At RebelMouse, we’re always striving to have the latest and greatest technologies implemented into our CMS platform, and the current boom of artificial intelligence functionality has not passed us unnoticed. We’ve recently integrated with OpenAI to analyze content to detect potential content tags for your articles.

This integration is actually quite simple to set up. All you need is an account with OpenAI and to send your API key to your account manager or the RebelCare team. You can create an account on the OpenAI site and access your API key very easily. Once you have that, just send an email to your account manager or RebelCare letting them know that you’d like to have this feature enabled.
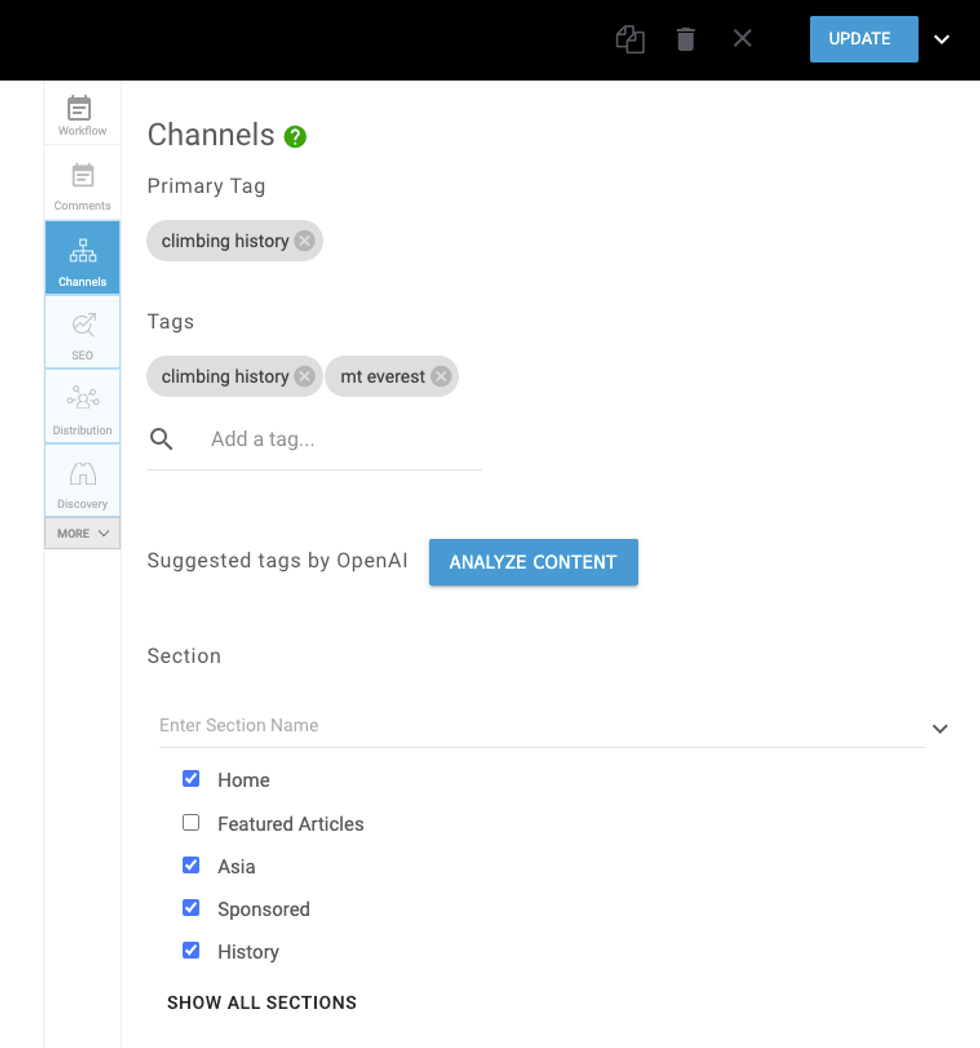
Once enabled, you’ll be able to very quickly have the AI analyze your article and provide suggested tags. As an example, let’s look at an article on my site that is about the history of Mt. Everest. In the Channels tab in the right-hand side bar, you can see that I’ve manually added the tags “climbing history” and “mt everest.”

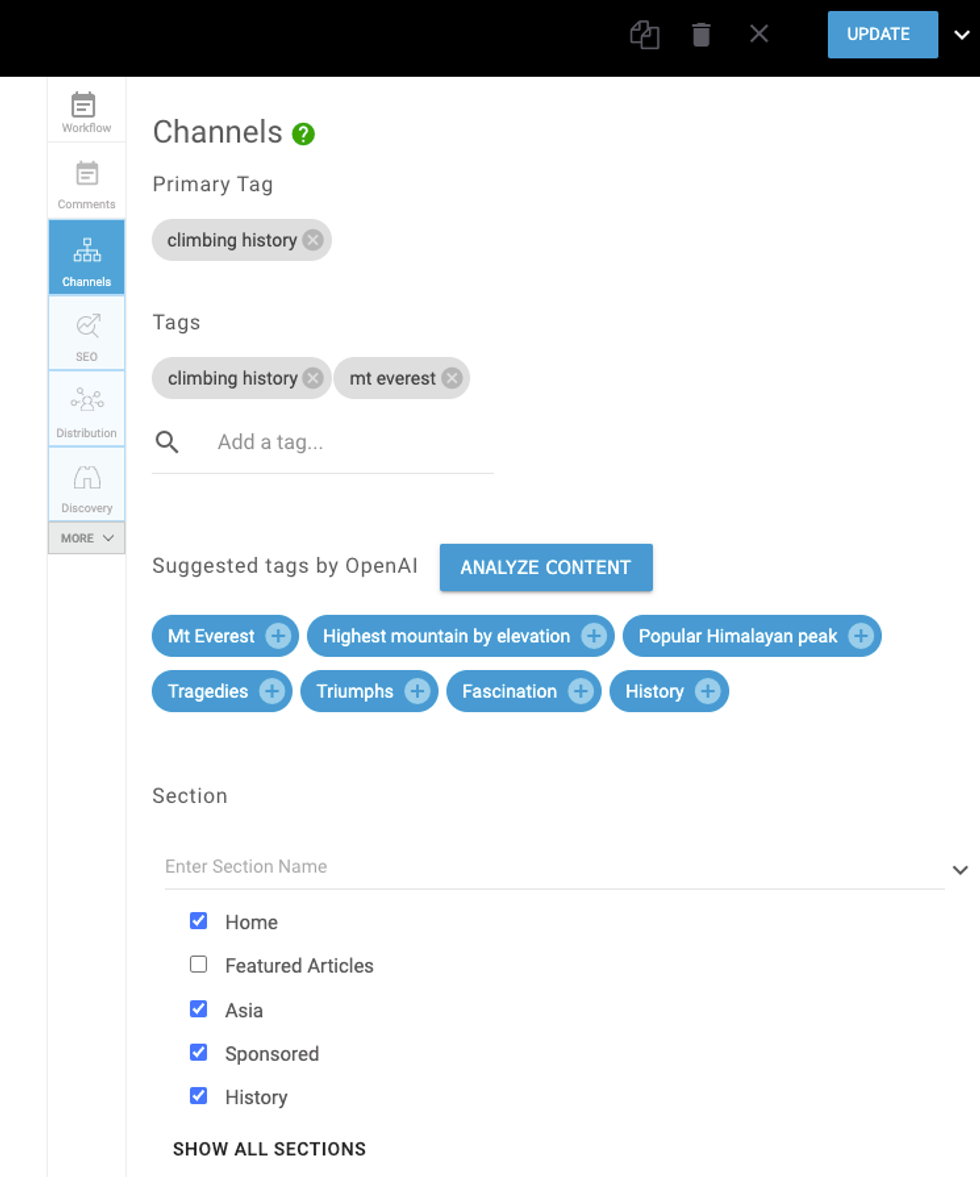
At this point, I have not yet analyzed my content for additional suggested tags. To do that, I simply click the ANALYZE CONTENT button and OpenAI will return my suggested tags:
We can see that it suggests “Mt Everest” and “History” (though not “Climbing History”) as tags, which matches my editorially selected tag, and it also offers some very interesting suggestions. For instance, the article I wrote does indeed touch on tragedies and triumphs, which could be very interesting tags for my site. I’ve written many articles on my site that discuss various tragedies and triumphs, but I’ve never thought to have those as tags. In my case, I decided that the new tags would indeed be important content areas for my site, so I began to use those tags. Beginning with this article, I simply need to click the plus button (+) next to “Tragedies” or “Triumphs” to add the tag.
Revolutionize Your Content Workflow With RebelMouse AI
This is of course just the beginning of our expected plans for AI and taxonomy. We’re also working on filtering AI-suggested tags to tags that are already used on your website. Additionally, we’re looking at approaches to help find tags that are very similar to each other and cluster them into one winning tag to keep taxonomy clean at a massive scale through the power of AI.
Not on RebelMouse and interested in combining AI with your publishing workflows? Request a demo and let’s start working together.