
JW Player is a popular video CMS that provides transcoding, encoding, and a sophisticated player that can be connected to DoubleClick for Publishers (DFP) and other ad-targeting systems. RebelMouse has a deep integration with the platform for our clients that have their own JW Player license.
The integration allows editors to upload from our creation tool directly into JW Player, as well as the ability to choose different players that you've already configured according to context and workflow.
In addition, we have a search interface in our content creation tool that allows you to easily search across your own library and build articles based on your video library.
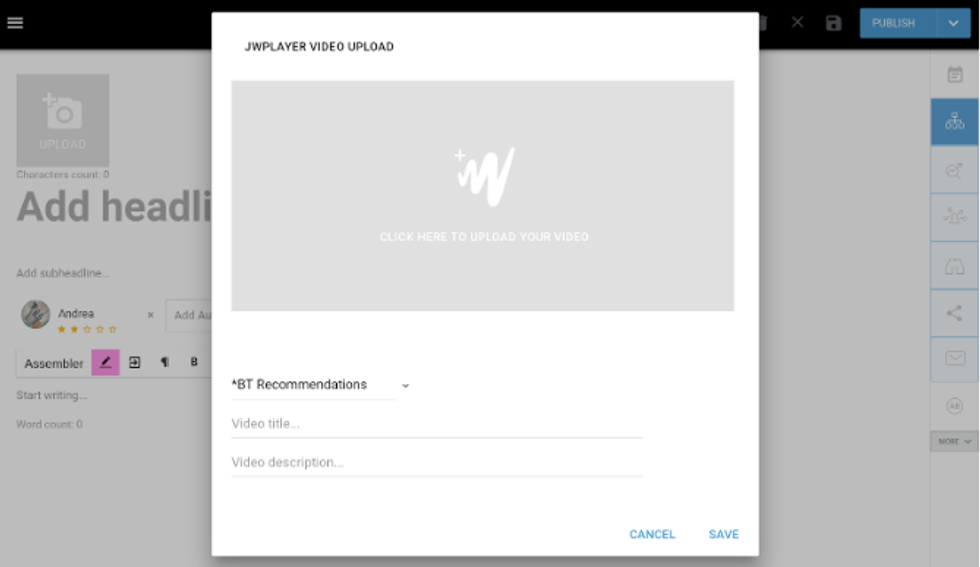
You're able to upload your videos easily from Entry Editor:
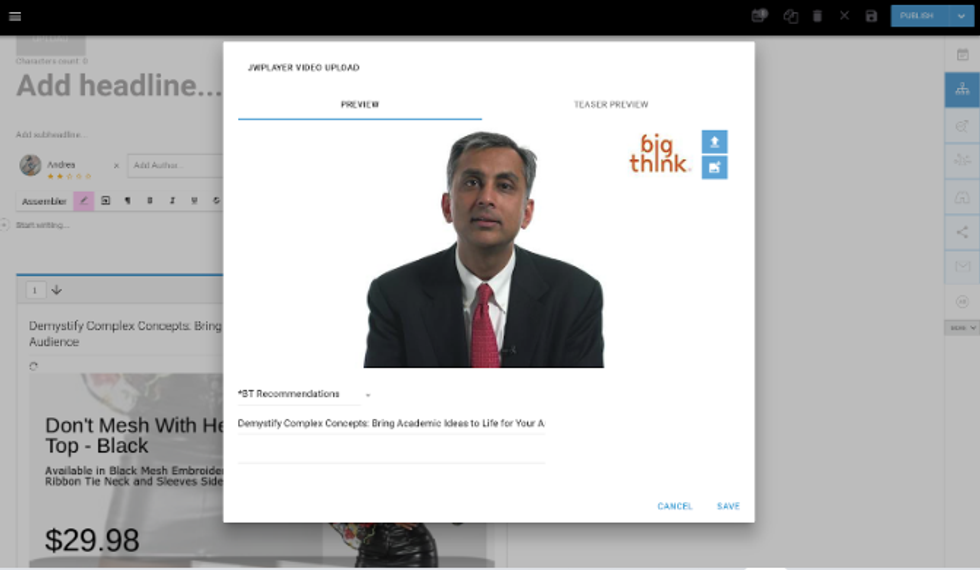
You can also edit the descriptions of your videos:
Browse your video library to select which video you want to embed in your article:
We support JW Player in lead media spots, and we support this for Google Accelerated Mobile Pages (AMP) as well. You can embed JW Player in a post's body and/or create slideshows, listicles, or amazing playlists.
Types of Integration
- Lead media
- Particle media
- Media in the body of a post
- Playlists
- Home pages
- Section pages
- Tag pages
Lead Media Integration
There are two ways to integrate JW Player into your lead media. In both cases, it requires a custom JavaScript code to activate the player.
The first option is to use our post thumbnail instead of loading JW Player. This is the best option for page speed because we render an image that loads the embed on click, avoiding the payloads of a full embed. Keep in mind that for this scenario, the player itself should have autoplay turned on. This way, when we replace the thumbnail with a player, it will start playing right away.
It's important to note that if a user updates a video thumbnail in their JW Player dashboard, they will also need to update it in our Entry Editor before it will be shown on site — we cache these for speed.
The second way is to load a video embed. In this scenario, the player shouldn't have autoplay enabled. The compromise here is that RebelMouse will need to rely on JW Player to render a proper thumbnail ratio, especially for smaller teasers. There could also be some slowdowns if you have 10+ video teasers located on one page.
Particle Media
For videos located in our Particle Assembler, we load all of the needed initializations from the server's side, which means the player will be initialized right away.
Playlists
This is a special type of rendering using our Particles feature. It uses our thumbnails, and it requires a hard-coded site section in a RebelMouse Runner template to render it. It also requires additional custom JavaScript to make the playlist logic functional. We are currently working on turning this into a simple element you can style, but contact us to set up a playlist layout for you. Editorially, you choose the Playlists layout to enable this.
Custom JavaScript Code
Here are some useful JW Player code samples you can plug into our Layout & Design tool:
- https://stackoverflow.com/questions/46105319/jw-player-stop-target-multiple-players-with-an-event-handler
- https://developer.jwplayer.com/jwplayer/reference
Assembler code for JW Player should look like this.
Here's an example for handling the play button through custom JavaScript:
function VideoPlayerLoader() {
if (widgetsHead.length) {
widgetsHead.forEach(function(widgetHead) {
let video = widgetHead.querySelector('.widget__video');
let image = widgetHead.querySelector('.widget__image');
if (video) {
const regex = /players\%2F([\w\-])+\.js/g;
const script = video.querySelector('script[type="video-content"]');
let str = '';
if (script) {
str = script.innerText;
}
console.log('not null === ', str);
if(str.length) {
str = regex.exec(str);
if (str !== null) {
let videoPlayer = str[0].replace(/players\%2F/g, '').replace('.js', '').split('-');
let videoWrapper = document.createElement('div');
let videoPlayerScript = document.createElement('script');
if (location.pathname === '/') {
videoPlayer[1] = '{{$YOUR-PLAYER-ID}}';
}
videoWrapper.id = 'botr_' + videoPlayer.join('_') + '_div';
videoPlayerScript.src = 'https://content.jwplatform.com/players/' + videoPlayer.join('-') + '.js'
image.onclick = function () {
image.className += " hidden";
video.style.display = "block";
video.appendChild(videoWrapper);
video.appendChild(videoPlayerScript);
};
} else { //copy from ui-basics to cover the rest of videos
if (script) {
image.onclick = function () {
video.innerHTML = script.innerHTML;
image.className += " hidden";
video.style.display = "block";
}
}
}
}
}
});
}
}
document.addEventListener("DOMContentLoaded", function (event) {
VideoPlayerLoader();
});
{{require}}(['jquery', 'core/event_dispatcher'], function ($, eventDispatcher) {
eventDispatcher.on('load-more:sync', function() {
VideoPlayerLoader();
});
});
Select JW Player in Layout & Design Tool
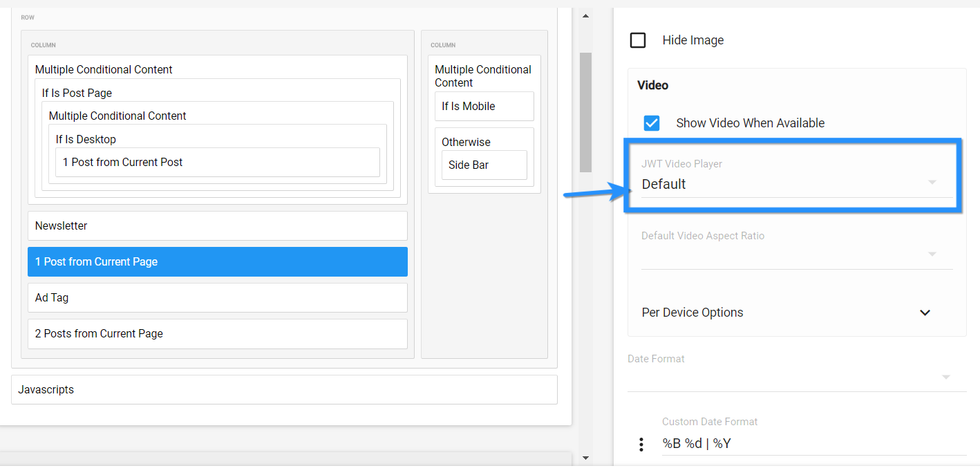
You can select to use JW Player within our Layout & Design Tool. This option is available for the Post element when the "Show Video When Available" checkbox is selected.
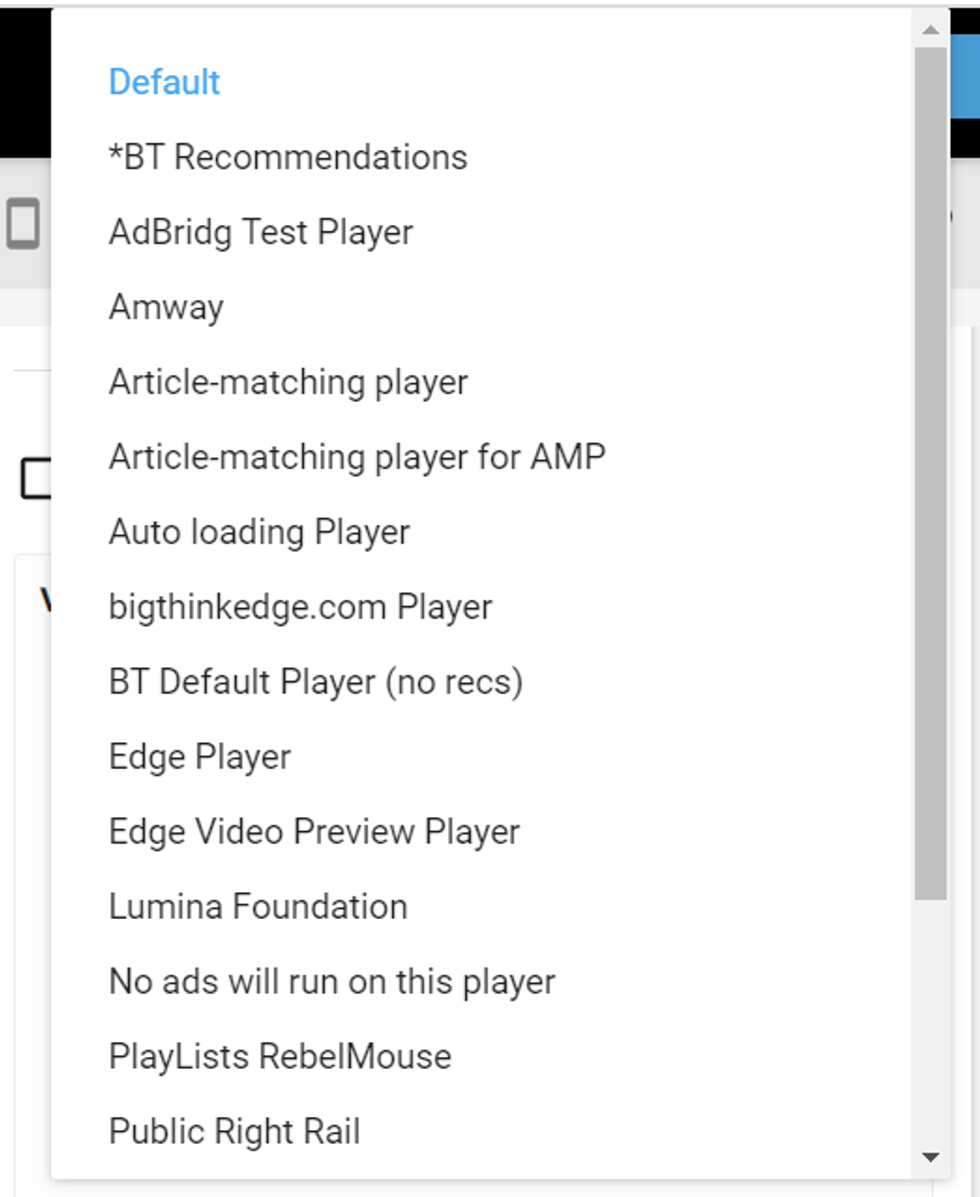
From there, you can select from a list of your preconfigured video players:
Here's a screenshot of what the JW Player integration looks like:
If you would like to use our integration with JW Player, you will need to provide your API key and API secret to your account manager through 1Password. To get started, email support@rebelmouse.com or talk to your account manager today.








![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)









































































