
Authorization
Our REST API service uses a key based authorization that could be managed in your Account page. You can find your own API key in form of a 64 character string, and note that we will be able to identify you with it, so please do not share it.
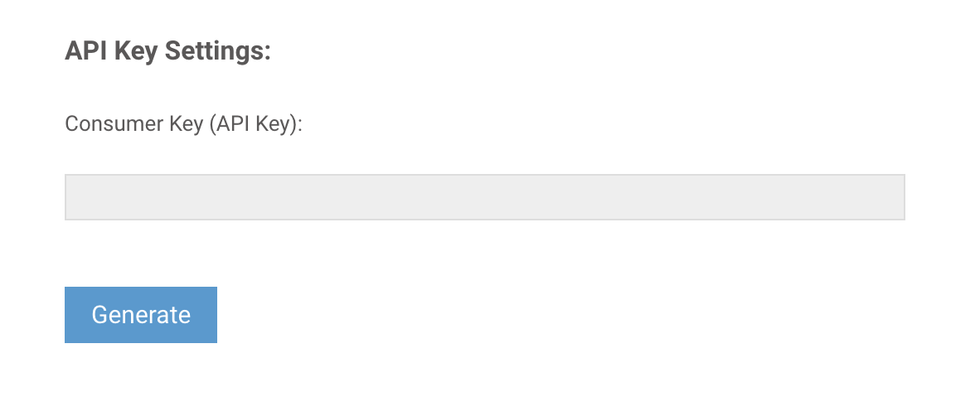
To generate it, simply go to the path /core/dashboard/sites#api_key and hit the "Generate" button.
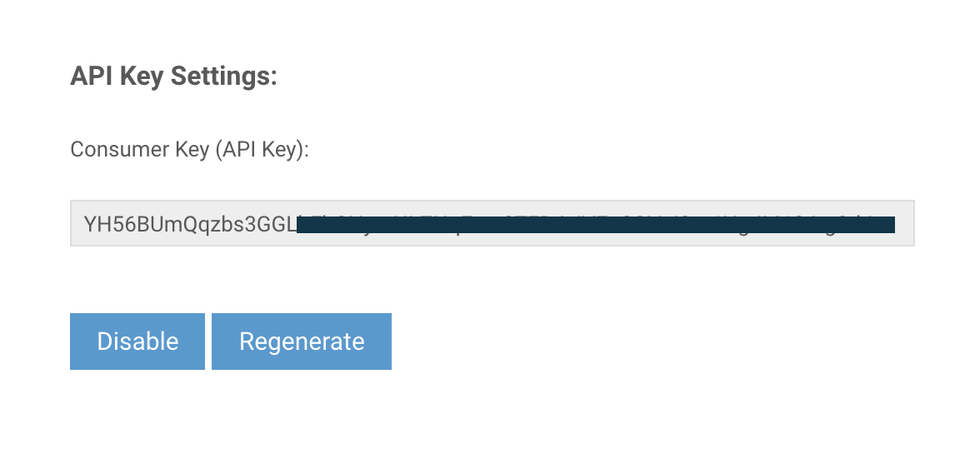
You can also generate a new key or disable the API key generation entirely afterwards.
All client requests are authorized using valid API keys via an specific HTTP header or query string. Query string takes priority over HTTP header, so query string will be considered if you send both at the same time.
Sending API key via query string
In order to authorize requests using "api_key" query string, you need to send it as follows:
<HTTP-METHOD> <domain>/api/<version>/<path>?api_key=<api_key>
Sending API key via HTTP header
In order to authorize requests using HTTP header named "X-RMAuth", you need to perform as follows:
<HTTP-METHOD> <domain>/api/<version>/<path> X-RMAuth: <api_key>
Unauthorized requests
If you send invalid API keys, you are going to get a response with HTTP 403 Forbidden status and the following payload:
{ "status": { "code": null, "messages": ["API key is not valid"] }, "data": null }
Authors API
List authors
Fetches authors information ordered by ID in descending order.
POST /api/1.3/authors/search
Parameters
| Name | Type | Description |
|---|---|---|
offset | String | Offset -- Optional |
limit | String | Limit -- Optional, defaults to 10, maximum value is 30 |
Response
[ { "id": <id>, "name": "paulberry", "displayname": "Paul Berry", "about_html": "This is me", "bio": "", "photo": "https://<domain>/res/avatars/default", "fb_id": null, "profile_url": "https://<domain>/community/paulberry/", "specific_data": [] } ]Search authors by email
Fetches authors information by email addresses.
POST /api/1.3/authors/email
Parameters
| Name | Type | Description |
|---|---|---|
emails | String | Required -- Multiple emails can be received with a comma-separated string |



![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)











































































