
Increase mobile page views for every particle using Google AMP
RebelMouse has deployed an exciting update: We've enabled particle tracking in Google Analytics for articles using Google's Accelerated Mobile Pages (AMP) format, which means every particle now triggers a page view event upon scroll. Before, just one page view event would be logged when the mobile page initially loaded.
Not Familiar With What This Means? Read On
The days of static, flat media are over. Sites with low performance scores, obtrusive ad experiences, and poor content structure simply won't make it. Knowing these truths, the way we think of an article can no longer be static either.
An article today now takes several forms: short-form, long-form, listicle, slideshow, etc. Because of this, we've created a simple framework called Particle Assembler that accounts for all possibilities when building out content.
We playfully call each piece of your content a "particle," which is quite literally a "part" of an "article." These particles have become the core way to author content on RebelMouse, and are standalone elements that use their own imagery, title, and copy. For example, let's say you create a post that's titled, "3 Reasons Why Yoga is Great for Mental Health." Each reason in this article will have a lead image, multi-media, and a description. Each of these reasons, now turned into particles, contain enough information to stand by themselves as individual posts.

And they do stand alone successfully when you're on RebelMouse — each particle can be shared separately on social and each will register as a unique page view thanks to our latest update. This is a critical part of our modern pageview methodology that ensures our publishers deliver an elegant user experience to readers while still capitalizing on a meaningful monetization strategy. For instance, not only is every particle now a page view on Google AMP, but it's also a new revenue opportunity. This is thanks to the various placement opportunities for ads we offer within our Particle Assembler. For example, you can set it up so an ad is shown every few particles in a slide show, maximizing for revenue and user engagement.
ICYMI, Google AMP is the search engine's lightning-fast mobile experience. With this update, sites powered by RebelMouse will not only deliver the best AMP experience to their users, but they'll also earn the page views their content deserves, too.
See the Massive Difference
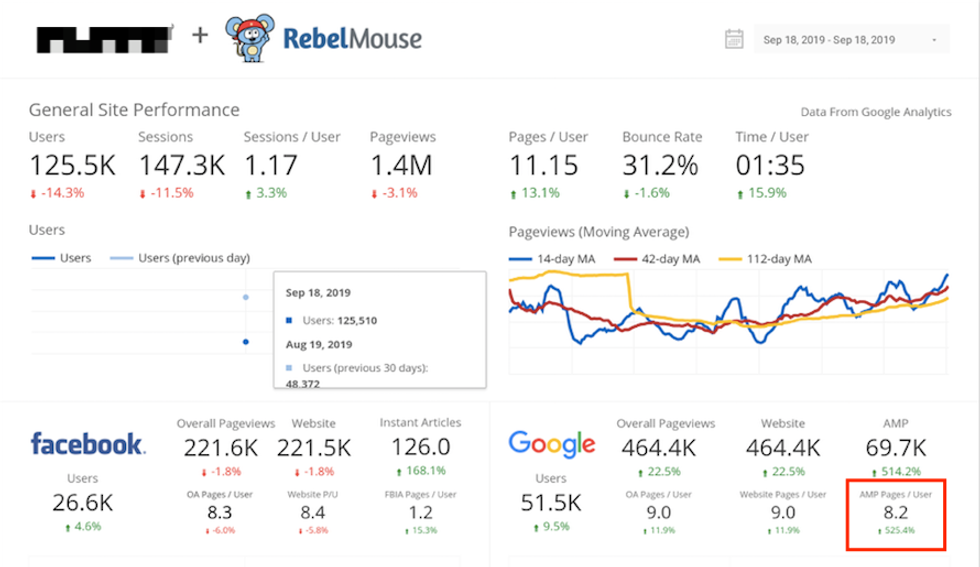
In just a short period after implementing this change, one client experienced a massive spike in AMP pages per user, where it jumped from 1.6 to 8.2:
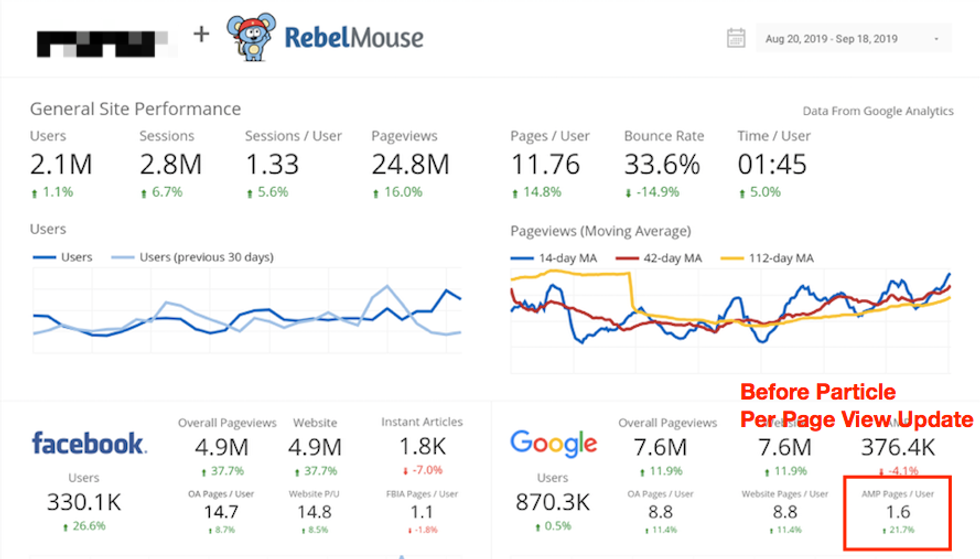
Here's what their AMP pages per user looked like just prior to the update:
If you're interested in experiencing this type of growth and getting more page views for your mobile content, request a proposal today and let's start working together. If you're already on RebelMouse, email support@rebelmouse.com or talk to your account manager to learn more about particle views for Google AMP.





![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)









































































