The core unit of content on the web used to be the article. Whether you called it a post, blog, article, or column, it's always been your core content. You created it and measured its performance. It's what fueled you to go viral. But social has completely changed this paradigm.
Now the core unit is much smaller. It's a Facebook video, an Instagram post, a tweet, a YouTube video, an interactive element, or even just an image. The core unit is now a particle. A particle is — quite literally — part of an article.
Particles are powerful micro pieces of content that can stand on their own, but often get lost in the mix. It's why we created our Particle Assembler. Our Assembler functionality is a powerful tool that can give particles the support they deserve, resulting in more legs for your content and, in turn, more chances for social engagement. Here's how it works.
Understanding Particles
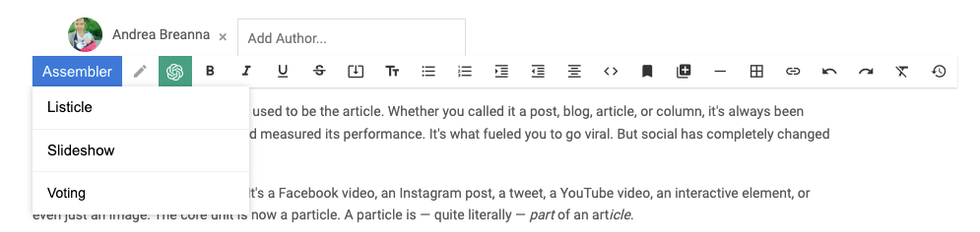
Assembler is accessible via one simple click in the formatting toolbar of our Entry Editor:

From there, an organizational layout will be inserted into your article that will help guide you through building out the particles that will shape your Assembler. The best way to think of Assembler is by treating it as an enhanced list format. If your article is about the 10 best cities in Mexico, each particle could feature a city. But Assembler does not need to be a list. It can cover the main points of your piece and feature user-generated content or even related stories. During the creation process, you can search across the major platforms for user-generated or influencer content, including content from Giphy, Google Images, YouTube, Unsplash, Getty, and JWPlayer. You can also upload any content you want via URL or direct upload. Remember, particles are simply parts of an article, and can take many shapes.
Best Practice: Mix it up as much as possible. If one particle uses media from your own library, don't be afraid to use a user-generated Instagram post that's embedded for the next particle. In the current digital landscape, media is never static and should always be multidimensional.
Leverage Particle Accelerator: How it Fuels Growth
When you upload a piece of media to Assembler, it doesn't just grab an embed code — it grabs all the associated metadata and isolates it within the article so each particle can be shared independently and tracked as the source of shares. It's fast to use and lets you weave context between particles seamlessly.
In addition to that, it allows you to control the density of ads at the article level.This is where Particle Accelerator comes in. Each particle can stand on its own in the social ecosystem, each with its own hook and opportunity for engagement. Not only does this extend the content lifecycle for every article you publish, it gives different audiences a chance to find your content based on the pieces of micro content that resonate with them.
Accelerate Growth: Every particle has a new URL, which creates more page views. Additionally, sharing each particle on social can increase users because it creates different opportunities for engagement.
For example, if you assemble an article that has 10 particles, you can actually share that content 11 times — once as the main article, and one time for each individual particle. This new way of thinking pushes you editorially to make sure each particle has context that is shareable, with a particle headline that can stand on its own. Traffic grows when you do this, and it doesn't take any extra time to do.
Developer-Free Designs
The explosion of social put web design, and even home pages in general, on life support. Over the past several years, it seemed as if publishers and brands were going to live and die by the hands of the platforms. But as mounting algorithm changes have bogged down users and publishers alike, the concept of the website is coming back full force. There's been a shift from trying to rely on social ROI alone to once again creating a web experience that keeps readers on site.
But the fast-moving pace of today's digital landscape means there's no longer time for developer-heavy site designs that require a lot of build time. Instead, the power of design should lie in the hands of the content creators. Within Assembler are several dynamic layout options to display your particles in a way that makes the most sense for the particle. This includes a parallax layout, multi-column design, slideshow, full screen, and even an e-commerce experience.
Take Advantage of Assembler Today
One of the pillars of RebelMouse is our content creation and distribution tools. We're proud to have the web's most powerful and efficient publishing platform, and Assembler and Accelerator are only a couple of the many features in our editorial suite, and a major component in our formula for growth.
Understand the new age of content, including the power of growing communities, by making the switch to RebelMouse. Even if a site replatform is not on your current roadmap, we can make sure your current site is optimized for speed, social growth, and effective monetization.

