The RebelMouse platform delivers tremendous page speed that's unparalleled by any other publishing solution. Our obsession with performance means that the sites within our network enjoy some of the fastest load times on the web.
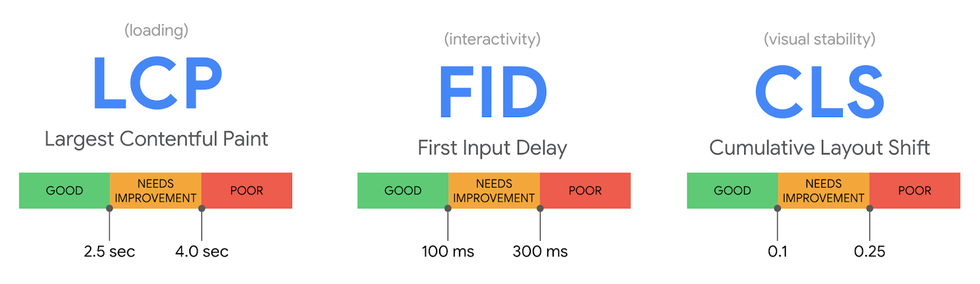
Even with high-performing sites, it can be a challenge to balance monetization while maintaining a quality user experience on every page. Google has recently announced a new update that says its page experience signals will become a part of its search rankings. One major factor of the experience is Google's Core Web Vitals, which is made up of three key metrics that determine your site's performance:
- Largest Contentful Paint (LCP): LCP looks at the largest file that needs to load in the visible part of the screen when a page first loads.
- First Input Delay (FID): FID quantifies a user's experience when they interact with an unresponsive page upon load.
- Cumulative Layout Shift (CLS): CLS measures the amount that a page's content moves around (i.e., shifts) during the entirety of a session on that page.

As you make changes to your site's codebase with these metrics in mind, here are some key concepts to consider that impact speed:
JavaScript Element
If you have JavaScript from ads running on your site, Google's PageSpeed Insights tool will penalize you for them if they're not being deferred off-screen properly. That's why it's important to use third party scripts in a way that won't load completely at the start of each user's visit. We are able to control this through the JavaScript element in our Layout & Design Tool.
You can check out the link above for all of the details on how we did it, but the quick answer is that you can use our Layout & Design Tool to add a JavaScript element to your site, which can then be set to one of three different priority levels:
- Optimized (Beta) is best for users who want the latest cutting-edge approaches. We use it in our own development work. This priority level will pause JavaScript from firing until well after the page has fully loaded, which gives you the highest PageSpeed Insights and Core Web Vitals scores.
- Load Blocking is used for executing JavaScript right away, and will generally have a negative impact on your PageSpeed Insights score. This priority level will fire the JavaScript immediately after the page has completed loading. This has the potential to drop your performance scores by 10 to 40 points depending on the extra call. We do recommend testing your page with PageSpeed Insights after switching to this choice to understand the actual impact.
- Post LCP is the best option to blend green Core Web Vitals scores with a very fast load. This priority level will cause JavaScript to load immediately after the Largest Contentful Paint event has completed. This is recommended for ads only, where you have increased revenue in delivering ads to users who are only on the page for five seconds or so.
In some cases, you may need to implement height and width CSS properties to ensure that your site's ads do not impact your CSL score.
Manage Custom Fonts
You can rack up penalties on page speed for custom fonts if you don't use them correctly. Our custom font element in our Layout & Design Tool allows you to lazy load a font and have zero LCP and zero CLS penalties. This will take some work to implement per site in order to take full advantage of the zero-penalty opportunity.
Use the CLS Debugger
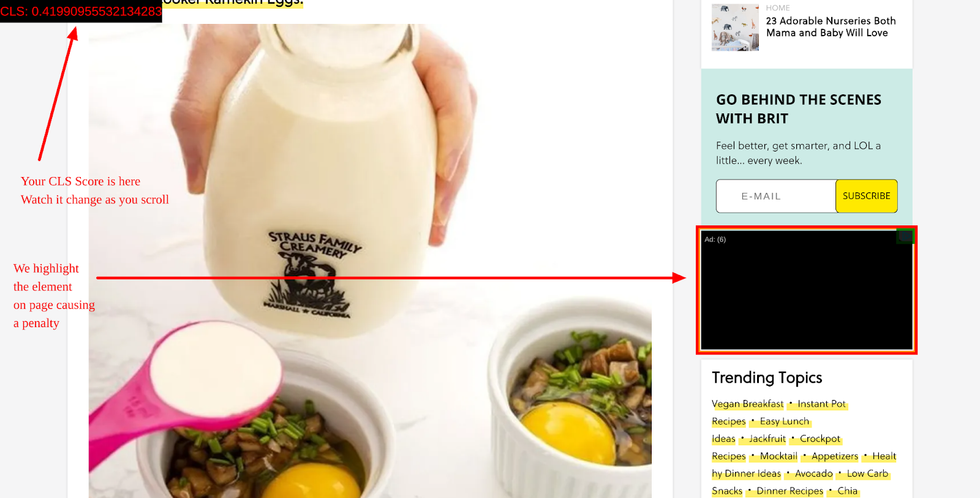
Google's CLS metric can be tricky to manage since it doesn't always get scored correctly by the PageSpeed Insights tool, which only measures the first load of a page. At RebelMouse, we built a CLS debugging tool to help you better understand CLS. If you're on RebelMouse, you can access the tool by adding ?debug=cls to any page on your site. This feature will show the CLS score changing as you browse to help identify areas of improvement.
Here's an example link where you can see the tool in action: https://www.brit.co/beginner-instant-pot-recipes/?debug=cls

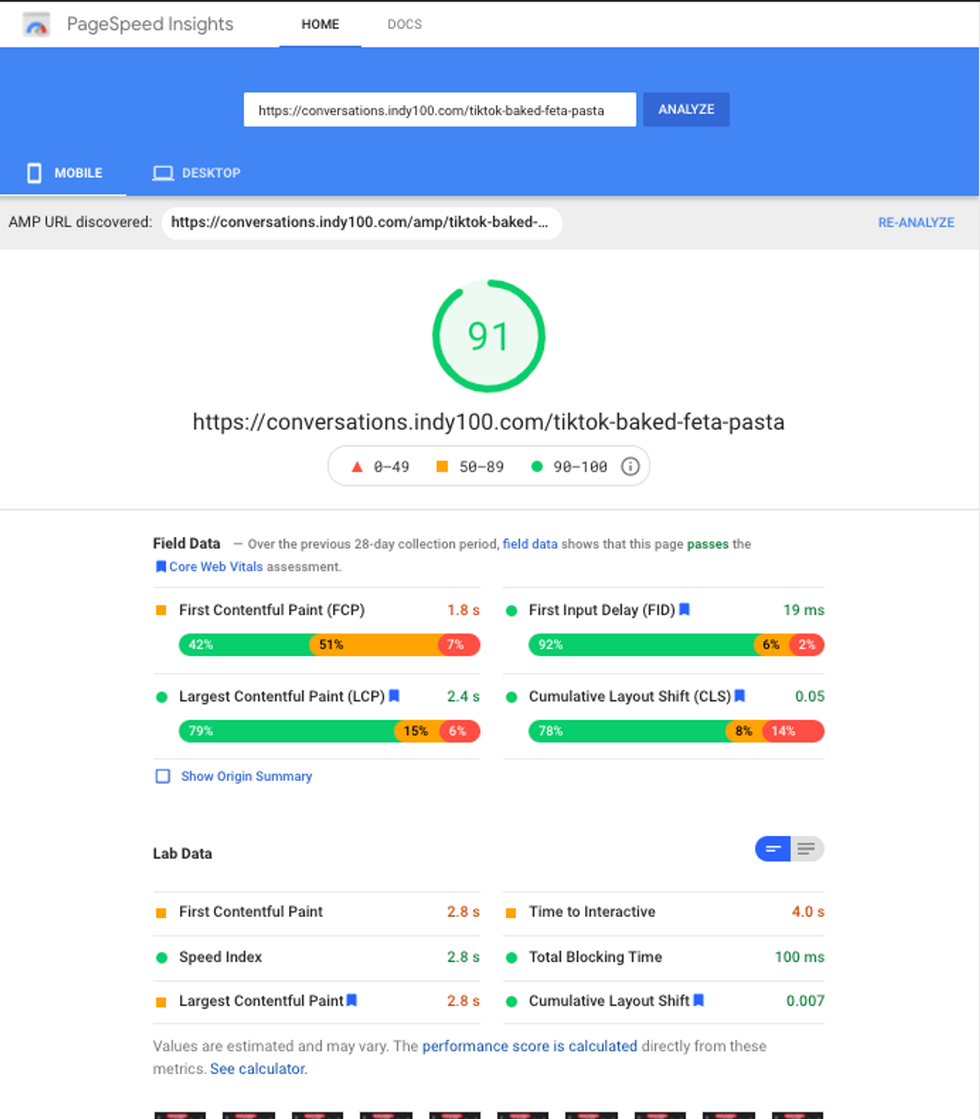
Test PageSpeed Scores After Making Code Changes
It is tempting to release new changes through a normal quality assurance process, but we recommend that you always check your PageSpeed Insights scores on every page that could be impacted by your updates. Then, follow up on any penalties on third-party code or image uploads to figure out what you need to optimize.

You can use Google's Web Vitals report to confirm the impact LCP, CLS, and FID changes have had the day after you've made your site updates. If you're publishing on RebelMouse, we've integrated Google's Web Vitals open source Google Analytics tracking code into all of the sites in our network, so real user data is automatically collected.
Set Up Your Site for Success
If you're on RebelMouse and want to learn more about how to score high on Google's Core Web Vitals, email support@rebelmouse.com or talk to your account manager today.
Not on RebelMouse yet? Request a proposal today to get started.