The modern digital landscape is founded on one critical element — data. From content creation to site design, there’s no reason to take chances on what will resonate with your audiences. Adopting a data-driven mindset means you can take the guesswork out of your business strategy and focus on the methods that are actually moving the needle.
And one of the best ways to figure out what strategies are moving the needle for your website is through multivariate testing.
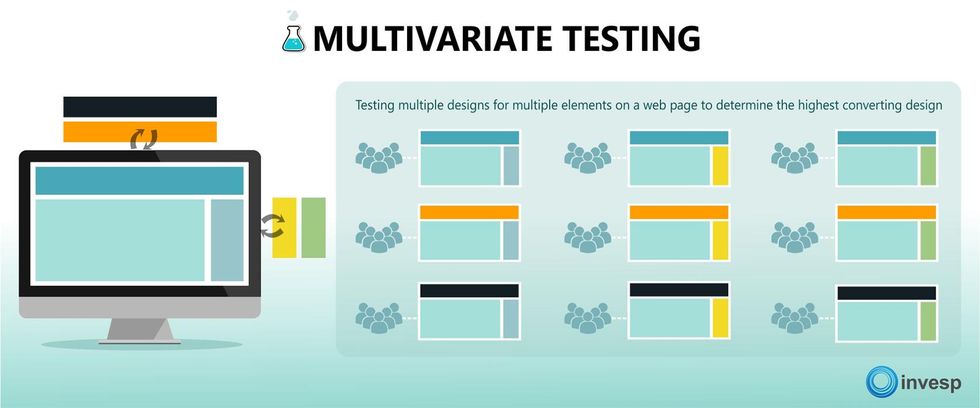
What Is Multivariate Testing?
Multivariate testing is the process of testing one or more components on a website in a live environment. These components can be anything from a CTA button, headline formatting, or even an entire page design. The beauty of multivariate testing is that you can test each one of these individual features on a page to see what performs well among your users.
Think about it for a moment. Creative teams with great ideas are most successful when they have an environment where ideas can easily be tested against each other instead of trying to find total agreement on one idea. Multivariate testing allows teams to cherry-pick each idea to create an end result that works best, backed by the data to prove it.

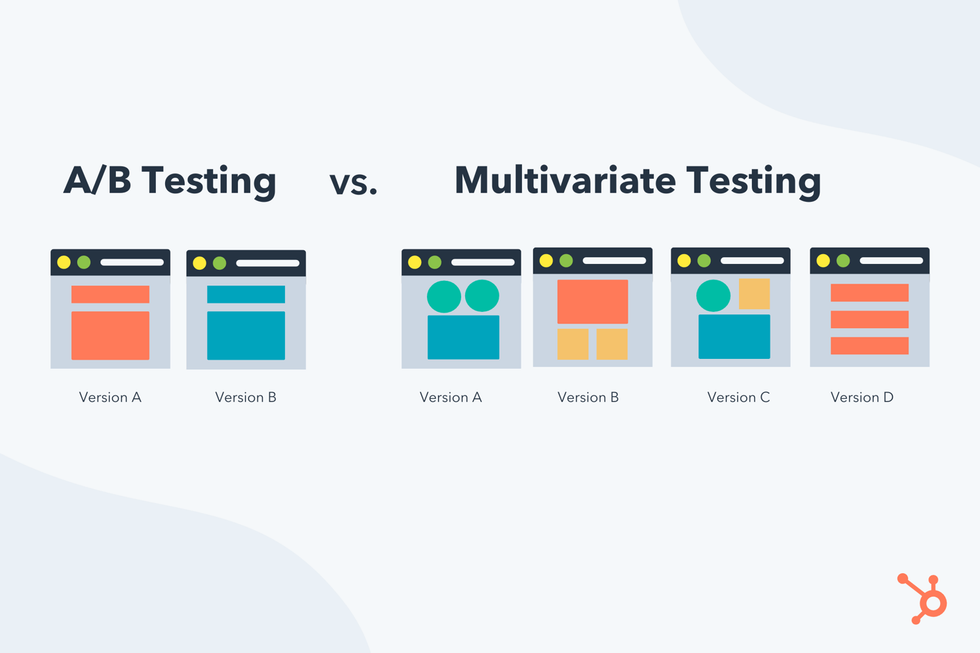
Multivariate Testing vs. A/B Tests
Traditional A/B testing is the process of creating two different layouts and splitting the traffic between the two to see which one performs better. It’s possible to test more than just two layouts, of course, and there’s no issue with creating A/B/C/D/etc. tests depending on how many layouts you have to try.
A/B tests can produce great results, but they are limited since they test an entire layout at once. Remember, multivariate testing allows you to test the different components of a layout individually. Think of multivariate testing as running multiple A/B tests at one time. Here’s a good illustration of the differences between A/B testing and multivariate testing from HubSpot:

Multivariate testing is a great way to help creative environments stay focused. However, it’s vital that all ideas get measured, because one idea might sound awesome to the group or a team member, but it may not always perform.
How Do I Know When to Use Multivariate Testing?
If you are looking for fast results, it’s best to use A/B testing. However, multivariate testing is the preferred choice if you have the time to analyze and review multiple data points. Combined, the testing on each one of your site elements will help you curate the highest-performing page possible. It’s also recommended that you use multivariate testing on your pages with the highest traffic because there will be more data to analyze to determine which site elements are garnering the most engagement.
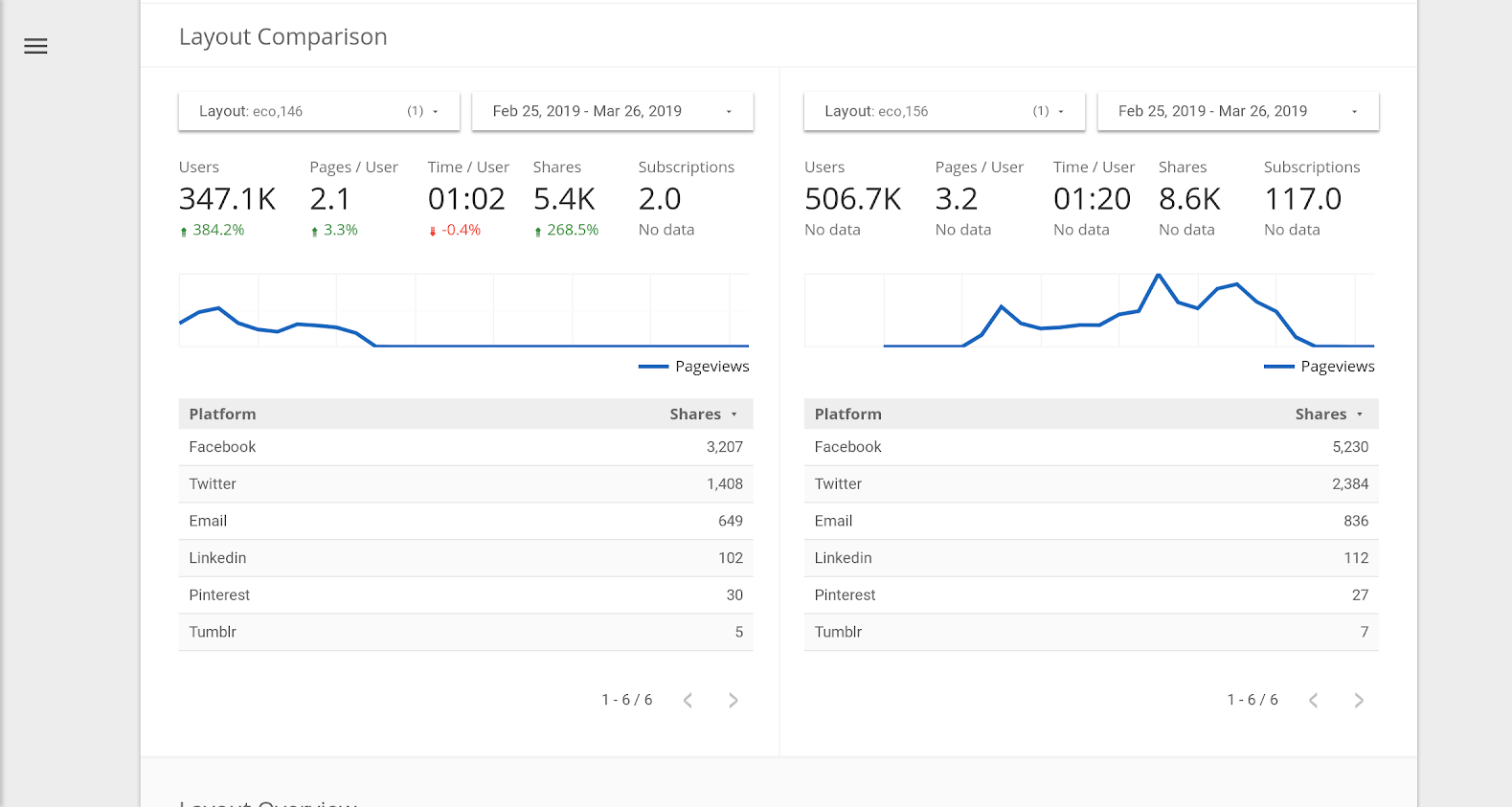
Natively Test Across Multiple Dimensions With Core KPI Measurements
Multivariate testing is a more complex process that can be hard for the average marketing team to take on. Luckily at RebelMouse, we’ve solved this in a very elegant way. At the core level of our platform, we can natively render different layouts and track the exact differences in performance when comparing a test to your other layouts.Within our Layout & Design Tool, any idea can easily be built out from the base of an existing one. You can be knee-deep in the middle of redesign work and then quickly pause for a moment to test a variant of an idea with users or colleagues.

All of the variant testing we enable is measured against the core KPIs that were established at site launch by default. So pages per session, bounce rates, total engagement, and conversion goals are all easy to measure for your exact mission. When teams know every test can and will be tested against core KPIs, it keeps everyone’s creative energy focused on actually moving the needle.
Request a proposal today to learn more about multivariate testing that works.