There's a copyright law in France that now impacts the visibility of meta descriptions on search results, commonly called snippets. The regulation is the first implementation of the European Copyright Directive, which aims to improve online copyright rules in Europe. The law requires publishers to opt in to meta descriptions. Previously, they were enabled by default. Click here to read more about this change from Google.
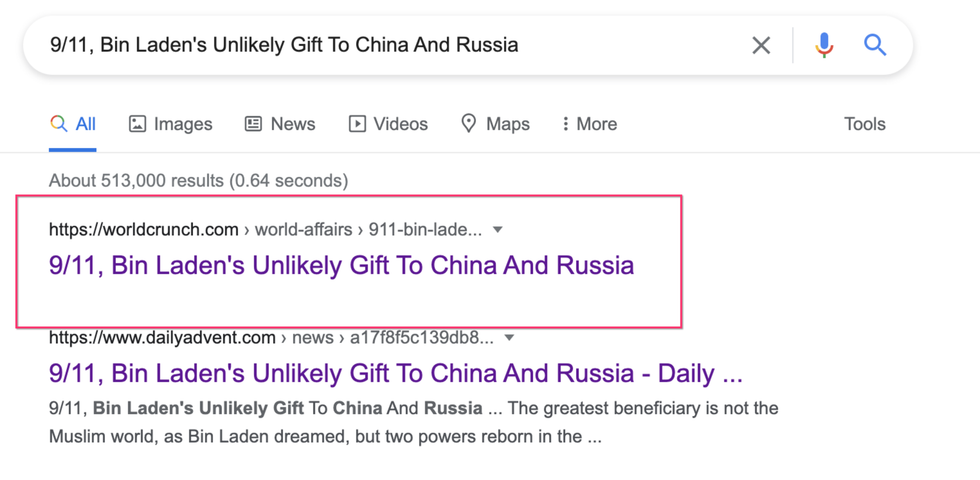
The law caused meta descriptions to disappear in France for European news publisher and RebelMouse client Worldcrunch.
How to Enable Google Snippets in France
Luckily, through the use of what's called meta tags for bots, or robot meta controls, we were able to restore the visibility of snippets for Worldcrunch. Robot meta controls basically tell Google how you would like your site to be crawled, whether it's regarding snippets, image size, or even character counts. Click here to learn more.
With that logic, we were able to add robot tags to all of the pages across our site network, including home, article, section, tag, profile, and search results. This ensures that the meta descriptions are visible for every site we power, no matter the country.
In our Layout & Design Tool, we added the following robot tags to the Header Code of every page:
1<meta name="robots" content="max-snippet:-1"> 2<meta name="robots" content="max-video-preview:-1">
We also added the robot tag below to all images across our site network, except on article pages. We did not add this code to article pages because it was already in place to improve visibility on Google Discover.
1<meta name="robots" content="max-image-large">
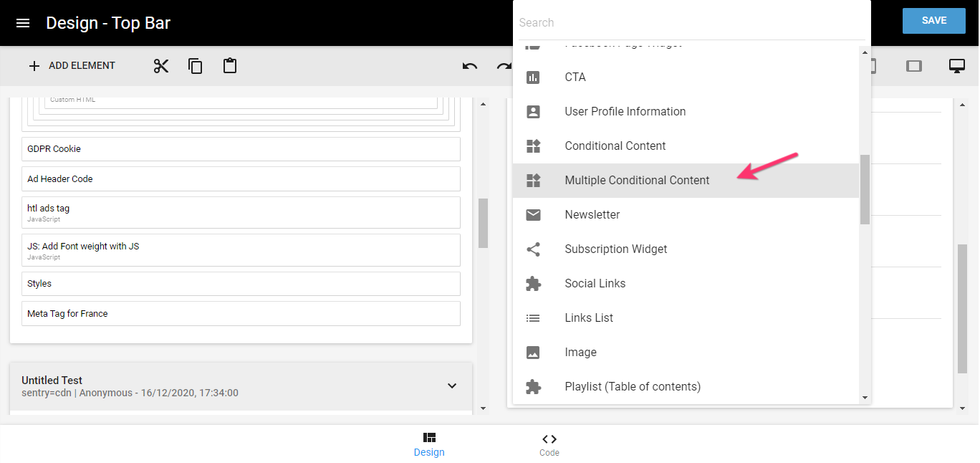
To implement this code yourself, you need to use a Multiple Conditional Content element in our Layout & Design Tool. In short, this will help you apply the appropriate meta tag to all pages except article pages, or what's called Post pages in Layout & Design Tool. Click here to learn more.
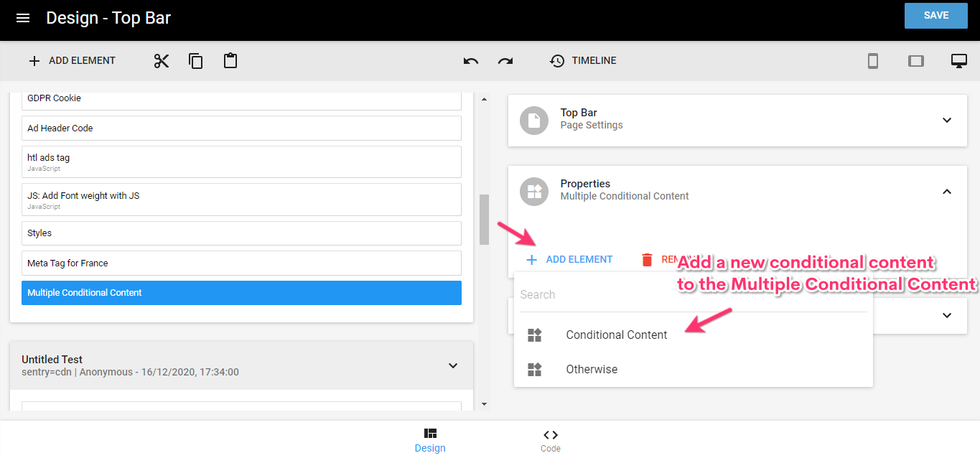
Then, add a new Conditional Content element to the Multiple Conditional Content element.
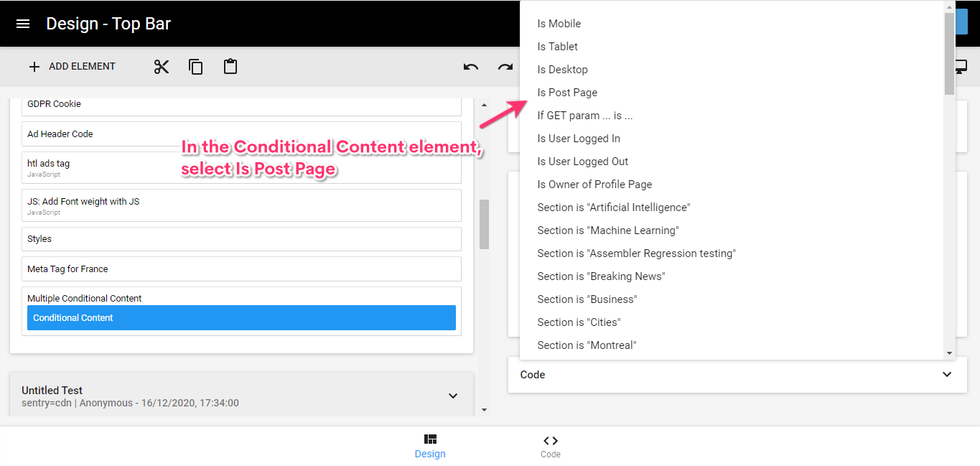
Once you have chosen the Conditional Content element, select Is Post Page from the drop-down menu. This will make sure that the meta tag isn't applied to article pages since we've already implemented it on sites across our network.
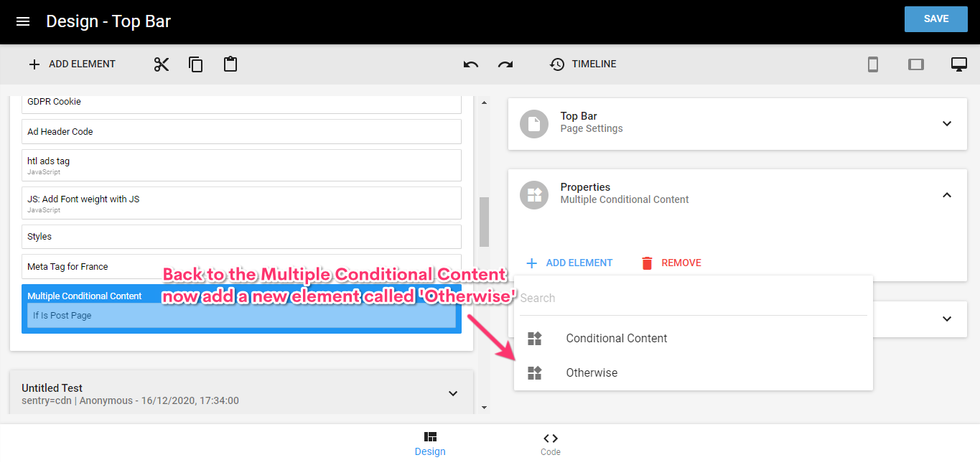
After you have set Is Post Page in the Multiple Conditional Content element, add another element called Otherwise.
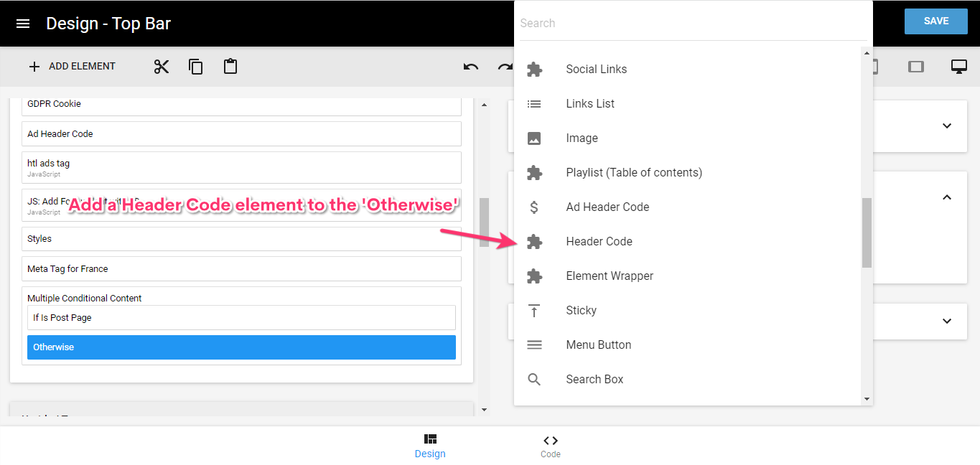
Then, you can add the Header Code element from above to the Otherwise element you just created.
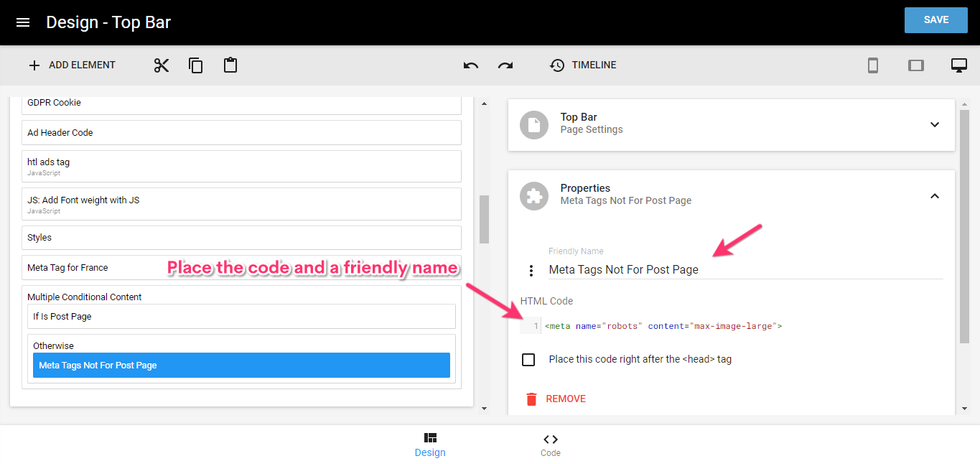
Place the code in the HTML Code field. You can assign it a friendly name like "Meta Tags Not for Post Page" to reference it easily in the future.
If you have any questions about France's copyright law or your site's meta descriptions, email support@rebelmouse.com or talk to your account manager today.