RebelMouse's Layout & Design Tool makes site design intuitive through the use of dynamic elements. Click here for a refresher on all of the elements our tool offers. Now, there's a new Sign In element available. When implemented, this element will display a login and sign-up form for your users.
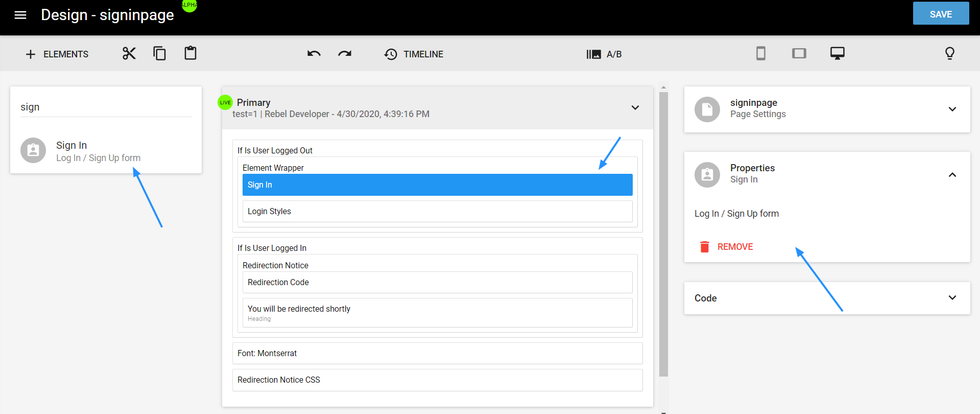
Here's how it looks within Layout & Design Tool:
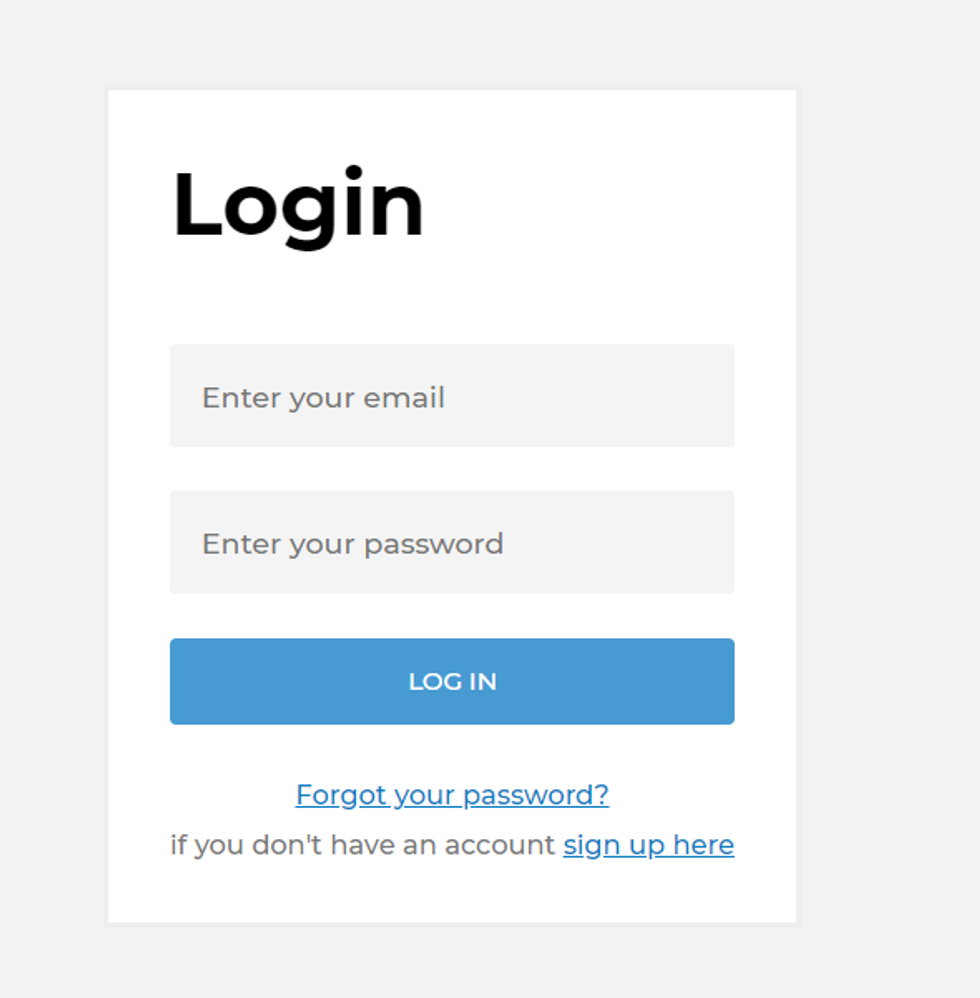
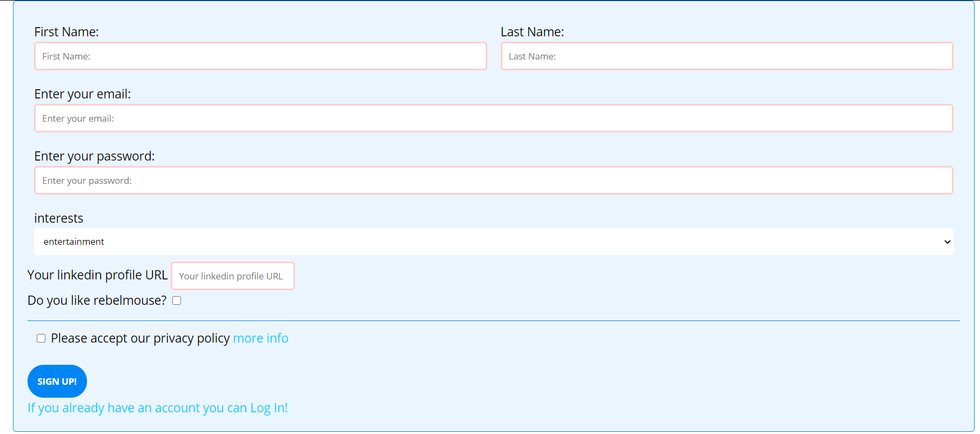
Here's how the Sign In element looks when rendered on site:
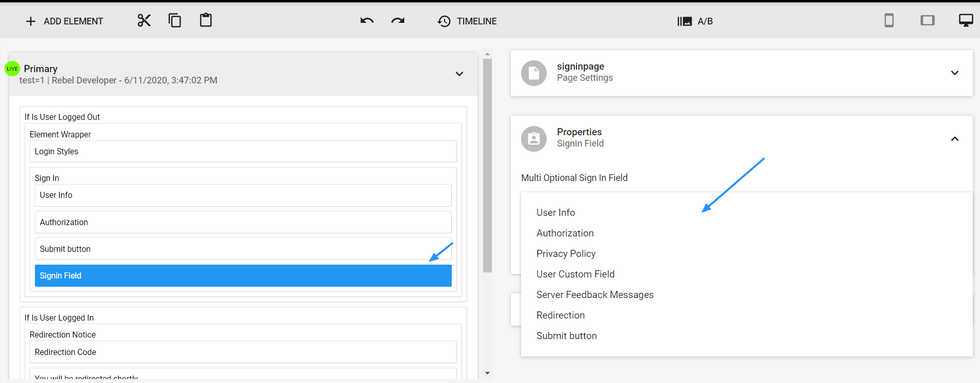
Properties of the Sign In Element
There are several optional fields you can choose to include within the Sign In element. For example, User Info includes basic fields like first name, last name, email address, and password. The Server Feedback Messages option will alert a user if there is any incorrect information entered into your desired fields.
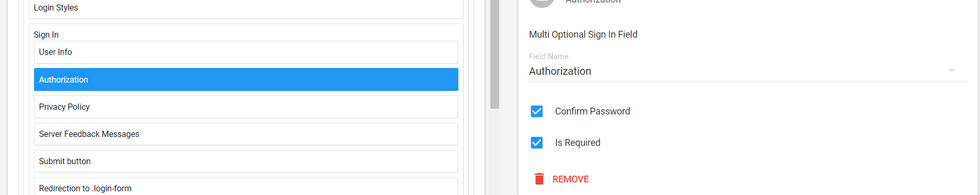
Authorization will give users the option to confirm their password:
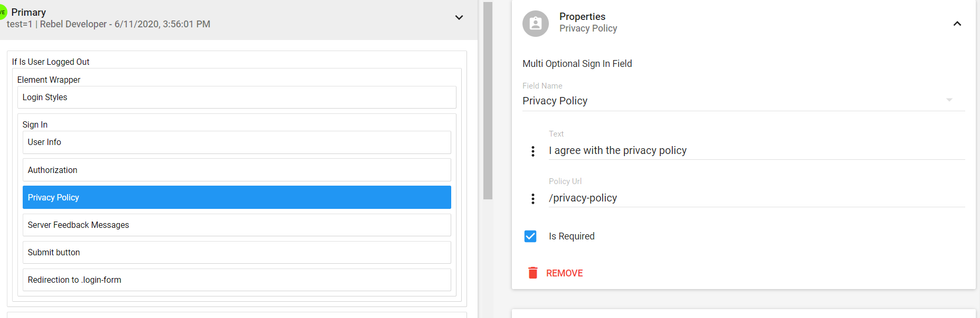
Privacy Policy will ask users to accept your privacy policy:
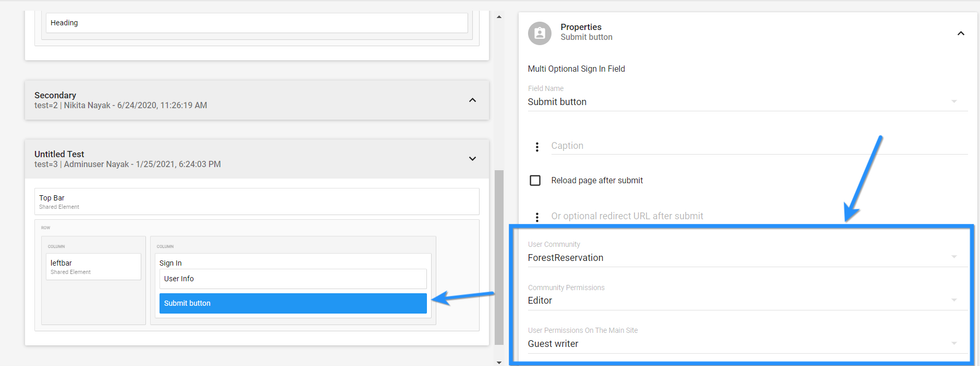
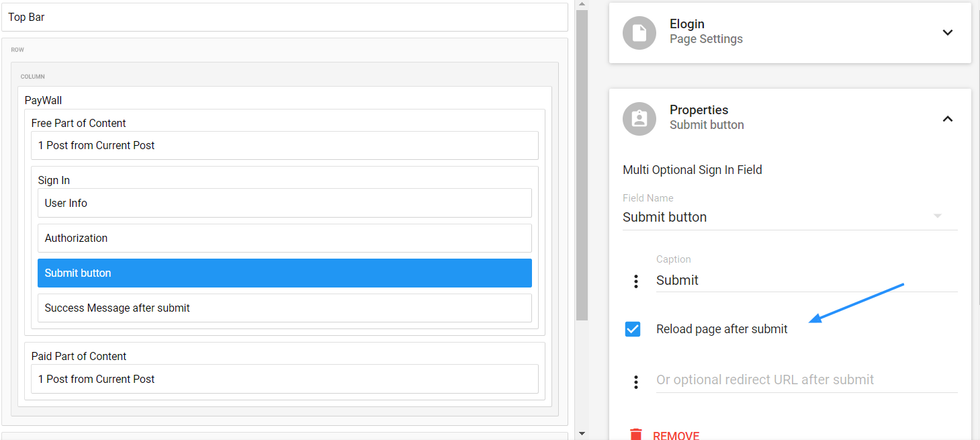
The Submit button can be customized with your desired text and link out to a confirmation page once the user has completed the sign-in process:
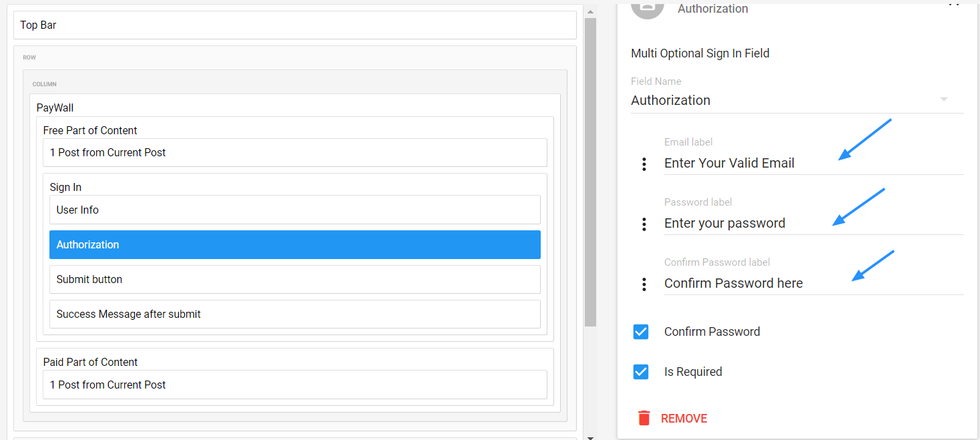
Within each field, you can edit its corresponding labels:
You can also rearrange these fields via drag and drop to choose the order you would like the fields to appear on your site:
Here's an example of how these fields can look on a live site:
Assign a Community to New Users
With the sign-in feature, you can assign new users to certain communities with predetermined permissions. Here's how to set this up:
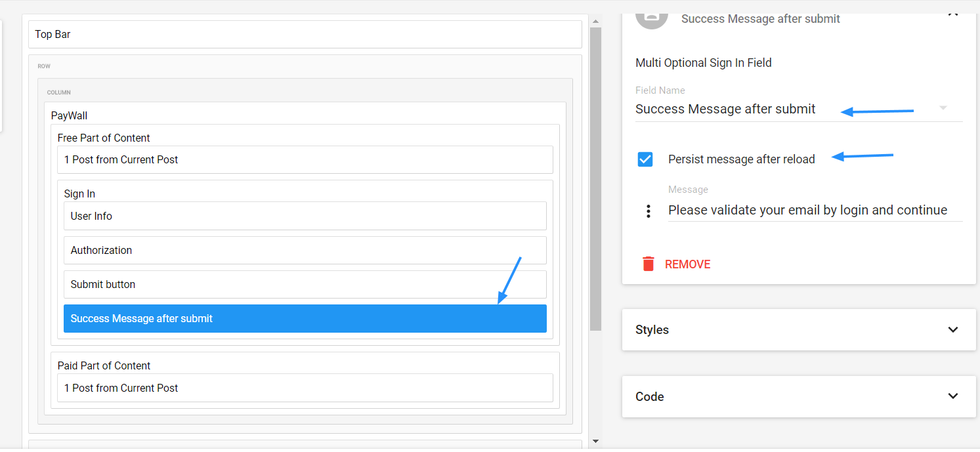
Set up a Success Message
You can set up a success message to let users know if they have signed up correctly. Additionally, if a user signs up but does not register completely — for instance, if they haven't validated their email address — you can set up a persistent message to prompt the user to complete the sign-up process:
You can also set the page to reload after a user submits their login information:
If you have any questions about how to use this element on your site, email support@rebelmouse.com or talk to your account manager today.