Since search took over Facebook as the top referral of web traffic a few years ago, the growth of Google hasn't let up. It's estimated organic and paid search accounts for 68% of all trackable website traffic, and, perhaps even more noteworthy, 53% of that traffic is fueled by organic search.
The revival of search has brought with it a maturation of what makes for a solid search engine optimization (SEO) strategy. The algorithm is now savvy about robotically written articles designed to win a specific set of keywords. As Google's search engine has gotten smarter, its web crawler software, casually called the "Googlebot," has also evolved in terms of how it indexes data.
But what if you could tell Googlebot the story of your website so it doesn't have to make any assumptions? This is possible through the use of structured data, or as Google describes it, a set of "clues" provided to its crawler about what defines your content. Using schema, or a vocabulary you share with Google about every page on your site, you can tell Googlebot the story of your content in human language. Let's make sure it's a good one.
The Importance of Crawl Budget
To better understand the importance of structured data, it's important to revisit the importance of Google's crawl budget. Your crawl budget is the number of pages on your website that Googlebot crawls in a certain time frame.
According to Search Engine Land, page speed and crawl budget are the most important ranking indicators for search in 2020. For the purposes of this overview, we're going to focus on crawl budget only.
It's important to note that crawl budget and load time go hand in hand because the faster your site speed is, the quicker Googlebot can crawl your content. To learn how we power some of the fastest-loading pages on the open web, click here.
Your website's crawl budget is exactly that: budgeted. You only have a limited amount of time to prove your site's relevancy to Googlebot. In fact, our friend Googlebot is so particular that it will actually be less inclined to crawl your website again if it experiences pages it deems to be low quality. And if your site isn't getting indexed, it isn't ranking on search at all. This is why high-quality structured data is so critical.

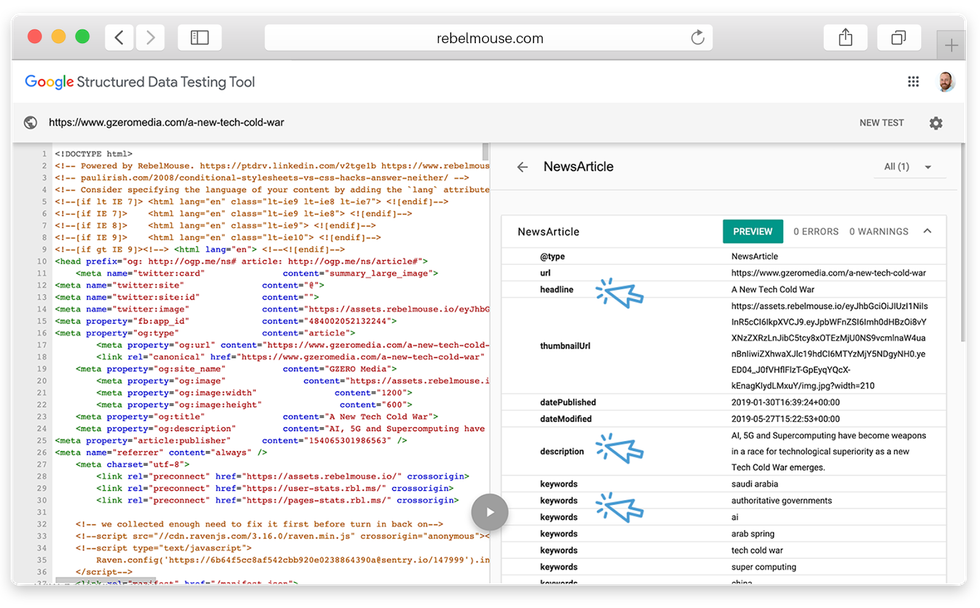
There are a lot of factors that can contribute to a low-quality ranking, including 404s, duplicate content, too many redirects, and, of course, poor site structure. Google's Structured Data Testing Tool is the best way to address most of these issues. By making sure every page on your site is organized with the correct schema markup, you will likely uncover examples of technical errors that need addressing at the same time.
Secure Your Ranking With Structured Data
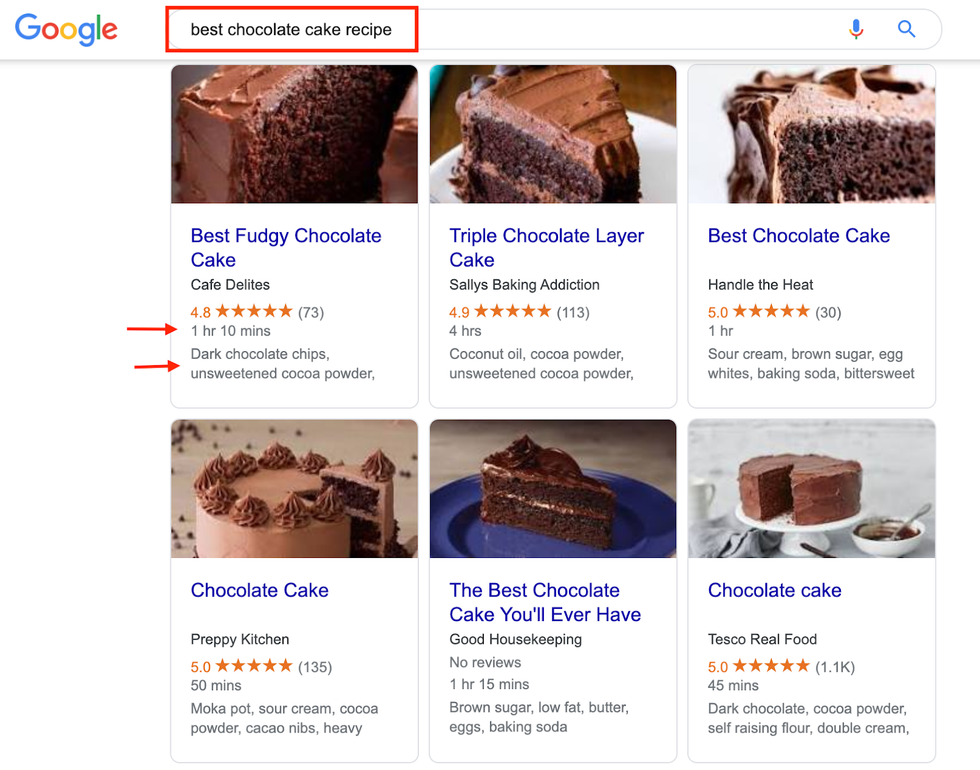
In Google's own words, structured data is a standardized format for providing information about a page and classifying the page's content. For example, on a recipe page, what are the ingredients, the cooking time and temperature, the calories, and so on. The search engine even has its own support and integration guidelines around it. Click here to read these rules. By following Google's structured data guidelines, you're giving the search engine explicit clues about the meaning of your pages.
Google Search liaison John Mueller recently said that structured data is not a direct ranking factor in search. However, it is used by Google to show more relevant search results, which in turn brings more users to your pages. This is the enduring nuisance of modern SEO — there isn't one path to Google's page one, but a checklist of technical and content-driven points to tick off helps secure the right strategy.
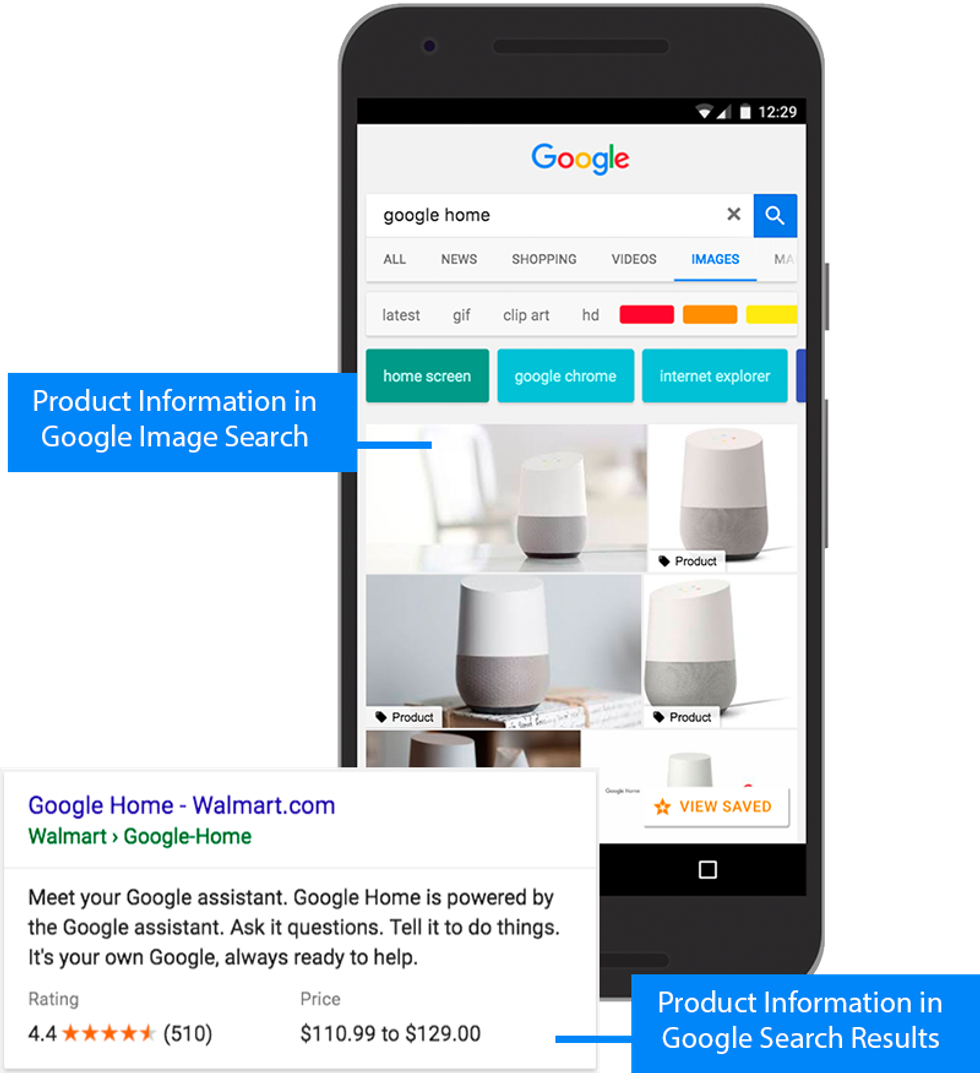
Valid structured data will also make your content eligible for graphical search results, also known as rich results. This will show your page's relevance and value to potential readers before they even click on your page:

Structured data can and should be added to every product page, image, and/or media element on your site.

Weave Structured Data Into Your Strategy
As you can see from the examples covered above, combing through every page on your website to make sure your schema is pristine can be a big task on top of all the other work it takes to keep your content lifecycle going.
On the RebelCMS, our out-of-the-box integration populates all of the standard schema data for you. This means every RebelMouse site automatically populates key structured data so that Google can better understand your site. This, in turn, optimizes your page to win in the search results. This works not only on desktop and mobile, but the data also gets populated for Google's AMP format.

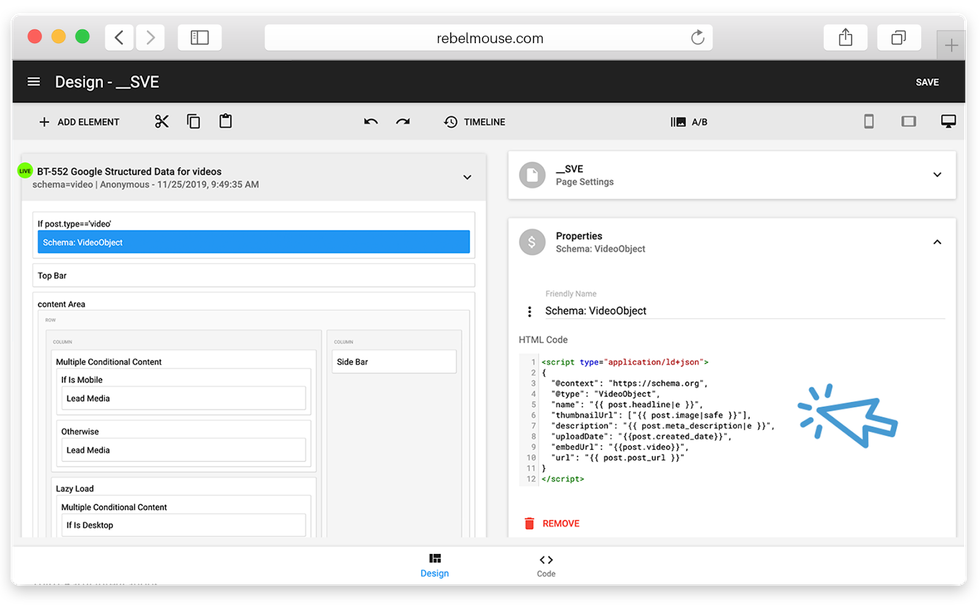
You can also populate structured data from our Layout & Design tool for article pages, videos, images, and lead media:
Click here to learn more about our out-of-the-box structured data integration. And click the following links to learn more about our structured data for videos and lead media.
Secure your ranking on Google with an effortless structured data strategy. Request a proposal today to get started.