A Scalable Vector Graphic, or SVG, is a type of graphic format that gives you more flexibility than standard formats like JPEG or PNG.
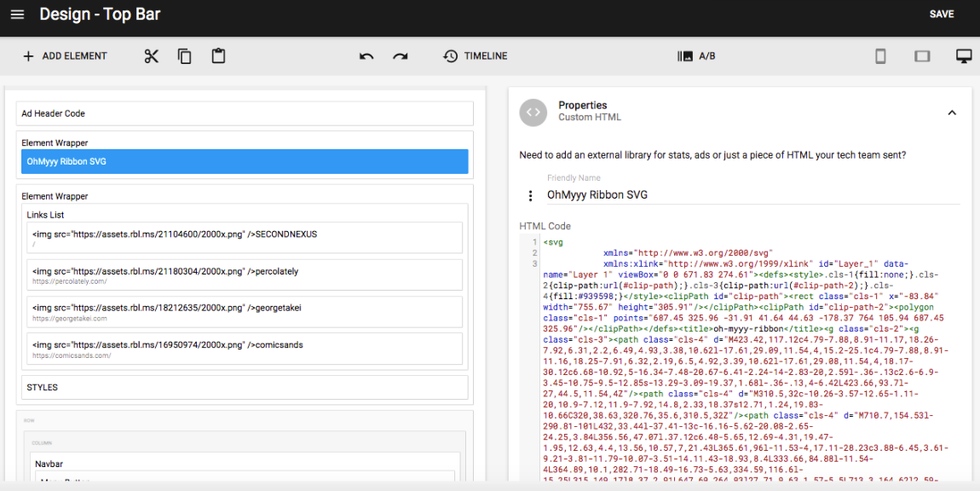
To add an SVG to your RebelMouse site, first go to your Layout & Design tool. Next, open the SVG in a code editor and copy the entire <svg> element. Then, add a Custom HTML element to your layout and paste in the SVG code:
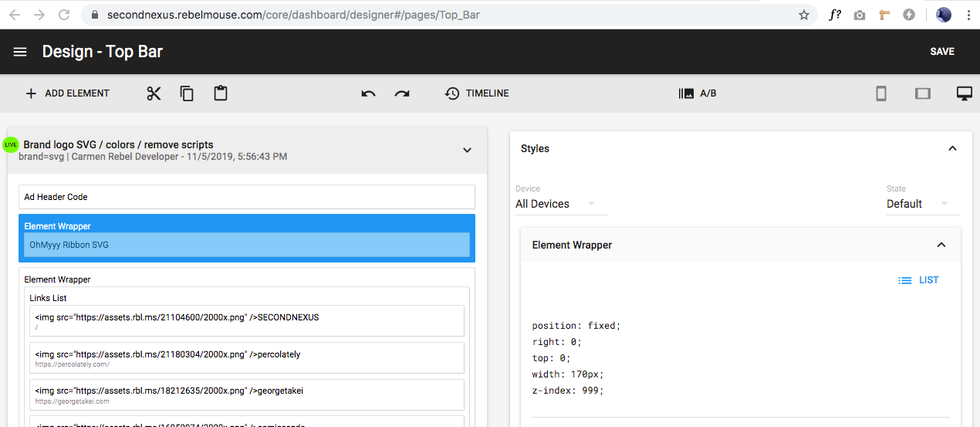
You can also place the code inside of an Element Wrapper for easier positioning:
It's important to note that the SVG must be optimized. An SVG draws the vector points in a browser, so if an image has too many vector points it can freeze and not render properly.
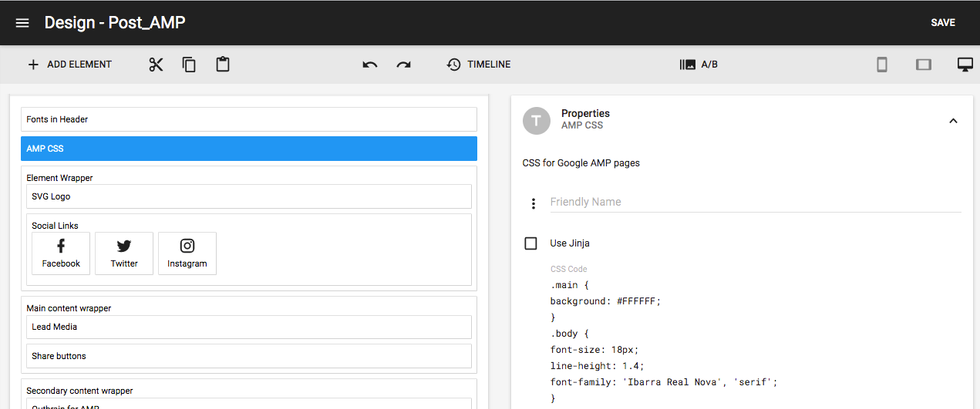
Best practices for adding SVGs to AMP
When adding SVGs to AMP there are certain best practices that optimize performance.
There are two main aspects to this process. The first is removing tags from the SVG HTML code. You want to remove the following tags:
<def>
<title>
<xml>
In the case you have custom css in <style> tags, place this css in the AMP CSS element and remove the <style> tags from inside the <svg> tag.
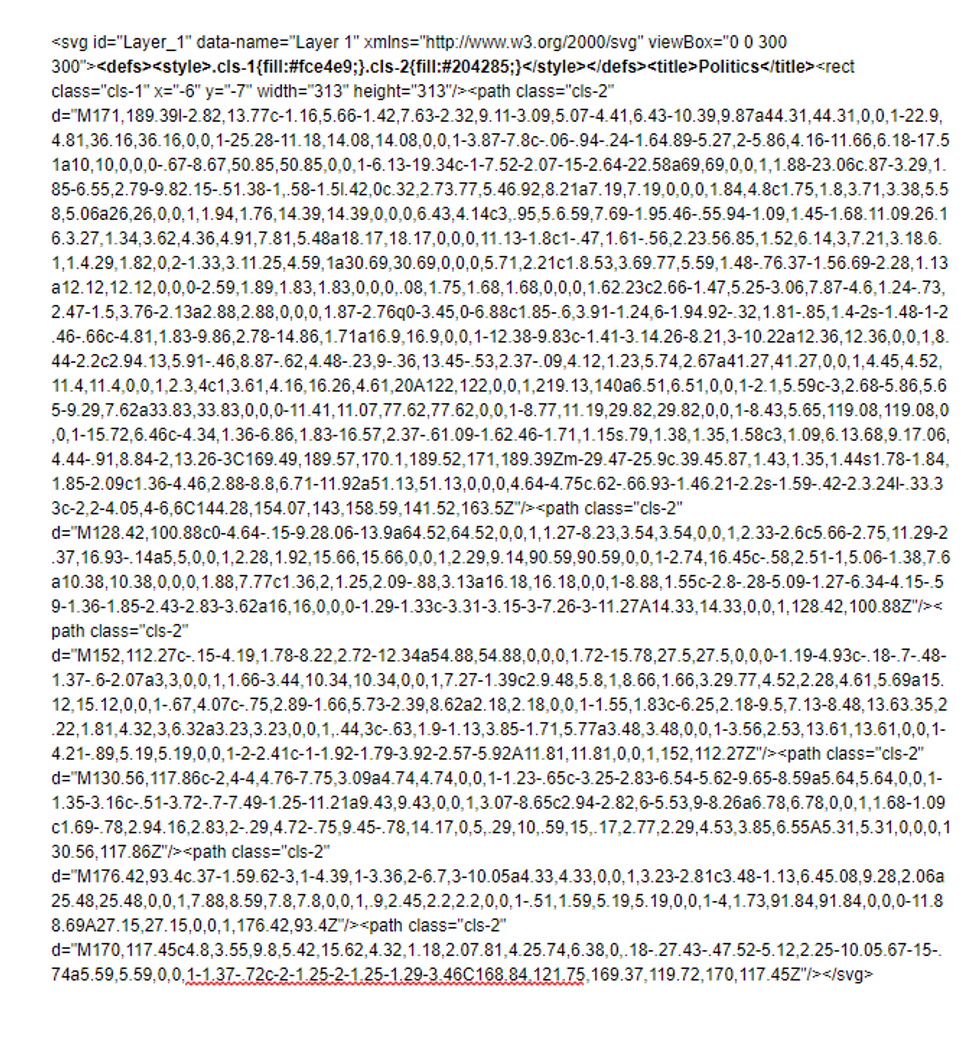
So, for example, take this SVG code:
I bolded the tags you want to remove for AMP. For the style tag you would take ".cls-1{fill:#fce4e9;}.cls-2{fill:#204285;}" and place it in the AMP css element.
SVGs for Logos
Last, if you are using an SVG for a logo it can be a good idea to wrap the <svg> tag in <a> tags to create a hyperlink to home.
Click here for a refresher on all of the elements offered in our Layout & Design tool. If you have any questions about SVGs on RebelMouse, email support@rebelmouse.com or contact your account manager today.