RebelMouse's powerful tools give you the ability to filter and display your site's posts in many ways.
A popular use case demonstrating this is a post element on your site's home page that displays the "Most Read" or "Trending" articles from a given period of time. These elements pull posts that are filtered from a specific section, like news, to show readers the most current and popular articles at that moment.
An important thing to keep in mind when setting up post elements with filtering in this way is to ensure that they do not have the same source_id as any other element on the page that also uses filtering. If not, unpredictable behavior may occur.
For example, let's say you have a "Trending" element that is filled with content from your news section, and filtered for the most read articles in that section. Unfortunately, you see that some articles appearing in the section are not actually trending, which you can verify by checking the respective articles' page views.
How to Verify and Solve
The first thing that should be checked is if the filtered element uses the same source_id as another filtered element on the page.
- Go to the element where one of the problem posts appear.
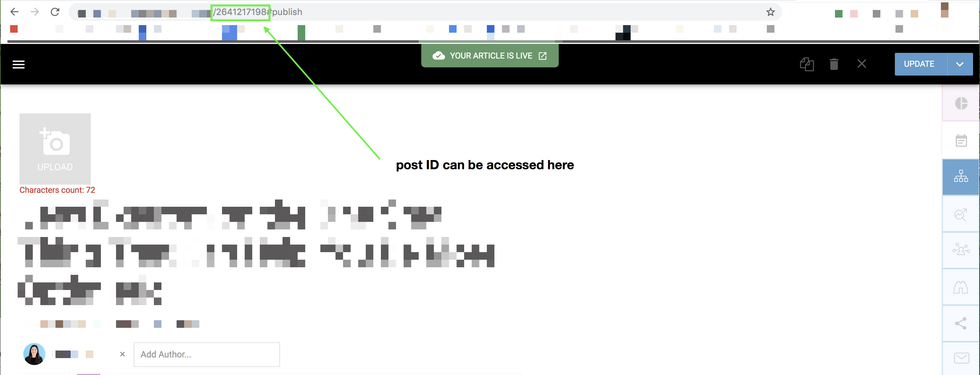
- Get the post's post ID. This can be taken from the end of the URL if your site includes it, or can be accessed in Entry Editor.
- Type in your site's main address and append the following to the end of the URL: ?skeleton_logging=display
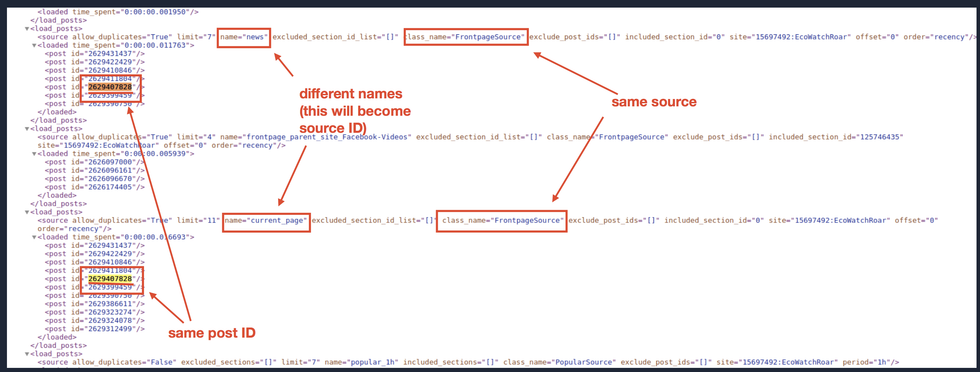
- Search for the post ID using CTRL/CMD + F.
- Confirm where it appears twice (the sources), as well as the names of those sources (the source_ids).
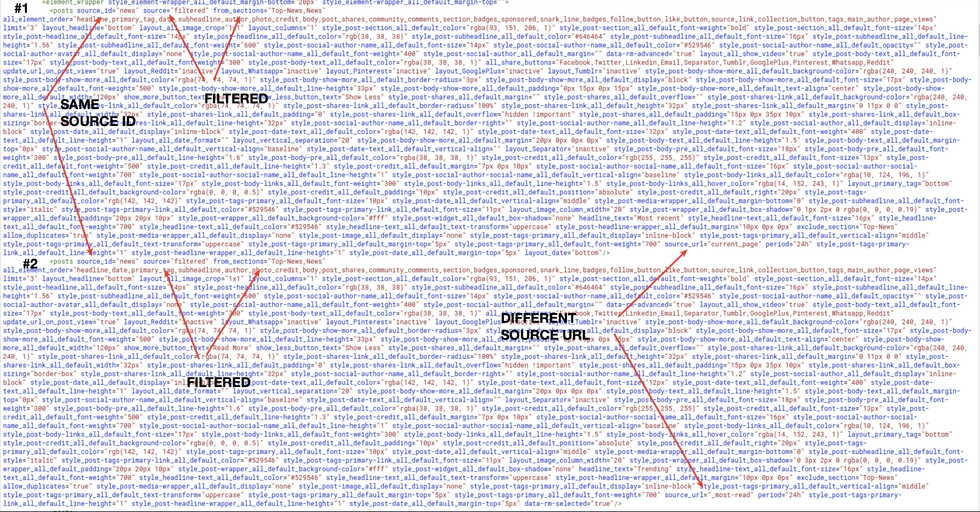
For example, here you can see that the source Frontpage appears twice. One instance of Frontpage has been explicitly named news, while the other has been named current_page (this was done automatically).
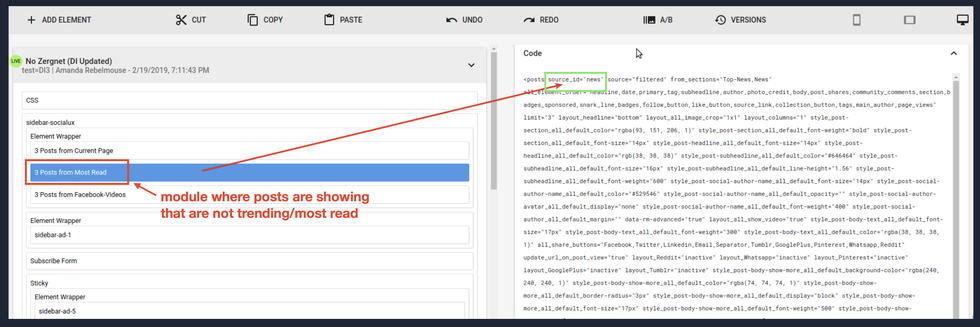
- In our Layout & Design tool, go to the element and view the code for the source_id that was explicitly set to news.
- Here we can see that there are two elements with the same source_id, which is news in this case. Both elements have source="filtered" to filter the news posts. These filter attributes are ignored for the following reasons:
- One of the elements has source_url="current_page", while the other one has source_url="_most-read". The first one is processed by Skeleton as source="current_page", while the second is processed as source="popular".
- When the same source_id (news, in this case) is used twice on the same page, it can cause conflicts which are resolved by Skeleton overwriting attributes. In our example, the source attribute is overwritten so that the posts are no longer filtered as expected, causing non-trending posts to populate the trending page element.
In order to fix the issue in this example, the source_id needs to be changed to something other than news so it can serve the same purpose as filtering for the most popular posts. This will give the same desired result while avoiding the need to pull posts from the same source_id when using different filters for two post elements on the same page.
If, for whatever reason, it's necessary for two elements on the same page to use the same source_id, the filters must be the same for both elements. Otherwise, unpredictable behavior may occur.
If you have questions about this, email support@rebelmouse.com or talk to your account manager today.