
When we launched our Assembler, our goal was to make it a snap to create one of the most popular content formats on the web. Assemblers are eye-catching, easy to read, and — most importantly — users love to share them. Here is an overview of the Assembler's main features, including ad integrations.
Access Assembler from Entry Editor:
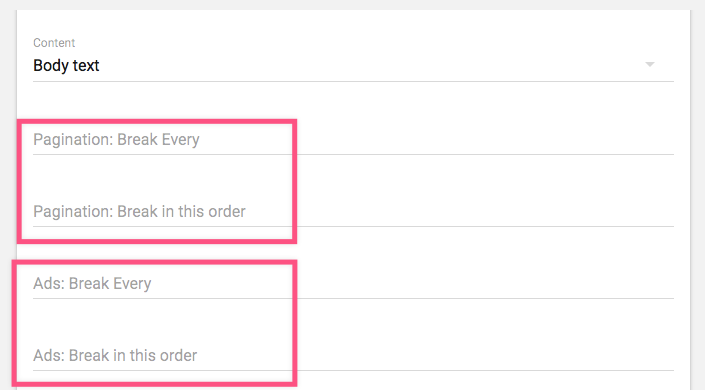
Pagination
You can break your particle into pages, and decide how many items should show up per page. And if you have a particular use case where you don't want to split up your items evenly between pages, you have the flexibility of defining the exact division.
Ads
How ads are inserted between each item in your listicle follows the same logic as Pagination. For example, you could have your ads:
- Break every item. This would display as follows: item, ad, item, ad, item, ad, etc.
- Break in a specific order. If we chose "2,3,4,1," it would display as follows: two items, ad, three items, ad, four items, ad, item, ad.
Numeration
You can have your listicle appear as either a numerated list sorted ascending/descending, or a non-numerated list.
Body Text
This allows you to define where you want your text to show up, which can be either above or below your media.
Customize
You can further customize your Assembler with our Layout & Design tool. This includes:
1. Setting up Global Settings for it, so you only have to choose pagination, ad tags, text position, and numeration once instead of per Assembler in Entry Editor every time you create a listicle.
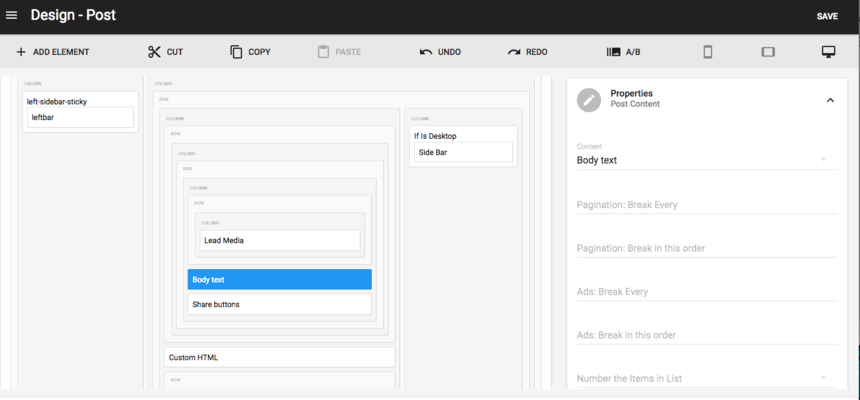
2. Applying custom CSS to the elements in Assembler. You can do this by going to the Post page, selecting the Body element, and then clicking on the Styles card:
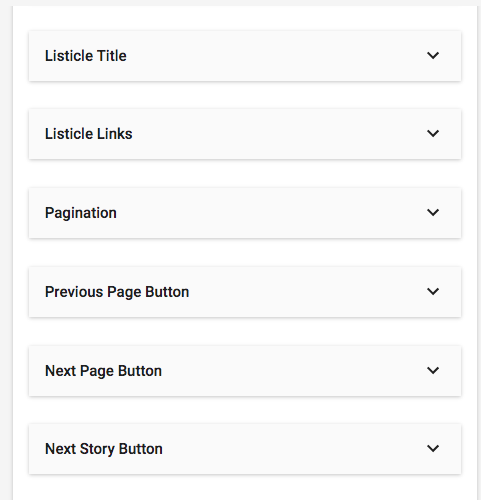
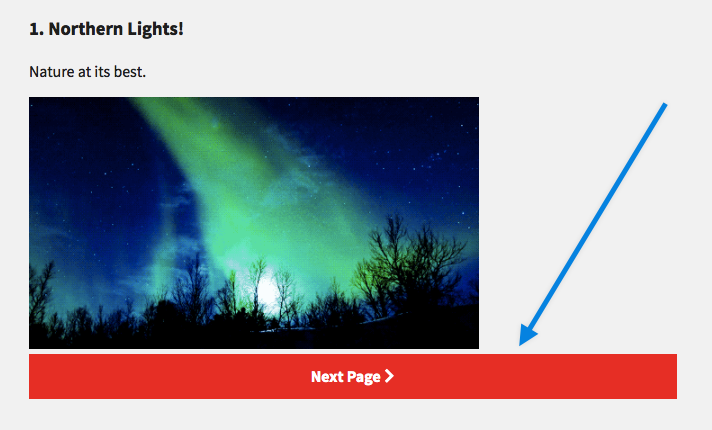
You can customize Assembler's title, links, and even the pagination. Here's an example of one way things can appear on your site:
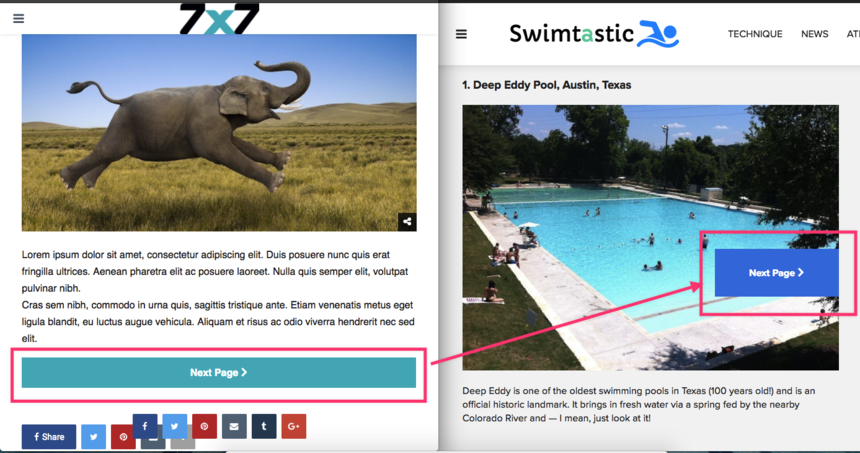
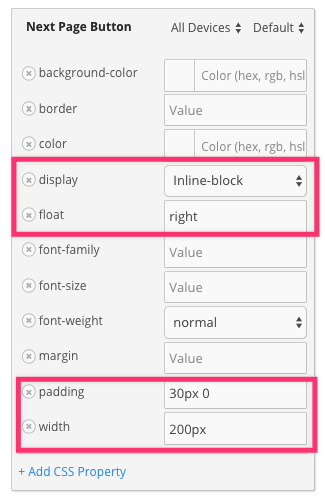
And, as an example, if you wanted to customize your buttons to look like this instead:
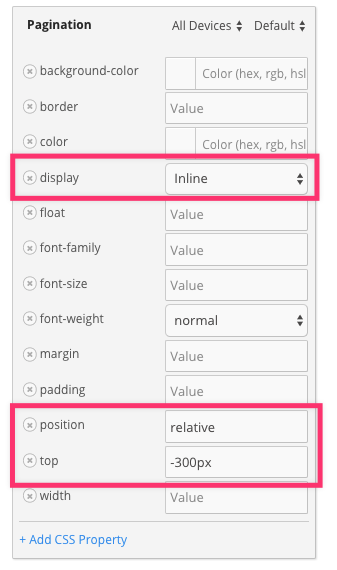
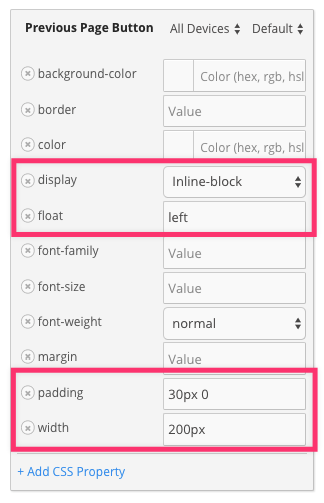
You'd have to make the following edits to the CSS properties and values in the Styles card that we mentioned above:
Assembler in AMP
Assembler items also work on AMP, although it is important to note that links within images won't work when fullscreen is activated on mobile. The user will need to click the image in order to view it in fullscreen.
Happy assembling, Rebels!