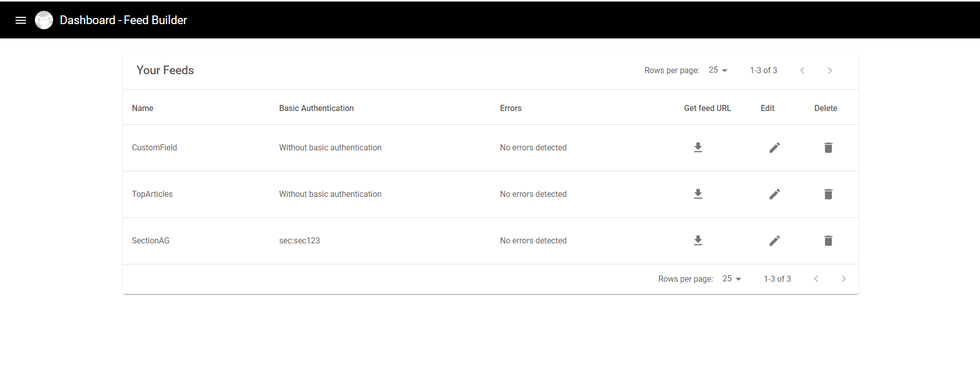
The Feed Builder Dashboard allows you to create custom RSS, Atom, and JSON feeds. You can access this dashboard by appending the following to your site's URL: r/dashboard/feed_builder
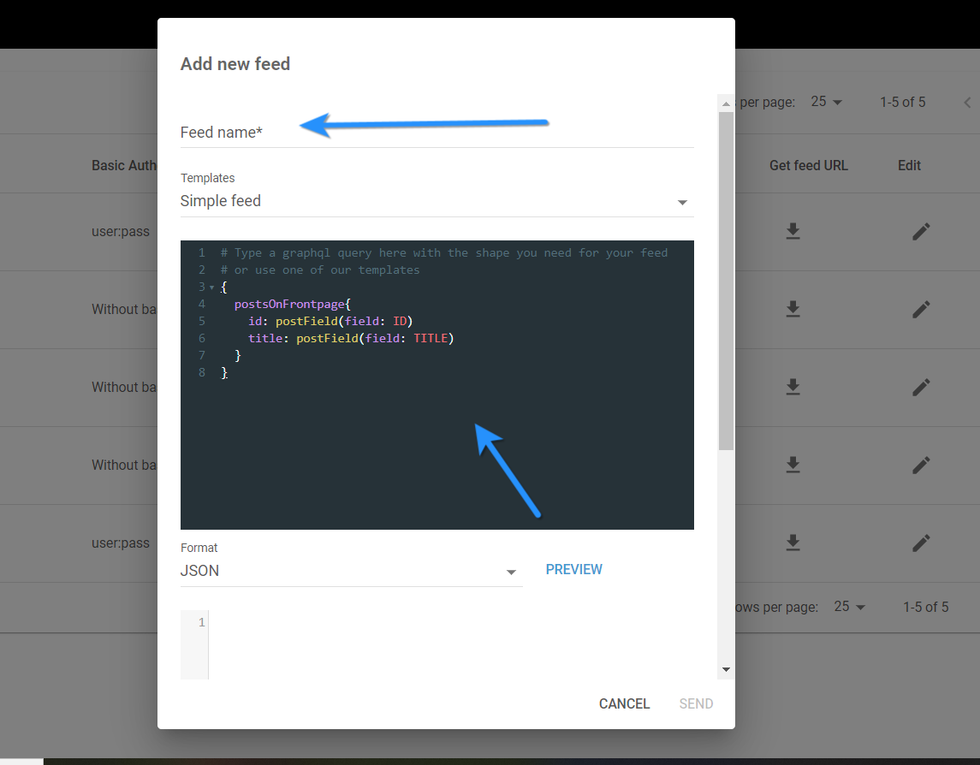
To add a new feed, click the ⨁ icon in the bottom right-hand corner. From there, you can enter your feed's name, code, and desired template. Within edit mode, you can also add basic access authentication, and even preview the feed before it goes live.
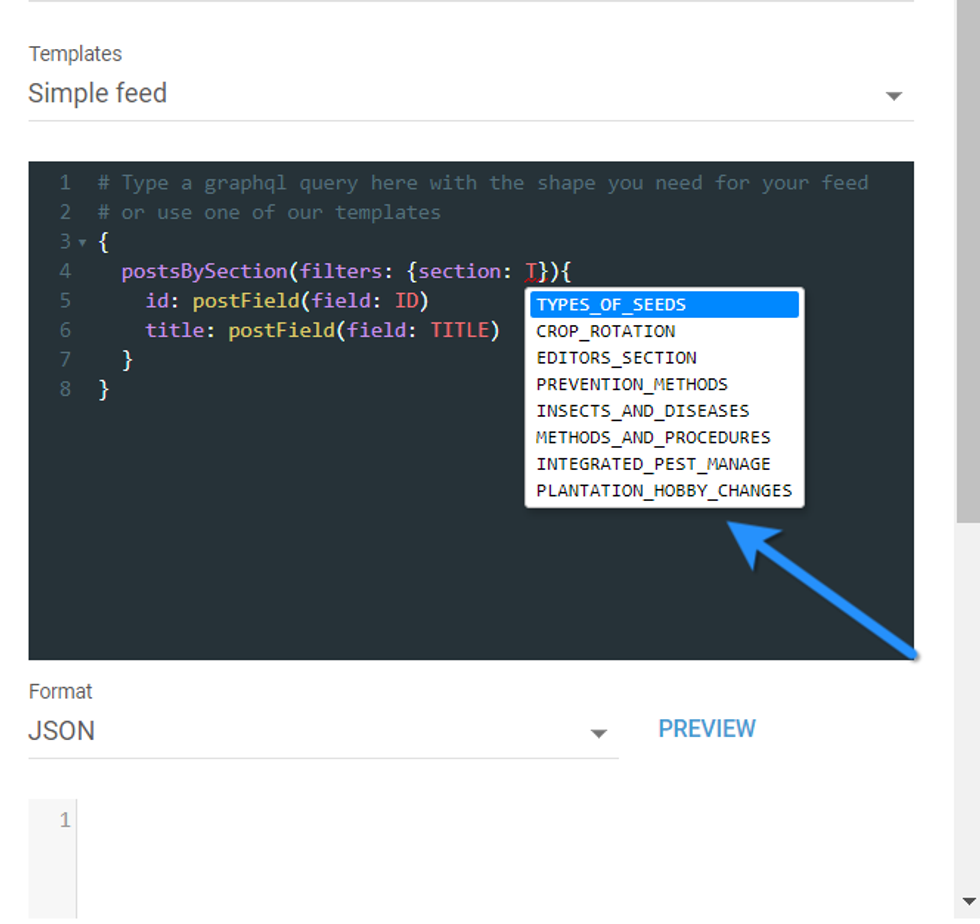
In code mode, you can view a drop-down list of template examples:
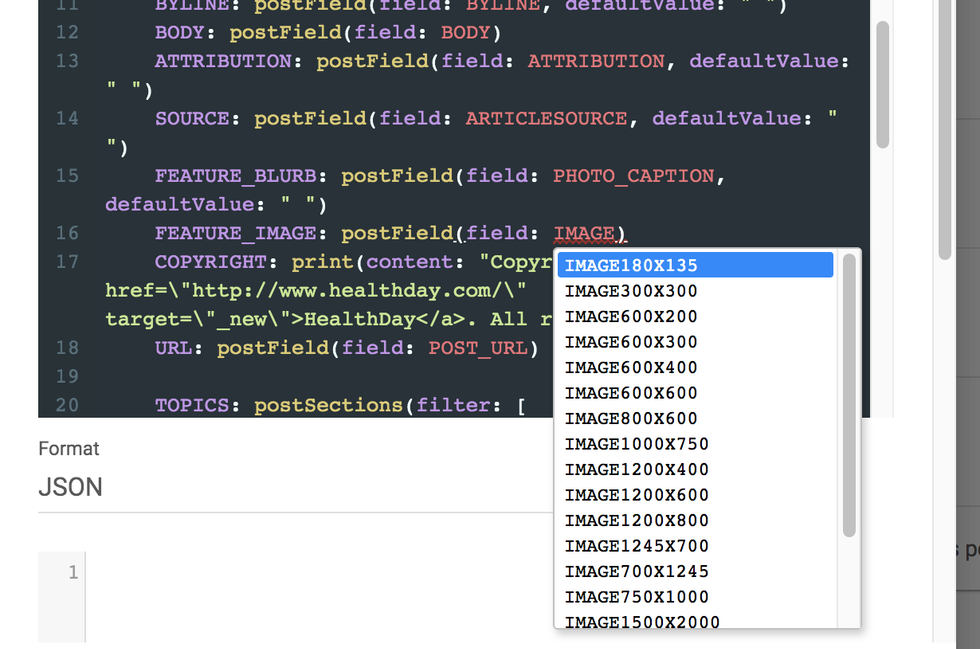
If you would like to add an image to the feed, type IMAGE. A drop-down menu with a list of image size options will display. Click on the aspect ratio you'd like to use. Let your account manager know if you would like to add a custom image size to the drop-down menu.
To edit an existing feed in your Feed Builder Dashboard, click the pencil icon next to the feed.
The Get Feed URL download icon allows you to grab the feed's URL in RSS, Atom, and JSON formats. Here's a screencast of this feature, including how the basic access authentication functions:
All RebelMouse sites have automatically generated RSS and JSON feeds of their home page, sections, and subsections. Click here to learn more. If you have any questions about how to use the Feed Builder Dashboard, email support@rebelmouse.com or talk to your account manager today.