Quality content has always been the secret key to unlocking a winning digital strategy. While this remains true, it's now incredibly hard for content to be successful if it isn't delivered alongside speed.
Over the past few years, Google has made page speed a top priority for all sites on the open web. However, the search engine drew a hard line in the sand when it announced its Core Web Vitals metrics. Core Web Vitals are three measurements of a site's performance that make up what's now called a page experience ranking. A poor page experience score could mean huge hits to your site traffic.
Elevate Your Strategy With Speed
Think about it: Most users are just as smart as industry insiders now, and this means it's important to give them the most memorable experience with your content as possible. If not, they'll find it elsewhere. Page speed is just as important for high visibility on search as it is crucial for building loyalty. The logic is simple: A user base that knows they're in for a quality experience every time they visit your site will keep coming back. You would be surprised how much your site can grow in just 30 days when it's optimized correctly for performance.
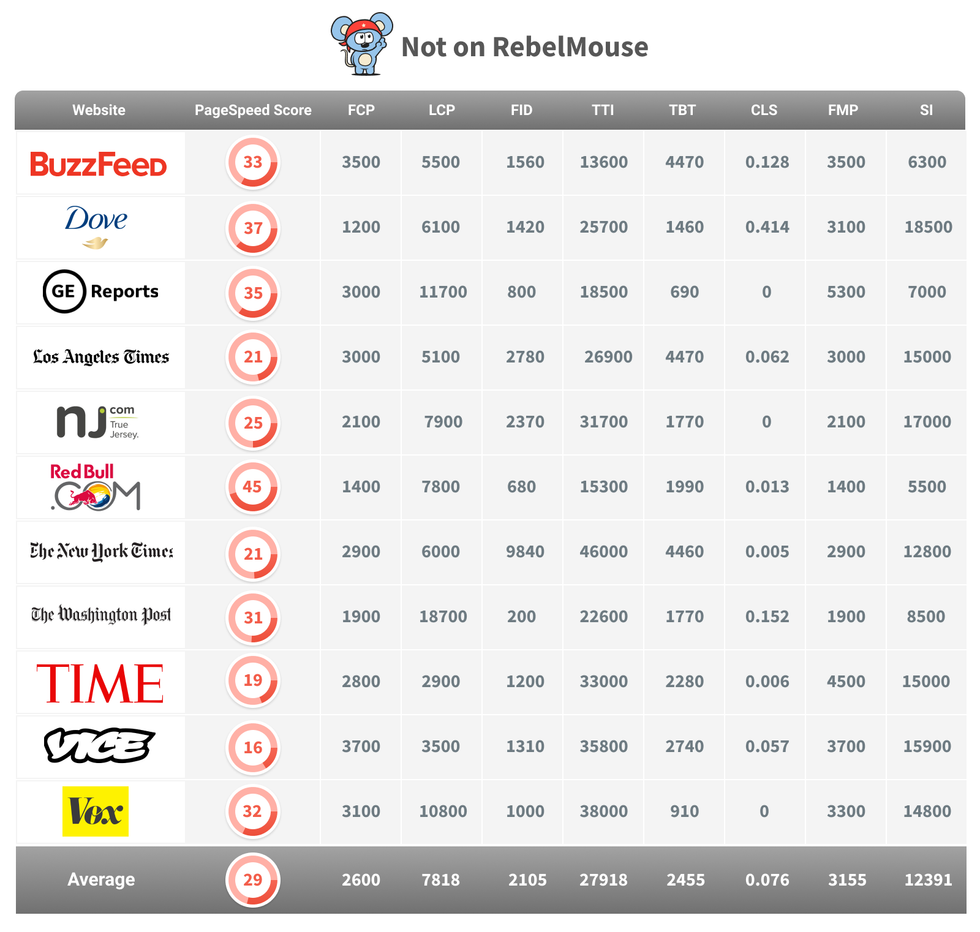
Page speed is measured primarily through Google's PageSpeed Insights tool. We deliver scores of 90+ for all of the sites on our platform. If you aren't familiar with what this means, here's a look at how top sites not on RebelMouse score via PageSpeed Insights. Click here for more information on what each of these metrics mean:
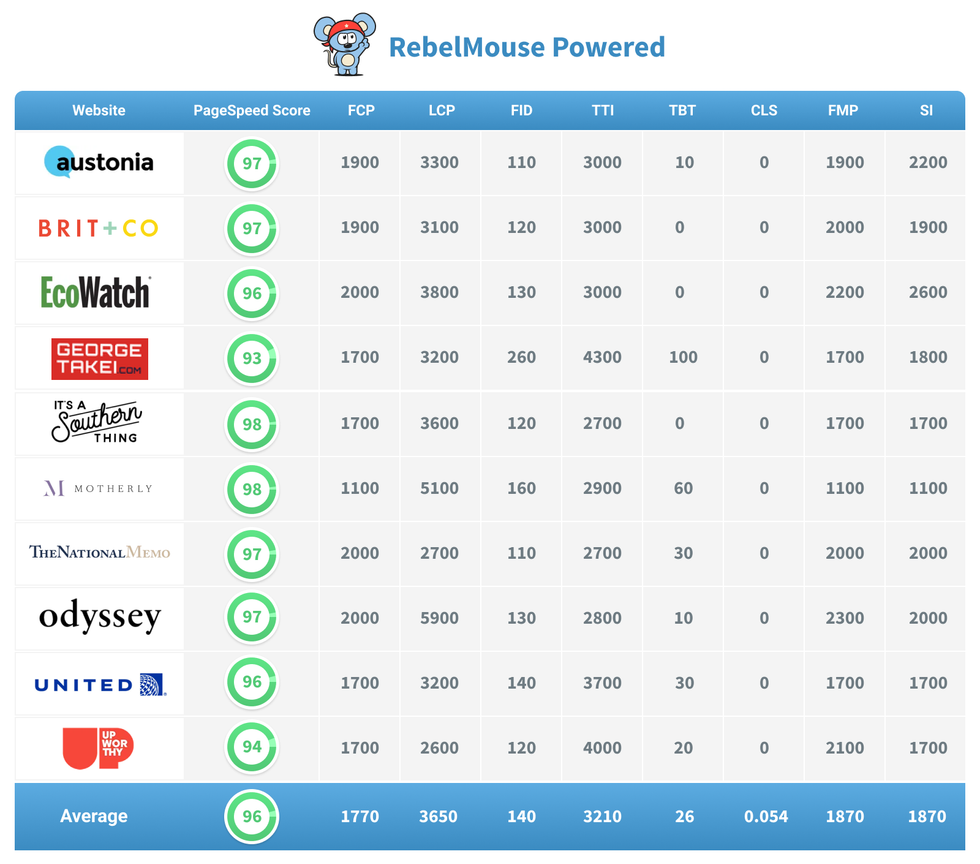
By contrast, here's a look at how RebelMouse sites score:
How do we do it? Here's a look at just a few of the ways we power the fastest sites on the web.
Page Speed

- RebelMouse has a global CDN with multiple partners that's automatically set up for every site we launch.
- Our incredibly cool caching rules deliver assets blazingly fast, every time.
- We have an amazing global front end team that packs an incredible amount of functionality into a super lightweight JavaScript app.
- Everything is tested against Google PageSpeed Insights to optimize code as much as possible, while simultaneously balancing necessary integrations.
- We prioritize every feature to help with speed, including your Facebook Pixel, Google Analytics, and ad calls.
Click here to learn how we've modernized web performance.
Stability and Monitoring

- Your site will be managed by an expert team of traffic junkies, from DevOps to SysOps.
- We employ an amazingly sophisticated, multi-region Amazon Web Services (AWS) setup that auto scales, alerts, monitors, and notifies.
- As a globally distributed team, at least two people are always watching graphs, charts, and trends, as well as applying optimizations to your site simultaneously.
Click here to learn more about RebelMouse's technical infrastructure.
Editorial Efficiency

- At RebelMouse, we believe it's not just the page speed or reader experience that needs to be fast. We also value every minute of a writer or editor's time.
- Other CMS platforms often make writers do inefficient things that slow down the growth of the company. We subscribe to the mantra that content is king, and writers are the lifeblood of the kingdom.
- We love social teams, too. We give you a fighter jet to use when other CMS solutions provide you with the Wright brothers' plane.
Click here to learn how you can customize your editorial experience on RebelMouse.
Superfast Product Iterations

- Our fully distributed and global team not only passes the baton between time zones so that your site always receives the attention it needs, but each team member also covers a wide set of expertises that comes together in small teams.
- The acceleration of history is a real trend and it is very hard to keep up with. RebelMouse gives you the power of a $10-million-a-year team for a fraction of the cost to keep up with all the changes of the digital industry.
Data-Driven Product Cycle

- Everything we release at RebelMouse is released to a small percent of traffic and A/B tested for performance impact.
- Our testing includes how each version impacts page speed and user experience.
- We then take those results and see how they correlate with bounce rate, time on site, pages per session, and conversion to goals — such as new shares, subscriptions, and purchases.
Access to a Massive Data Set

- Companies only get to see their own data, and they make conclusions based on their single view. We power experiences across nearly every topic, industry, and company type.
- We bring the insights back into the product to make your workflow faster, your processes more efficient, and your time to market more informed and strategic.
Start Publishing With Speed
Chances are you spend a lot of time creating meaningful content that you know will resonate with your target audiences. Don't let your work get buried in Google's web crawler or abandoned by readers due to poor site performance. Request a proposal today and let's start working together.