By using Related Posts and Posts in Assembler, you can help your audience stay engaged with your site's content and generate more traffic. Both of these features can be added to any post through Entry Editor.
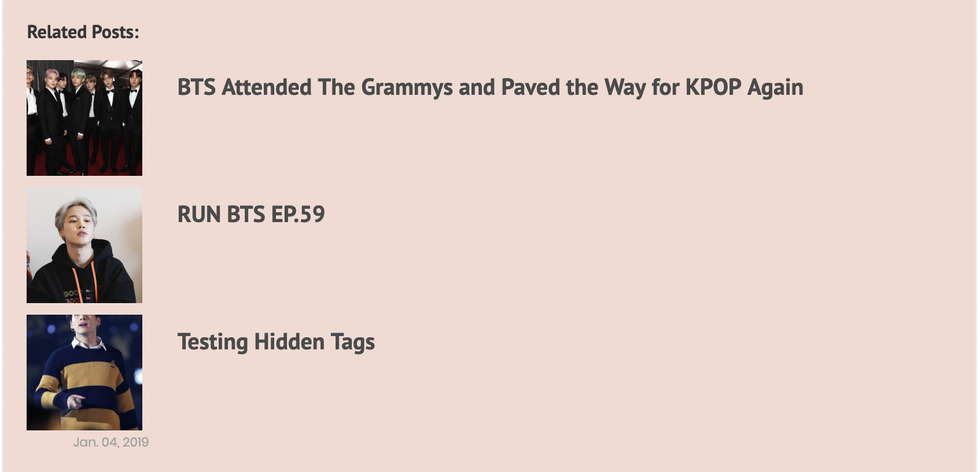
When creating or editing a post, you can add a Related Posts section to the bottom of it that consists of a selection of existing posts on your site that you choose to surface. Only the main image and content headline are pulled, along with a link to the original post. This is similar to the Around the Web section that also shows up at the end of your post when you enable it from the SEO tab of Entry Editor.
One way to use Related Posts is by featuring your own related content within the body of a new post.
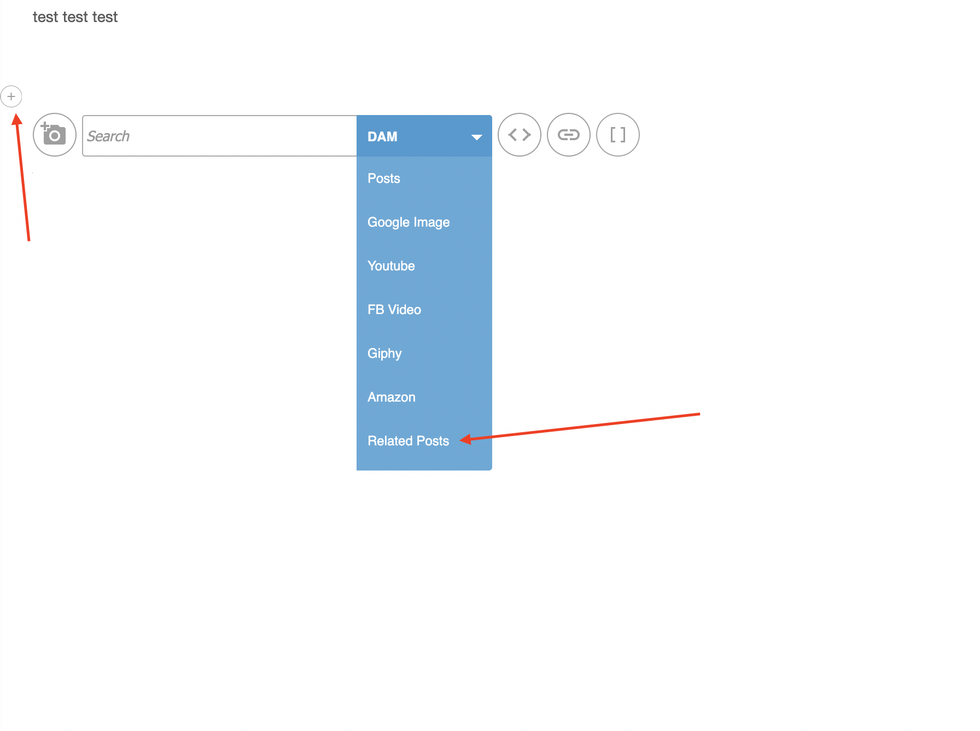
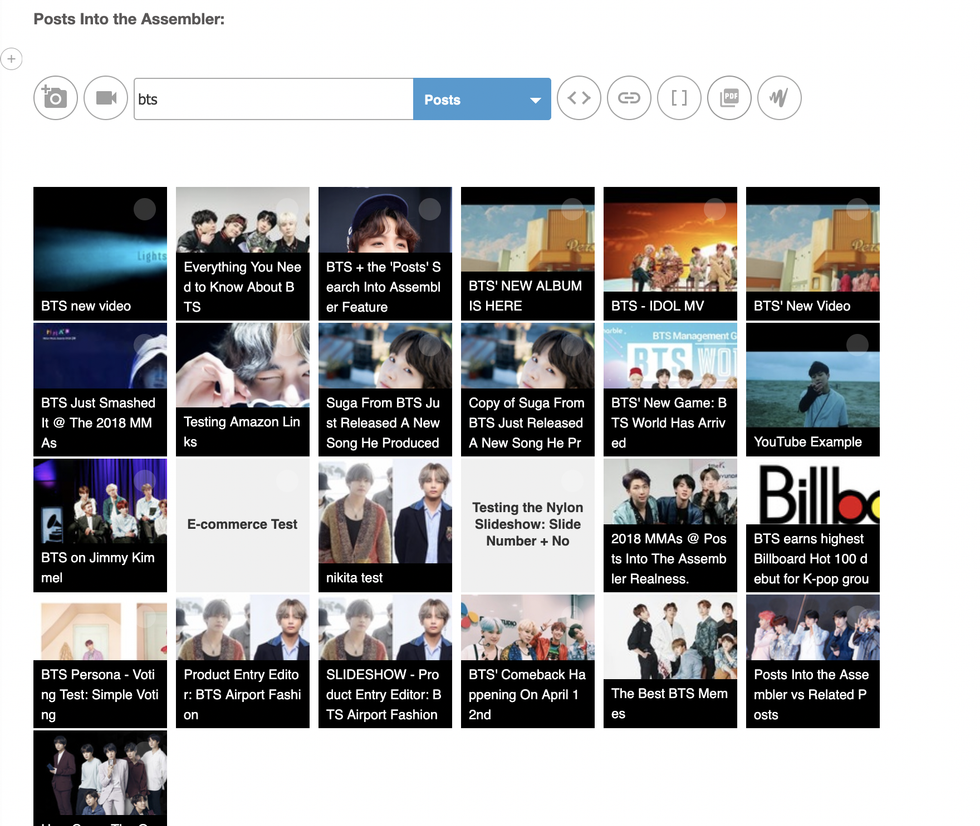
To add Related Posts to your post, use our Add Media Bar and search for Related Posts:
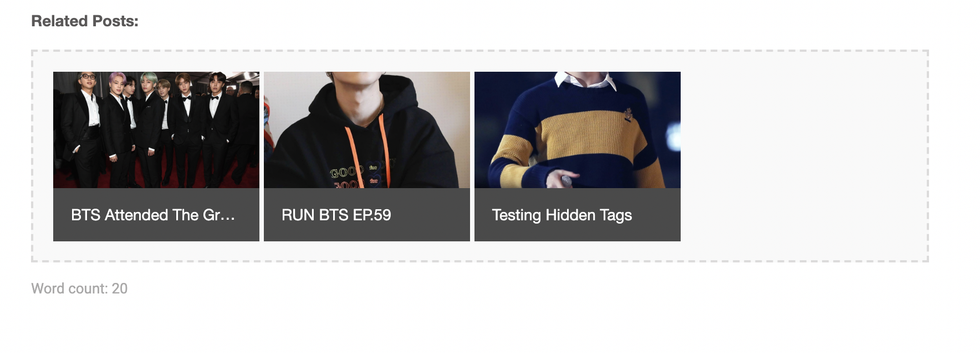
This is what it looks like after you've selected the content to feature:
Posts in Assembler, by contrast, pulls the headline, content body, author, and picture credit of selected posts into a new Assembler, while also linking out to each respective post.
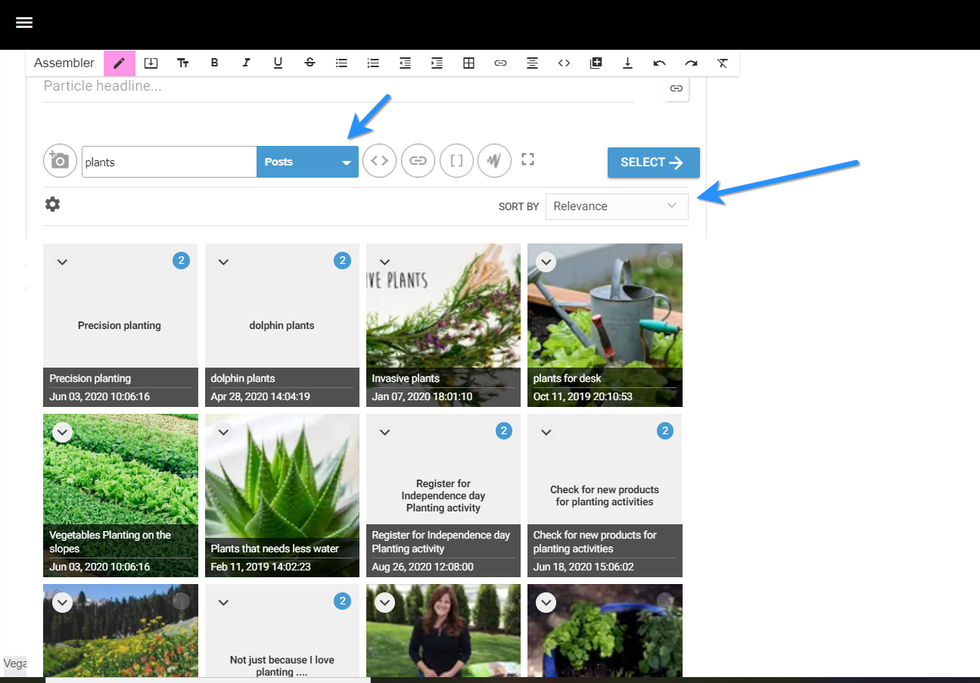
Here we've performed a search for the posts we want to select and pull into Assembler:
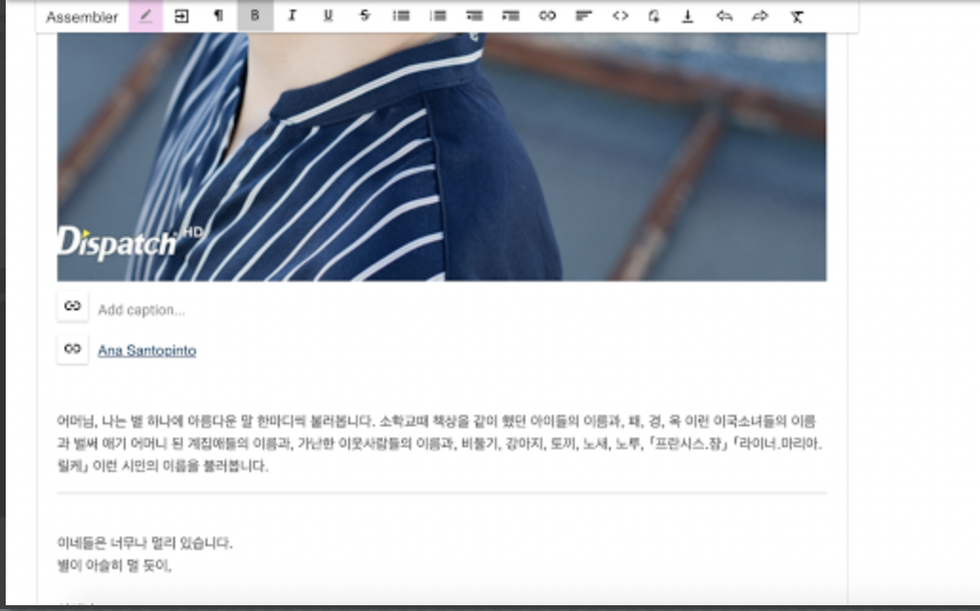
And here we can see an example of one of the selected posts in Assembler, along with its photo, photo credit, headline, and body:
In both Assembler and the post body, you can sort related posts by relevance and age. Select your preference in the SORT BY drop-down menu underneath the SELECT button.
Here's a screencast of how to filter the order of your related posts.
Posts in Assembler can also be used to easily generate newsletters. For example, you can feature the top five latest posts, or feature an older post in a new one.
How to Style Posts in Assembler
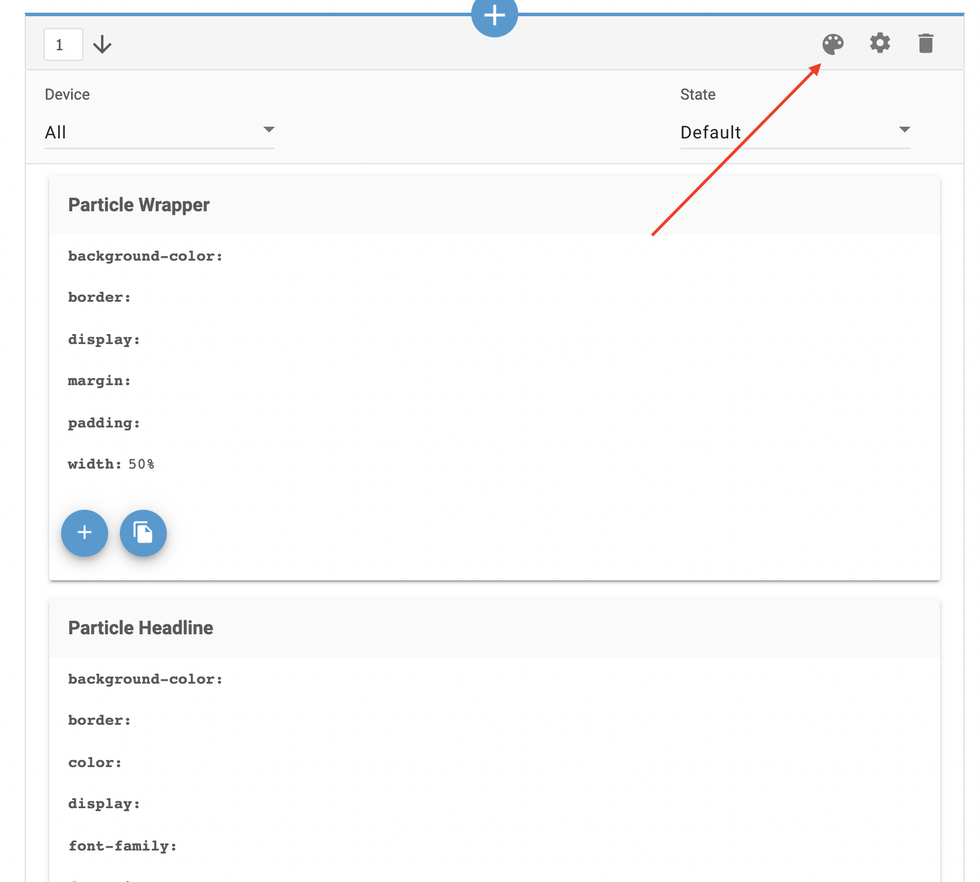
Posts in Assembler can be styled using our particle styler:
How to Style Related Posts
Related Posts can only be styled using custom HTML.
If you would like these features enabled on your site, or need help using or styling them, please reach out to support@rebelmouse.com.