
RebelMouse's Layout & Design tool makes designing your site easy and intuitive. But there are certain design factors you need to take into account when building out your site.
When creating a post page (i.e., the landing page for any article that a user is directed or navigates to), styling it is slightly different from other pages because it requires you to use the Lead Media property of a Post Content element. Within the context of our Layout & Design tool, "Lead Media" is defined as the main post tied to a post page's URL, which includes all of its images, media, and text.
By contrast, the Posts element displays all other articles (or posts) that aren't the main post you land on. These are the subsequent posts on a page that appear afterward as you scroll — such as in an infinite scroll setup, for example.
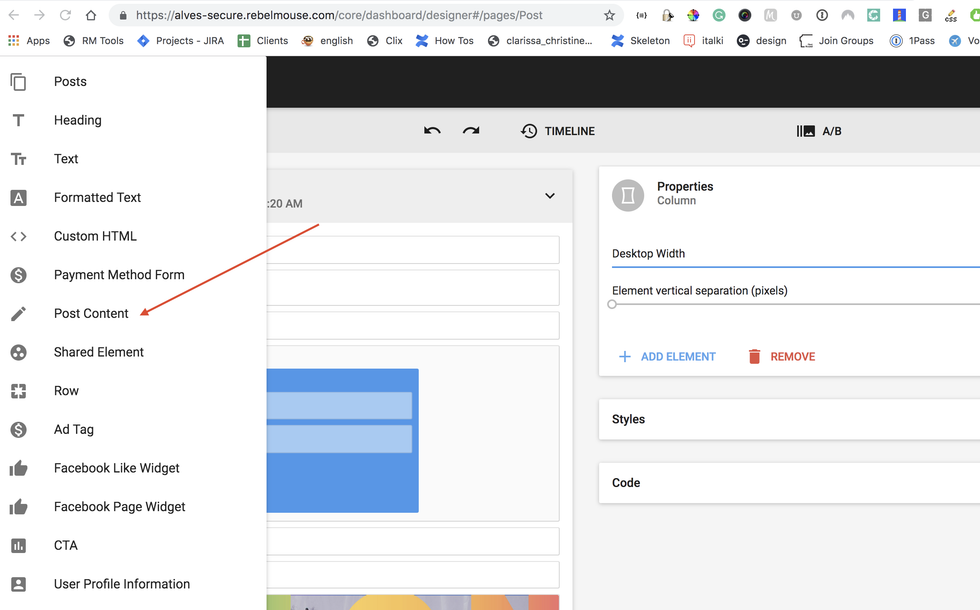
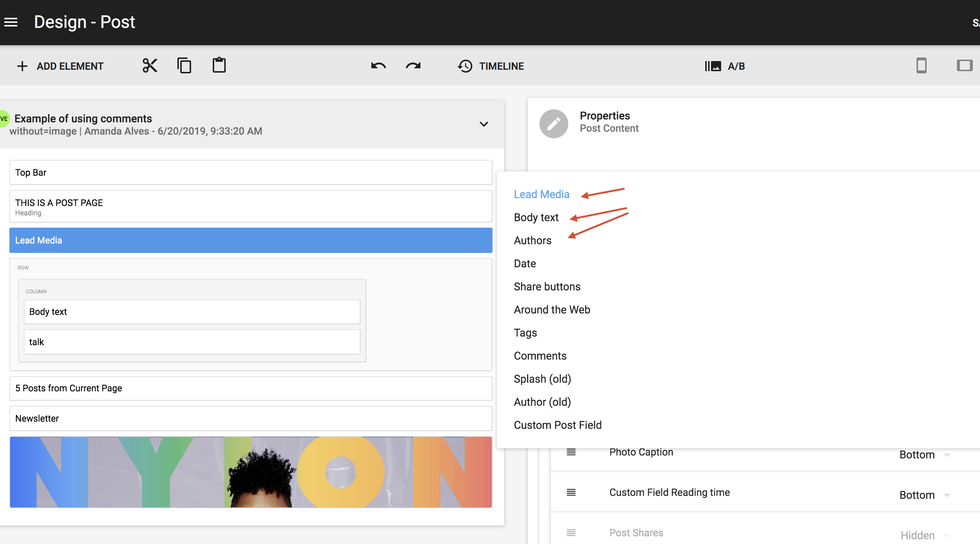
What we want to highlight in this guide is that the Post Content element allows you to place its various properties — lead media, body text, author(s), and many others — in different places on your page. (Remember: Lead media here means the entire first/main post of an article page and all of its components, not just the main image of the post.)
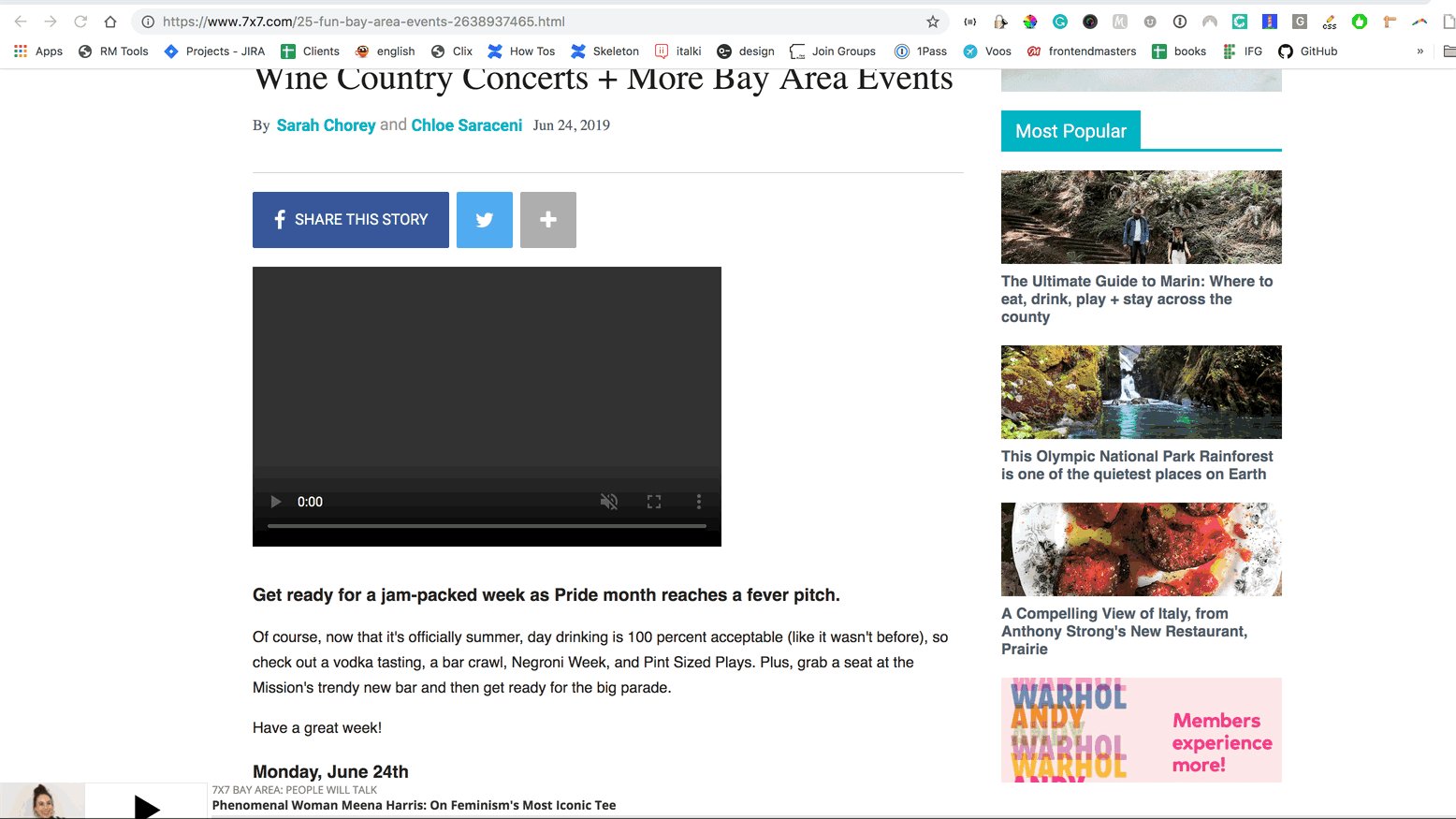
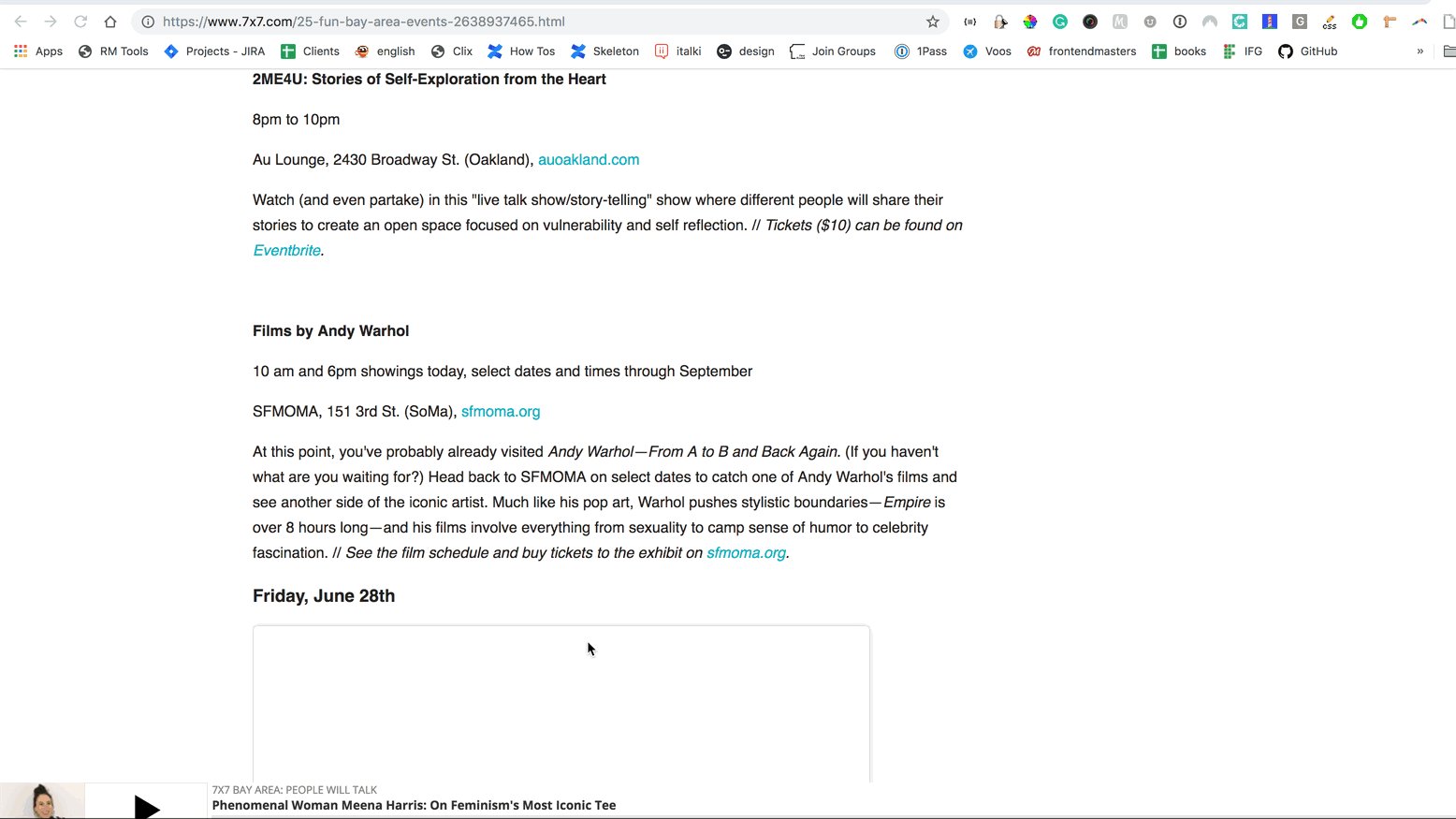
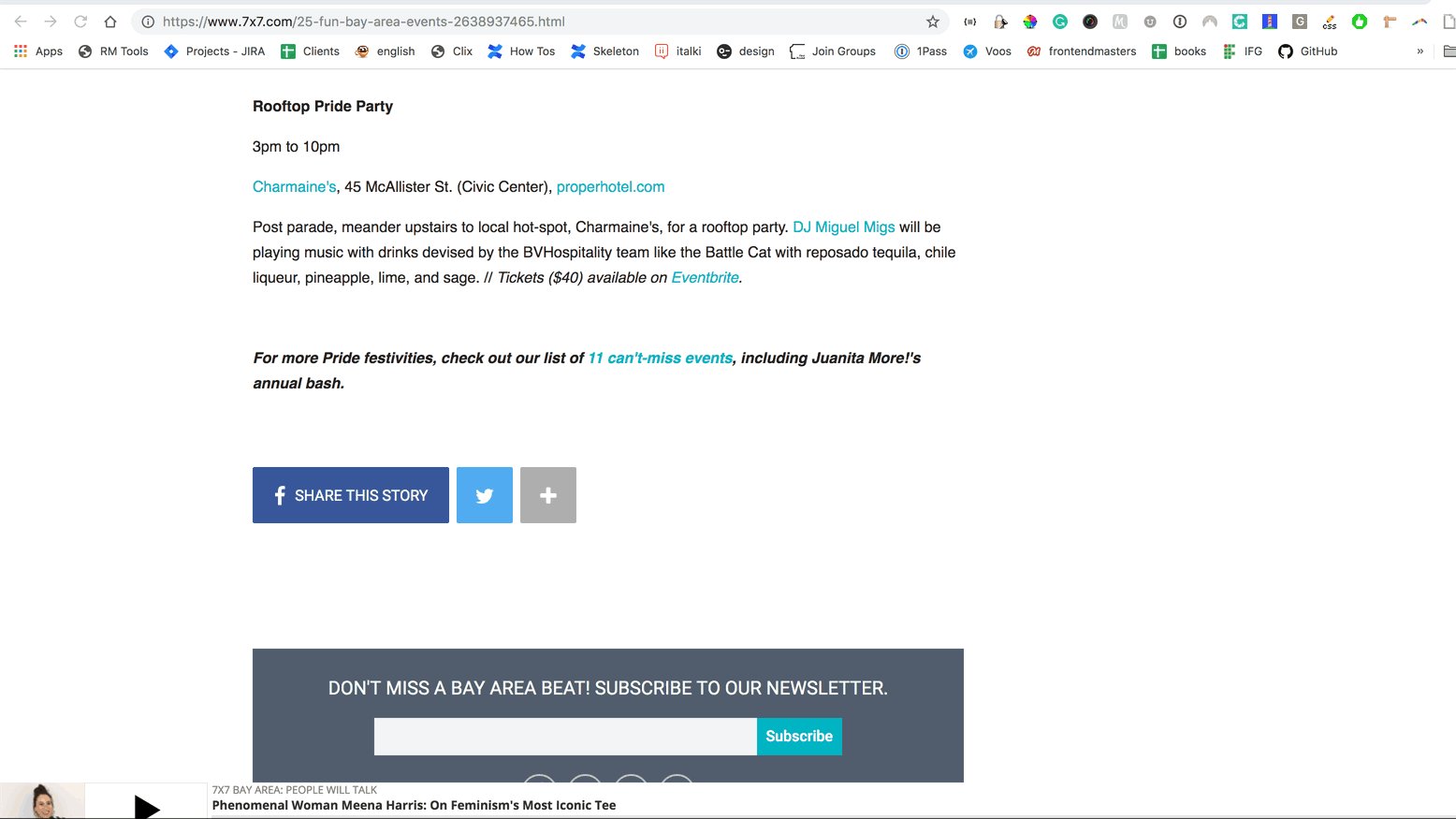
You can use the Post Content element and its various properties as many times as you want on a layout. Here's an example of what a live post looks like using the "Share buttons" property at both the top and bottom of a post:
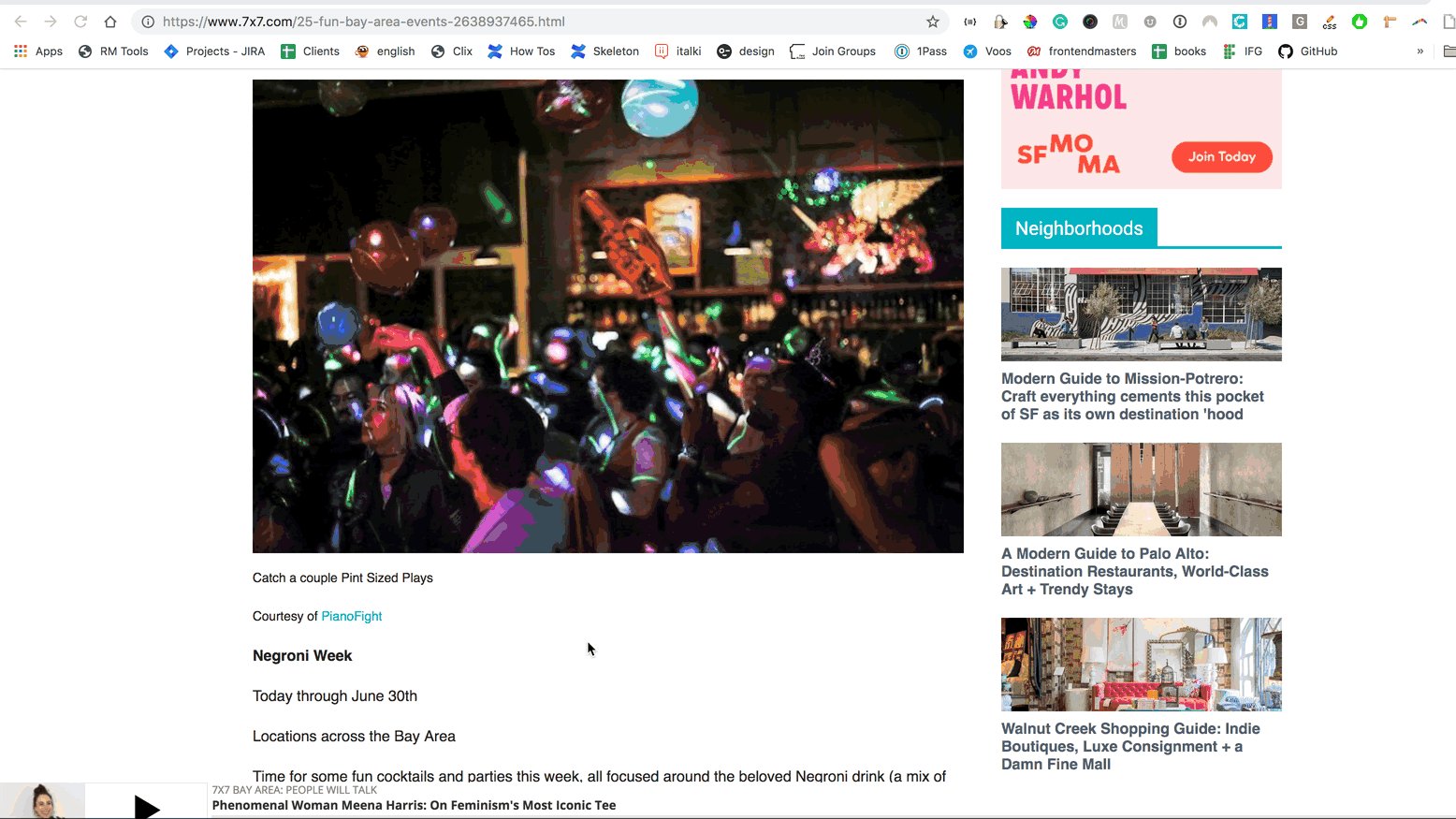
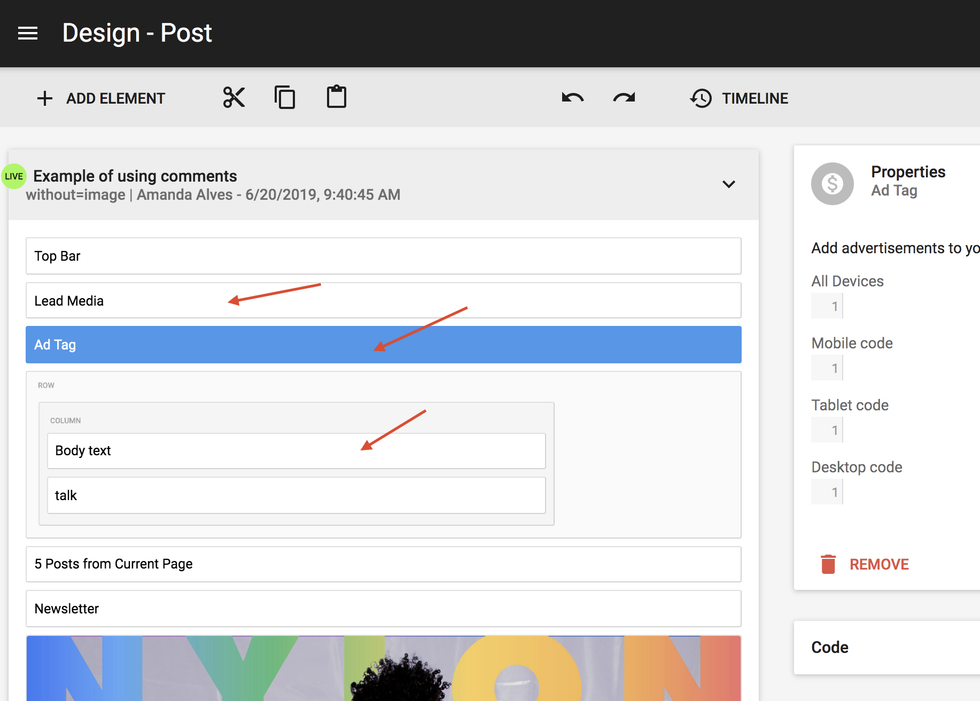
You can also place different types of Post Content properties in different areas of an article. For example, "Lead Media" and "Body text" are two different types of Post Content. So if you want to place an ad in between them in your post layout, you can do this. The following is an example of "Lead Media" being used across the full width of a page, followed by one ad, and then "Body text":
We have to reemphasize that Post Content only refers to your main post. The main post is the article a user clicked on and is tied to the page's URL. In an infinite scroll setup, there are then other articles listed after the main post concludes.
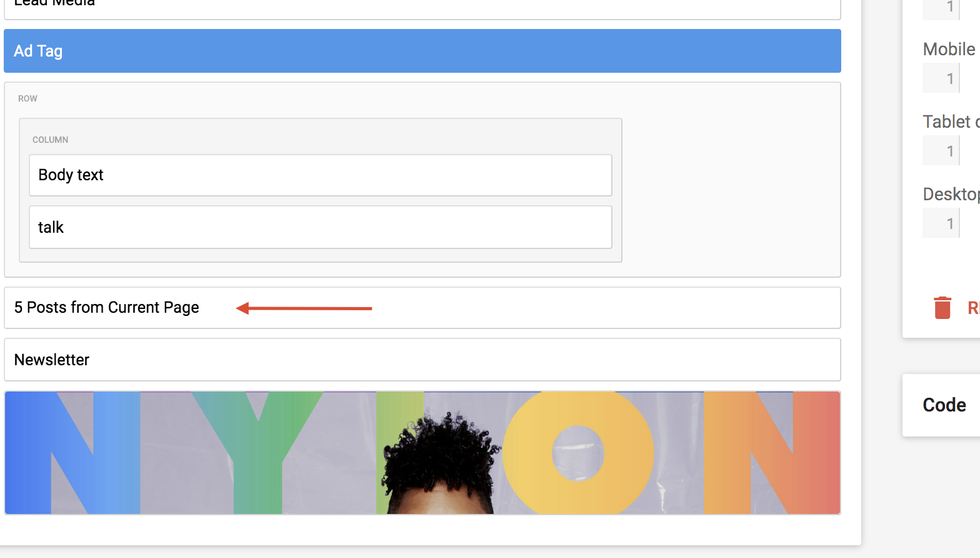
When you use the Post Content element in our Layout & Design tool, it will only use features, such as "Body text" or "Lead Media," from the main post. These elements cannot be used in posts that are set to infinite scroll, nor the "5 Posts from Current Page" selection. If you try to use it to repeat elements on posts that are using our infinite scroll feature (i.e., the Posts element which is not the main post), it won't work:
If you have any questions about how to use the Post Content element and its Lead Media properties in our Layout & Design tool, please email support@rebelmouse.com.
Related Articles:
Layout & Design Tool Elements: A Guide
New Clear Format Button, Copy-Paste Function in Layout & Design Tool
Layout & Design Tool: NEW! CSS Option
New: Updates to Version History + Diffs Tool





![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)












































































