Using RebelMouse, you can effortlessly customize teaser headlines and images to tailor your content for key distribution channels, thereby increasing engagement opportunities.
First, we'll show you how to add teaser headlines and images to your home page. Then we'll show you how to optimize each through A/B testing.
Adding Home Page Teaser Headlines and Images
To add a teaser headline and image to a piece of content on your home page, open up the post using the Entry Editor, and then click on the Teaser Settings icon:
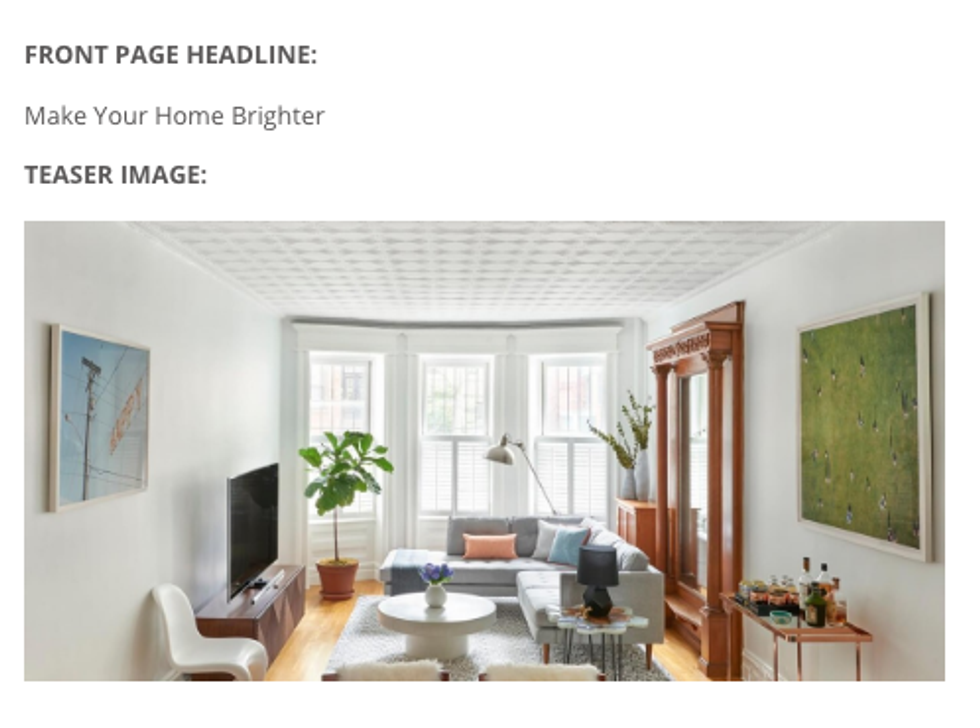
Next, add your teaser headline and image to their respective sections, like so:
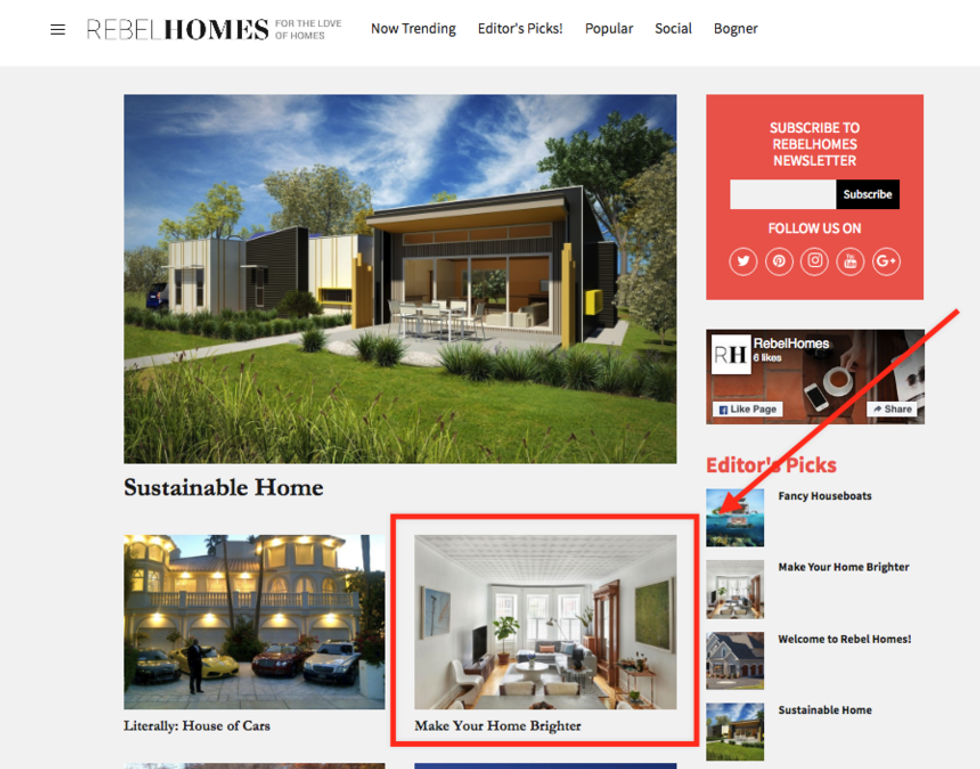
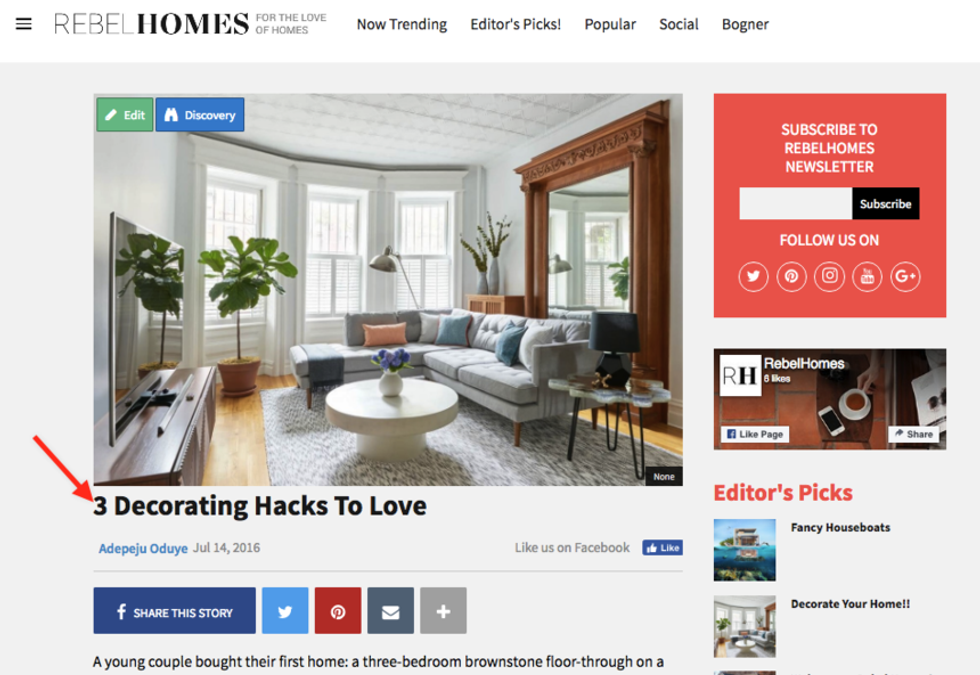
After adding your teaser content and clicking Save, this is how it'll appear on your site's home page:
Note: Adding a teaser headline under the "Front Page Headline" section of the Teaser Settings menu will always override any headlines you set up for A/B testing on home, tag, and section pages. If you want the headline for a piece of content to remain dynamic for A/B testing, remove any entries found under "Front Page Headline" in the Teaser Settings menu.
Optimize Your Headlines With A/B Testing
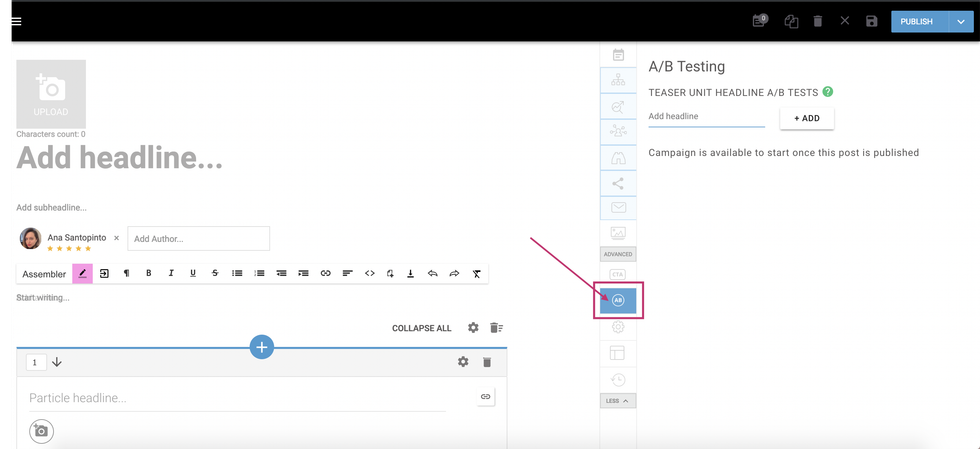
You can access the tool by clicking on the A/B Testing icon in the Entry Editor here:
An '+ADD' icon that will make creating new headlines and campaigns a seamless experience for your editors and writers. Once you create new headlines, you can start tracking each headline's performance. The CTR percentage rate shows how many times users clicked on the headline compared to how many viewed the headline. The Share Rate percentage rate is calculated by how many times the article is shared with that particular headline.
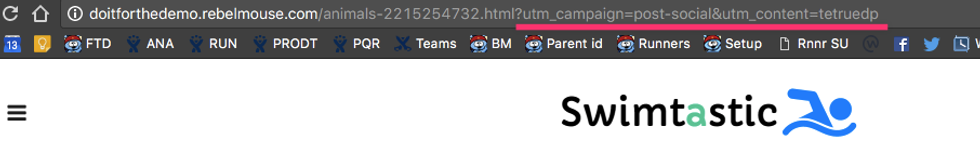
The two example URLs above are tracked separately using UTM campaign parameters, like so:
For tracking teaser content, we use the UTM parameters campaign and content. The UTM campaign is derived from the headline of your post, and the UTM content is a randomly generated ID.
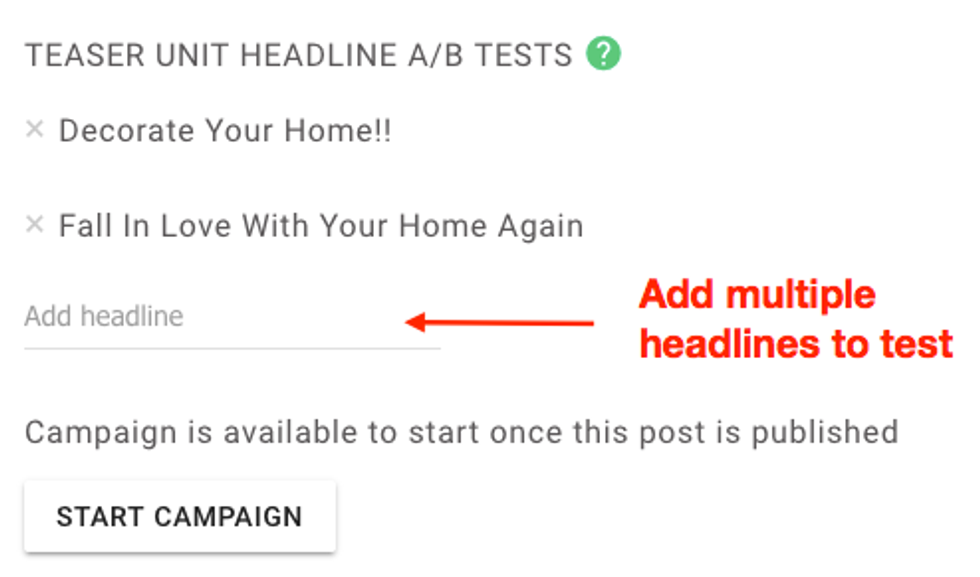
Teaser Unit Headline A/B Tests
To A/B test teaser headlines for content located directly on your site, you follow much of the same process outlined above. First, add alternative headlines using the same A/B Testing tool in the Entry Editor from before:
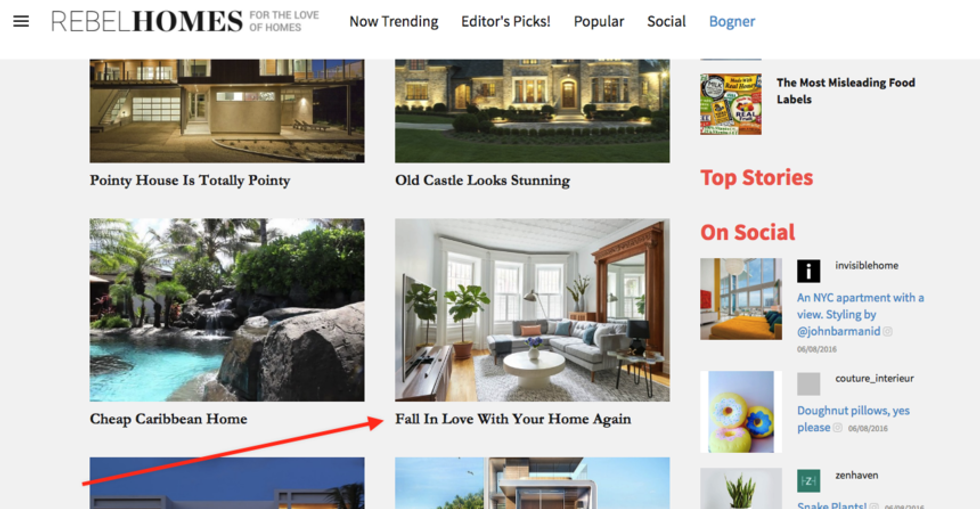
Once the headlines are added, you can begin the A/B test by clicking on START CAMPAIGN. The test will then rotate each of the headlines on your site:
After the A/B test has run for a sufficient amount of time to generate satisfactory results, you can end the test by clicking on STOP CAMPAIGN. Then choose the best performing headline to use moving forward.
If you have any questions about this feature, contact your account manager today.