Publishing using Google's Accelerated Mobile Pages (AMP) format is a great way to provide your readers with a lightning-fast site experience. We recommend distributing your content via AMP whenever possible.
However, Google's AMP program is restrictive regarding the type of content they accept. For example, all of the HTML tags for images, videos, and embeds need to be optimized for AMP, otherwise your articles will deliver errors.
Below is a brief guide on how to add images, videos, and ads to RebelMouse so they are AMP compatible.
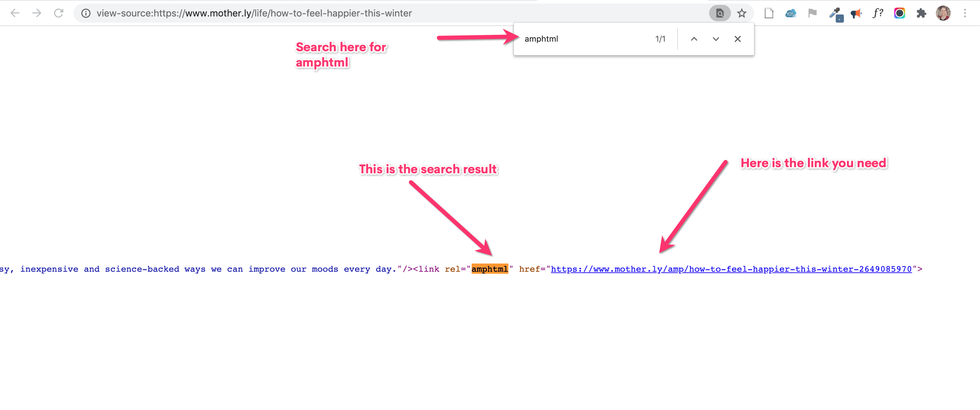
How to Find Your AMP URL
To find the AMP URL for any page on your site, view its page source. Then, search for amphtml to find your AMP URL:
AMP-Friendly Images
Our platform automatically converts images into an AMP-friendly format. However, images must be uploaded in one of the following ways:
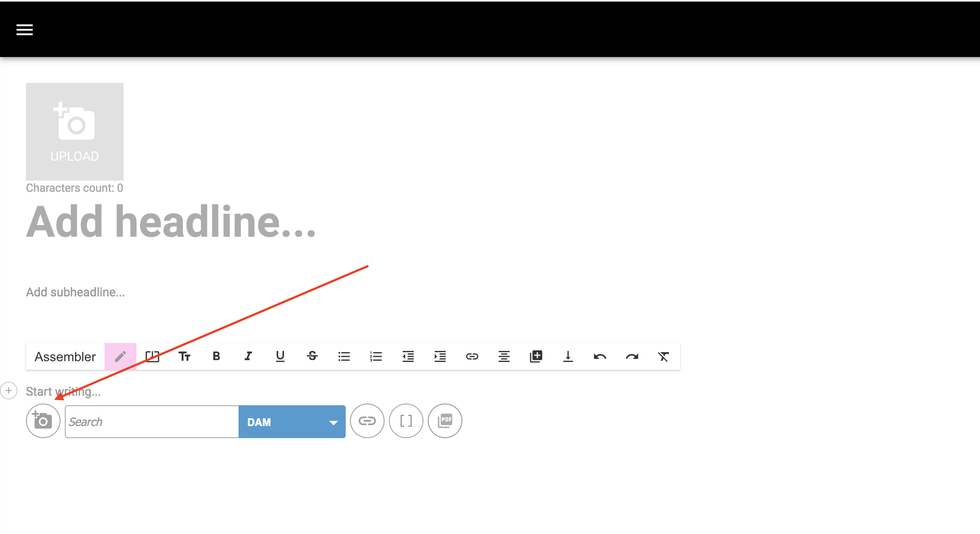
AMP-friendly images can be created with files that are uploaded directly in Entry Editor using the Add Media Bar:
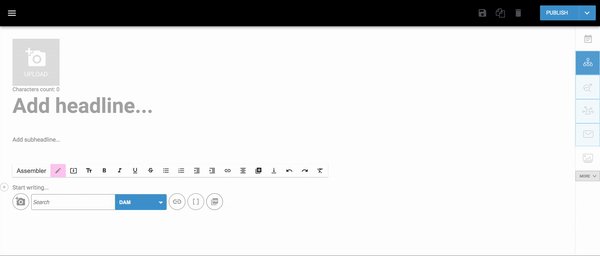
Additionally, images uploaded through our Digital Asset Manager (DAM), Google Images, and Getty Images via the Add Media Bar will be automatically converted into an AMP-friendly format.
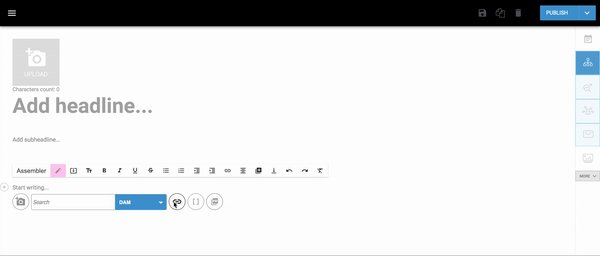
Also, images added using a direct URL will be converted into an AMP-friendly version:
Not-so-AMP-Friendly Image Upload Options
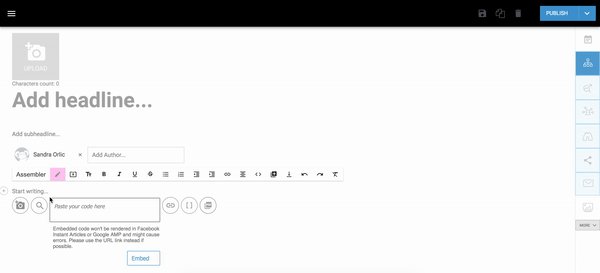
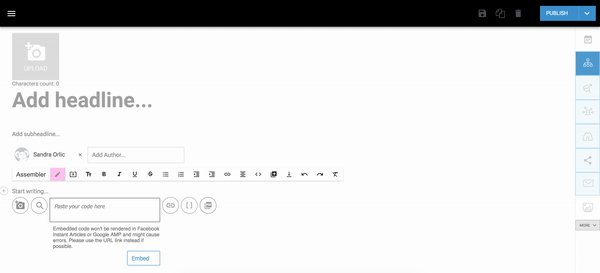
We don't convert images when they're added using an embed code:
An image will also not be automatically converted to an AMP-approved format when it's inserted into your post via HTML:
AMP-Friendly Video Upload Options
Similar to images, videos that are uploaded through the Add Media Bar from YouTube and Facebook will be automatically converted to an AMP-friendly version.
Also, we automatically convert videos that are uploaded through a URL:
Not-so-AMP-Friendly Video Upload Options
Our platform does not automatically convert images to an AMP-friendly version when they are uploaded using an embed code:
Like with our image options, we do not convert videos automatically if the URL is inserted directly into your post via the HTML view of Entry Editor:
Not-so-AMP-Friendly Iframe Upload Options
Some iframes are allowed, but only if they have AMP-friendly code. We usually translate some of the tags into AMP-friendly tags if you add these with embed code in Entry Editor:
How to Create AMP-Friendly Ads
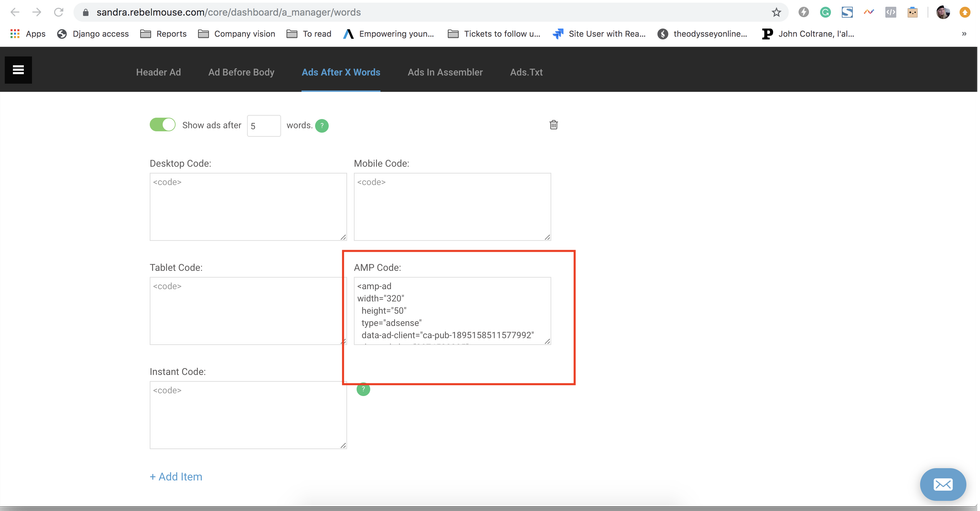
AMP pages require different ad codes. For in-article ads, you can use a designated field for it in our Ad Manager:
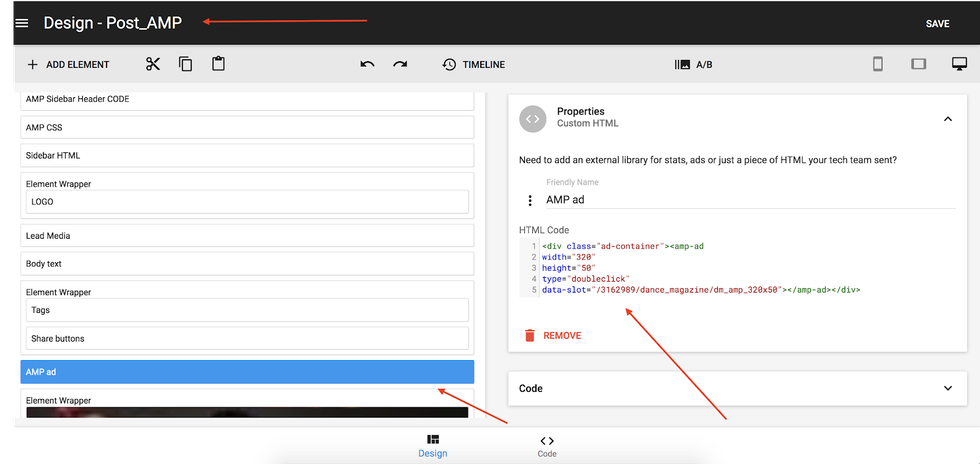
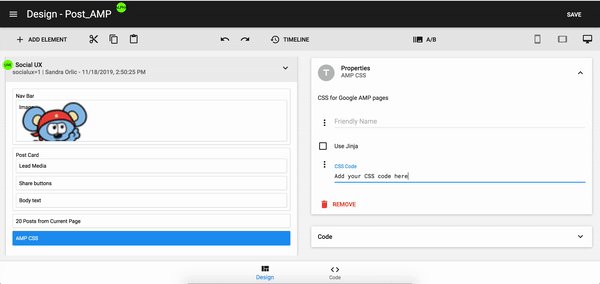
For ads that are set up at the template level, use a Post AMP page in our Layout & Design tool, and then add ad codes that are AMP compatible in the same way you would for a regular page.
Common AMP Errors
Google Search Console is your go-to tool when it comes to detecting AMP errors. You can evaluate your AMP performance by clicking on AMP under the Enhancements section in the left-hand navigation rail, and then reviewing the list of errors that populate in the right-hand viewing window.
Some of these errors can be solved editorially in Entry Editor by writers and some need to be handled at the template level by developers. Below are two examples of the most common AMP errors for editors and developers.
Malformed URLs: This error happens when one of your links does not work due to the fact it's malformed. In these cases, you will need to swap in the proper link and then check to make sure it's working properly.
The Page Is Too Large: If you see the error, "The author stylesheet specified in tag 'style amp-custom' is too long - the limit is 50000 bytes," it means the page is too large. To ensure that pages load quickly, the AMP format limits your page to a 50 KB limit. There are a couple of ways you can optimize your page size:
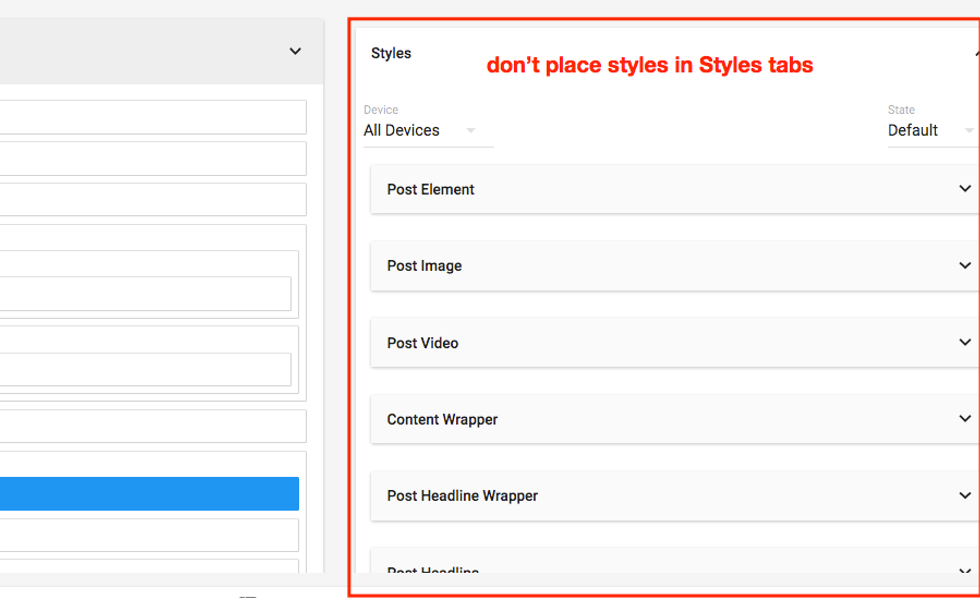
Move all styles out of the Styles tabs:
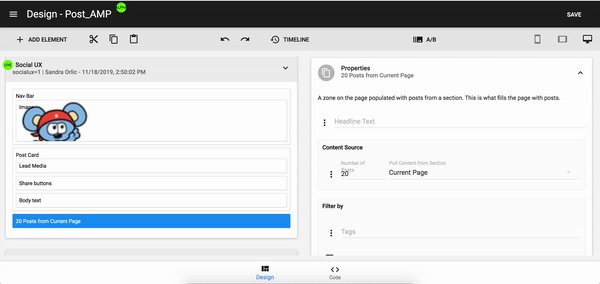
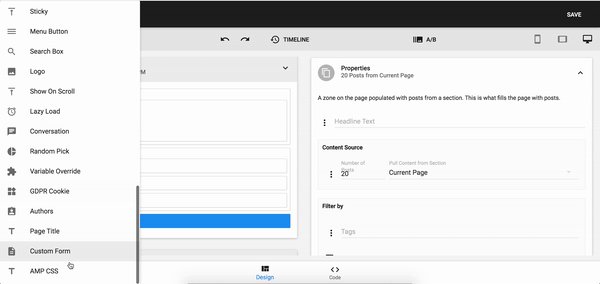
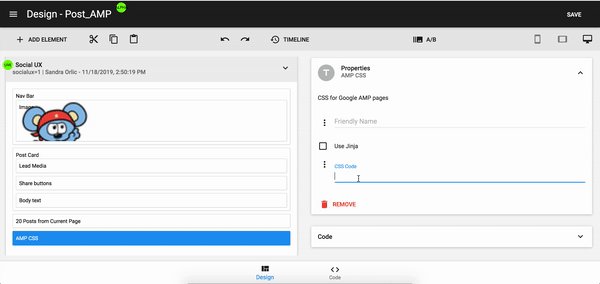
Instead, add your styles to the AMP CSS element. Minify your CSS code once finished.
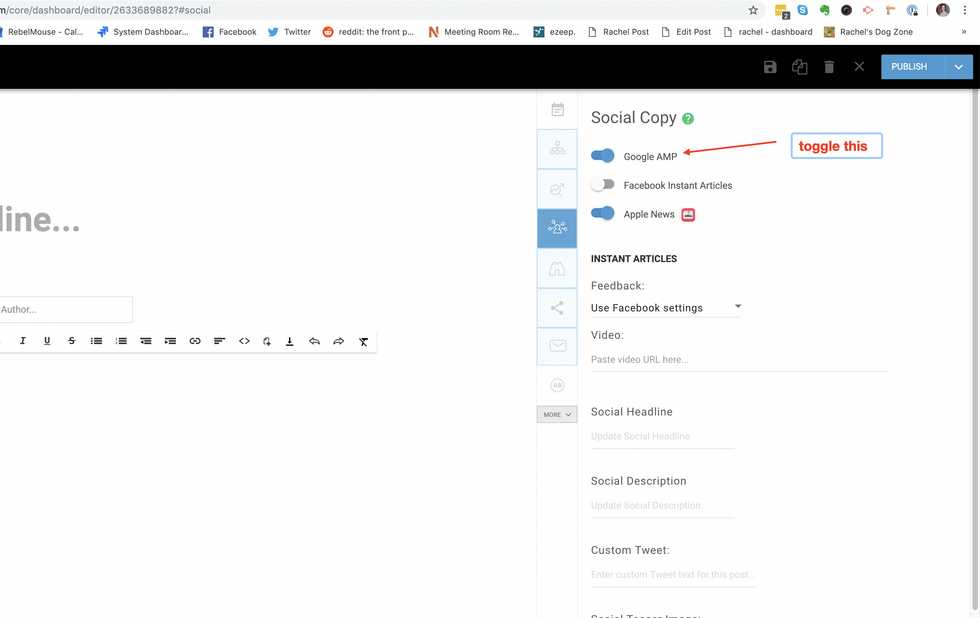
How to Turn Off AMP for Individual Articles
In case you have to run a specific ad, or use an embed code that is not supported by AMP, you can easily turn AMP off for that specific post in Entry Editor:
If you have any questions about publishing AMP-friendly articles, email support@rebelmouse.com or contact your account manager today.
Related Articles