You can define different regions and languages on your site by using our Regions Dashboard. To access the dashboard, append the following to your site's URL.
r/dashboard/regions
The Regions Dashboard will look like this:
In the bottom right-hand corner, click the blue plus sign icon to create a new region. You can edit previously created regions by clicking the pencil icon next to the region under the Edit column.
When creating a new region, you can set the region's name, languages, and default language. You will also see two toggles you can turn on and off: Mirrored and Default. If a post is created in a region that is mirrored, it will automatically generate a copy of that post in the other languages assigned to that region. If it's set to default, it will not replicate the post in any other languages.
Here's a screencast of the workflow:
Only users with the Manage Regions permission have access to the Regions Dashboard. Here are some other conditions to keep in mind:
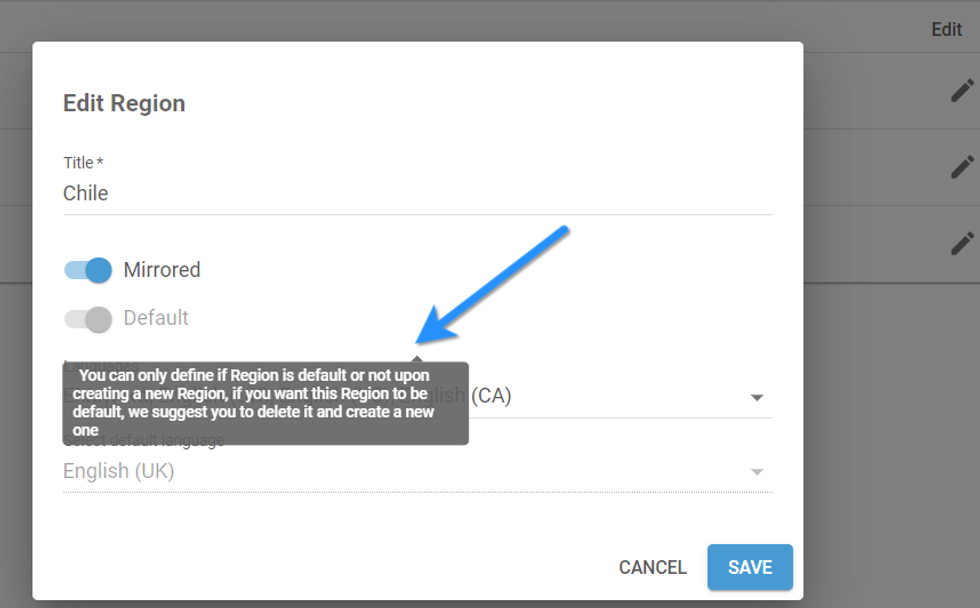
You cannot create duplicate regions. There can only be one region set to be the default:
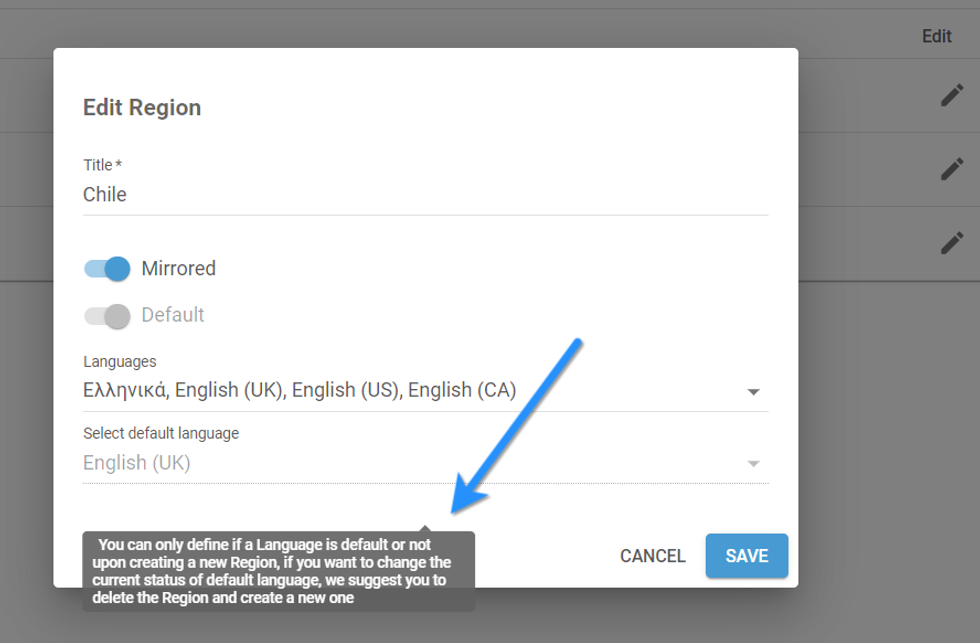
Similarly, you can only choose a region's default language when it is first created:
Each time a region is created, a community is automatically created with the same name. In the Community Dashboard, you can create a new section within that region:
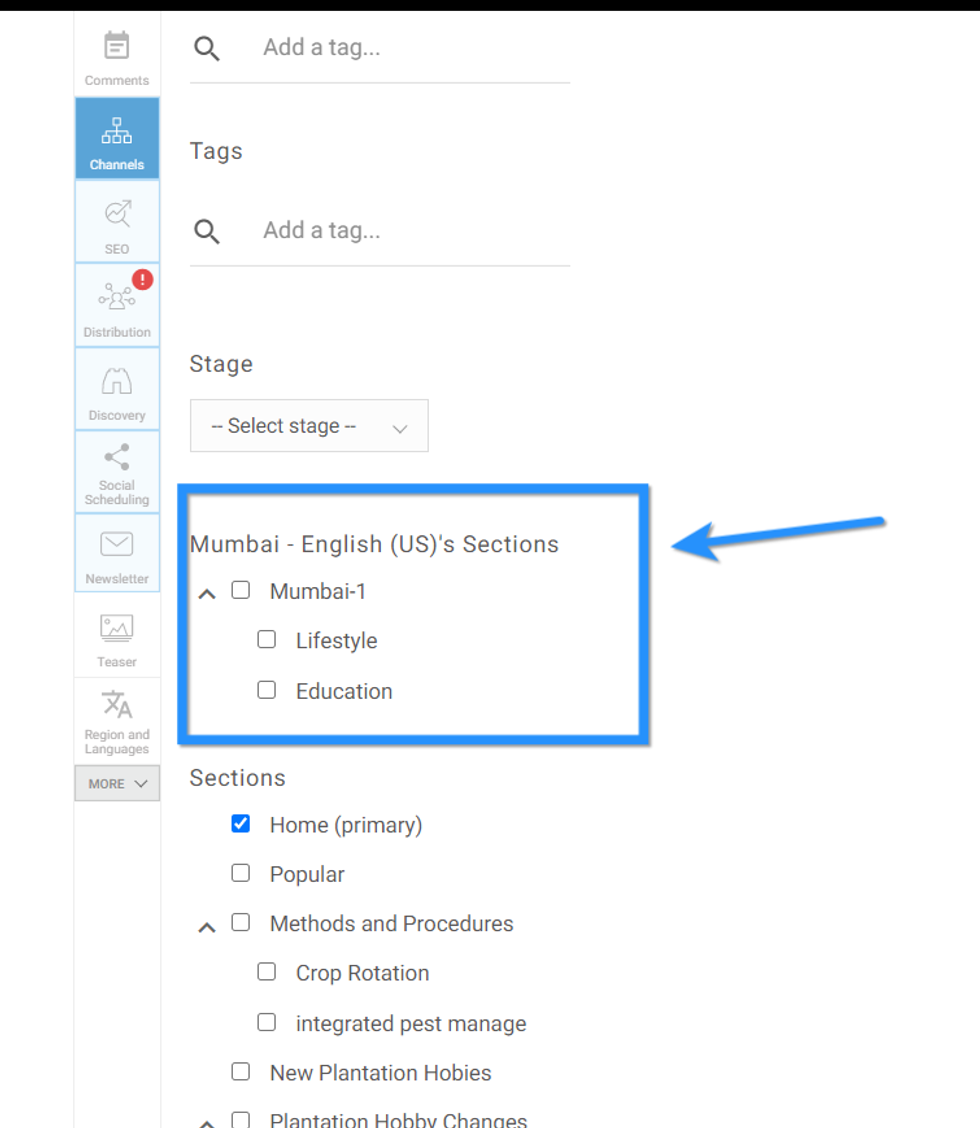
In Entry Editor, you can assign articles to community sections from the Channels tab located in the right-hand navigation sidebar.
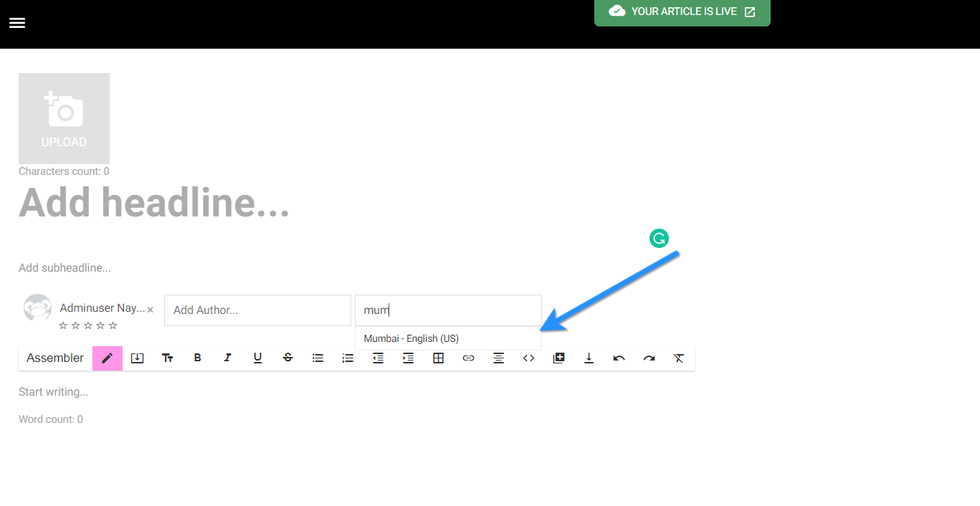
You can assign a post to the community associated with your region in the author field of Entry Editor:
Once assigned, and when you push an article as "Ready to Publish," it will create drafts of the article in the other languages you assigned to the region. You can find the drafts in the Regions and Languages tab of the right-hand navigation sidebar in Entry Editor. Here's a screencast of the workflow:
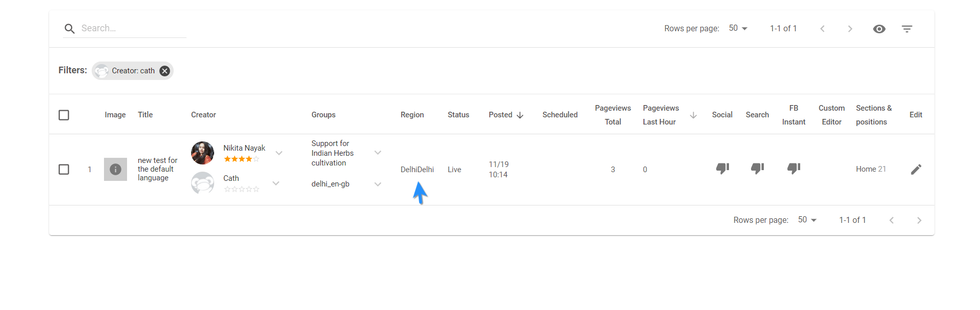
In your Posts Dashboard, you can display an article's region as its own column:
Remember, if a post is created in a region that is mirrored, it will automatically generate a copy in the other languages of the region. If you have any questions about our Regions Dashboard, email support@rebelmouse.com or talk to your account manager today.