Google has recently introduced a new page in Search Console, the Page Experience report. When you have Search Console properly set up, you will be able to access the Page Experience report directly from the side menu (currently this is only available for mobile pages). We will describe the features included in this report in detail, but briefly, Page Experience report provides a general overview of the user experience on your site.
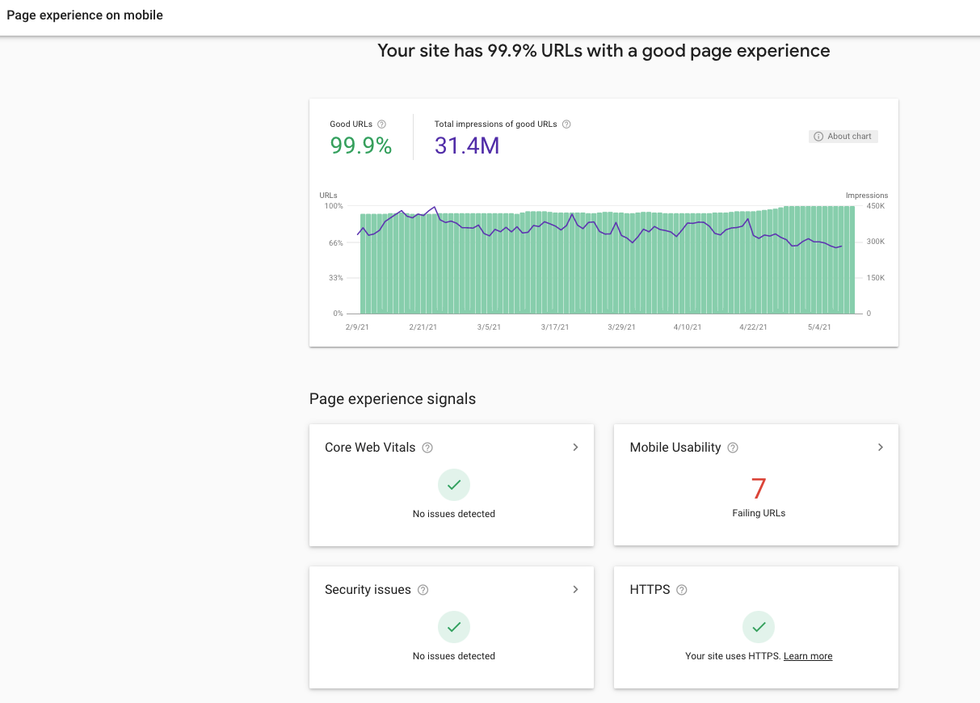
Here's an example of what a Page Experience report looks like for a very high-functioning site:
From this view you can access detailed information about where your site is winning, and where it needs improvement. But what is being measured? Let's look deeper.
Overall Page Experience
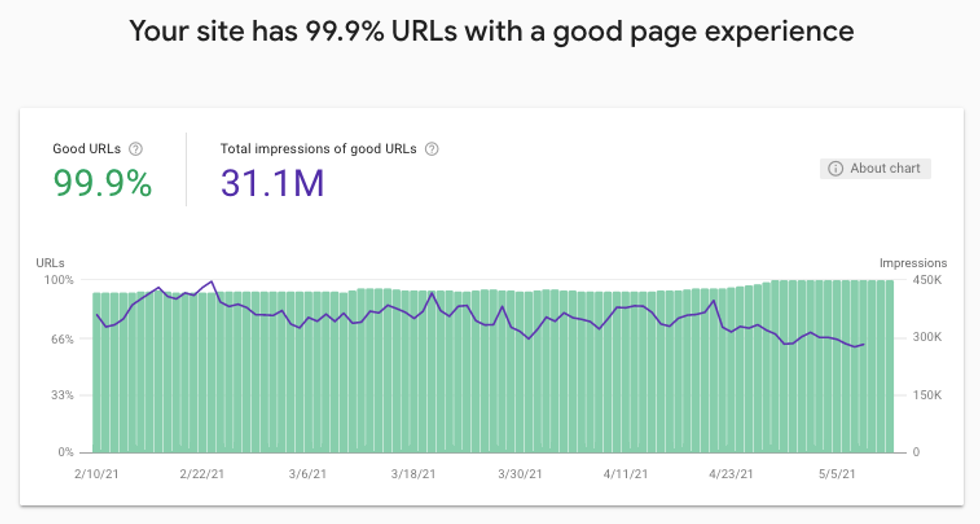
Here's a closer look at the overall page experience graph:
What you see here is a bar graph showing the percentage of URLs on your site that are passing, or have a good page experience. The line graph overlaid is showing the number of impressions that those URLs have over time.
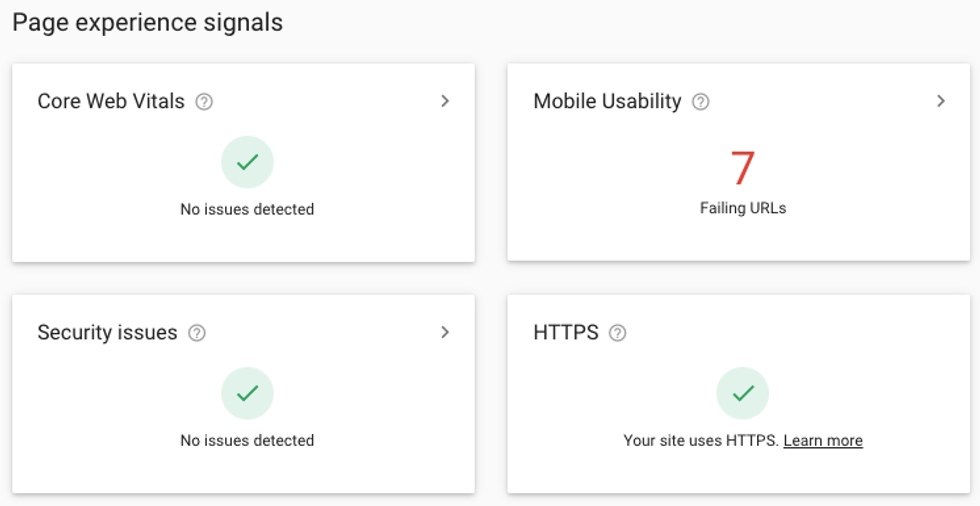
The next part of the report breaks down different categories of metrics related to page performance. Let's look more closely at them.
Core Web Vitals
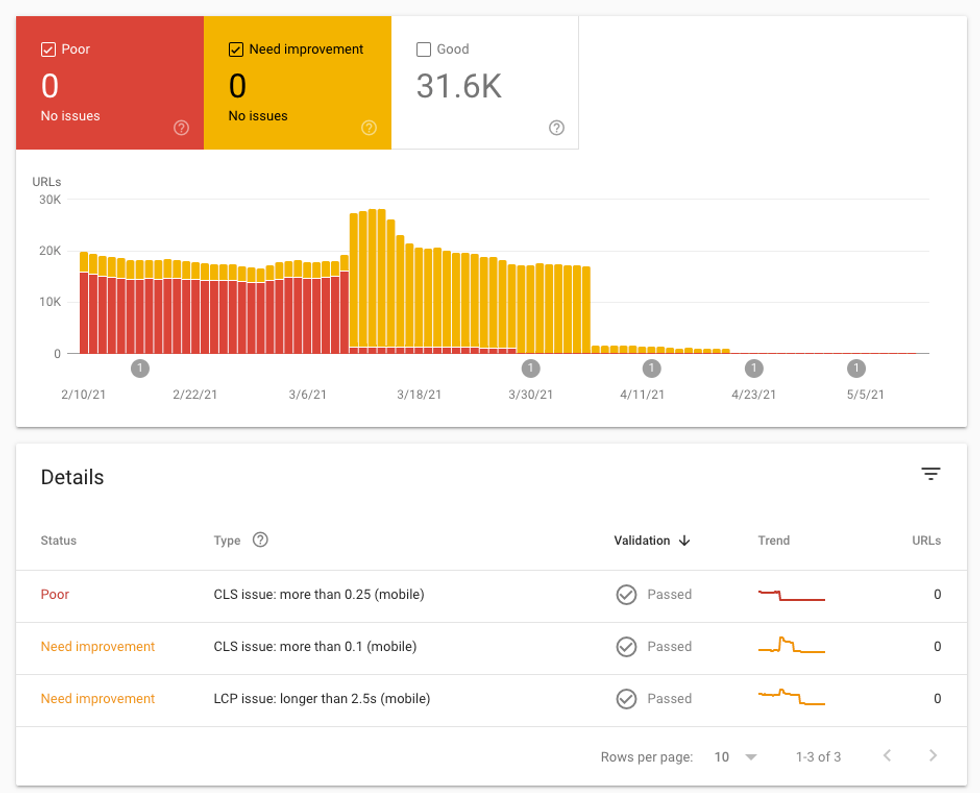
Core Web Vitals measure the speed and stability of individual pages. This includes data such as Cumulative Layout Shift, First Contentful Paint, and more. In order for a page to be considered a good experience, all vitals must be within the green range of Google's measurement spectrum. You can click through from the report to see your full results for Core Web Vitals, and also drill down to individual articles that have issues:
Mobile Usability
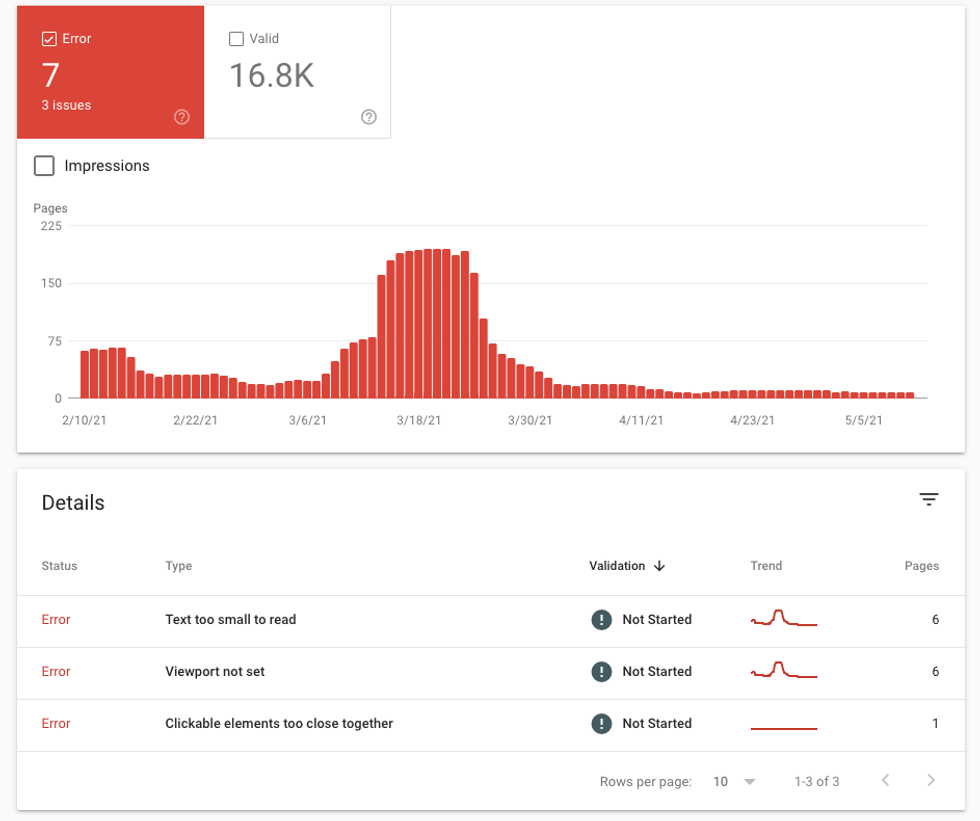
The Mobile Usability report provides details on whether there are any usability problems for a given URL. In order to pass, a page must have no usability problems. Again, you can click through to a detailed breakdown of any usability issues:
Security Issues
This is perhaps the strictest part of the report. If any security issues are found on the site, it automatically disqualifies all URLs from being considered a good page experience. If you click through and find security issues, they should be fixed as quickly as possible.
HTTPS Usage
Your site must be served over HTTPS to be considered a good page experience. If you have too many HTTP URLs, the report will simply flag that you do not pass for a good page experience. There currently is not a breakdown of HTTPS vs. HTTP URLs on a site.
Ad Experience
Ad Experience is an overall measure of your site, and whether the ad experience for the user is distracting, interrupting, or just not a good experience. The ad experience ranking is not reflected specifically in the Page Experience report, but if it's determined that your site has a bad ad experience, all of your URLs will fail this report.
Takeaways
As Google rolls out its new algorithm updates, the Page Experience is going to have a significant impact on your search rankings. By being vigilant with your site, you will only improve your chances of winning at search. Google's tools, in combination with their algorithm updates, allow you to not only keep an eye on what's working and not, but also to pinpoint actionable items to improve.
At RebelMouse, we are always staying up to date, and are committed to investing heavily in our platform to keep the experience as great as possible. Not on RebelMouse yet? Request a proposal today!