Page speed has quickly become an integral part of digital publishing. Publishers who haven't optimized for load time and usability will see lower search rankings, less page views, and lower revenue.
Because of this, RebelMouse has made page speed a top priority. Our Google PageSpeed Insights scores are often much higher than some of the biggest properties on the open web, and our clients enjoy reaping the benefits of an unobtrusive user experience. Our intuitive platform also makes it easy for publishers in our network to take site optimization into their own hands.
The following are some tips for clients publishing on RebelMouse who want to make small changes to improve their page speed performance.
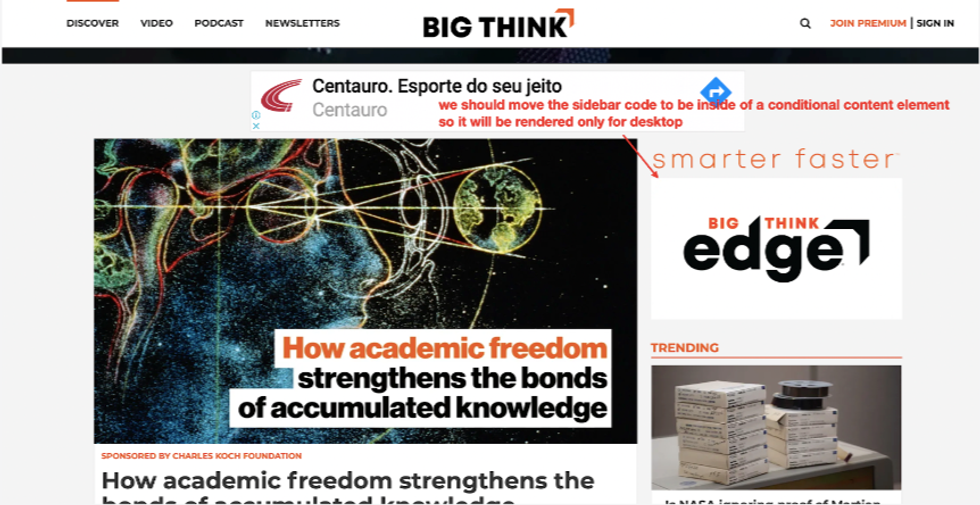
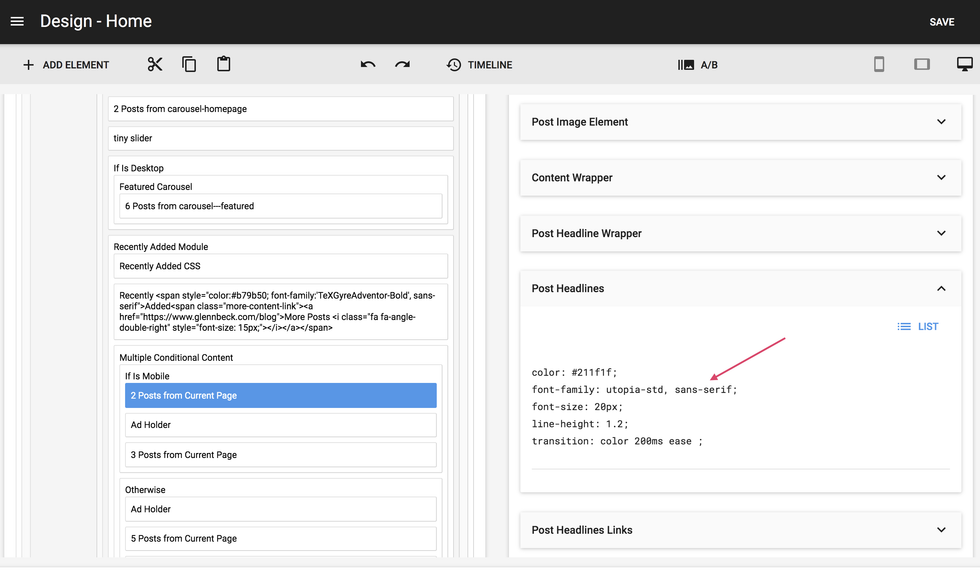
1. Conditional Content: If you're using an element for a specific solution, make sure you use a Conditional Content element. For example, if you have something that should only appear for desktop users, make sure to add a Conditional Content element and set it up so that the code only renders on desktop. The following is just one example of where we did this and immediately saw an improvement of five points in page speed.
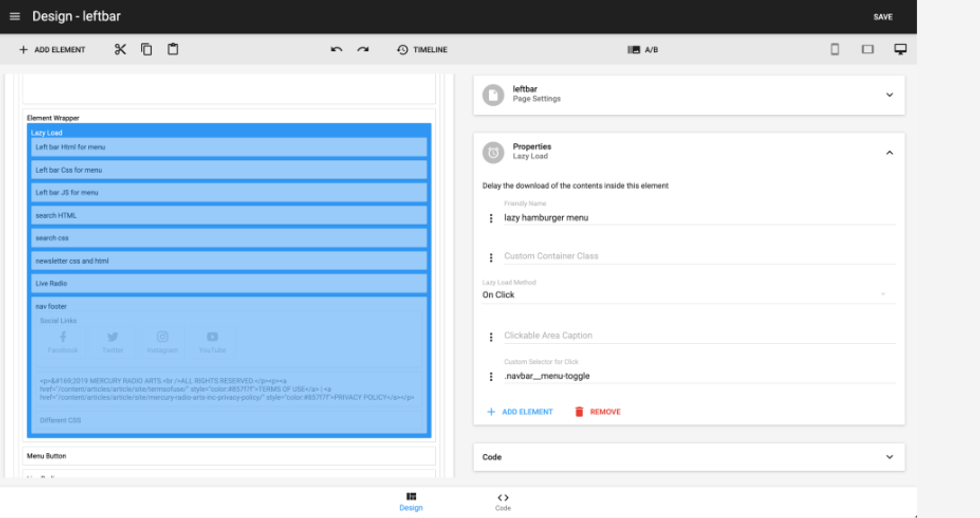
2. Lazy Load: Use the Lazy Load element in our Layout & Design tool whenever possible. This feature loads a page's elements only when they're needed by a user instead of all at once. For example, it's common to lazy load a sidebar because it's typically not the primary element on a page.
For example, if you need to add custom JavaScript to your code, make sure you use a Lazy Load element. We can easily do this by adding the following to the script tag:
<script type="text/lazy-javascript" priority="1">//your code is here</script>
- Prioritize what to load first, such as the following:
- 0 = Most important
- 1 = Important ads
- 3 = Middle of the page
- 5 = Bottom of the page
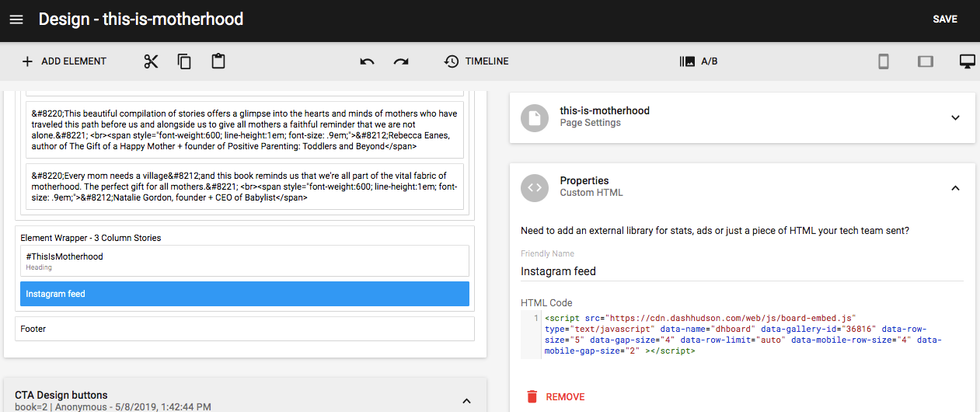
When adding third-party scripts like the one below, double-check to make sure they're set to lazy load.
To test that lazy load is working properly, try the following steps:
- Try our lazy loading (<script type="text/lazy-javascript" priority="3" data-src="//static.chartbeat.com/js/chartbeat.js"></script>)
- Try to use "defer" (<script src="" defer>)
- Try to use "async" (<script src="" async>)
- Place the script without modifiers (<script src="" />)
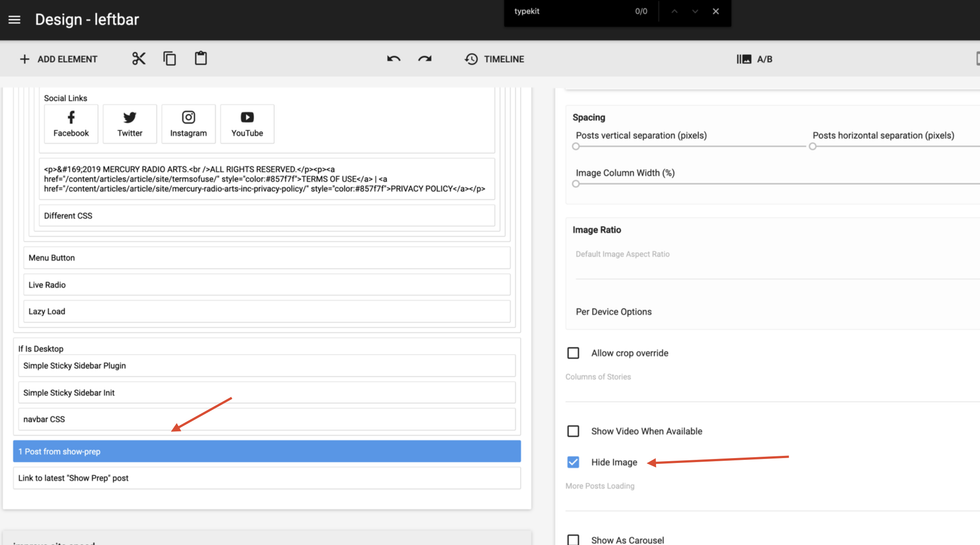
3. Hide Images: Instead of hiding images with CSS, check the option "Hide Image" in our Layout & Design tool to maximize performance. Images can be large in file size and add extra load time to your website. If you hide them with CSS, they'll still load even if they're out of sight. But if you use our simple checkbox, you don't even fetch the image from our back end.
4. Alternative Fonts: One other small thing that can make a huge difference in your site's performance is using alternative fonts. Adding alternative fonts to your pages can give you a page speed improvement of approximately 10 points.
For best performance when implementing fonts, have the alternate font built in and set 'font display' to 'swap', along with optionally having it preload.
@font-face{
font-family: "Your Custom Font";
src:url("url to Your Custom Font") format("woff2");
font-display: swap;
}
Then on the elements you will want to use the custom font:
.selector {font-family: Your Custom Font, sans-serif(or any system font of same family, if possible)
}
Together, these things result in the best performance.
If you have any questions about how to optimize your site for maximum performance, email support@rebelmouse.com or talk to your account manager today.
Related Articles
- Inside Google's SEO Roadmap
- Why Poor Page Speed Is the No. 1 Killer of Reach and Revenue
- Google Redesigned How They Measure Page Speed. Here's What to Do About It
- Optimizing Page Speed on RebelMouse
- February 2019 Product Updates: Prioritizing Site Performance All Year Long
- Don't Lose New Followers to Slow Page Speed