There are a lot of components that make up a successful search engine optimization (SEO) strategy. That's why RebelMouse's unique approach to SEO is designed to make it easy to implement every best practice possible to grow traffic via search.
One important part of a successful SEO strategy is the proper use of H1 tags, or HTML title tags. What seems like a simple piece of code can potentially impact how your webpages rank. Here's a breakdown of how H1 tags work and how to make the most of them on RebelMouse.
What Is an H1 Tag?
To put it simply, an H1 tag is a piece of HTML, or HyperText Markup Language, that marks the heading of your web page. Here's an example:
<h1>This Is the Title of My Content</h1>
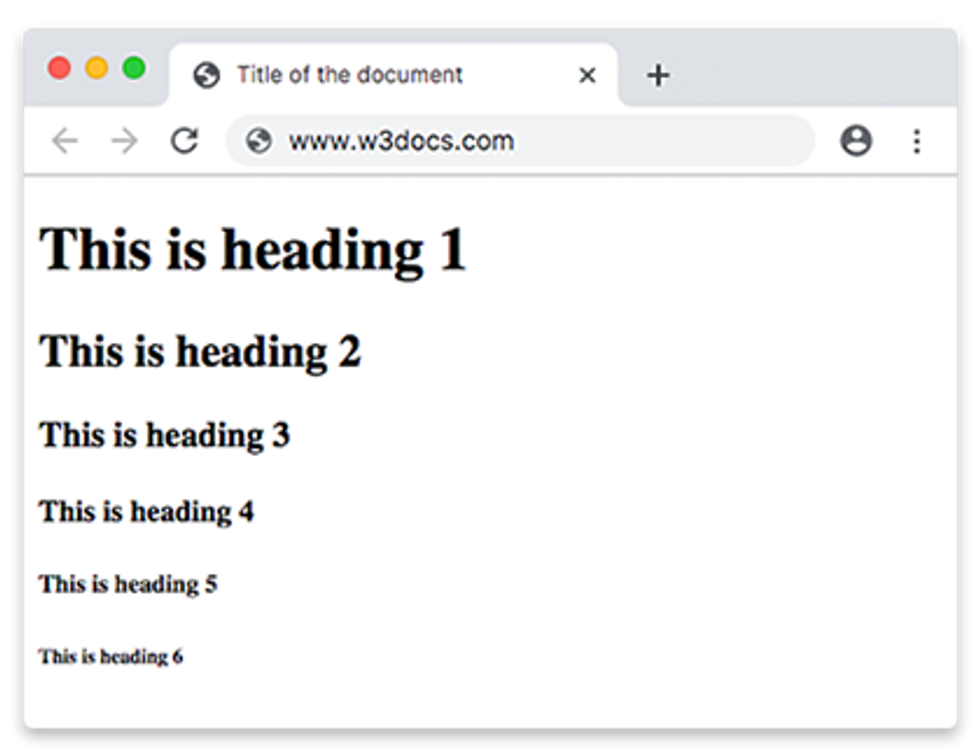
When writing in HTML, there are six different heading tags available to you: H1, H2, H3, H4, H5, and H6. Each heading has a different font weight.

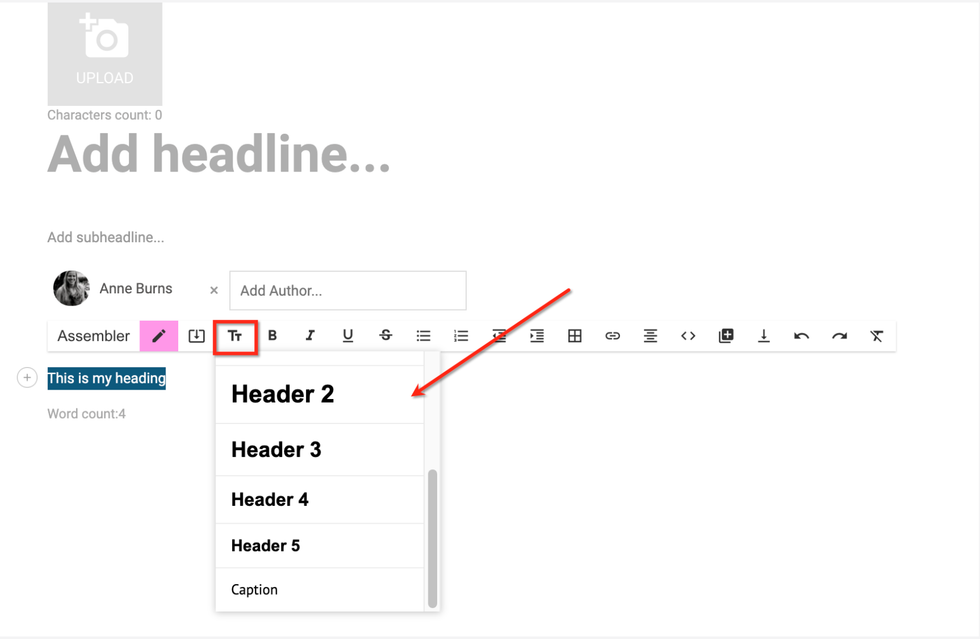
You can easily choose your desired heading in RebelMouse's Entry Editor by using the formatting toolbar:
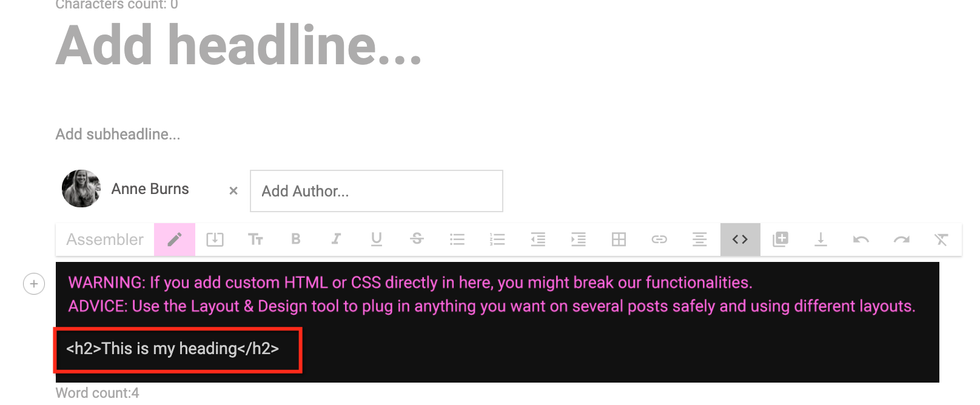
Once you choose your heading, it's automatically reflected in your site's code:
Note: You may have noticed that the H1 tag is not an option you can select in the formatting toolbar's drop-down menu. That's because it's best practice to use only one H1 tag per page. On our platform, we reserve the H1 designation for your article's headline. Here's why.
Why Are H1 Tags so Important?
For SEO purposes, H1 tags are designed to win a specific search phrase for your page. In fact, a recent study from Moz found that the HTML title tag is the second-most important ranking factor for SEO, behind only the actual content of the post.
This is because Google recognizes the H1 tag as the highest-level tag on your page. Think of it as your chance to summarize what your content is about clearly and succinctly for Google's web crawler. The more accurate and relevant you make your H1 content, the easier it is for Google to index it for search.
Why Is It Best to Use One H1 Tag per Page?
If Google's web crawler needs to read more than one H1 tag, it could weaken the primary search phrase you are trying to win. You also run the risk of over-optimizing your page.
We've optimized H1 tags for sites across our entire network. Our platform helps clients identify appropriate phrases for H1 and ensure that they're implemented correctly on each page. Our team can automate your site to remove all H1's from the post page except the main title H1.
However, if you do have a reason to use more than one H1 tag on a page, you can create customized headings. Click here for more information on how to do that.
How Can I Tell How Many H1 Tags Are on My Site?
You can check how many H1 tags are in use on a page by viewing your site's source code.
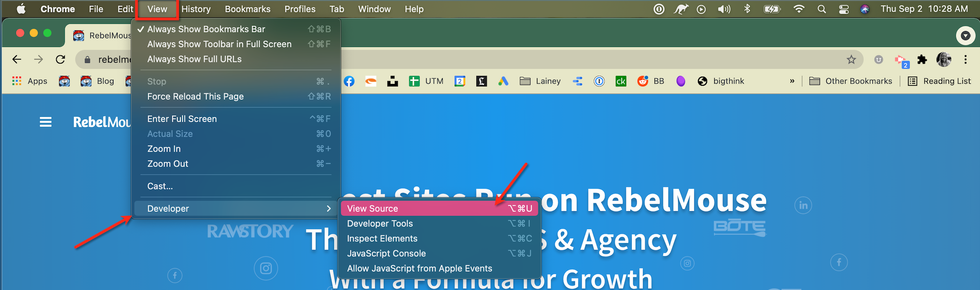
In Chrome, click View. Then scroll down to the Developer menu and select View Source:
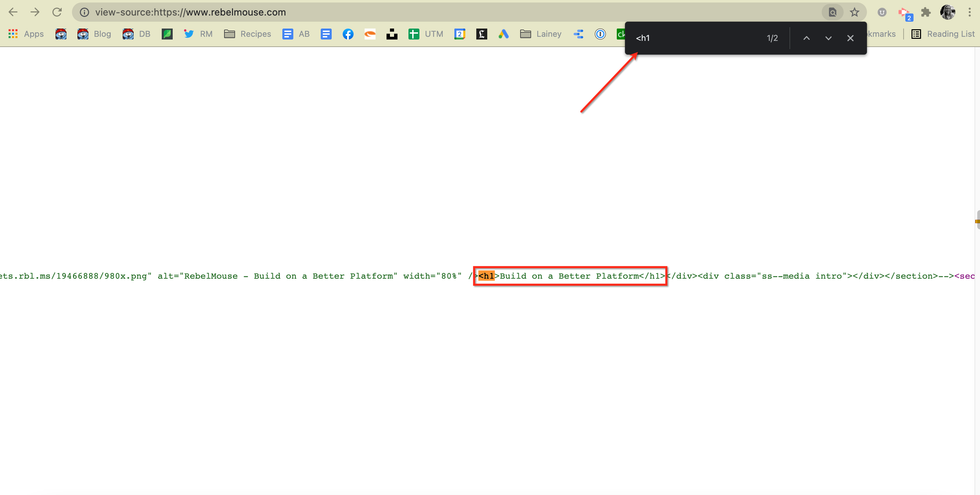
Then, press CTRL + F or CMD + F on your keyboard to pull up the search function. In the search bar, type <h1 to see how many times a level-one title tag is used on the page.
If there's more than one, use the up/down arrow in the search function to view them.
If you find multiple H1's on your page, it's typically going to come from a newsletter module headline, or if you've used the override feature automatically make different header tags switch to H1. If you have the case where you see multiple H1's through out the page, please contact RebelCare or your account manager to make sure that the back end is set correctly to only allow the intended H1.
Click here for instructions on how to view the source code for a web page in different internet browsers.
How Can I Make Use of H1 Tags on RebelMouse?
As mentioned, it's best practice to only use one H1 tag per page. On RebelMouse-powered article pages, this is reserved for the post's headline. However, the use of an H1 tag can be used in different ways depending on the type of page.
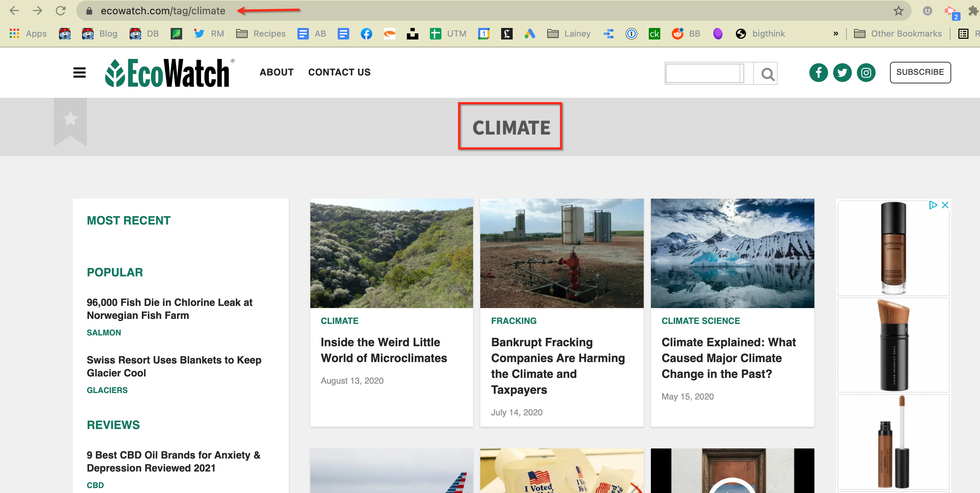
For example, on a site's tag page, it's best to use the H1 tag as the page's title header. Here's an example from RebelMouse client EcoWatch. On their tag page for climate, they have made the word "climate" their H1 tag. It's also exposed on the page, which makes it easy for Google to crawl.
Here's how we recommend using H1 tags on other RebelMouse-powered pages:
- Article Page: H1 is the post headline.
- AMP Page: H1 is the post headline.
- Section Page: H1 is the section name.
- Tag Page: H1 is the is the name of the tag.
- Author Page: H1 is the name of the author.
- 404 Page: H1 is the "Page Not Found" (or similar) placeholder text.
- Search Results Page: H1 is the search phrase.
- Home Page: The H1 tag on your home page can be used in a few different ways:
- It can be the alt text of your brand's logo image.
- It can be used as a tag line. (Remember, the H1 tag is aimed to win a specific search phrase on Google.)
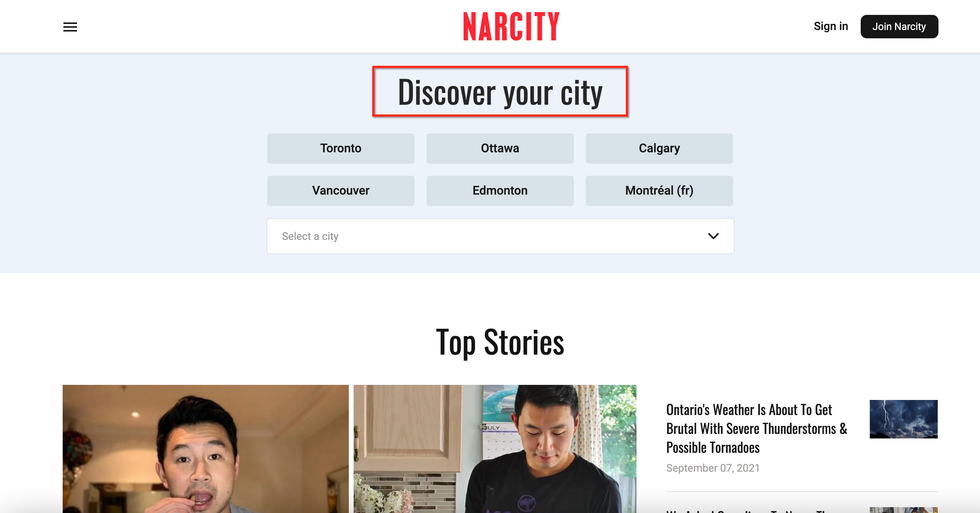
- For RebelMouse-powered Narcity, they use their tag line "Discover your city" as an H1 tag, which also doubles as a search phrase they aim to win on Google. See below.
What Qualifies as a Good H1?
Since the H1 tag is so important for search, it's crucial to make it a relevant and concise description of your site. It's also important to keep it between 50–70 characters so that it doesn't get cut off in Google's search results. To see what your H1 will look like on Google, you can use Moz's title tag widget at the top of this page.
It's important to not overuse your desired search phrase. For example, if you are trying to win the phrase "weight loss yoga," it's a good idea to keep it simple rather than to use a redundant H1 tag such as "Lose Weight With Yoga: Weight Loss Yoga Explained."
We've Got Your Site's Back
RebelMouse developers proactively review the site setups of our clients to make sure that H1 tags are used properly across every page. Click here to learn more about our platform's proprietary SEO technology.
If you have any questions about the use of H1 tags, talk to your account manager or email support@rebelmouse.com.
Not publishing on RebelMouse yet? Request a proposal today to get started.