In today's digital world, it's more important than ever to ensure that your website is accessible to all users regardless of any disability they may have. Google recognizes how important this is, and now includes an accessibility score in their PageSpeed Insights tool to alert site owners when their site's level of accessibility is not up to par.
Although website accessibility does not directly impact page speed scores, it's quickly becoming an industry standard amongst forward-thinking companies. One key way to ensure your website is making the accessibility grade is through the use of Accessible Rich Internet Applications, or ARIA for short.
Simply put, ARIA is the middleman between assistive technologies on your user's device and your website. It's a set of attributes that define ways to make web content and web applications more accessible to people with disabilities. It supplements HTML so that interactions and widgets, which are commonly used in applications, can be passed on to assistive technologies.
ARIA Roles
A simple example of ARIA is the use of ARIA roles, which are added to HTML markup like attributes. ARIA roles define an element and suggest what purpose they serve, which gives users of assistive technology a better way to navigate and identify the different parts of a web page.
ARIA Labels
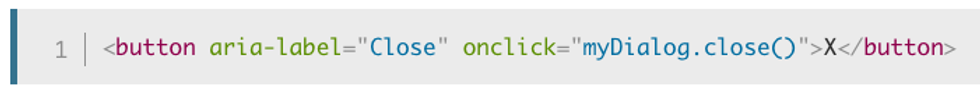
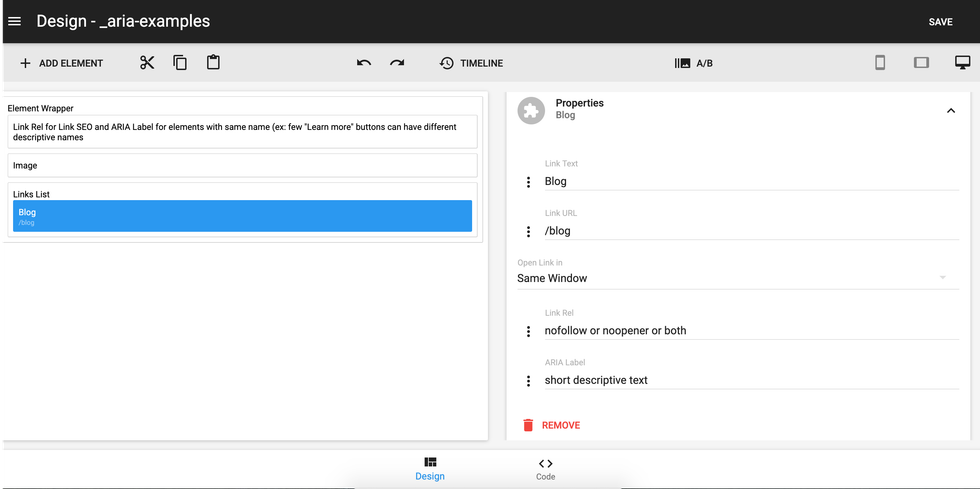
Another important part of the ARIA accessibility puzzle are aria-labels, which are used to define a string that labels the current element. They can be used in any spot where a text label for an element is not visible by screen.
ARIA on RebelMouse
Thankfully, RebelMouse has you covered when it comes to site accessibility. The native tools we use in our Layout & Design tool make using ARIA on your site easy.
We currently support customizable ARIA roles and/or labels for:
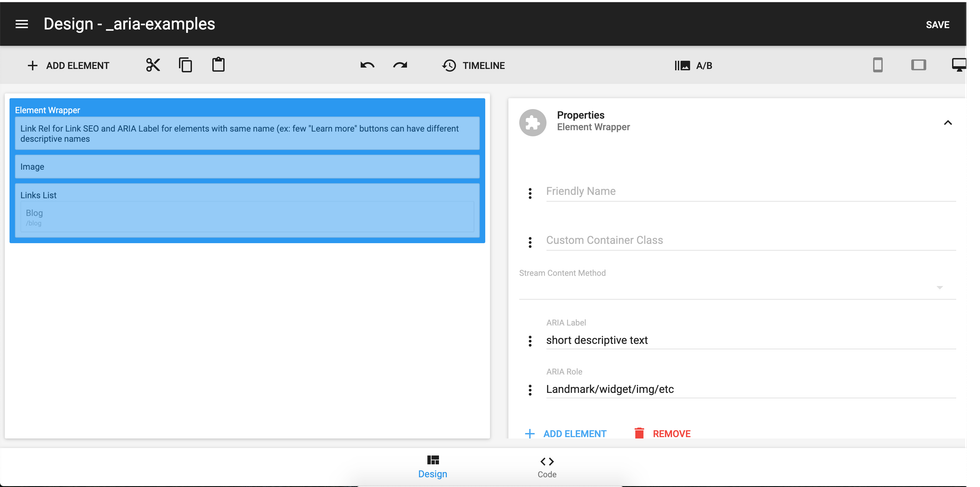
Element Wrappers:
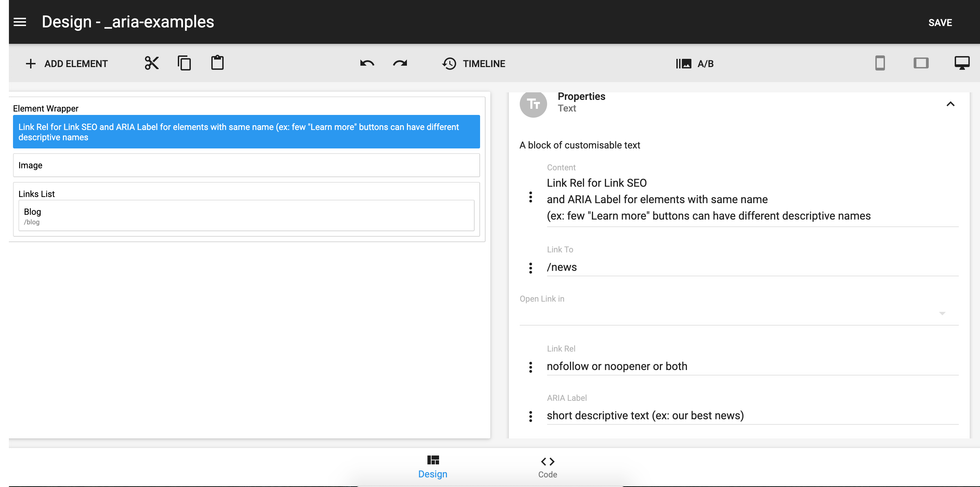
Text:
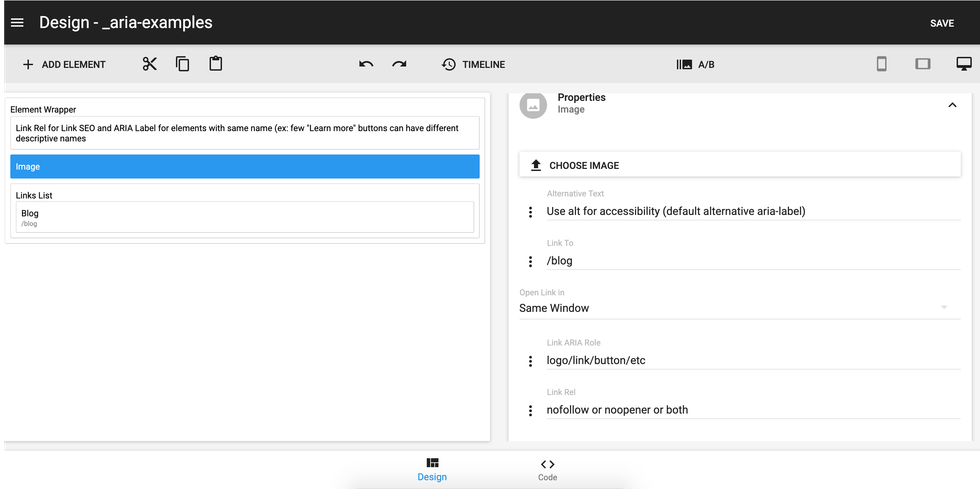
Images:
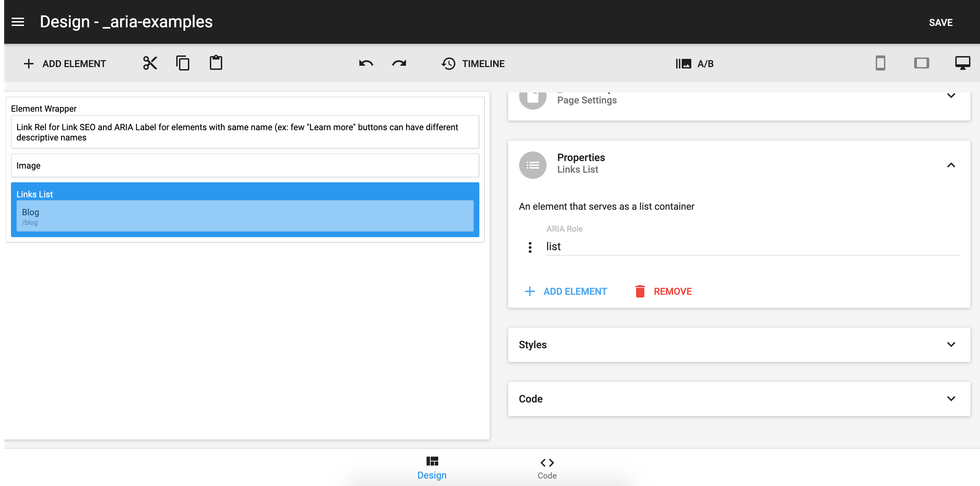
Lists:
Note: If the chosen role is "list," all inner elements will use role='listitem'.
We also have default ARIA roles and/or labels set up for:
- Social Links: ARIA-hidden for icons, and aria-label for your social name
- Logo: Uses the Alt field by default
- Search: ARIA-label for inputs
- Post Link on Lead Image: ARIA-label
You can learn more about ARIA and accessibility here. If you have any questions about using ARIA on your site, email support@rebelmouse.com.