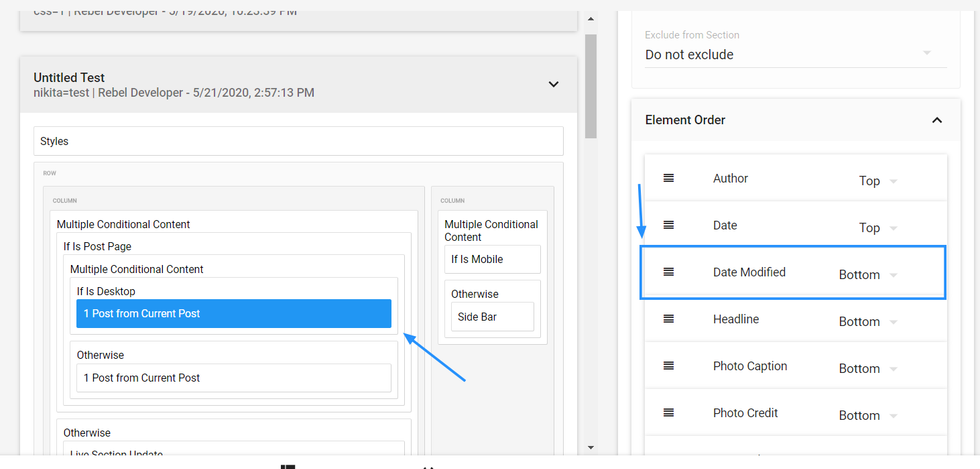
There's a new element in our Layout & Design Tool that allows users to see the date an article was last updated. The Date Modified element can be found within a Post element. You'll find it under the Element Order menu:
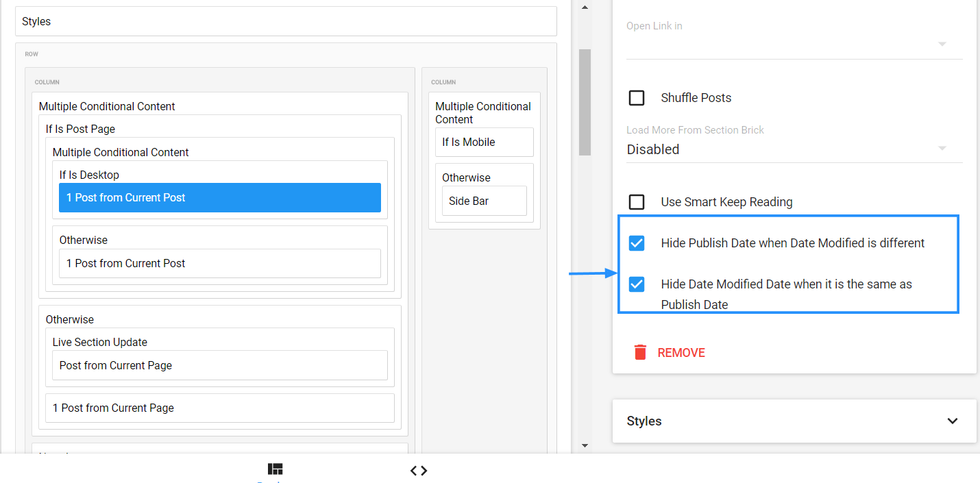
Once selected, there are two related checkbox options:
- Hide Publish Date When Date Modified Is Different: If an article has been modified post publish, this option hides the original publication date and only displays the date the article was updated.
- Hide Date Modified Date When It Is the Same as Publish Date: If an article is updated on the same day it's published, this option ensures that the original publish date is displayed, and will not show that the article was modified.
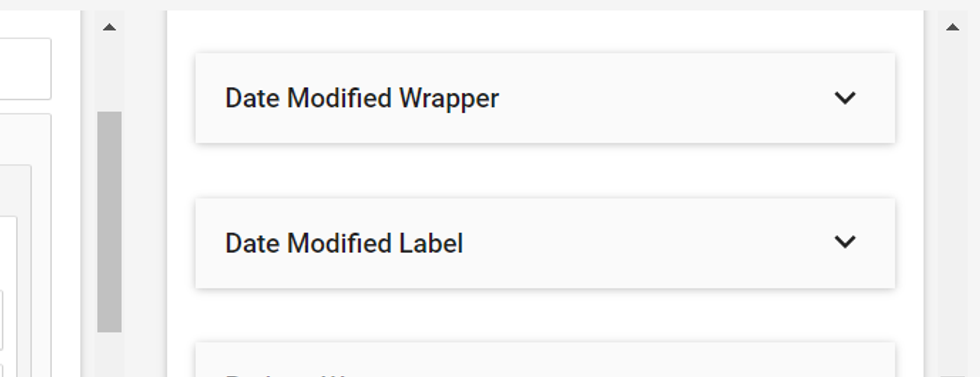
The Date Modified element has two style options:
- Date Modified Wrapper: This is where your date appears.
- Date Modified Label: This helps you set the fonts and colors of the modified date when it's displayed.
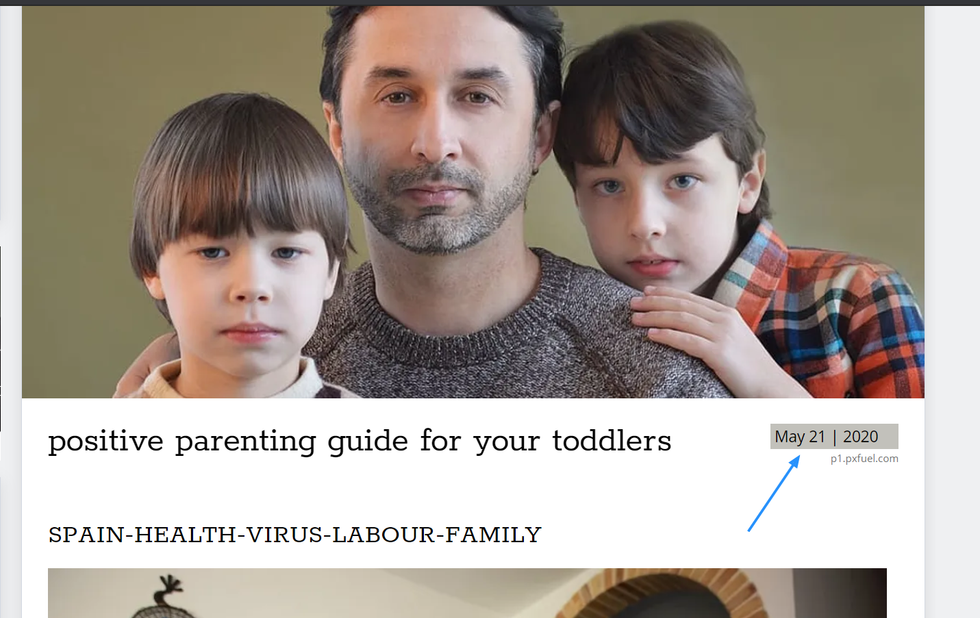
Here's an example of how the Date Modified element appears live on site:
If you have any questions about the Date Modified element, email support@rebelmouse.com or contact your account manager today.