Why This Is Important
You can easily set colors for every element of your site on RebelMouse, including the color of your text, links, and headlines. Usually there's a set of 2–3 colors used across a site. But instead of hardcoding the color on every element, you can use variables to make it so that if a color needs to change, you can update it in one place instead of everywhere — making future maintenance easy.
How to Use Color Variables
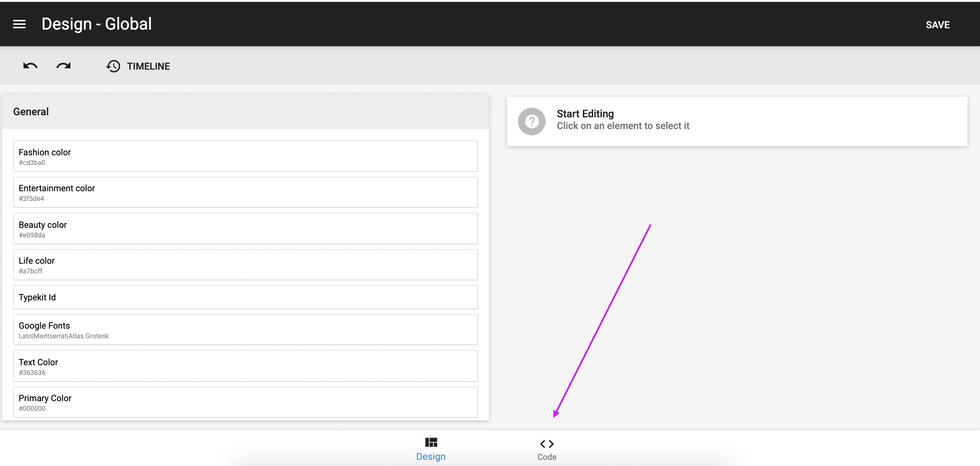
To set a variable, you need to navigate to Global Settings in our Layout & Design tool. This is the first page you land on after you choose Layout & Design from the hamburger menu (☰) as a logged-in user.
Next, click on the Code view in Global Settings:
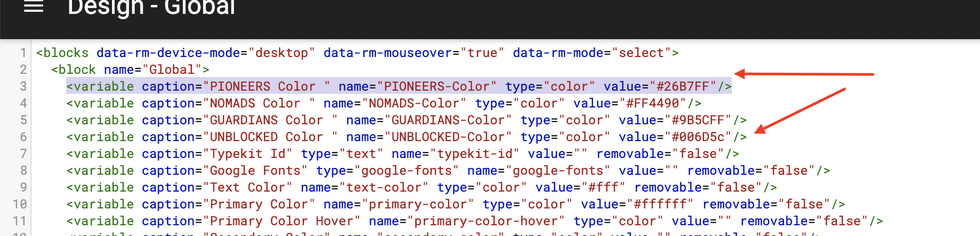
Then, add in a variable like this:
<variable caption="AnyName " name="name_you_will_use_in_code" type="color" value="hex_value" />
Once added, it will look like this:
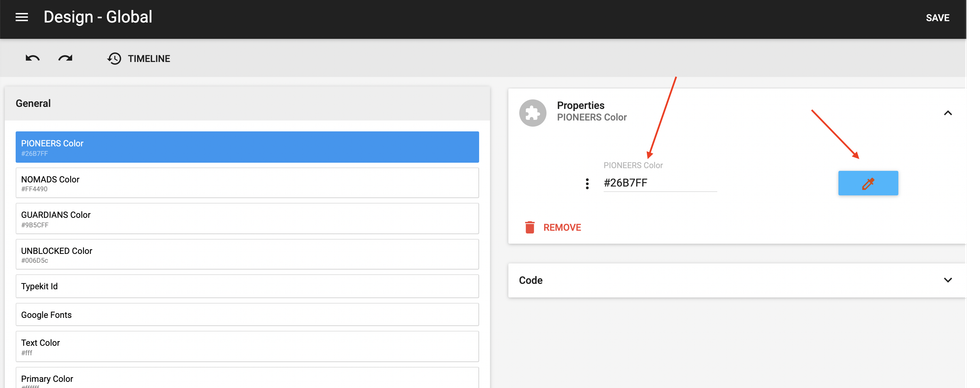
You can then use it in the Style tab of the Properties card for any element:
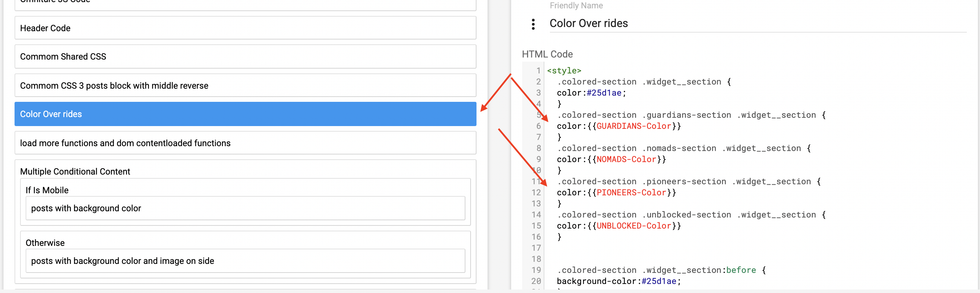
You can also use color variables in Custom HTML elements:
Then, you can add a <style></style> tag as follows to set up color overrides:
However, do not use color variables in the Header Code element because it will not render any results.
If you have any questions about this, please email support@rebelmouse.com.