RebelMouse supports breadcrumbs for all pages. Breadcrumbs are navigational aids that help users keep track of where they are on your site, and they make it easy to go back and forth between pages. In this latest update, we take the path of the URL and output it as the breadcrumb so that users can easily click back to the subsection, section, or home page:
Users can add the Breadcrumb element to any page. Here's how it works:
- There are two optional fields that allow you to control how your breadcrumb is displayed:
- Anchor: Allows you to choose the name for the home page item within the trail.
- Separator: Allows you to choose the symbol that will serve as the separator between items.
An interesting thing to keep in mind is that your site's breadcrumb trail order is fully customizable, so you can pick and choose how it's structured:
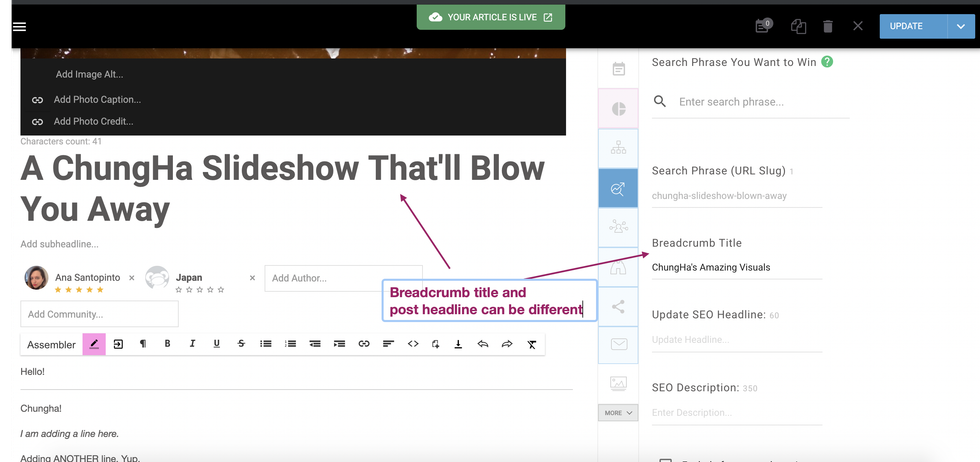
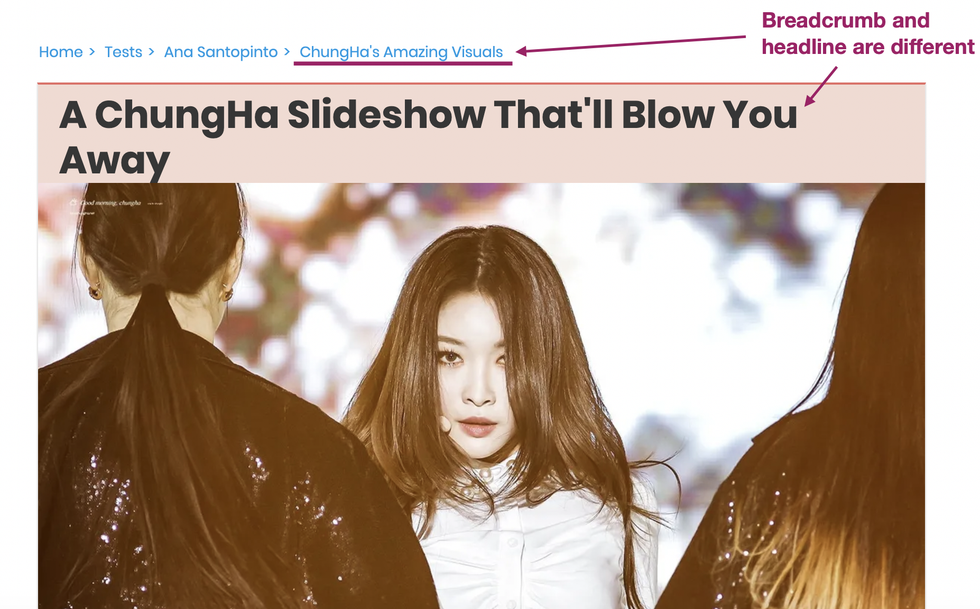
In Entry Editor, you can also control if you want the Post Title to be exposed in your breadcrumb trail, or if you'd rather have a customized title show up for it instead.
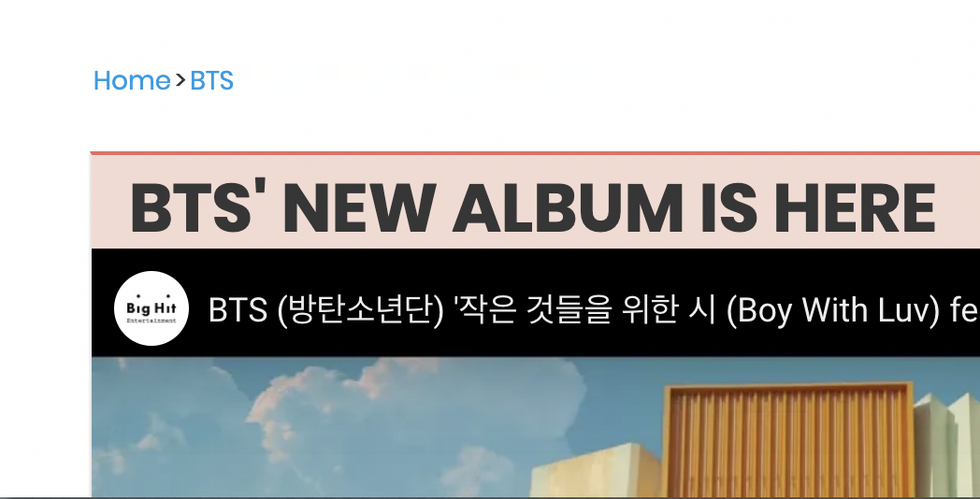
For example, in this Brit + Co article, the breadcrumb structure could be set to output the following: Home > Section > Subsection > Post Title. If this were to be configured, it would resolve as "Home > Food > Cocktails > "A Paloma Twist You Won't Want to Miss!" by default.
And if you were to customize the Post Title, it wouldn't affect the actual title of the post — just the final item in the breadcrumb trail. So if we changed the Breadcrumb Title to "Grapefruit Drinks," it would appear like this in the trail: "Home > Food > Cocktails > "Grapefruit Drinks."
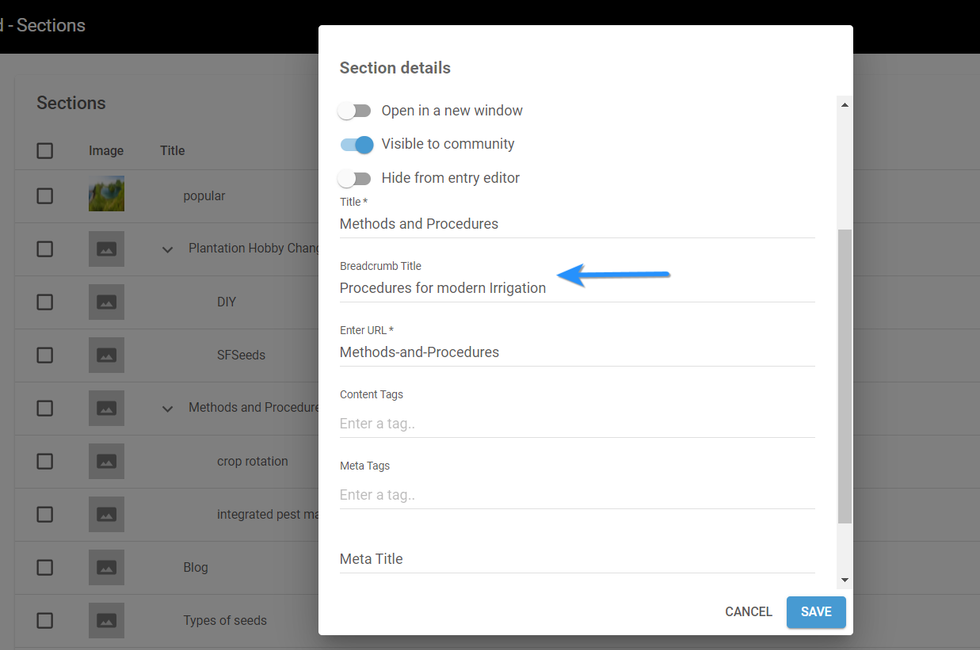
The following is an example from one of our test sites. This is what it looks like in Entry Editor:
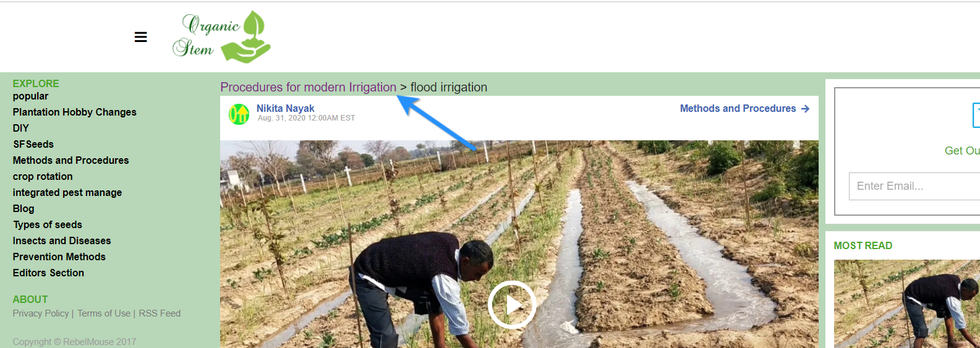
And here's how it looks live on the site:
You can also add a Breadcrumb Title to any section in the Sections Dashboard.
Once live, this title will be displayed in your site's breadcrumb, or user path, instead of the section's actual name.
After making all of your changes, be sure to click Save.
Breadcrumb Trail Items
There are several breadcrumb items you can include or exclude:
- Home Page Title
- Section
- Subsection
- Tag
- Community (if applicable)
- Author (of the post)
- Search Phrase
- Search Phrase Title
- Post Title
Post Page
The first breadcrumb is the site's title, which is fully customizable. This is followed by a primary section breadcrumb, and then a subsection breadcrumb (this may not be applicable to you if your site does not use subsections). All of these breadcrumbs are fully clickable and link back to the preceding page. The final breadcrumb is the post title, or article headline, which is not clickable.
Site Title > Section > Subsection > Post Title
Section Page
The first breadcrumb should be the site's title, which is fully customizable, followed by the section, which is not clickable.
Site Title > Section
Subsection Page
The first breadcrumb should be the site's title, which is fully customizable. This is followed by the parent section, which is clickable, and then the subsection, which is not clickable.
Site Title > Parent Section > Subsection
Tag Page
The first breadcrumb should be the site's title, which is fully customizable, followed by the section, which is not clickable.
Site Title > Tag
Search Page
The first breadcrumb should be the site's title, which is fully customizable, followed by the search, which is not clickable, and then finally, the search phrase itself.
Site Title > Search > Search Phrase
Author Page
The first breadcrumb should be the site's title, which is fully customizable, followed by community (if one exists), and then the author.
Site Title > Community (if one exists) > Author
Breadcrumbs and Structured Data
Google uses the structured data that it finds across websites to understand the content of a page, as well as to gather information about the web and the world in general.
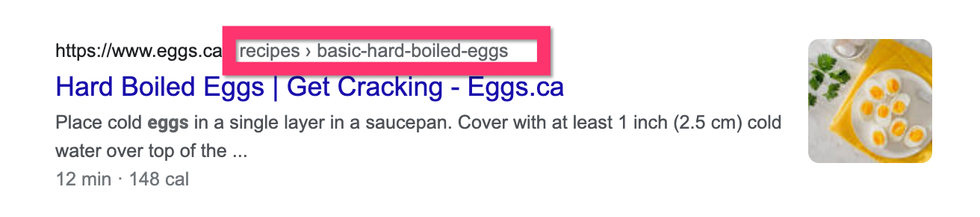
Breadcrumbs have their own structured data that gives Google more context about the components of your article. The details provided in your site's breadcrumbs can help Google's crawler index your content correctly on search. Click here to read more.

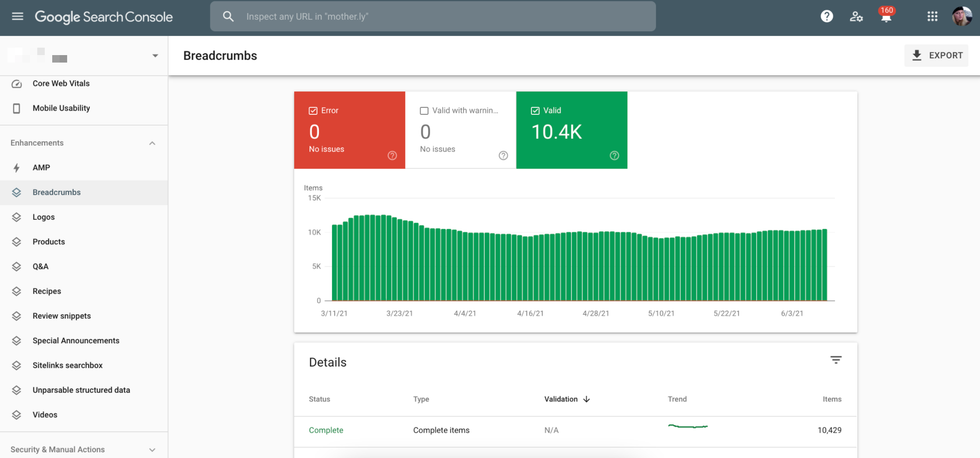
When implemented correctly, breadcrumbs can be seen as an enhancement in Google Search Console:
Make the Most of Breadcrumbs
If you have any questions about how to use breadcrumbs, please email support@rebelmouse.com or talk to your account manager today.