One of the reasons why sites on RebelMouse are able to score 90 or higher on Google's PageSpeed Insights tool is through our lazy-loading functionality. Lazy loading ensures that only the most critical content is loaded first when a user clicks onto a page.
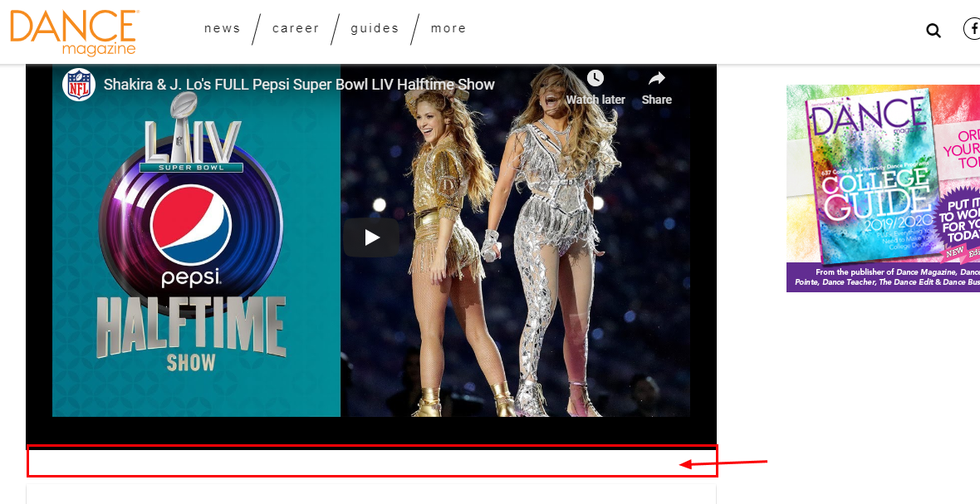
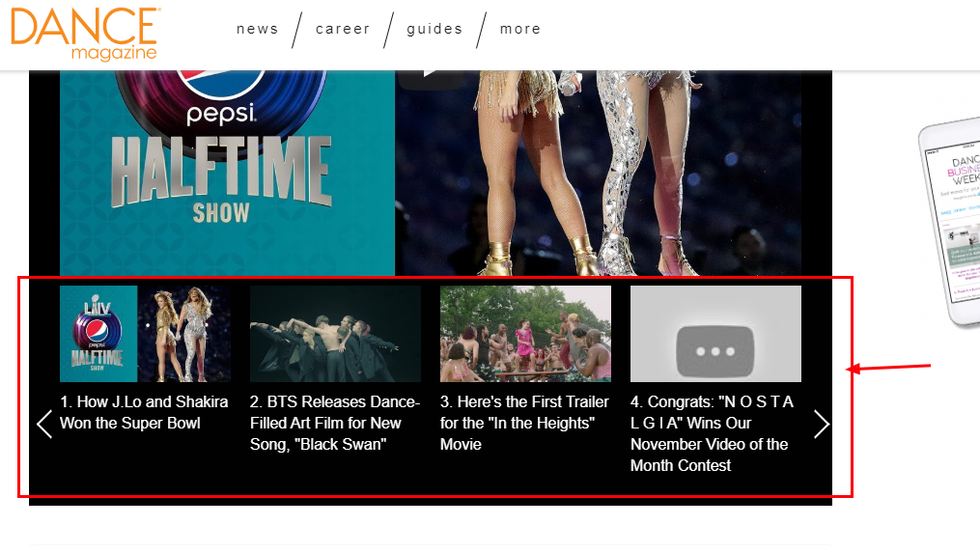
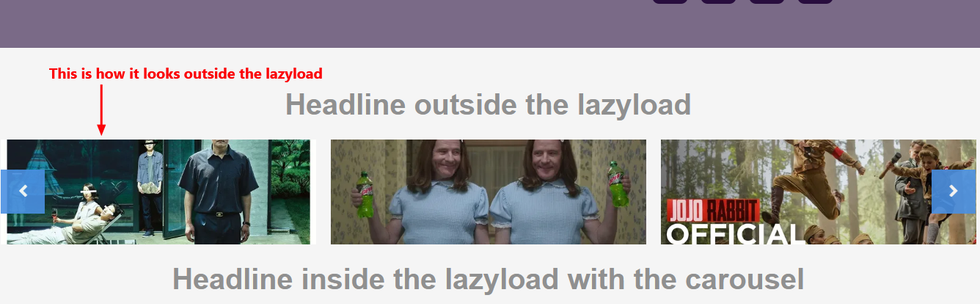
However, if you have a carousel-style layout for content inside of a Lazy Load element in our Layout & Design Tool, it will not display:This is how the carousel should be displayed:
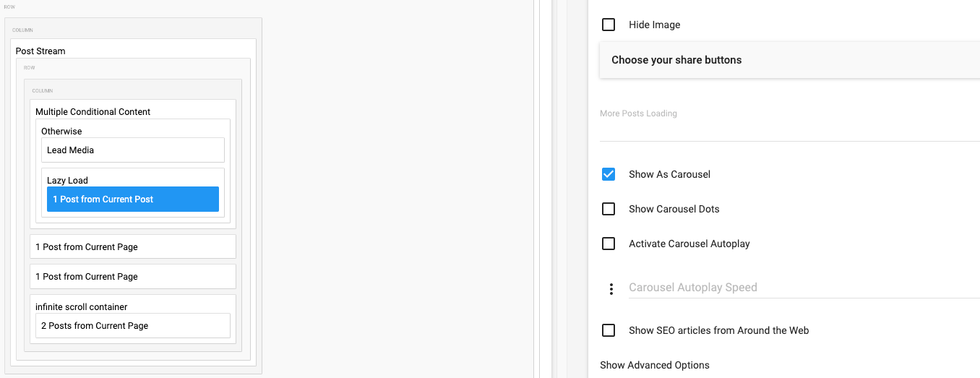
Here's how the incorrect setup looks like in Layout & Design Tool:
The issue here is that carousel JavaScript is wrapped in lazy-javascript by default. So when you lazy load a carousel, that code never turns into an actual script and the carousel does not load. To fix this, we have to initiate the lazy-loaded carousels manually. This means that the carousel content should be taken out of the Lazy Load element and positioned with custom JavaScript after lazy loading is completed.
Here's how the setup looks in the Layout & Design tool:
Here's an example of how the carousel should display:
Click here to learn more about elements available for lazy load on our platform. If you have questions about how to implement this workaround, please contact your account manager or email support@rebelmouse.com.