The explosion of social put web design, and even home pages in general, on life support. For the past several years, it seemed as if publishers and brands were going to live and die by the hands of the platforms. But as mounting algorithm changes have bogged down users and publishers alike, the concept of the website is coming back full force. There's been a shift from trying to rely on social ROI alone to once again creating a web experience that keeps readers on site.
Still, the oversaturation of content means that the race for organic loyalty and sustained reach is more competitive than ever. Brands, new media companies, and publishers don't have the time or money to invest in expensive developer teams to build out beautiful, design-heavy websites. The new home page not only needs to be aesthetically pleasing, but also fast, nimble, and built for quick consumption. It's got to be easy. And even more importantly, its experience must be driven by content creators.
We live in a universe full of creators. It only takes one person with an understanding of the social ecosystem to go viral and reach millions. But content creators and social curators don't have the luxury of time in today's industry. That's why it's important to put what was once under the jurisdiction of developer teams back into the hands of those who live and breathe the actual content.
Inside the Awesome Aesthetic of PAPER
We're proud to power PAPER, a legacy print magazine that now Breaks the Internet on a routine basis with their next-level lifestyle, fashion, and cultural content. Since PAPER's content doesn't fit into any one box, there's no one article template that could do every post justice. That's why PAPER's content creators use RebelMouse's game-changing Entry Editor to create dynamic content to cater to each post's needs. The creators are able to use their own vision for each story to create a quick, responsive, and beautiful design with every publish. Here are just some of the features that make PAPER's site a true web destination:
Full Width Images
Our full-screen functionality cleanly frames PAPER's cutting-edge photography, while simultaneously taking the reader far away from the routine social feeds they're used to.
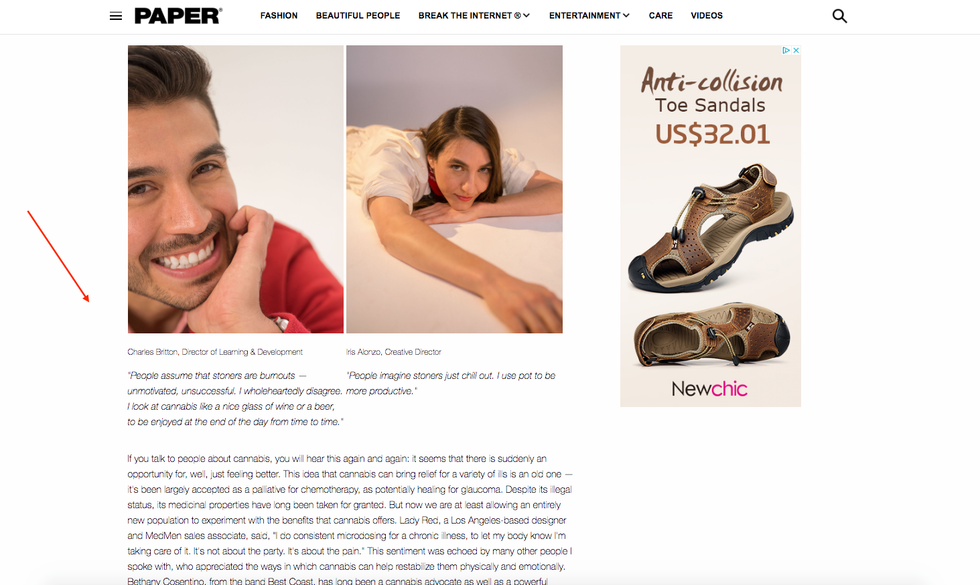
Dynamic Layouts with the RebelMouse Particle Accelerator
RebelMouse's Entry Editor also has a feature called the Particle Accelerator. Think of it as a way to organize your content into shareable pieces. Within the Particle Accelerator is the ability to build out columns to organize content and provide extra richness to longer posts. The columns are also designated separately for social amplification, so they can be amplified individually on social as microposts that lead back to the original article.
Parallax UX
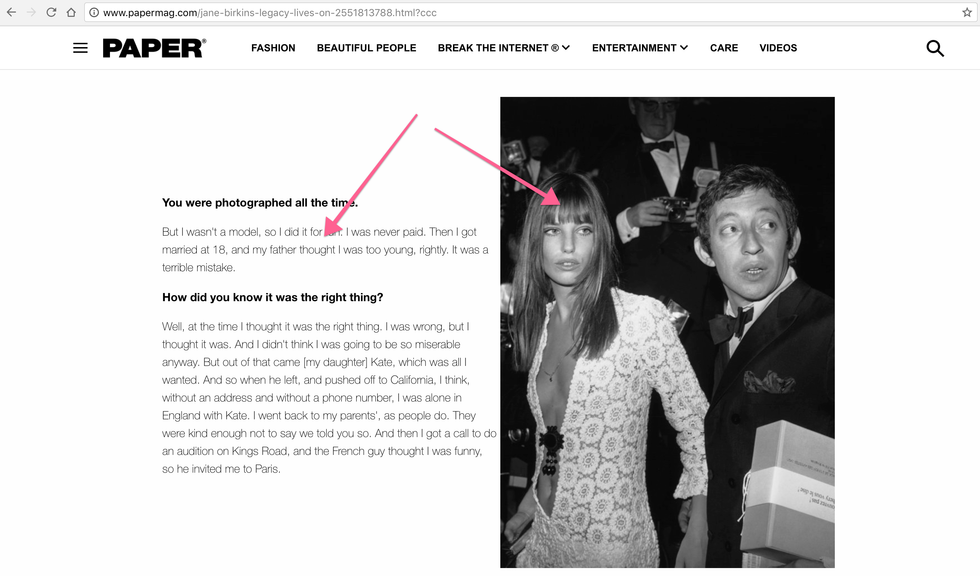
Perhaps the most breathtaking feature on PAPER is their usage of our parallax function. Beautiful images seem to travel with the reader as they scroll along.
Multiple Slideshows per Page
None of PAPER's photos are ever buried thanks to the RebelMouse slideshow function. Photos can be clicked through easily with clear preview thumbnails and zero load time. The ability to use more than one slideshow per page not only makes sure every photo is displayed, but also keeps the content interactive and fresh.
Let's Start Working Together
This type of website design is easy to implement on any site we power. RebelMouse is also a creative agency that can help you with your content strategy to make sure you're not only optimizing your on-site experience, but search and social as well. Request a proposal and let's start creating something amazing together.