RebelMouse is proud to announce a new rendering engine driven by Google's lightning-fast AMP format. In our relentless pursuit of world-class site performance, our team of developers put together a faster experience for our clients that includes a more cohesive codebase, quicker development output, and increased reliability and overall performance.
To do this, we used React and Node — JavaScript languages that appeal to a broad pool of developers. The same code can run on both servers and browsers, and allows us to leverage modern front end optimization tools.
Here's a quick rundown of what React, AMP, and Node are, and how RebelMouse has used them to create an AMP-focused front end experience that's fit for the next decade of publishing.

React is a JavaScript library for building user interfaces. It's maintained by Facebook and a community of individual developers and companies. React can be used as a codebase in the development of single-page and/or mobile applications. It's optimal for fetching rapidly changing data that needs to be recorded.

Accelerated Mobile Pages (AMP) is a web component framework and a website publishing technology developed by Google, created to pioneer "a user-first format for web content."

Node.js is an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside of a browser.

We've worked with these technologies for years, but now we're excited to release a purpose-built renderer to get the most out of AMP experiences. Here's what this latest upgrade brings:
- Performance Boost: Since it's faster, your AMP scores improve, which gives you an additional boost in Google's algorithm, as well as on Twitter.
- Streamlined Workflow: We destructured our app into smaller React components. This upgrade makes it easier to test all parts of the app for further optimization.
- One Codebase: Both the back and front end have the same code, which reduces code duplication and clutter.
- Battle-Tested Tools: Webpack's top-notch bundling optimizations are specialized development tools that enhance the front end, which includes hot reloading of code at runtime.
- Completely Reinvented CSS/Style Injection: There are no longer inline styles. We've also perfected the output optimizations and reduced duplication.
- New Middleware Service (XML-to-JSX): We now process and cache data from our Layout & Design tool into digestible code on the fly. This includes boosting the computational performance of A/B tests.
- Re-Engineered Post Content Data: By creating a Post Object Model (POM), we've increased the reliability of post composition functions, which greatly improves performance.
- Ads Injection 2.0: The order of your ads is now much faster, with outstanding insertion precision.
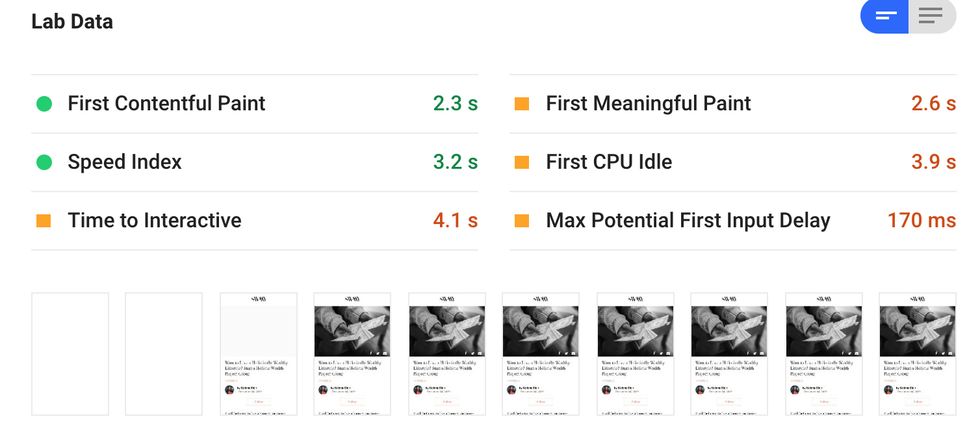
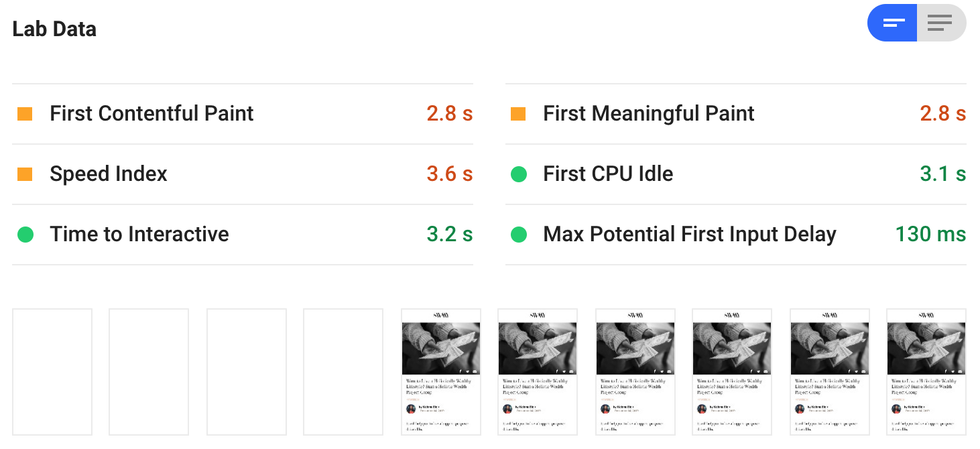
Take a look at how our new AMP-rendering engine can improve your site's performance. Here's an article page's performance results using Google's PageSpeed Insights tool without our new engine in place:
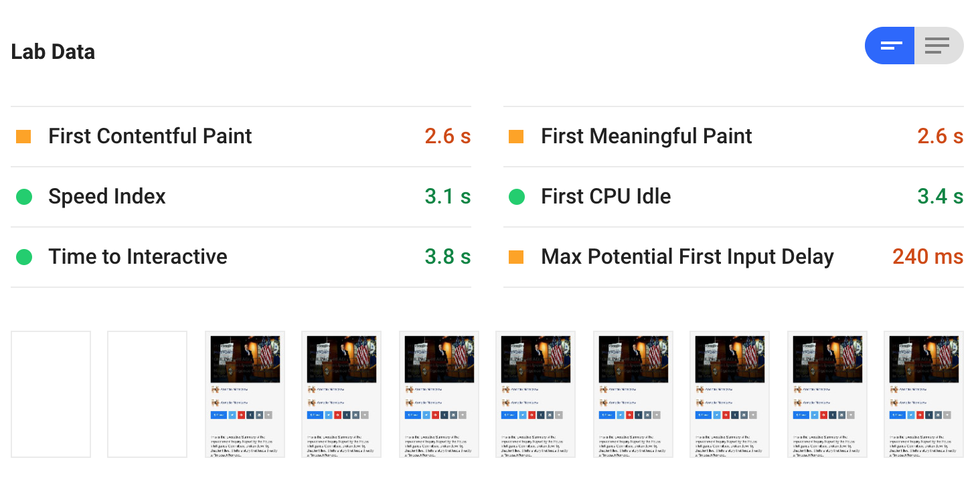
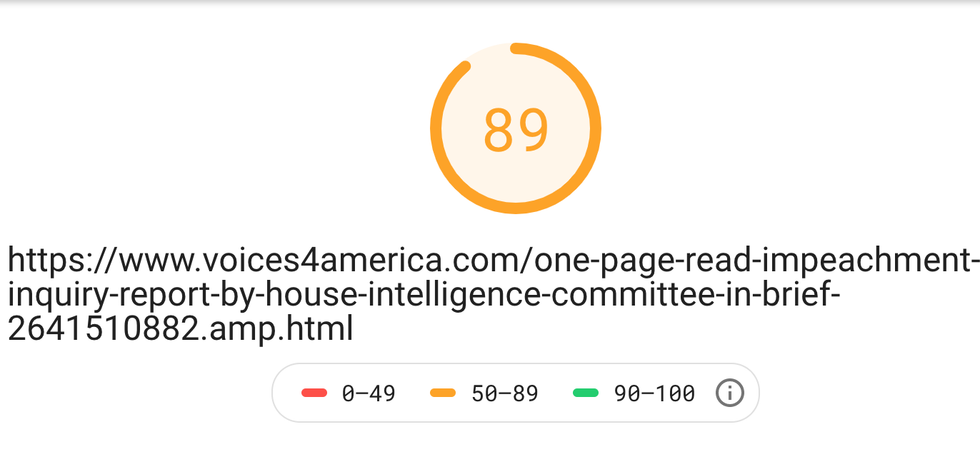
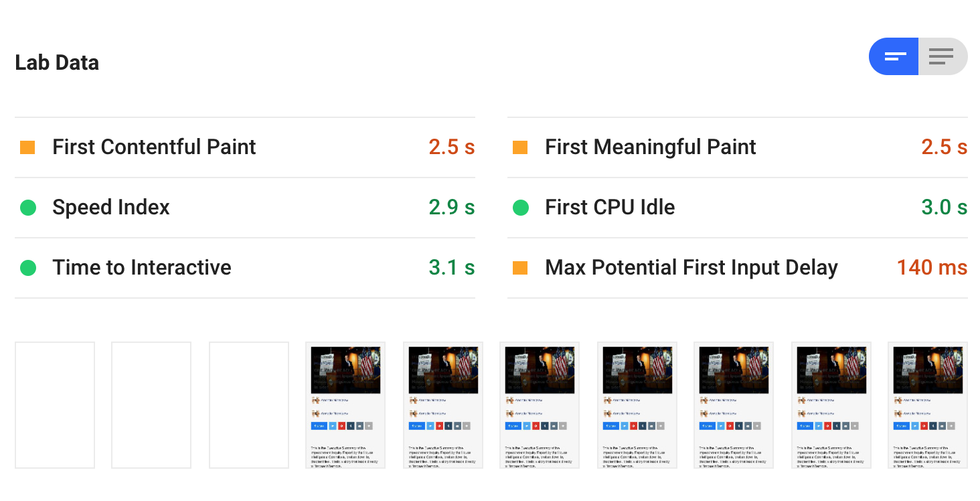
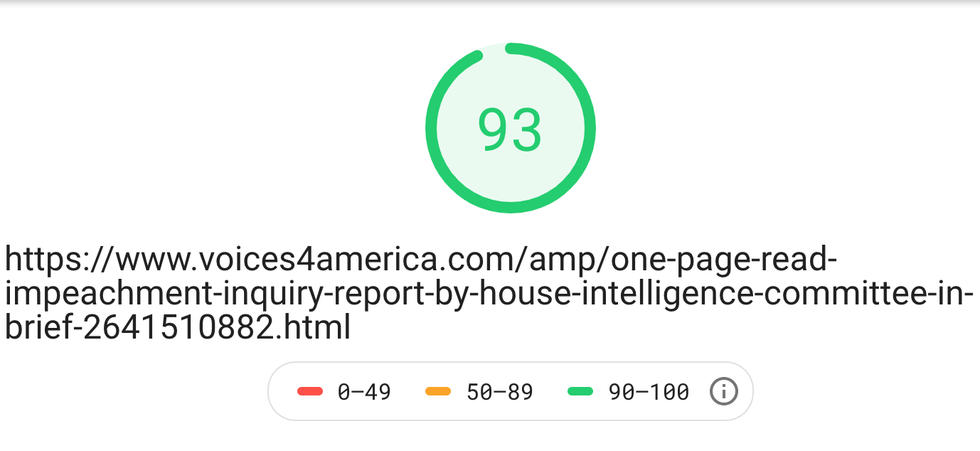
And here's the same article page being tested with our new engine in place:
If you have any questions about how we now render Google's AMP format, email support@rebelmouse.com or talk to your account manager today.