The Listicle Wizard is found and easily used in our Entry Editor. It lets you customize your listicles and offers different degrees of monetization (per item, slide, or even globally placed ads with asynchronous reload).
Below you'll find different best practices for using the Listicle Wizard based on what your goals are.
The Listicle Slideshow: Setting Pagination to 1
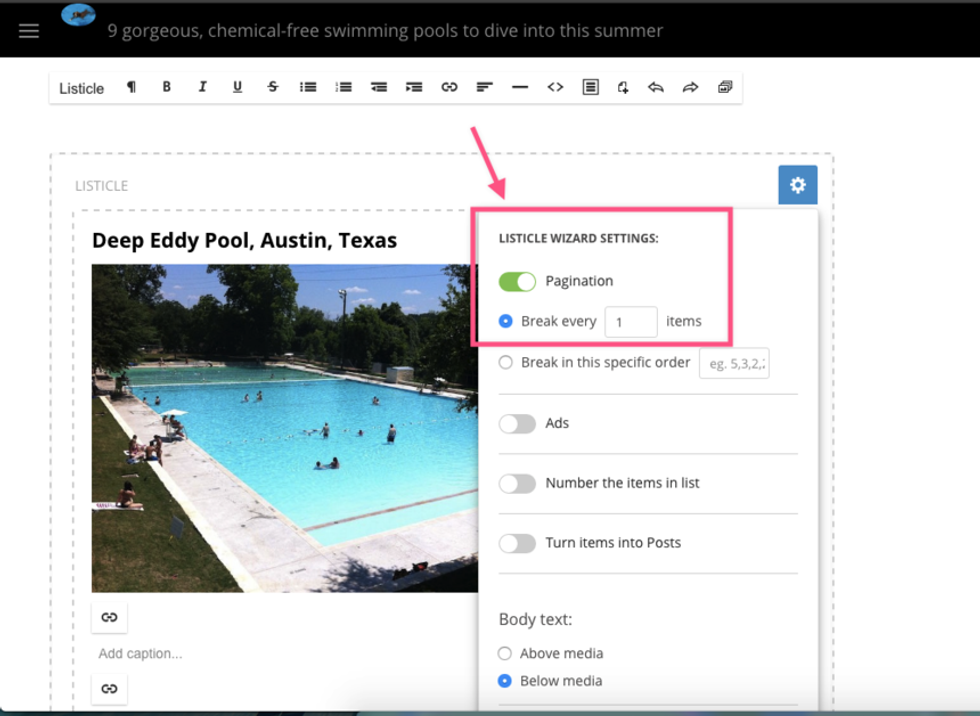
To set up your listicle so it behaves like a slideshow, you have to set the pagination option to "1."
To do this
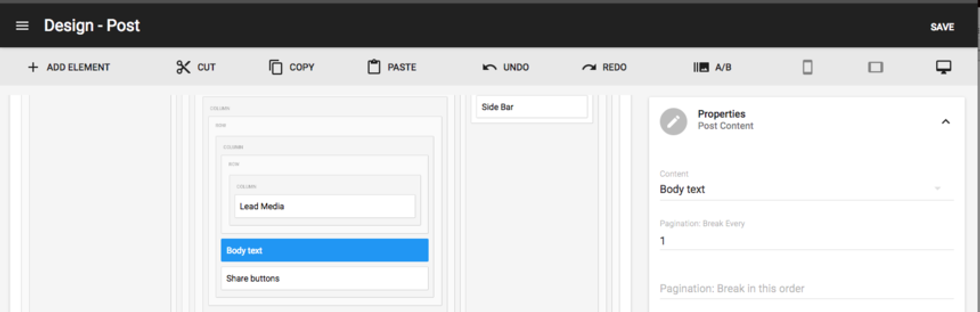
globally, you'll need to jump into the Layout & Design tool. Open up the Post Page, and then click on the Body Text element to open up the Properties card. You'll find the option to set pagination to "1" under the Pagination Break Every setting. Don't forget to Save.
If this is something you only want to enable per post, you can find the pagination settings in the Entry Editor.
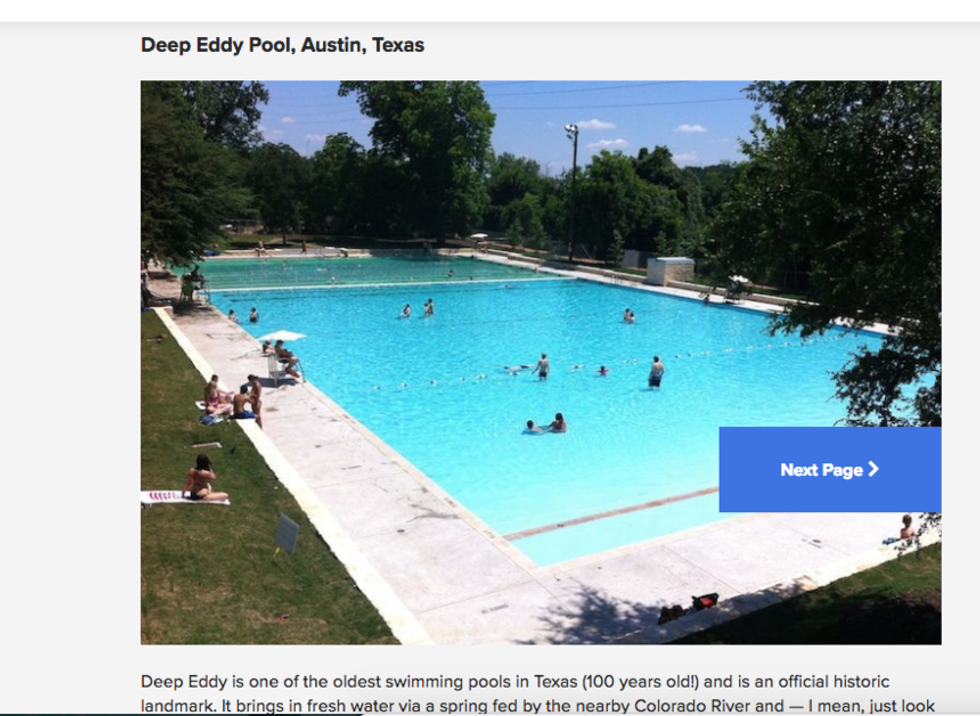
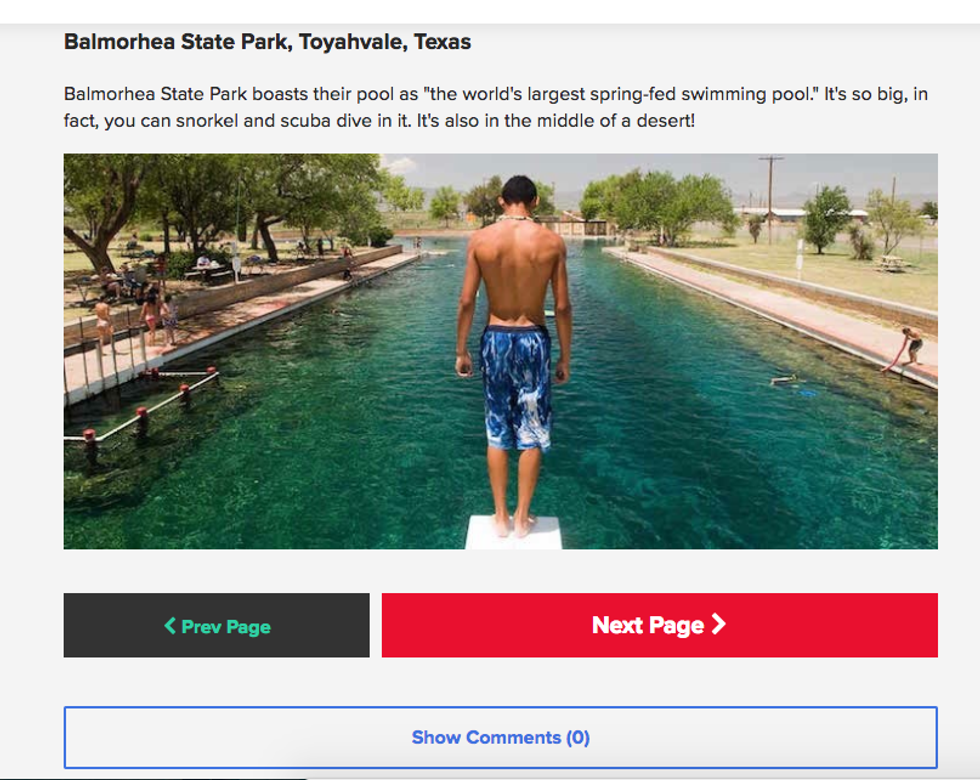
You can also customize the pagination buttons so they make your listicle/slideshow more appealing:
The Clickable Listicle: Perfect for 30, 50, or 100 Pages — It's up to You
If you're interested in creating a listicle with more text attached to each item, or just prefer a different view and user experience, we recommend using the Clickable Listicle.
The instructions to do this are the same as the ones listed above for the Listicle Slideshow. You can set the pagination to whatever number works best for your content. We suggest setting pagination to two or three items per page.
The idea here is to focus on creating an eye-catching "Next Page" button so users keep clicking ahead to the next piece of content.
With this design, you can create longer listicles with amazing content that drive engagement. We keep seeing stats where users click through 30, 50, or even more pages. So rest assured that listicles are the way to go!