At RebelMouse, we believe your content won't be successful if you just talk about yourself. Content has to be multidimensional and dynamic to gain a captive and loyal audience. Our distribution tools bleed together social + content into a seamless process once and for all.
In the age of the Instagram influencer, the power of user-generated content (UGC) is strong. We've created a content feeds structure within our CMS that instantly populates your site with a variety of editorially-aligned content. The Content Feeds dashboard allows you to manage and curate UGC, and connect RSS Feeds to your site to give visitors more of what they love without straining your editorial resources.
Connect Social Feeds
Through the dashboard, you can create instant content from relevant and high ranking social feeds:

To get started, click on "Content Feeds" in the left-hand administration panel, or type "YourDomain/core/dashboard/content_feeds" in your web browser's address bar.
RebelMouse supports the following networks:
- Google+
- Flickr
- Tumblr
- RSS Feeds
- StockTwits
- GIPHY
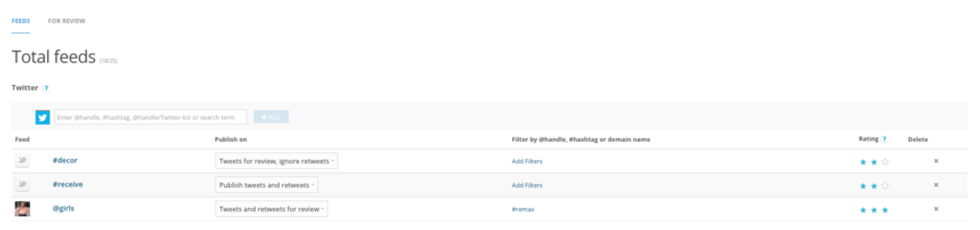
In the "Feeds" tab, you can manage all your social UGC and editorial content. Let's use Twitter as an example.
Set up feed development by typing in an @handle, #hashtag, or search term:
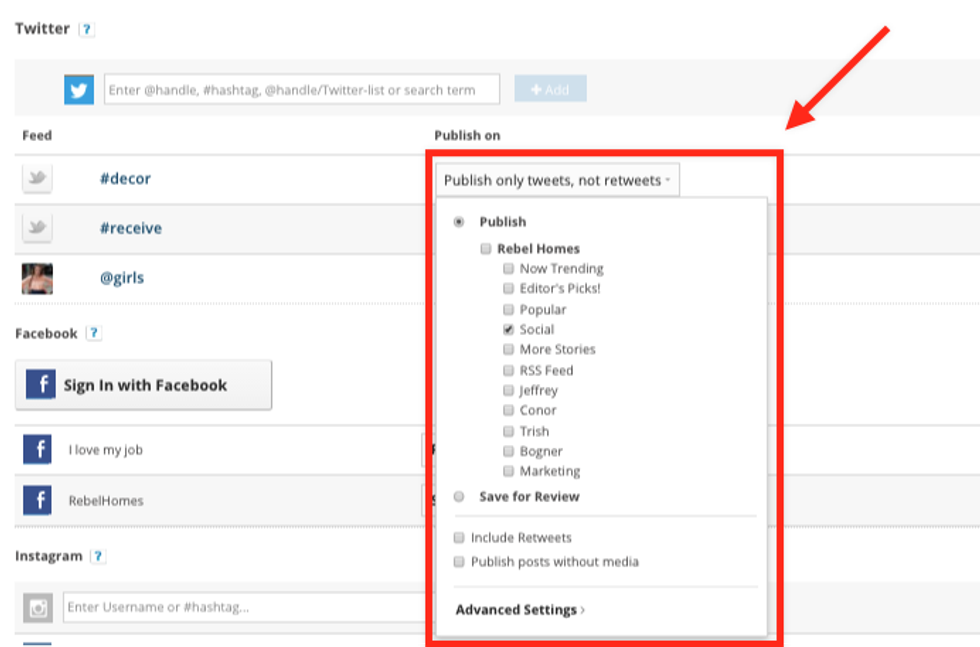
You have the option of having content automatically published to your site or saved for review:
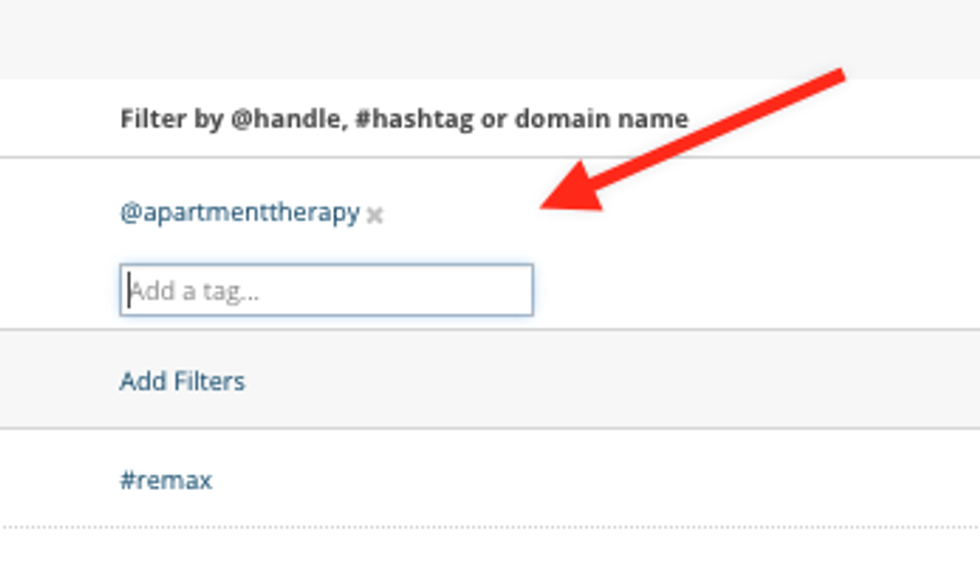
You can filter feeds by adding #hashtags and @handles so that only specific posts are pulled in:
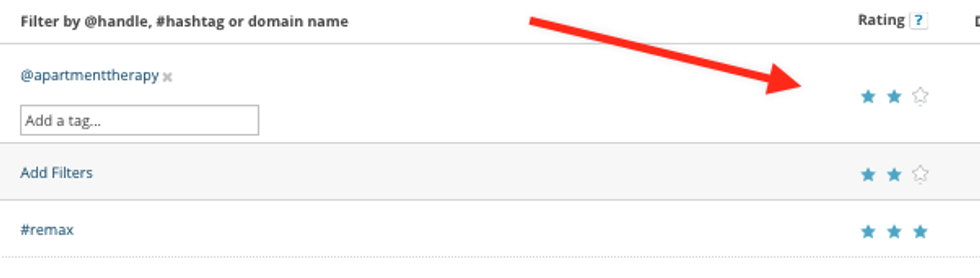
Rate your feeds (with three stars being the highest) so you can control which posts should appear at the top of the page:
In the "For Review" tab, you can manage content that you saved for review.
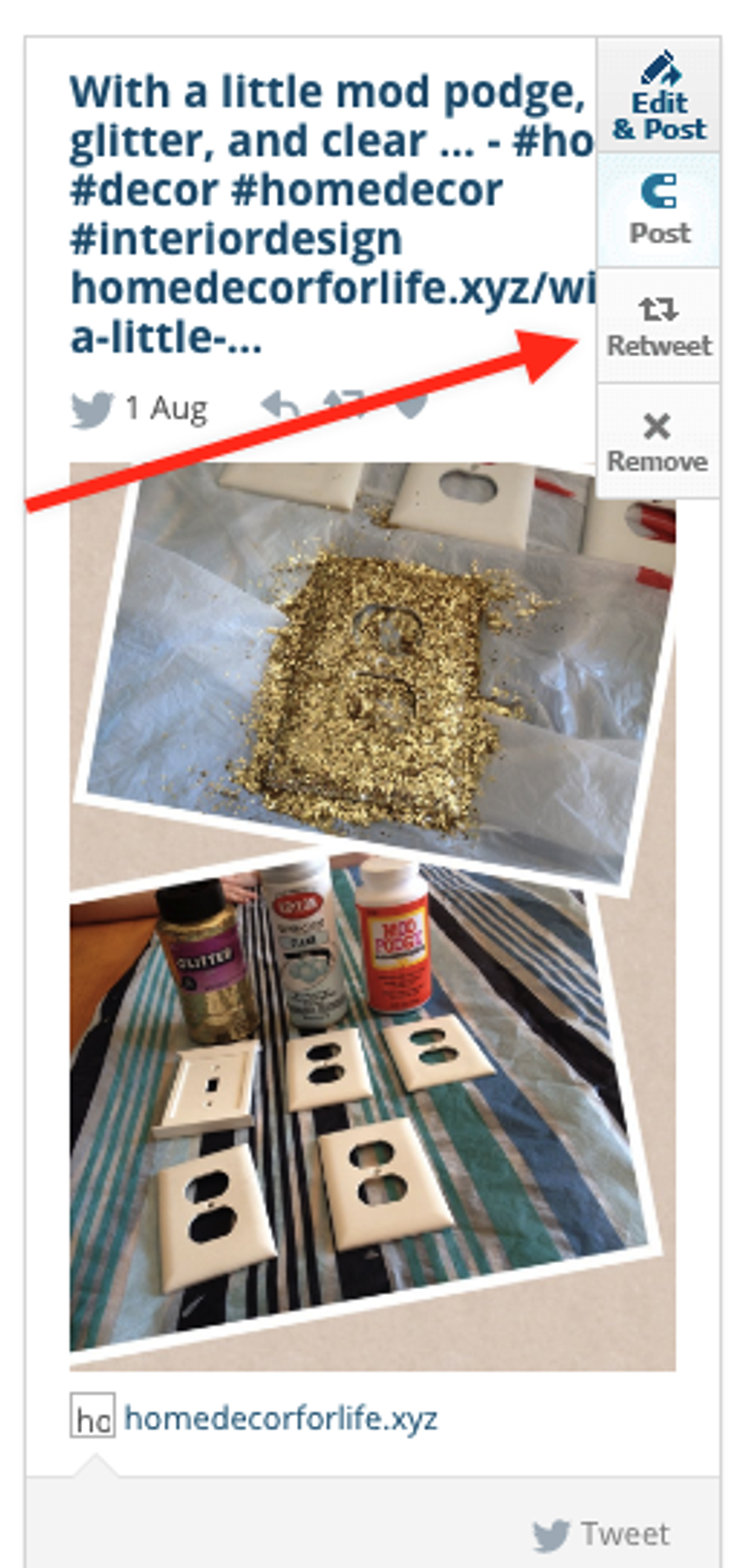
We have workflows in place with network-specific actions you can take to post UGC on your site. You can choose whether you want the feed's content to publish automatically or if you want to review and edit it beforehand.
Here's a Twitter example:
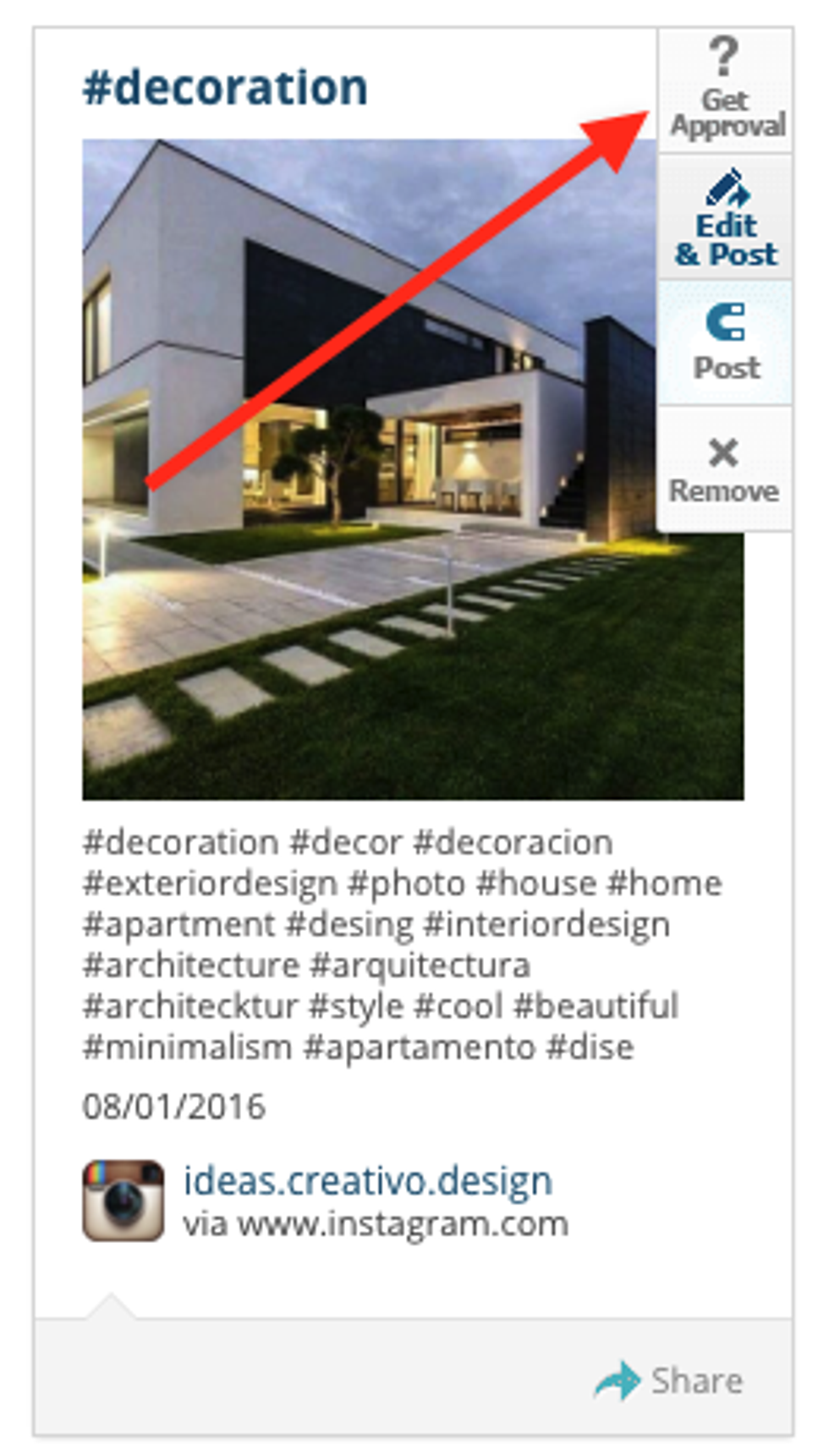
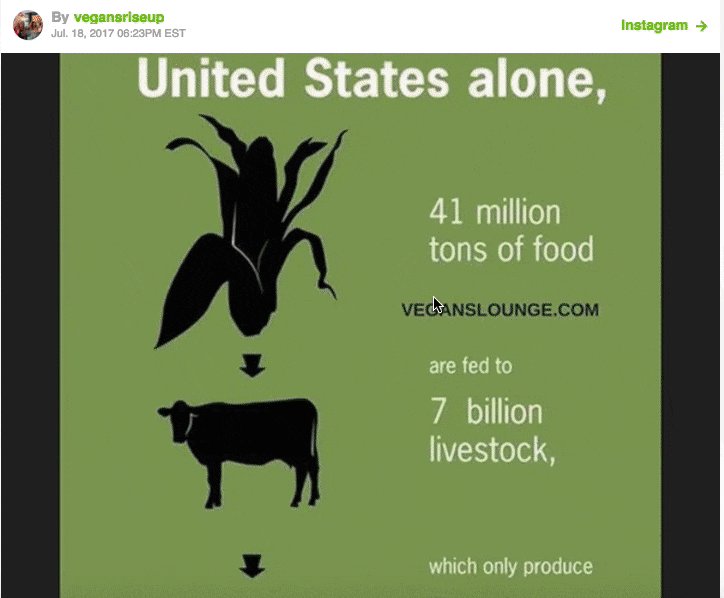
And an Instagram example:
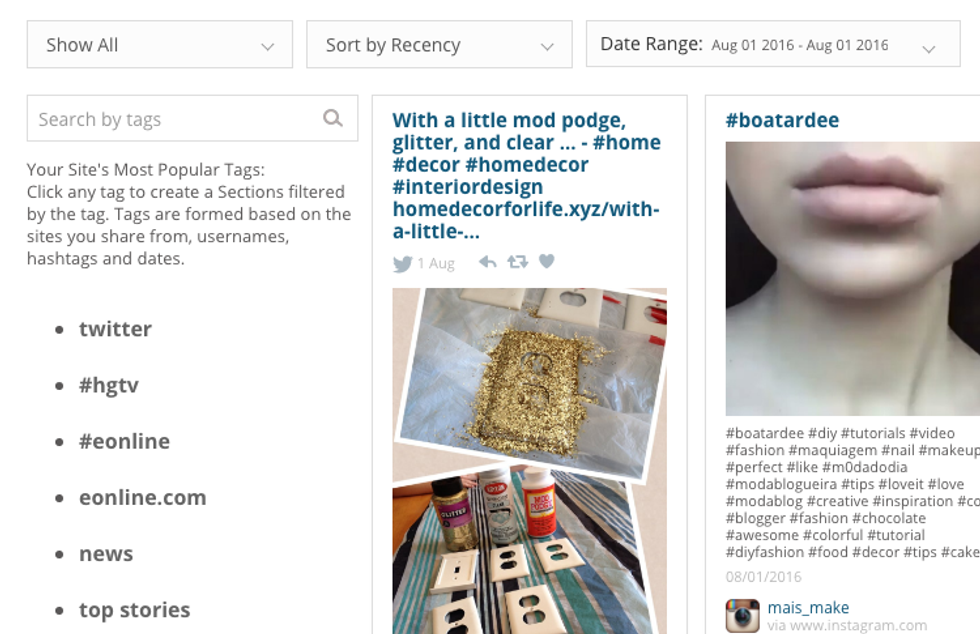
You also have a wide range of options to filter saved posts, including by social network, tags, recency, popularity, and reach:
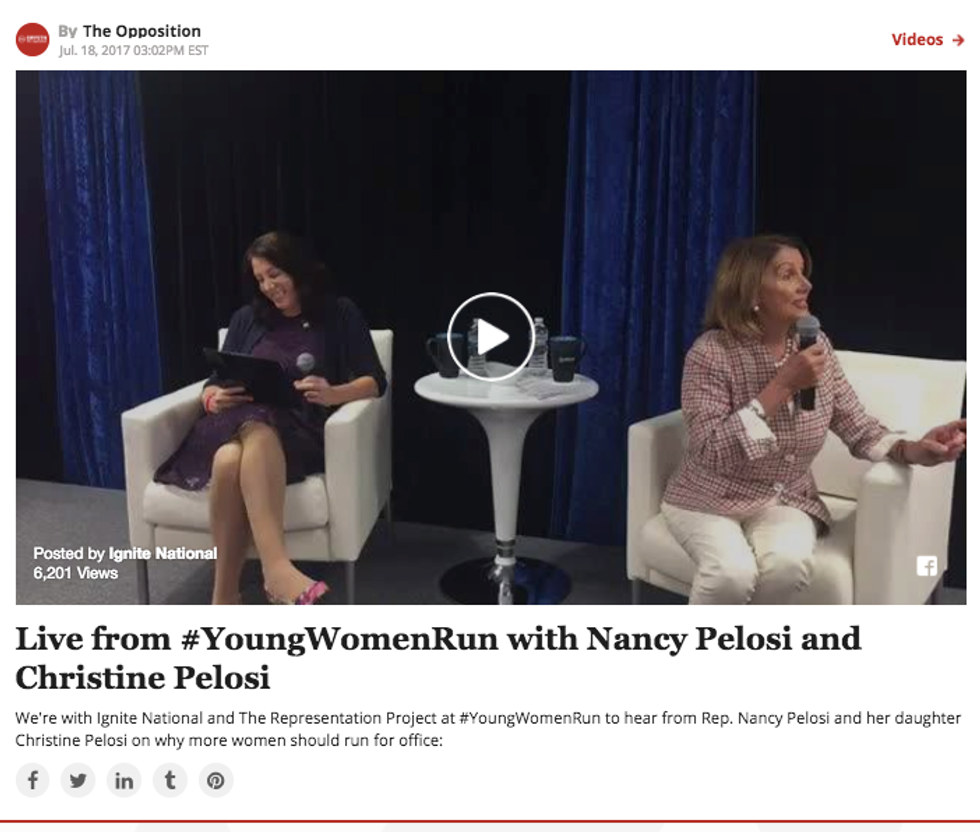
Here's how the content looks on your site. You can edit posts with more verbiage or have them link out directly to the original sources. Once UGC or RSS Feed content is featured on your site, you can use our front-end administration features to refine the user experience on the fly:

Connect RSS Feeds
You can also integrate RSS Feeds within the Content Feeds dashboard, and even do a full WordPress import:
If you keep scrolling down, you'll see this field that lets you add RSS Feeds:
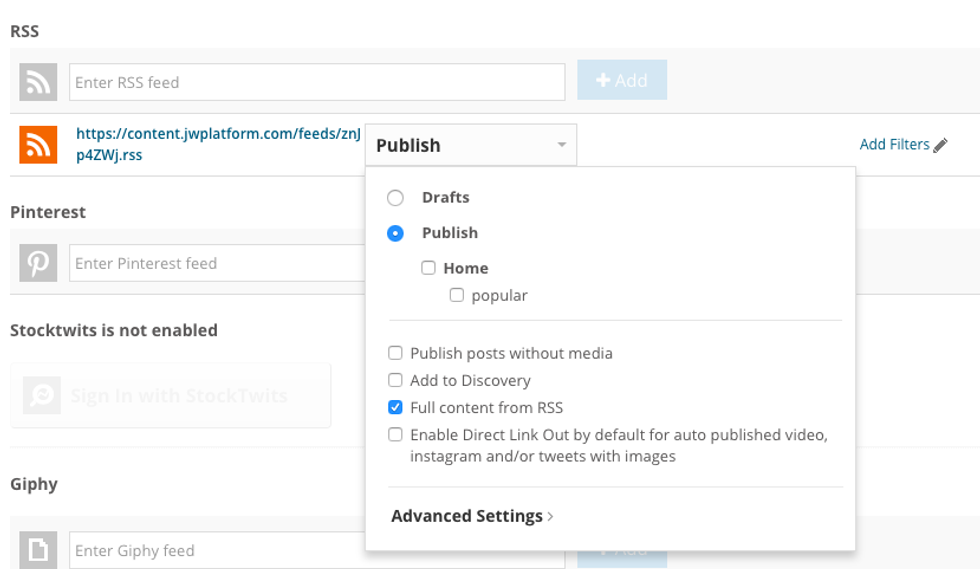
Once you add one, it will let you choose between publishing the content or saving it to Drafts:
By default it will publish the content directly to your home page, but you can select other sections if you prefer. Below the sections you can publish to, there are four extra options at your disposal:
Here's an example of content imported without selecting the "Full content from RSS" option (box unchecked):

Note: If your RSS Feed includes summaries for posts, they will be displayed as sub-headlines when ingested into the RebelMouse platform. You can also autogenerate RebelMouse authors from RSS authors, which means that we'll ingest the authors your RSS Feed has for each post and create a new author profile for them in RebelMouse. We also automatically generate from your RebelMouse site an RSS Feed (for both the whole site and per section), a JSON Feed, and an XML sitemap.
Set Up A Site Network
Connecting your properties into a distributed Site Network is incredibly easy with our dashboard. You can easily curate content and spread it to the right audiences by configuring your network settings.
Manage Which Sites Can Ingest Your Content
Enter the domain you're looking to authenticate and select 'allow' to make sure the listed sites can copy content from the domain you are configuring.
Here's a step by step guide:
1. Go to /core/dashboard/content_feeds/site_network on the site you want to use as destination (where the posts will be ingested) and the site you want to use as the source (where the posts will come from, the origin).
In this example, our destination site is https://contests.dancemedia.com and our source sites are http://www.dancemagazine.com, http://www.dancespirit.com, http://www.pointemagazine.com and http://www.dance-teacher.com
It's key that you have admin rights with the same user in both (or all) sites.
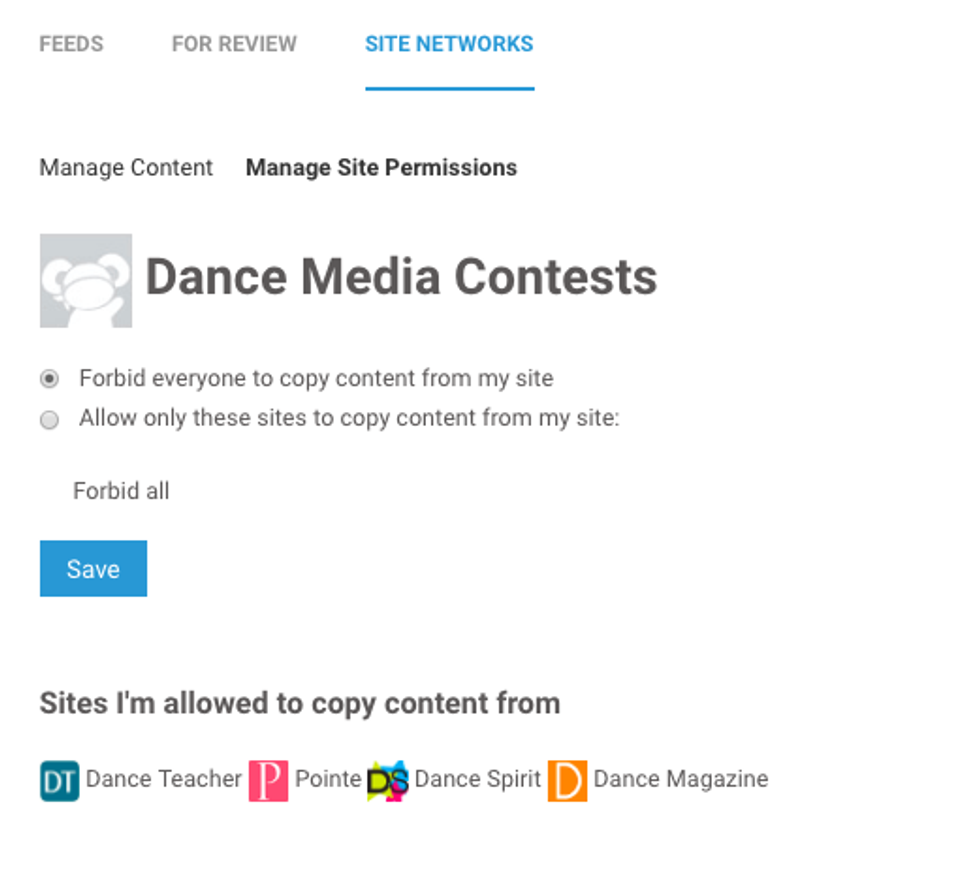
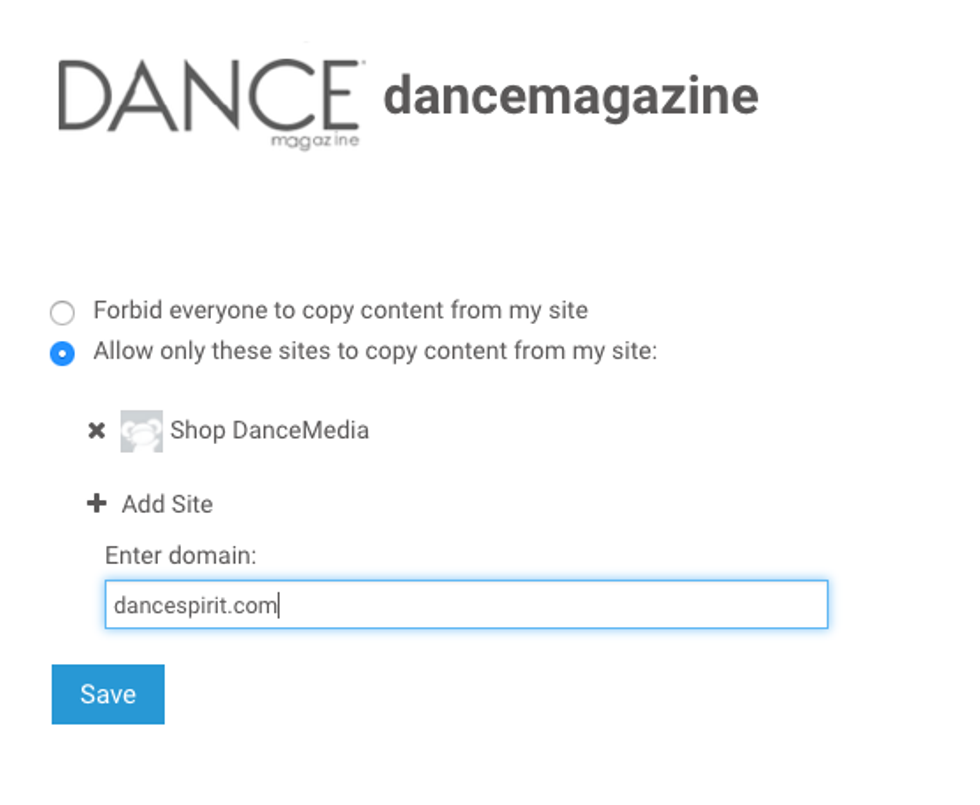
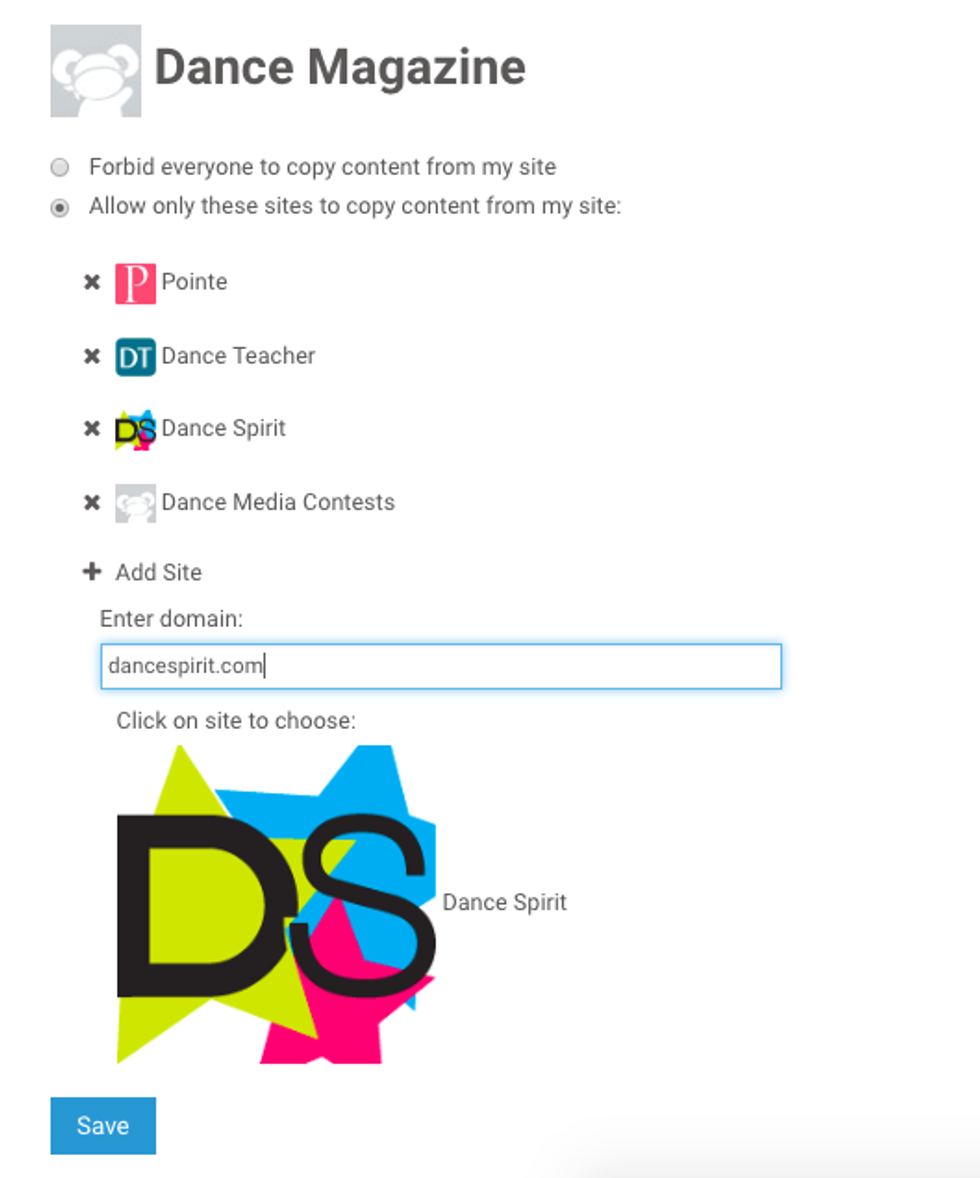
2. On the source site, go to the Site Network dashboard > Manage Site Permissions tab and choose Allow only these sites to copy content from my site.
Click on 'Add Site' to add a new one.
Manage Content
Make sure your posts are ingested exactly the way you want them to be.
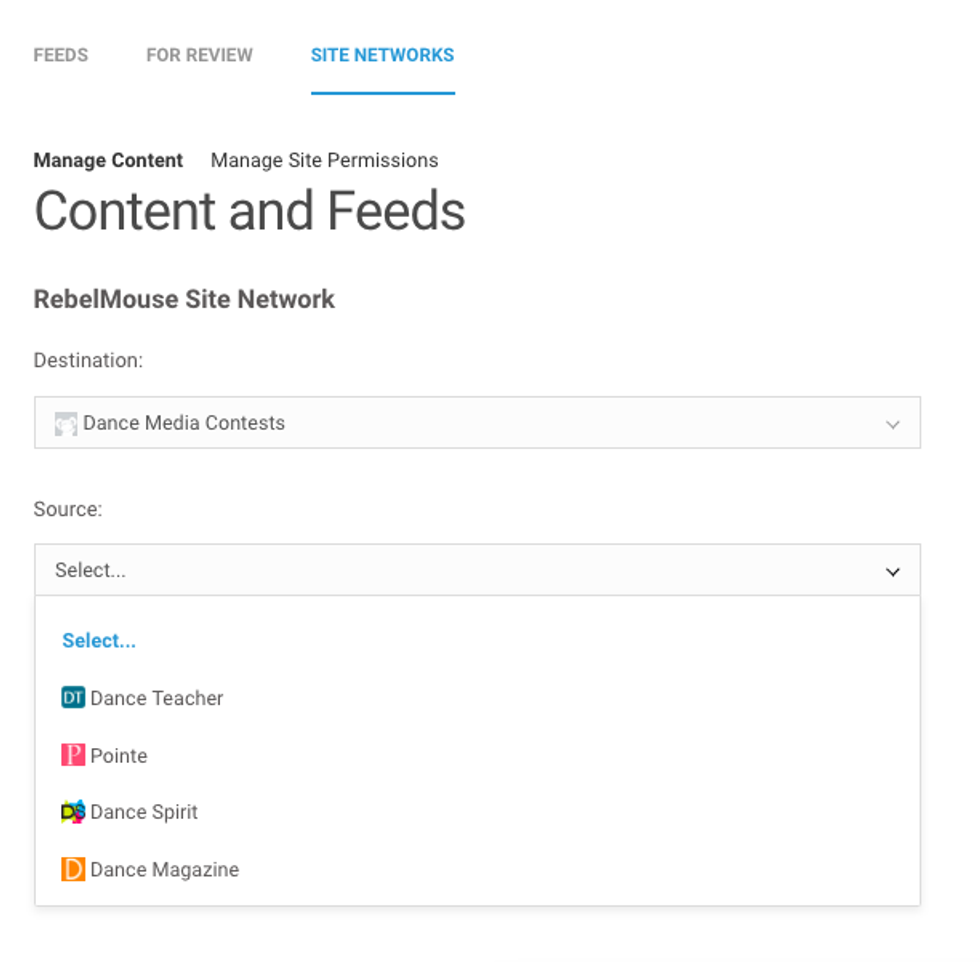
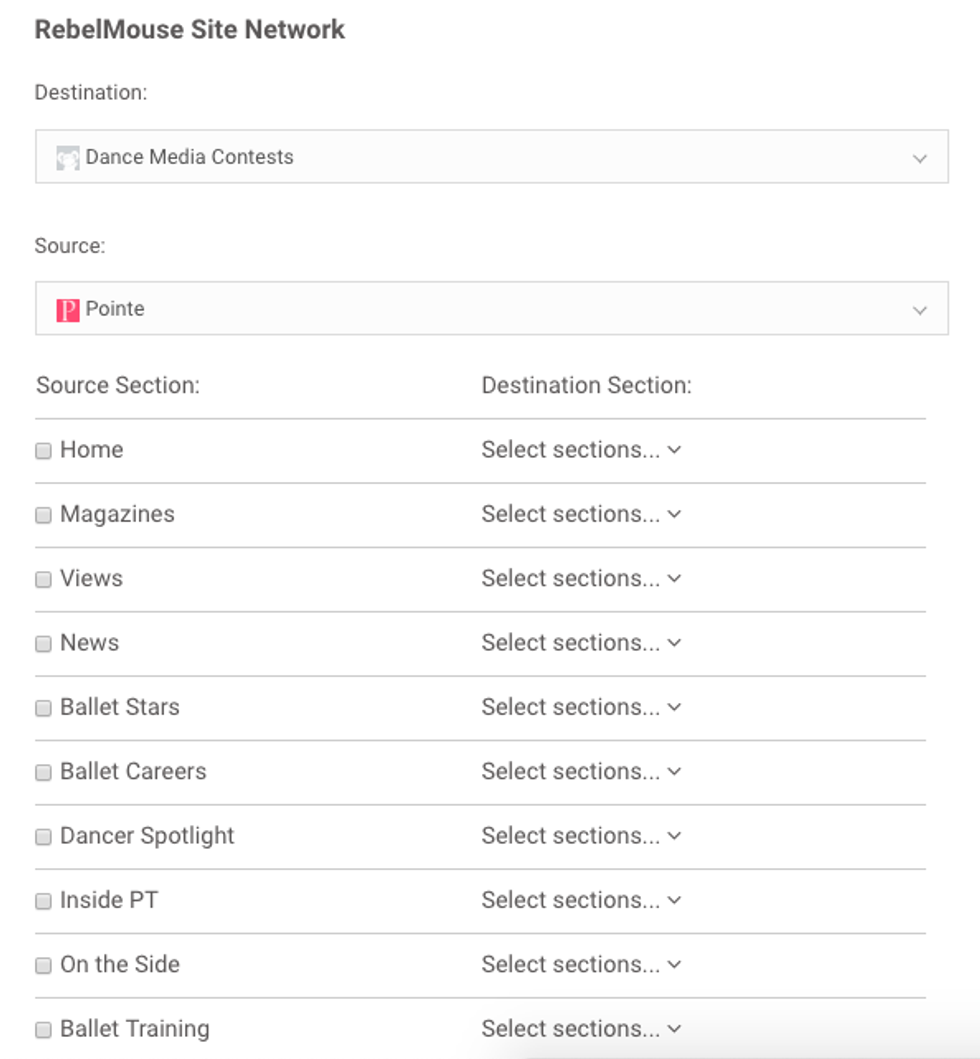
1. Go to the Site Network dashboard, this time on the site where you want to ingest the content into.
2. Select the destination site: this is where the content will be ingested TO.
In our example, https://contests.dancemedia.com
3. Select the source site: this is where the content will be coming FROM.
In our example we are using http://www.pointemagazine.com, which is one of the four sites we connected.
A list with all the sections of the source site and the destination site will come up.
You can hand pick which ones you want to ingest, and where the ingested content should go to.
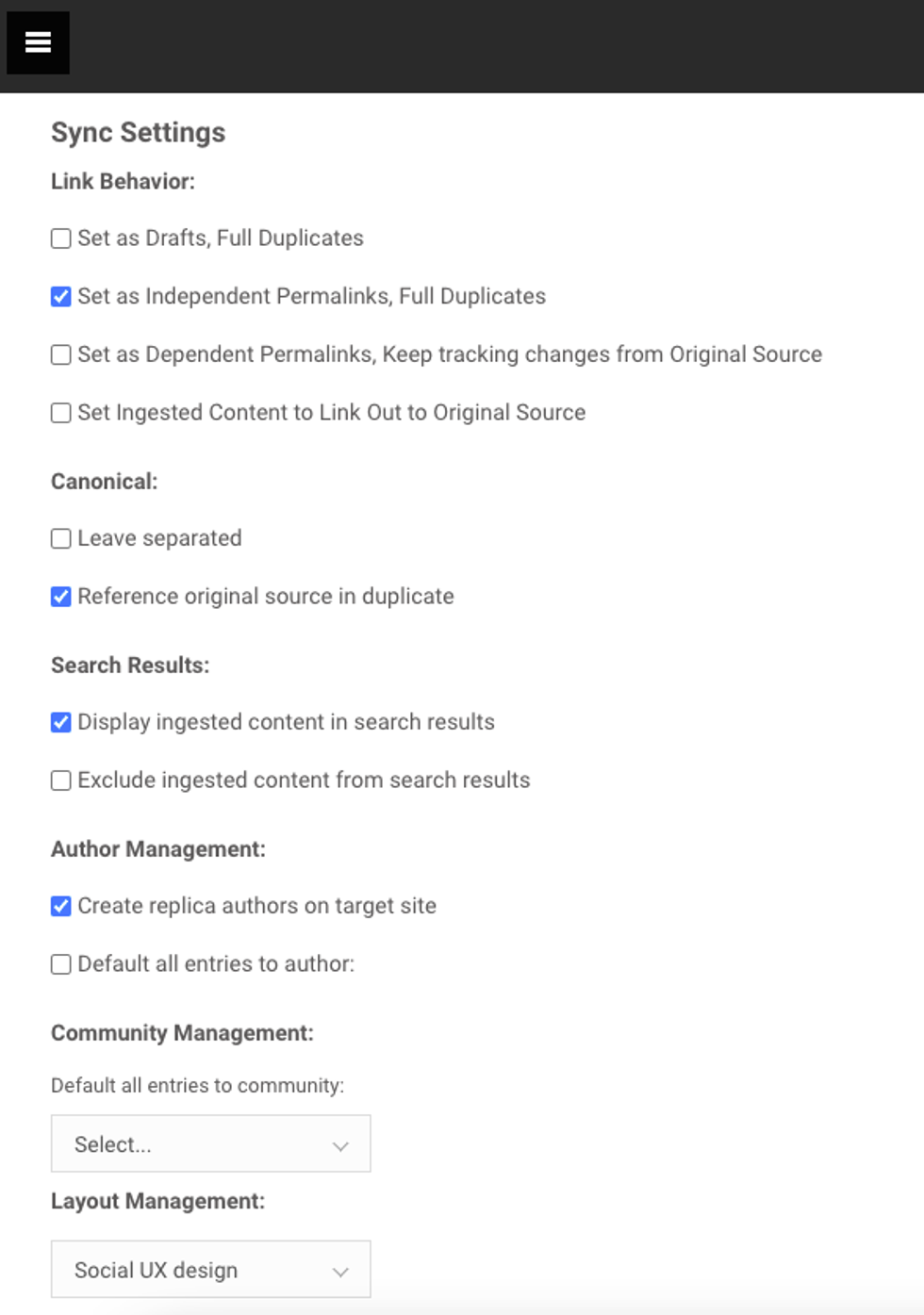
4. Clarify your Sync Settings:
5. Make the necessary backend changes: once steps 1-4 have been completed and verified, please reach out to your account manager or the support team to have them finalize the process on the backend. This is only necessary if you want to move existing content from one site to the other. If you are only moving newly created content it will take effect without our team's involvement.
Link Behavior:
Set as Drafts, Full Duplicates
This brings in all content as drafts. Creates a full duplicate, meaning a separate post with a different post ID.
The post won't be updated when the original changes in the source site.
Set as Independent Permalinks, Full Duplicates
Publishes the post directly to the section you choose. Creates a full duplicate, meaning a separate post with a different post ID.
The post won't be updated when the original changes in the source site.
Set as Dependent Permalinks, Keep tracking changes from Original Source
Publishes the post directly to the section you choose. Creates a full duplicate, meaning a separate post with a different post ID – but it is dependent from the source.
The post will be updated when the original changes in the source site.
Set Ingested Content to Link Out to Original Source
Publishes the post directly to the section you choose. Creates a full duplicate but it outlinks directly to the original post when clicked on.
Canonical:
Leave separated
The ingested post will have its own canonical url.
Reference original source in duplicate
The canonical url will be set to be the url of the original post.
Search Results:
Displayed ingested content in the search results
OR
Exclude the ingested content from the search results.
Author Management:
Create replica authors on target site
Replicates each author as ingested posts come in.
Default all entries to author: ...In this dropdown you get to choose any of the authors that the destination site already has.
Community Management
With this dropdown you can select a specific community in the destination site to assign your posts to.
Layout Management
This dropdown allows you to select a specific post layout from the destination site to be assigned to your posts that are ingested. This allows you to specify the front end aesthetic for the incoming posts. This can be very useful if you have posts that are intended to have a different layout than your default post layout.
How to Control Story Rank in Dashboard:
After you pull posts from your RSS feed, they will appear in your dashboard with your regular post flow, or as drafts, if you choose that option. From the dashboard you can choose the rank of any post by typing in its position on site. Here is how it works:
Setting up social and content streams is just a fraction of the distribution tools available to you within our CMS designed for maximum reach across all platforms. Check out the latest audience-building tools offered right from our Entry Editor.