
The definitive guide to improving your Core Web Vitals scores
RebelMouse's Performance Checklist
On RebelMouse, we power the fastest sites on the web that consistently outperform big-box publishing solutions, like WordPress, on Core Web Vitals. Here's a brief checklist of how we structure our technology to be highly iterative and lightning fast.
What Are Core Web Vitals and Why Do They Matter?
- Definition by Google.
- Why Core Web Vitals are critical to your ranking and SEO success.
- Performance is the only way to create a user experience for users to engage longer, convert more, and come back often.
- RebelMouse is the most successful enterprise CMS for Core Web Vitals. Talk to us!
Your Checklist for Success
- Ultra-Light JavaScript Application
- Using popular frameworks like React.js and Bootstrap speed up development, but require significant overhead.
- At RebelMouse, we've gotten our entire library down to 15 KB by custom writing only what we need and optimizing every month.
- It is imperative that you don't have nested resources and minimize the main thread work. This is one of the largest and hardest engineering tasks because it requires senior engineering and a lot of code rewriting on most websites with any history. 95% of websites suffer from the inability to solve this problem.
Progressive Web App
- Manage third-party JavaScript libraries.
- A progressive web app approach to third-party libraries is essential.
- Ads and other key resources can come right after the critical elements upon load.
- It is vital to use passive listeners to improve performance.
- Lazy load all images below the fold.
- Load images ahead of time for certain screen sizes depending on network speeds.
Manage Fonts
- Preload fonts.
Smart Caching Rules
- CDN level.
- Origin level.
- To optimize performance, it's important to define caching policies so that you can put almost all resources into super-long cache policies. This is vital to get high scores, and it's important so that users don't end up downloading resources that haven't changed. It's also important to have smart server-side technology to know when to reset cache and make sure users see new content when it's available.
Next-Generation Images
- Use next-generation progressive images.
- It is important to use video formats for animated content.
- Every image has to have explicit height and width settings. This is best done through a dynamic image sizer and smart CMS technology that applies the right editorial and design crop with the right sizing to the front end.
Ultra-Light, Smart HTML and CSS
- It is extremely easy to end up with massive HTML and CSS bloat over the years on a website. To perform well against Google's Core Web Vitals, your legacy code needs to get cleaned up and be optimized heavily.
- Site HTML and CSS has to be constructed in a way that allows for the delivery of above-the-fold images and text to preload before the rest of the page. Bad HTML constructs will force the browser to process many unnecessary site elements that are below the fold in order to render what is above the fold in your first viewport. This is a fatal flaw that will destroy your site's performance.
Minify Your Code
- It is vital that you minimize your site's JavaScript and CSS.
Use Gzip or Similar Compression
- By default, your site's codebase will have nice line spacing for developers to write code that is easy to maintain. This creates lots of extra whitespace characters, so it's important to use Gzip or a similar compression logic to optimize your code..
Optimize Social Embeds
- Social embeds like YouTube, Twitter, Instagram, and TikTok will absolutely crush your LCP and CLS scores.
- To protect your LCP, embeds need to be set to lazy load.
- For CLS, you have to dynamically find the size of the embed with server-side technology, and insert it into your own storage of the properties of that embed. Then, the embed needs to be delivered to your front end to prevent the layout shifting upon load.
Use Smart Preconnect Concepts
- You can prioritize the most important code using preconnect tags. These have to be used sparingly, but they can make a big difference in your Core Web Vitals scores.
Optimize for CLS Penalties
- CLS is one of the hardest penalties to overcome.
- PageSpeed Insights won't catch the penalties.
- Build a custom debugger to catch exactly where breakdowns in your layout are happening.
Implement HTTP/3
- HTTP/3 is a new technology that helps you speed up your Time to First Byte (TTFB) scores and should be implemented.
Implement Signed Exchange (SXGs)
- Google has recently released a new technology approach called Signed Exchanges, which allows smart caching through their own cloud and reduces TTFB scores significantly.
It's Easier to Move Your Data vs. Fix Your Website
Currently, publishers are trying to build optimized websites that translate easily across devices and platforms, but are failing to also deliver an experience that checks all their boxes and prioritizes their readers. It takes less than a second of delayed load time to turn away a user.
As you can tell from the checklist above, it takes a mammoth effort to overhaul your site's entire architecture so that it scores high against Google's Core Web Vitals. In most cases, it's simply easier and more cost-effective to move your data to a platform that is already high performing with page speed woven into the foundation of its technology versus reinventing the wheel on your own.
Let's dive deeper into some of the main ways you can master each of Google's Core Web Vitals to improve page performance.
How to Improve Core Web Vitals: Pro Tips for Each Metric
First, let's start with a little background. In the spring of 2020, Google let the world know that its Core Web Vitals would become the new benchmark for measuring a site's performance in its search results, known as the page experience update. Fast forward to more than a year later in August 2021 when, after much anticipation, Google's page experience update became official.
Since its rollout, developers have felt the impact of how their publishing platforms stack up against the new standard. Important decisions around the architecture of your site can now make or break your site's performance in the eyes of Google.
The good news is that performing well on Core Web Vitals is possible with thoughtful, strategic changes to your site's codebase.
What Are Core Web Vitals?

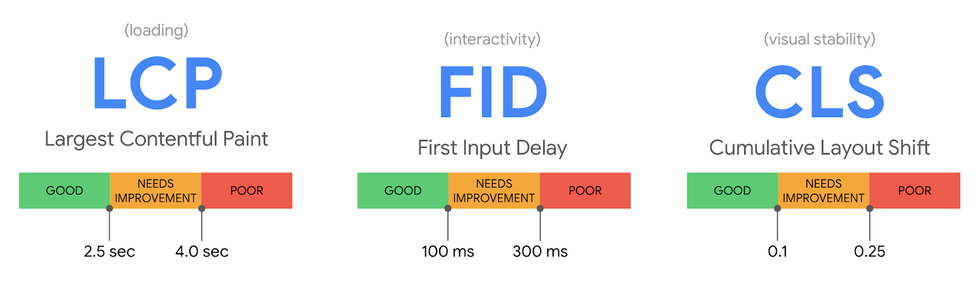
Let's briefly define Google's Core Web Vitals. Core Web Vitals are three specific metrics that Google uses to determine a site's overall usability. While these data points will evolve over time, the current version of vitals consists of three specific metrics:
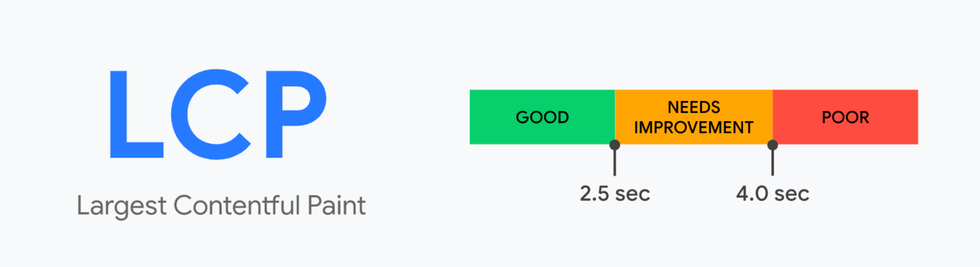
Largest Contentful Paint (LCP): A website's LCP is the time it takes to load the main content on a page. Google wants LCP to happen within 2.5 seconds of when a page first starts loading.
First Input Delay (FID): This metric quantifies a user's experience when trying to interact with unresponsive pages. You want your FID score to be low to prove the usability of your site. According to Google, pages should haven an FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS): CLS determines how often your users experience unexpected layout shifts or changes on a page. To ensure visual stability, you want your CLS score to be low. Google recommends that pages maintain a CLS score of less than 0.1.
How to Improve Core Web Vitals: Preload “Above the Fold” to Protect Your LCP

Your site's LCP score is determined by how long it takes Google to load the "above the fold" content of your site. This includes all content in the first viewport of a page, such as images, fonts, ads, and embeds.
An audit performed by Ahrefs found that only 33% of sites on the web pass Google's Core Web Vitals. As publishers try to improve their scores, the LCP metric is proving to be the trickiest to turn around. The team at Ahrefs believe this is likely because LCP is determined by the most components, making it harder to address.
From Ahrefs.
To ensure a good LCP score, it's important to preload your most important content to improve your site's performance. Preloading allows you to specify which immediate resources should start loading early in the page's life cycle by calling it from the cache, before the browser's main rendering machinery kicks in. Doing so ensures that the critical elements will be available during your site's initial load, and will be less likely to block the page's rendering. This reduces the risk of a reader bailing from your page due to slow load time.

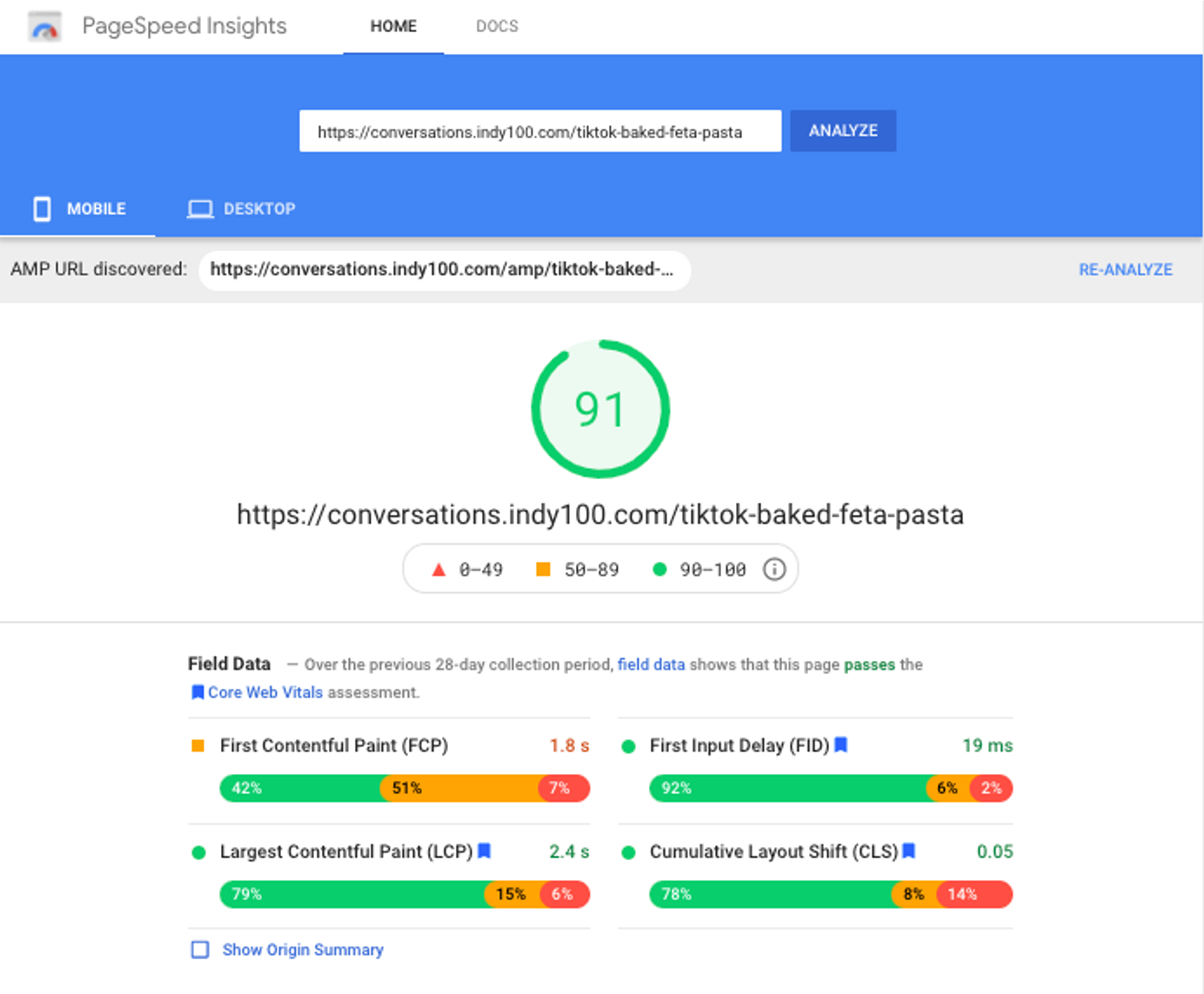
Using Google's PageSpeed Insights (GPSI) test page, you can see Core Web Vitals scores for any URL. Here's a high-scoring LCP page from RebelMouse client indy100 Conversations.
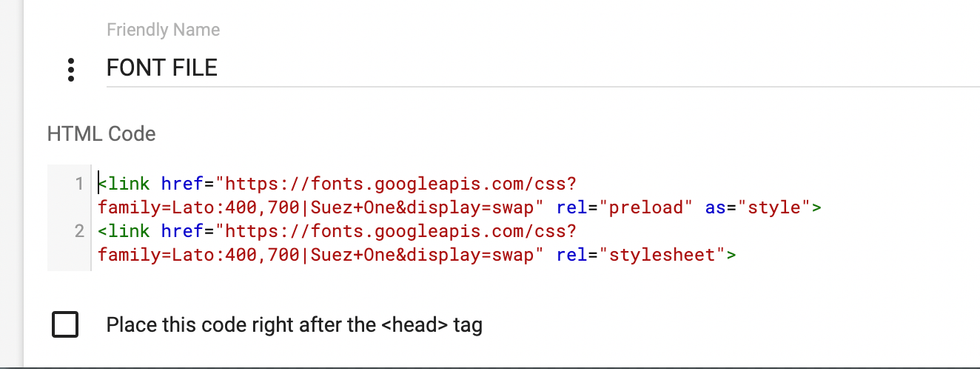
Resources on your site can be set to preload with HTML. You can preload content with theattribute. The preload value of the <link> element's rel attribute lets you declare fetch requests in your HTML's <head>.

An example of a font file set to preload on a page in RebelMouse's Layout & Design Tool.
The RebelMouse Approach: Our Layout & Design Tool makes it easy to preload the elements you need with just a few clicks. Our simple drag-and-drop approach to modern site design makes it easy to organize the most important elements of every page and set them to preload.
Click here to learn more about optimizing your LCP score.
How to Improve Core Web Vitals: Prioritize JavaScript

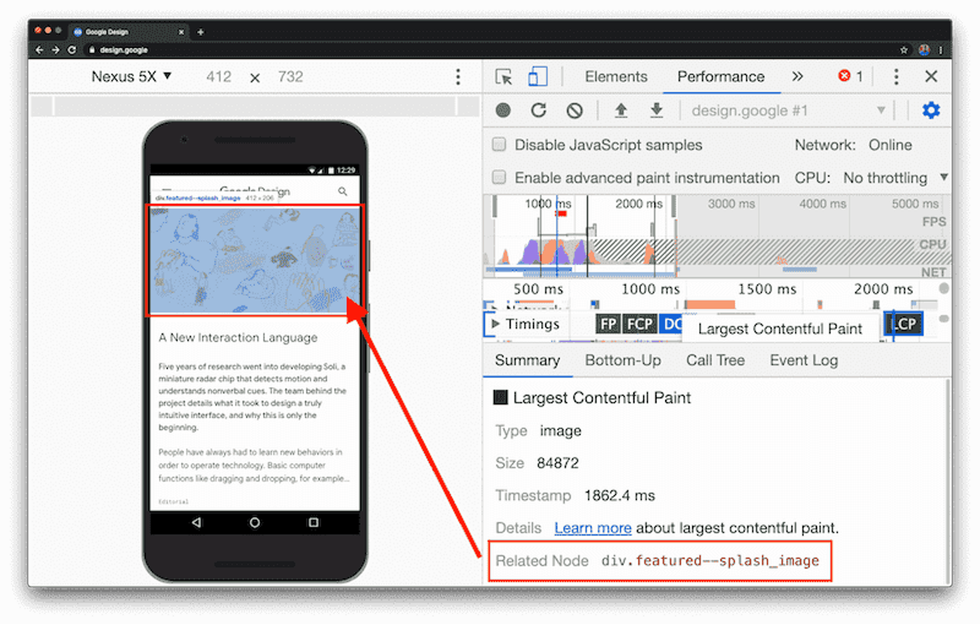
Google's Chrome DevTools has an LCP marker that indicates which elements of your site are associated with LCP. Knowing what elements are eligible for LCP will help improve your Core Web Vitals. Screenshot from web.dev.
Anything that interrupts a fast load time can drop your LCP score. For example, if you have JavaScript from ads running on your site, Google's PageSpeed Insights tool will penalize you for them if they're not being deferred off-screen properly.
That's why it's important to use third-party scripts in a way that won't load completely at the start of each user's visit. You can prioritize what pieces of your JavaScript load so that only the most important pieces load first.
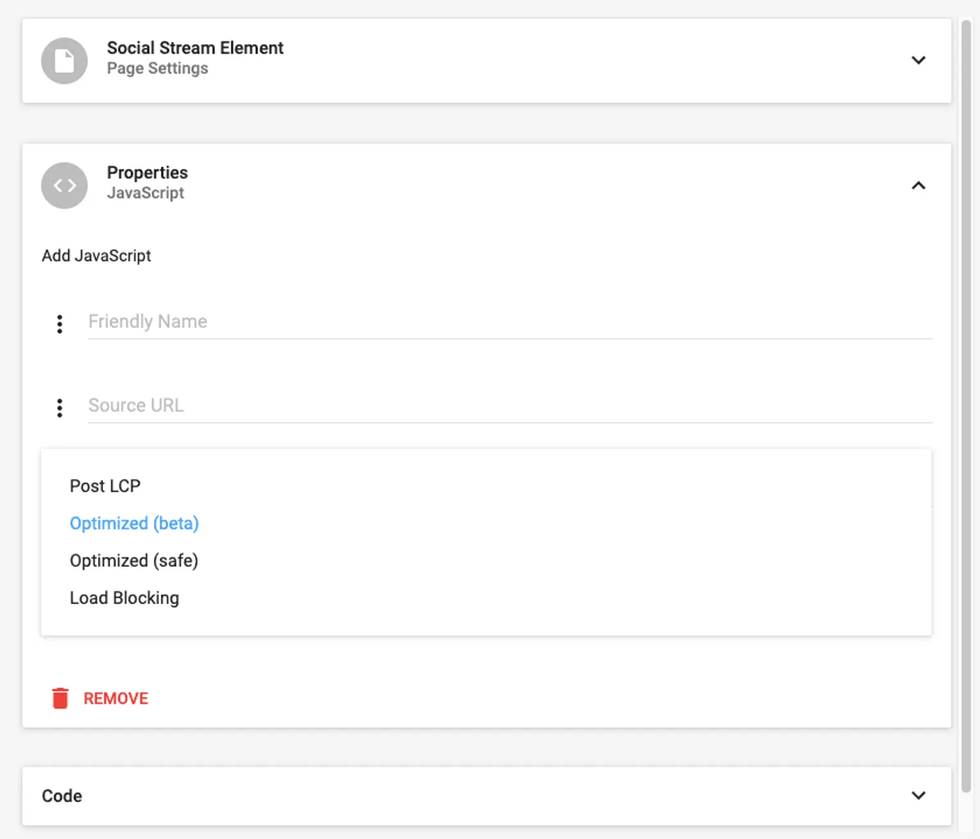
The RebelMouse Approach: Our platform follows a strategy called post-LCP method that loads JavaScript immediately after the LCP event has completed. We give our users the option to load JavaScript through three different priority levels:

Prioritizing JavaScript is as easy as choosing from a drop-down menu in the RebelMouse platform.
Optimized: This priority level will pause JavaScript from firing until well after the page has fully loaded, which gives you the highest PageSpeed Insights and Core Web Vitals scores.
Load Blocking: This priority level is used for executing JavaScript right away after the page has completed loading, and will generally have a negative impact on your PageSpeed Insights and Core Web Vitals scores.
Post LCP: As described above, this priority level will cause JavaScript to load immediately after the Largest Contentful Paint event has completed.
Thanks to our prioritized approach to JavaScript, scores in our site network have largely stayed intact, and many of them significantly outperform the open web.
How to Improve Core Web Vitals: Lazy Load Elements to Protect Your FID Score

Lazy load site elements for a good First Input Delay score.
Your site's FID score will suffer if any elements on a page take too long to load or become unresponsive. This can be caused by large chunks of scripts trying to all load on the same page at the same time. This can be solved with lazy loading, which is a design pattern that allows specific parts of your site to load in a certain order based on what the user needs to see first.
Sites that don't use lazy loading will often be slowed down by loading resources that aren't needed immediately. These elements are called "off-screen," and can include embeds, images, ads, and text.
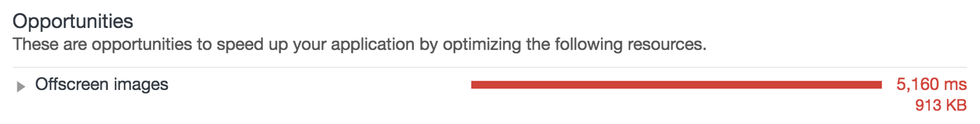
Google will definitely notice if you are unnecessarily loading resources too early. Google's web quality auditing software, Lighthouse, will specifically look for off-screen images that could be used for lazy loading:

Optimize off-screen images by lazy loading them to help improve your site's Core Web Vitals scores. Screenshot web.dev.
Click here to learn more about optimizing your FID score.
The RebelMouse Approach: Within our Layout & Design Tool, content creators can simply drag and drop site elements that they want to be considered part of the lazy load, including ads, fonts, and images. For example, you could move the right-hand rail of your site into the lazy load element so that it loads later, rather than right upon a user's entrance to the page.
How to Improve Core Web Vitals: Make Space for Images to Protect Your CLS Score

Optimize your images to improve your Cumulative Layout Shift score.
Google's CLS score measures how much a page moves as the visual layout loads. If you have ever visited a site and accidentally clicked onto another page because the site's layout moved as it loaded, that page probably had a weak CLS score. This kind of poor user experience is often because there aren't dedicated spaces within the site's code for image elements.
The best way to combat this is by adding dimensions to all images, embeds, and iframes. In addition to defining dimensions, it's important to set media elements to lazy load as well. Also, using Google's WebP image format makes it easy to compress images so that they can support progressive loading. This means that images on your site load instantaneously with a lower resolution that progressively improves as the page loads completely.

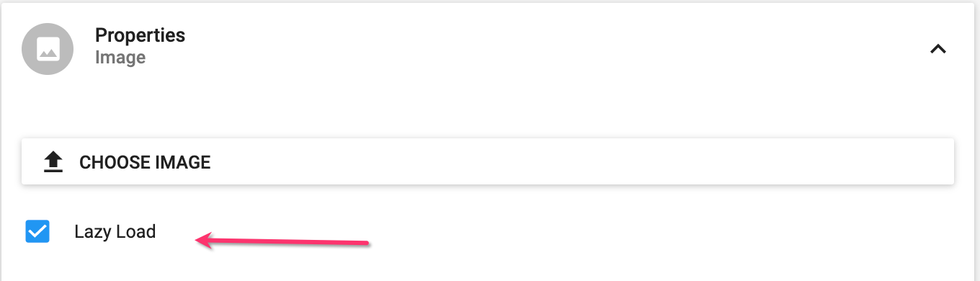
On RebelMouse, setting images to lazy load is as simple as ticking a checkbox.
Click here to learn more about optimizing your CLS score.
The RebelMouse Approach: Google's CLS metric can be tricky to manage since it doesn't always get scored correctly by its PageSpeed Insights tool, which only measures the first load of a page. At RebelMouse, we've built a CLS debugging tool to help you better understand CLS.
Grab Some Extra Performance Knowledge: One Year After Core Web Vitals
RebelMouse Founder Andrea Breanna and DeepCrawl's Jamie Indigo recently spoke about the evolution of Core Web Vitals and how SEOs should approach this user-centered ranking factor, one year after Google's page experience update.
How to Improve Core Web Vitals: Performance Without Compromise
 Creating quality content is now only half the battle for publishers. Quality content must be supported by modern technology that can keep up with the speed of the web. We are able to outperform competitors on Core Web Vitals because site performance isn't just a goal, it's a company pillar that's woven into our culture. We use this focus on performance to help new media powerhouses and legacy brands alike make the most of the open web by growing traffic and building revenue without sacrificing user experience.
Creating quality content is now only half the battle for publishers. Quality content must be supported by modern technology that can keep up with the speed of the web. We are able to outperform competitors on Core Web Vitals because site performance isn't just a goal, it's a company pillar that's woven into our culture. We use this focus on performance to help new media powerhouses and legacy brands alike make the most of the open web by growing traffic and building revenue without sacrificing user experience.

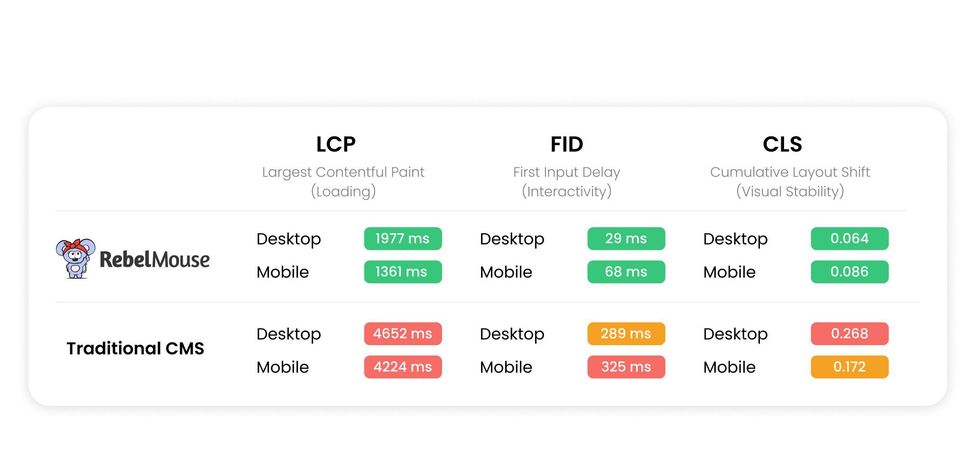
RebelMouse outperforms traditional CMS options on Core Web Vitals.




![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)











































































