Some users have reported that when previewing a post in the Entry Editor with a Connatix video ad embedded, the video takes over the entire screen like in the following example:
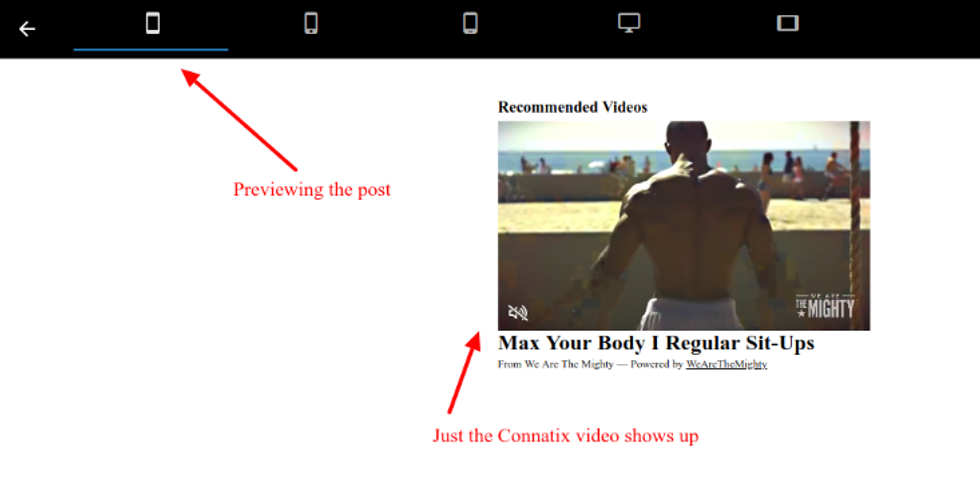
The goal of this tutorial is to show you how to fix this issue. This should make the Connatix video embed normally in the post preview, the same way it should appear in the post after publishing. The result will be a preview that looks like the following:
In order to do this, Connatix suggested to us that users add a parameter in the ad that is then added dynamically just for the post preview. The parameter you need to add to the preview is the following string:
preserve-iframe=1
The first global solution is to go into the Layout & Design tool and, from the Post page, insert the following code:
<choose>
<when test="getparams.draft=='1'">
<write_to_header data-rm-friendly-name="Connatix Preview" data-rm-selected="true">
<![CDATA[<script async type='text/javascript'
src='https://cdn.connatix.com/min/connatix.renderer.infeed.min.js'
data-connatix-token='902fce37-9cb7-4fb0-8307-fa65ef7168ef' preserve-iframe='1'>
</script>]]>
</write_to_header>
</when>
<otherwise>
<write_to_header data-rm-friendly-name="Connatix">
<![CDATA[<script async type='text/javascript'
src='https://cdn.connatix.com/min/connatix.renderer.infeed.min.js?production'
data-connatix-token='902fce37-9cb7-4fb0-8307-fa65ef7168ef'>
</script>]]>
</write_to_header>
</otherwise>
</choose>
The code should be placed as the first block in the Post page as shown below:
However, this solution doesn't work when your advertisement/script is included by the Ad Manager (after x number of words).
To fix this, you can include a script in the Ad Manager itself to include the preserver-iframe=1 parameter dynamically there. You should include an ID in your advertisement script (located toward the end of the following code snippet):
<script async type='text/javascript'
data-src='https://cdn.connatix.com/min/connatix.renderer.infeed.min.js'
data-connatix-token='a928293d-a011-457c-b7d7-1346b0ce87c3' id="post-{{post.id}}">
</script>
After that, you can include the following piece of code in your Top Bar (so that the fix is always applied). This will only include the parameter fix when you're in a post draft.
<script>
var post = document.getElementById('post-{{post.id}}');
var url = new URL(window.location.href);
if (url.searchParams.get('draft')) {
post.setAttribute('preserve-iframe', 1);
} else {
post.src = post.getAttribute('data-src');
}
</script>