RebelMouse makes it easy to build intricate, sleek websites through our Layout & Design Tool. Given the critical importance of site performance when it comes to ranking well in search and retaining audiences, we've optimized how the Styles element works with CSS. Here's an overview of what you need to know.
There are two core ways a Styles element can be set to serve CSS: Lazy Load Enabled and Lazy Load Disabled.
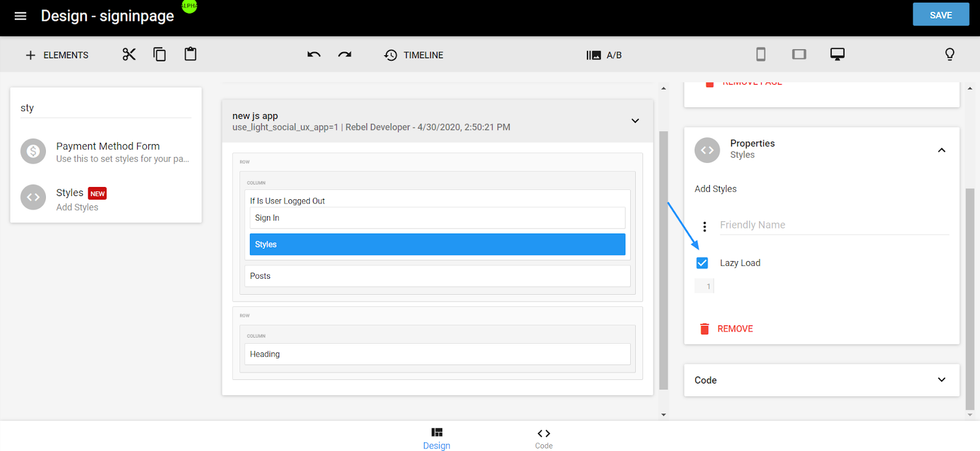
When Lazy Load is enabled in the Properties card, all styles defined are minified, inserted into the page header, and put into use upon the first load of a page. When you minify your code into one style tag that fits into your page header, this helps improve your site's page speed.
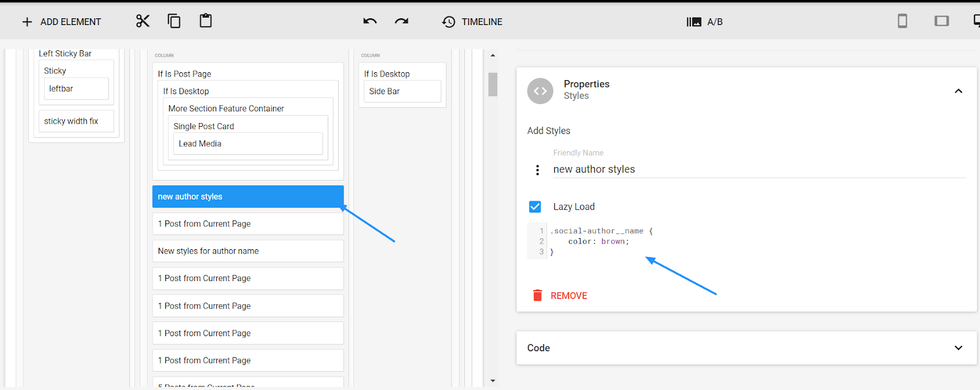
For CSS styles that are essential, the Lazy Load checkbox should remain unchecked, and the Styles element should instead be appended in your layout after the initial Styles element that's set to load in the viewport upon first load. If the Styles element has heavy CSS, like backgrounds and animations, it's good for your site's page speed if it's set to load after your users' first screen, once they start scrolling and the content enters their viewport at a later point in time.
Additionally, you can use Jinja in a Styles element, which is helpful if you want to reuse variables via Global Settings. For example, when primary-color is your global variable:
{{context.global_settings['primary-color']}}
Here are some screenshots that show how to reuse a variable from Global Settings in a Styles element:
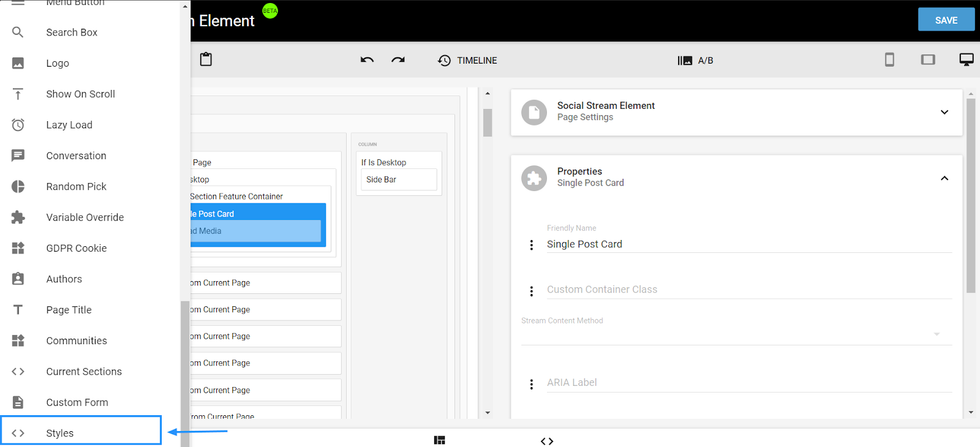
When using a Styles element, consider the following best practices:
- A Styles element should be used in your Top Bar for any CSS that repeats on more than two pages. This will minimize the occurrence of bugs that commonly appear when you change code on one page, and forget to make the same changes to other pages that need the same CSS.
- If different CSS needs to be written for one page only, add another Styles element. This ensures that you minimize the CSS on your pages and avoid loading unnecessary CSS.
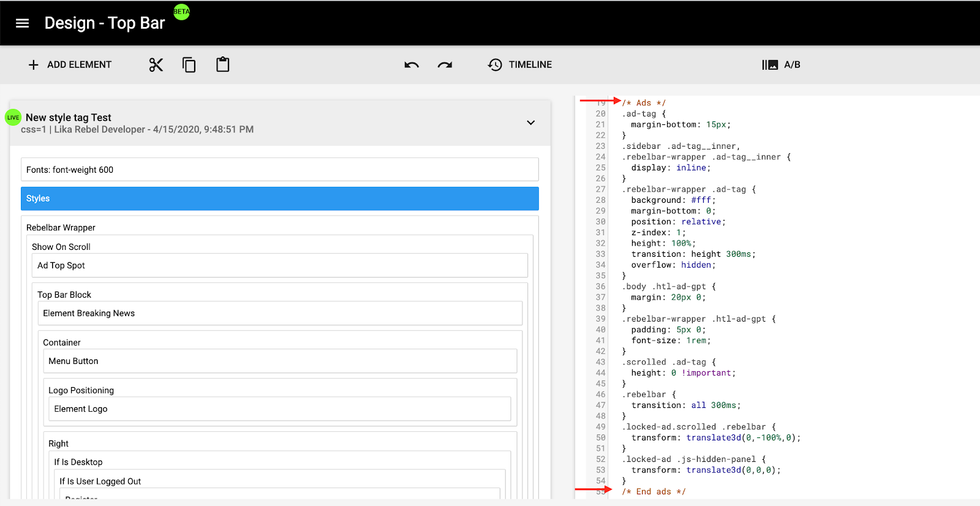
- Your CSS tag should be well formatted. Strategic commenting should help group styles by type. This makes it easier to navigate through the code. For example, here's what an open-and-closed comment should look like:
- You can select all code in a Styles element and then press Shift + Tab to automatically format your code. You can also use a tool like Unminify to help unpack your minified code.
- Don't forget to write mobile-first CSS. This helps ensure that unnecessary styles are not loaded on mobile devices.
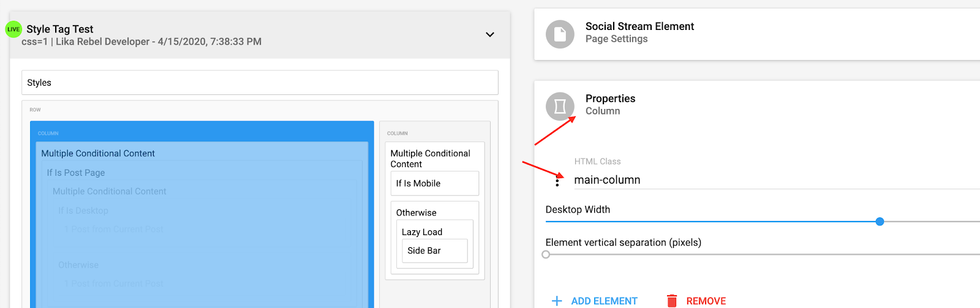
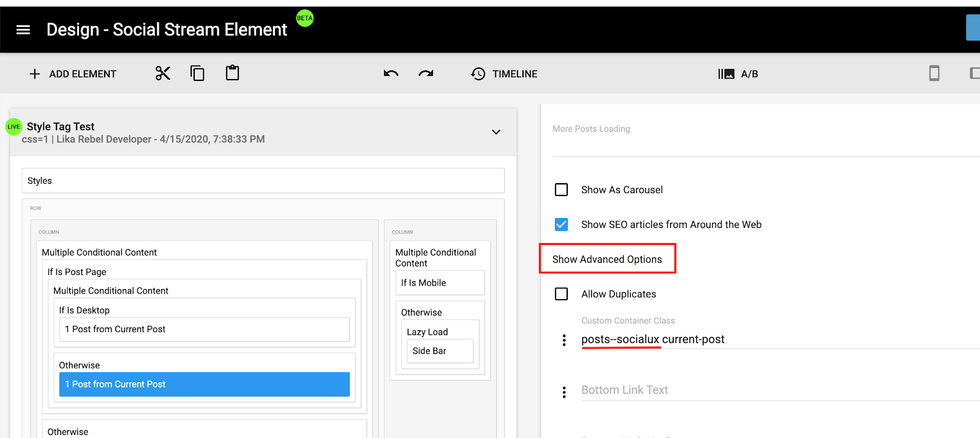
- Do not use IDs that are generated by RebelMouse. For example, "id=Section_UTC_0_0_17_0_0_2." Instead, add classes to rows and columns:
A class can be added to any post:
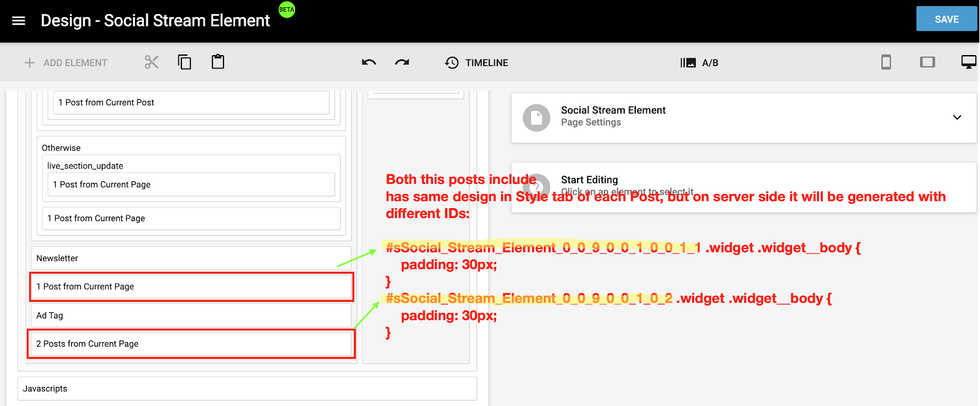
- All posts with the same design can be styled in a Styles element. This is helpful because if you style one post, and there are four others that should have the same look and feel, the CSS will be duplicated on our server for each of them:
If you have any questions about how to use the Styles element, contact your account manager or email support@rebelmouse.com today.