There’s been an important launch from Google that can help improve your site’s load time — signed exchanges (SXG) are now available on desktop. According to Google, SXG is a delivery mechanism that can help improve your Largest Contentful Paint (LCP) score by enabling privacy-preserving, cross-origin prefetch.
What’s an LCP score? The LCP metric is one of Google’s Core Web Vitals that determines your site’s performance. A page’s LCP score is determined by how long it takes Google to load the "above the fold" content of your site. This includes all content in the first viewport of a page, such as images, fonts, ads, and embeds. Click here to learn more.
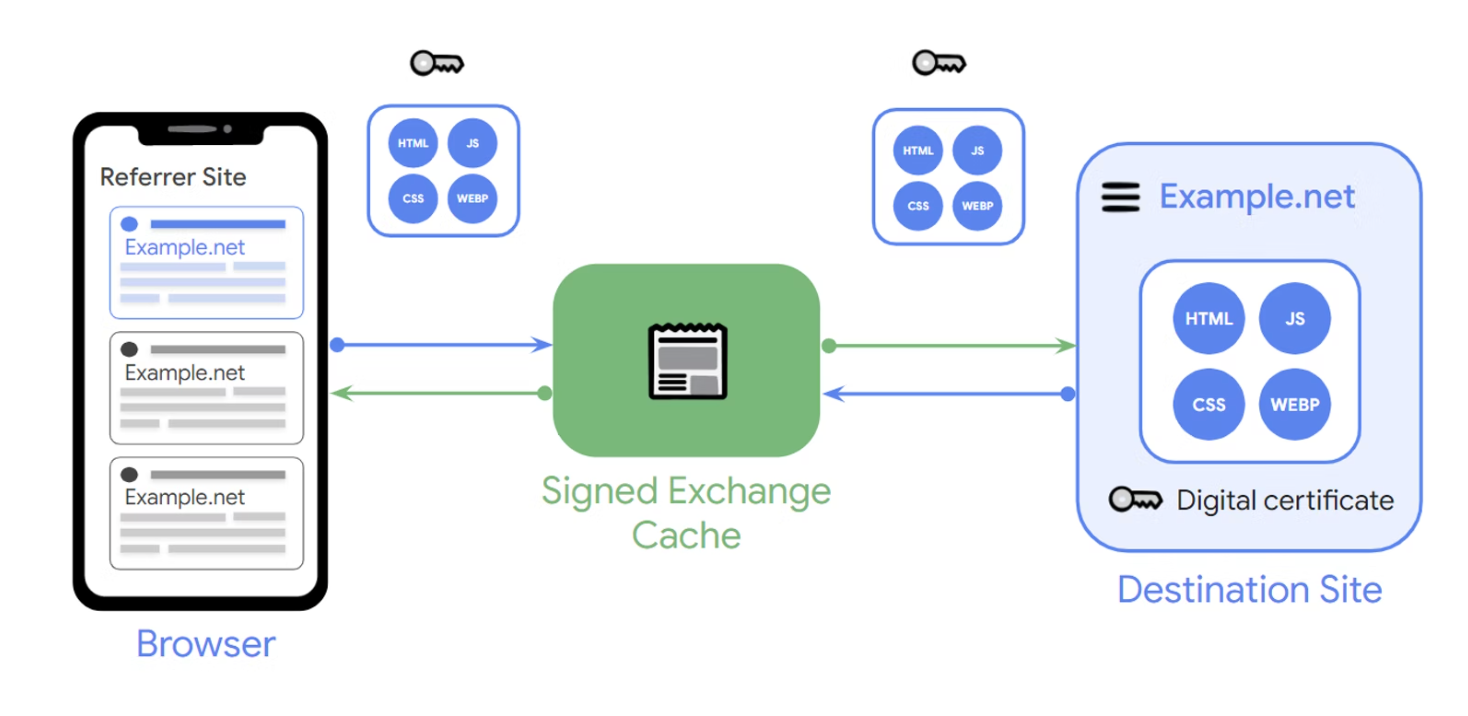
Since SXG uses a cache to prefetch content that has been cryptographically signed by the origin, it helps speed up cross-origin navigations from referrer sites while also ensuring that pages remain unaltered and properly attributed, according to Google. To put it more simply, in certain browsers, the referrer site (Google) and destination site (your page) share cached information which increases your site’s ability to load quickly.

Previously, SXG was only available for Android users. The latest update means that SXG will now be available for desktop cross-origin navigations in Chromium browsers. Google Search will now support SXG from Top Stories and Google News, in addition to server-side personalization.
Read Google’s full announcement for more information.
Sound Like Greek to You? Why You Should Care About Signed Exchanges
If you aren’t a developer or an engineer, it can be difficult to wrap your head around the idea of signed exchanges. But it’s important to become familiar with this feature because it can dramatically improve your site’s performance and usability. Google said that the latest update will double the SXG coverage of visits to your site, which means more users will experience improved load time if you take advantage of the feature.
To get even more technical, this means that sites that implement SXG can experience between 300 and 400 milliseconds of LCP reduction on average from search traffic. Google wants LCP to happen within 2.5 seconds of when a page first starts loading.
We recently ran a pilot test on SXG with some of our clients at RebelMouse, and the outcome was impressive. For the three sites in our pilot, we compared Android-device traffic in the 30-day period before and after SXG was implemented. The results were fantastic for all three participants, and resulted in a reduction of average page download time by over 97% for each site!
The pilot was so successful that it even caught Google’s attention. Here’s a breakdown of some of the top metrics from the case study that were recently highlighted by Google in their latest SXG announcement:
- 41% LCP improvement for Narcity.
- 27% increase in sessions per user for PAPER Magazine.
- 21% decrease in load time for MTL Blog.
Click here to read more about our performance case studies on SXG.
How to Start Using Signed Exchanges for Your Site
If you’re already using signed exchanges, you don’t need to do anything further to take advantage of this latest update. If you haven't implemented signed exchanges before, you will need to make some changes to your site’s codebase.
Site performance is something that’s constantly changing, and signed exchanges are another great example of how important it is to stay informed on the latest strategies to keep your site competitive.
At RebelMouse, we obsess over processes like SXG to ensure that our clients deliver a superior site experience to their users. If you want to transform your publishing experience and keep up with the speed of the web, request a proposal today and let’s start working together.

