With our Layout & Design tool, you have the ability to set up multiple header codes in the Top Bar page, either per device or throughout all your devices.
On All Devices
To get started, click on the hamburger menu (☰) to open up the left-hand navigation menu and click on Layout & Design.

You'll need to input the header code in the Top Bar, so click on that page to open it:

To add your header code, click on the + ADD ELEMENT button in the top right:

Choose Header Code. It doesn't really matter where you position the element as long as it's inside of a column.

In this element, you can insert the header code of your preference in the Properties section to the right.

Repeat these same steps again to add another separate Header Code element with a different script.
Again, please bear in mind that this header code will affect all pages and all devices.
Per Device: Using the "Conditional Content" Element
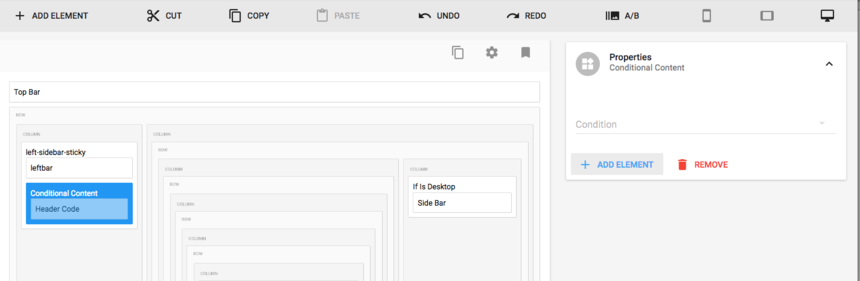
You can create different ad placements with custom HTML for mobile, tablet, or desktop by using the Conditional Content element:

Once the Conditional Content element is placed, you can place new elements inside of it, such as custom HTML or header code.

In the drop-down menu, you'll be able to choose if you want the conditional content to be placed for mobile, tablet, or desktop:

Desktop:

Tablet:

Mobile:

If you choose "Tablet" and you're in desktop view, or "Mobile" and you're in tablet view, and so on, don't worry — the element hasn't disappeared. It's only visible in the viewport when it's called to be displayed.
If you specifically need to add an ad header code, the process is exactly the same as explained above. The only difference is that we have a special element for it, called Ad Header Code, that should be chosen instead: