Core Web Vitals (CWV) are a key component to winning in Google Search. Knowing how to maintain and even improve your CWV is crucial for any modern website. That’s why Google provides handy tools to help you understand how your site is performing, according to their standards.
One aspect of a site that can quickly cause lots of problems with CWV is display advertising. From losing page speed to causing very bad layout shifts, advertisements are a prominent driver of poor user experiences.

Cumulative Layout Shift (CLS), in particular, can be handled in a very elegant way to ensure that the page doesn’t jump. You’ve seen it in action. You load a page on your device, start scrolling down to read the article, and then the page jumps all over the place! You then have to scroll up (or down) and try to find where you were in the article. It’s a very frustrating experience from a user’s standpoint for sure.
What often causes these jumps is a banner ad above the headline or lead media image of an article (or a tweet!). These ads come in various different pixel sizes (typically 728x90, 970x90, or 970x250) and that’s what causes the issue. Because ads are dynamically served, your browser doesn’t know what size the ad will be for any particular load. So, if the ad doesn’t load completely before you begin to scroll, you will be pushed down in your browser view when it does load, causing CLS.
This can be solved in a few different ways, one of which we consider ideal. Our preferred solution is to have a placeholder in the size of the largest ad in your stack (typically 250 px high) so that the space is already taken up by the placeholder. Then, when the ad loads, it fills in the placeholder space, assuring that no CLS occurs. To make this as aesthetically appealing as possible, we recommend vertically centering the smaller ads in the placeholder spot. This will result in white space (or you can do an attractive background color) around the shorter ads, but the benefit in reducing CLS more than makes up for the drawback.
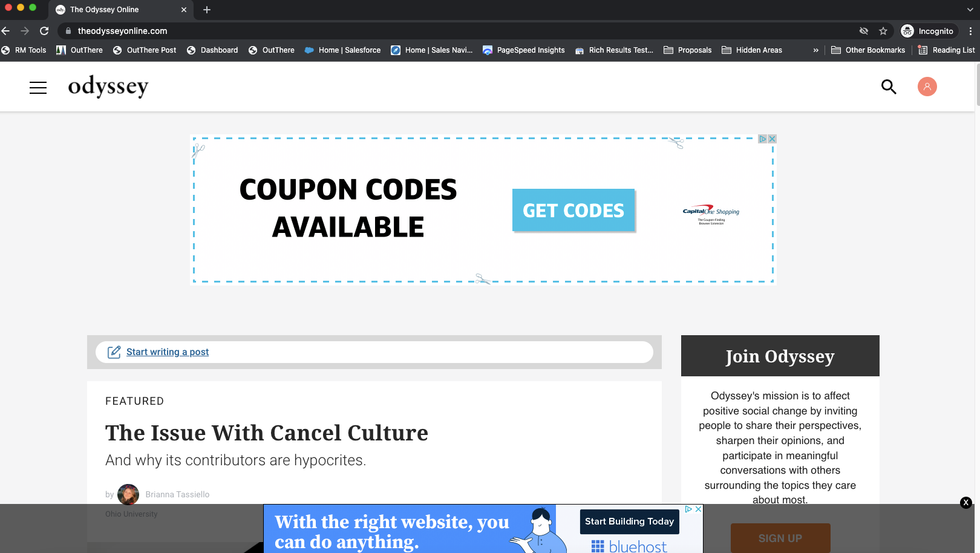
You can see in the following example that the ad is taking up the full space (970x250):

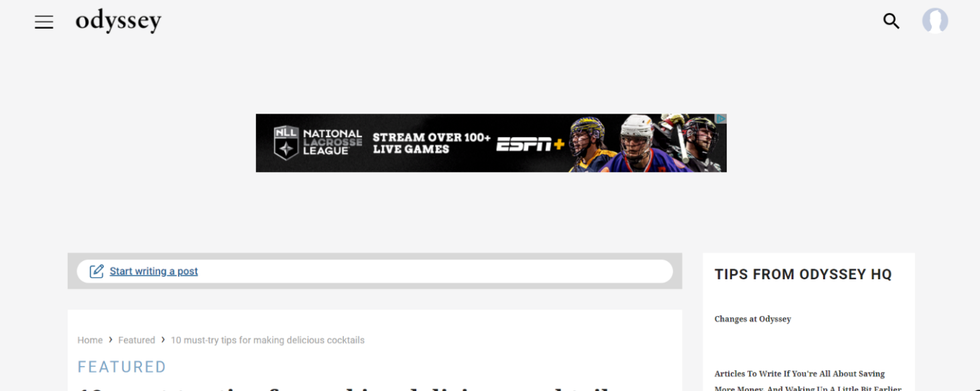
While in this next example, we are maintaining the same placeholder height, but the ad is smaller:
This is a great way to eliminate CLS penalties, because the size of the ad doesn’t matter — we’re holding the same amount of space in each instance.
Other options that are rarely plausible or possible, are only serving tall ads, or only serving short ads. This is typically not reasonable because you will lose a good portion of the ads in your catalog and will end up not having enough to serve your traffic. This will result in a loss of revenue and is clearly not considered a good path forward.
Using strategies such as this is one of the reasons that RebelMouse leads the way in CWV and performance. We also have tools that can help you to identify where you are having problems with your CLS or other measures.
Not already publishing on RebelMouse? Get in touch with us today, and discover how we can help improve your site’s Core Web Vitals.