Interaction to Next Paint (INP) Is Now a Core Web Vitals Metric: Here’s How to Improve Your Score

The INP Measurement Replaced First Input Delay (FID) in March 2024
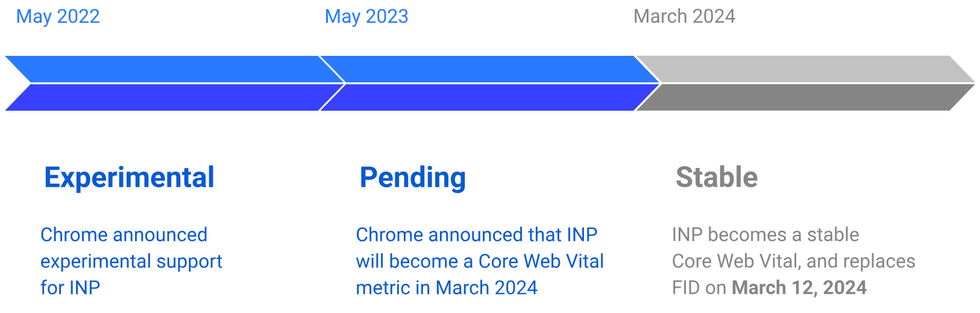
It finally happened. After two years, Interaction to Next Paint (INP) is now one of Google’s Core Web Vitals metrics, replacing First Input Delay (FID) on March 12, 2024.
This change was first announced during Google’s I/O conference in May 2022. You can watch the announcement here:
The state of responsiveness on the web.youtu.be
The Google Chrome team then designated INP as a pending metric in 2023, and announced that it would advance to stable status in March 2024.

Click here to catch up on the definitions of Google’s Core Web Vitals and why they can be a deal-breaker when it comes to your website’s success.
Now that INP is a Core Web Vitals metric, failing to optimize for this measurement could negatively impact your website's overall performance and search engine rankings. Let’s break down what INP is and how you can make sure that your site is optimized for it.
What Is INP?
Interaction to Next Paint (INP) takes an overall measurement of how quickly a website responds to interactions by a user. Think of an interaction as anything that a user can do on a website, whether it’s tapping an element on a touch screen or pressing a key on a keyboard.
What Is INP?

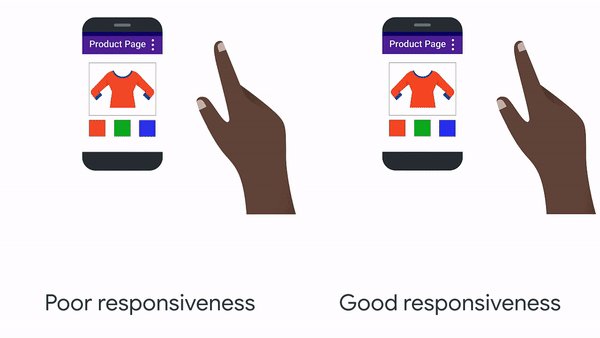
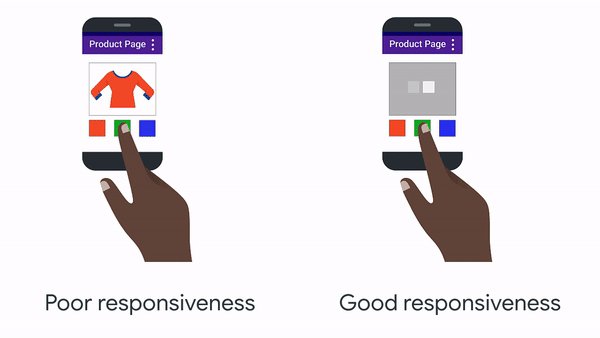
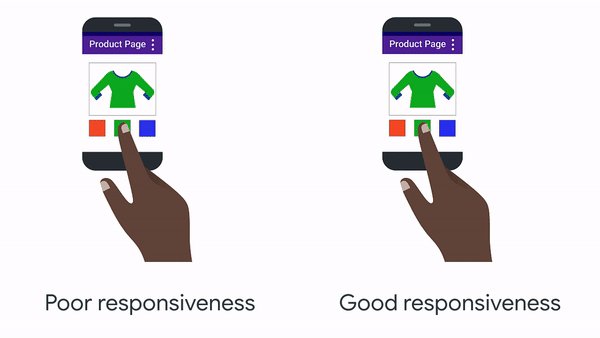
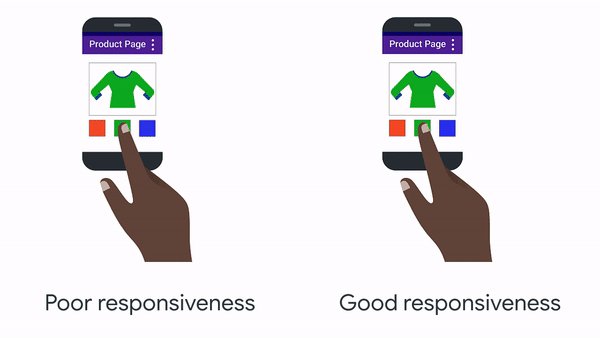
An example of what good and poor responsiveness looks like for users. From Google.
According to Google, a site’s INP score represents a page's overall interaction latency by selecting one of the single longest interactions that occur when a user visits a page. For pages with less than 50 interactions in total, INP is the interaction with the worst latency. For pages with many interactions, INP is most often the 98th percentile of interaction latency.
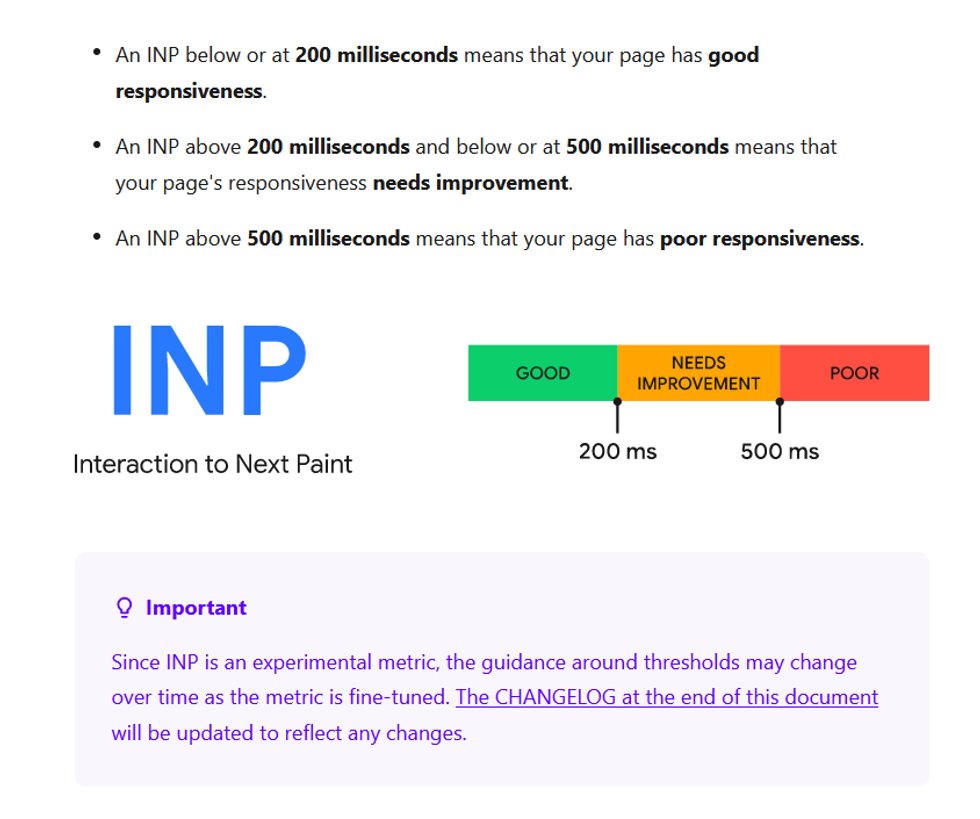
Here’s a look at how Google determines what’s a good or bad INP score:

How INP is measured. From Google.
Click here to read more about INP and how exactly Google measures your site’s interactions.
Why INP Is More Challenging Than FID
Google’s First Input Delay (FID) metric quantifies a user's experience when trying to interact with unresponsive pages, but it only measures the first interaction. According to Google, INP takes a more well-rounded measurement of a site’s responsiveness by covering a site’s entire spectrum of interactions, from the time a page first begins to load until the user leaves the page. This comprehensive measurement makes INP a more reliable indicator of a site’s overall responsiveness than FID.
The holistic nature of INP makes it more challenging to solve than FID, because your code has to be implemented in a way that protects responsiveness for a user during their entire journey, not just upon first load. Since many interactions are completed through JavaScript, it means your site has to be loaded carefully for optimized performance.
This is particularly difficult on mobile. We took a look at a handful of sites across the industry and within our site network, and found that on mobile, INP scores are 35.5% worse than FID on average. When reviewing desktop performance across the same dataset, there was only a 14.1% drop on average.
How to Improve Your INP Score
RebelMouse has prioritized page performance not just as a selling point of our platform, but as a company pillar. It’s why we outperform competitors on Google’s Core Web Vitals metrics. To do this correctly, it takes a lot of optimization to perfect every moment of your site’s load time. We’ve done this through a simplified version of code that still allows for ads, videos, and third-party applications to load quickly.
Our track record of high performance means that we’re ready for Google’s switch to INP over FID.
Here are a couple of reasons why:
Built-In INP Monitoring
RebelMouse is known for powering the fastest sites on the web. Our reputation for performance is thanks to our obsession with Google’s Core Web Vitals metrics. Unlike other platforms, we don't just optimize for page speed, we continually monitor critical metrics like Interaction to Next Paint to ensure the sites within our network remain compliant.
One way we do this is through our INP Debugger that quickly identifies any issues with your website's INP performance. Here’s how it works:
Scans for Errors: First, we add the debugger code at the beginning of a page, which allows us to intercept any attempts to add “listeners” to elements on the page. Listeners are functions that are attached to specific HTML elements. They are designed to respond to particular events triggered by user interactions. This could be anything from a form fill to simply when a user mouses over a certain element on your page.
When an event occurs, a corresponding listener function is executed, which allows developers to define custom behavior or perform certain actions in response to user interactions. For example, if a user fills out a form to join a newsletter, a corresponding listener function could be a “thank you” pop-up message.
Identifies Problems: This ability to intercept listeners allows us to measure the execution time of the listeners, determine their quantity, and pinpoint their locations within the page's code. By doing so, we can identify problematic listeners that contribute to a site’s Input Delay (ID) score. Input Delay is a metric used to measure the responsiveness of a web page to a user’s interactions. It specifically refers to the delay between when a user performs an action on a web page, like clicking a button, and how long it takes the page to respond to that click. Our debugger will find these issues and display them in your browser's developer tools for debugging.
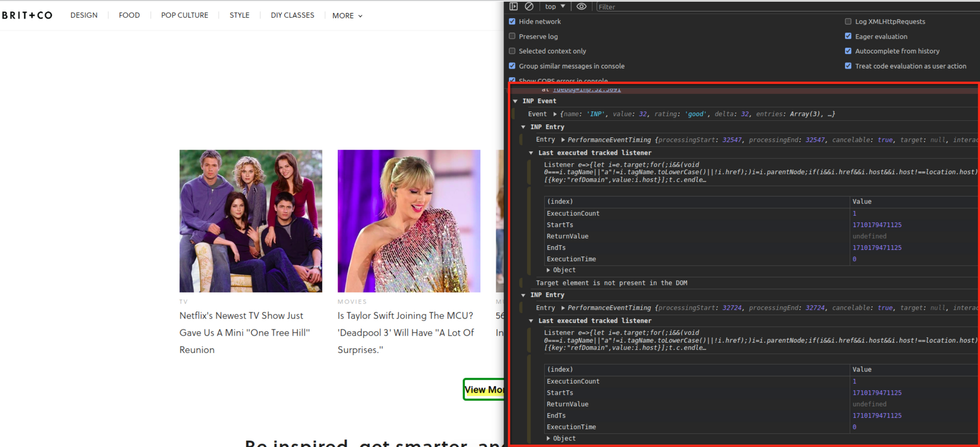
In the screenshot below, you'll find the problematic element causing input delay, along with all associated listeners, their positions in the page's codebase, and their execution times.

Third-Party Fix: We have a third-party solution that also intercepts listeners added to page elements. This solution identifies listeners that could negatively impact the Input Delay score according to Google’s INP specifications. It then wraps these listeners with a decorator, which is a design pattern in code that lets you change the functions of an element without changing the source code.
The decorator we create to solve these INP issues redirects the deployment of tasks in a new way to reduce load time. At the same time, it triggers a simulated render on the page to maintain a smooth user experience without compromising important functions like ads, trackers, and integrations. To do this, we temporarily "freeze" the web events before transitioning to new tasks.
Front-End Solution
Additionally, RebelMouse has a next-generation, front-end solution that progressively loads third-party applications using JavaScript. This intelligent way of loading websites protects the responsiveness of our clients’ sites to ensure that every RebelMouse-powered property consistently scores well on INP and every other one of Google’s performance benchmarks.
Get Ahead of the Rest of the Web
An audit from Ahrefs found that only 33% of sites are meeting the Core Web Vitals threshold.
If you’re unsure about how your site is performing against Google’s standards, request a free website health check from us today. You can also request a proposal to see if making the switch to a high-performance platform is right for you.
Grab Some Extra Performance Knowledge: One Year After Core Web Vitals
RebelMouse Founder Andrea Breanna and DeepCrawl's Jamie Indigo recently spoke about the evolution of Core Web Vitals and how SEOs should approach this user-centered ranking factor, one year after Google's page experience update.



![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)










































































