This is a full guide on how to set up Google Analytics 4 (GA4) and connect it to RebelMouse’s Stats Dashboard.
Create a Google Analytics Account
First, you will need to set up a Google Analytics account. If you already have one, move on to the next step, unless you want to create a separate account for your particular website or app. For example, you may want to create another account if this website or app belongs to a separate business.
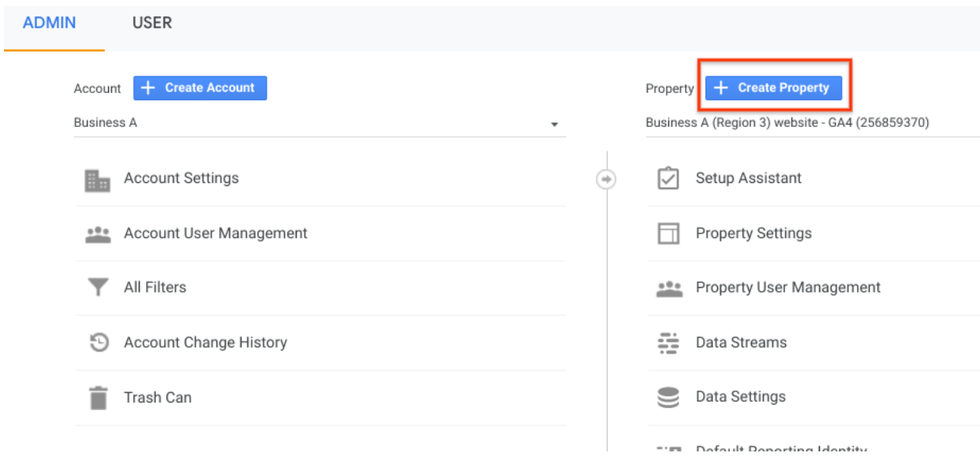
In Admin, in the Account column, click Create Account.
Then, provide an account name and configure the data-sharing settings to control which data you share with Google.
Click Next to add the first property to the account.
Create a Google Analytics 4 Property
You need to be assigned to the Editor role to add properties to a Google Analytics account. If you created this account, you automatically have this permission.
To create a property:
Are you continuing from the "Create a Google Analytics Account" step above? If so, skip to Step 2. Otherwise, under the Admin tab, look at the Account column to make sure that you've selected the right account. Then, in the Property column, click Create Property.
Enter a name for your website, and select the reporting time zone and currency. Time zone determines the day boundary for your reports, regardless of where the data originates. If you have a Universal Analytics (UA) property from before, it’s suggested that you match the time zone to the UA property's time zone.
If you choose a time zone that observes daylight saving time, Google Analytics automatically adjusts for time changes. Use Greenwich Mean Time if you don't want to adjust for daylight saving time.
Changing the time zone only affects data moving forward. If you change the time zone for an existing property, you may see a flat spot or a spike in your data that is caused by the time shift forward or backward, respectively. Report data may refer to the old time zone for a short period of time after you update your settings, until Google Analytics’ servers have processed the change.
Click Next. Select your industry category and business size.
Click Create and accept the Google Analytics Terms of Service and the Data Processing Amendment.
Add a Data Stream
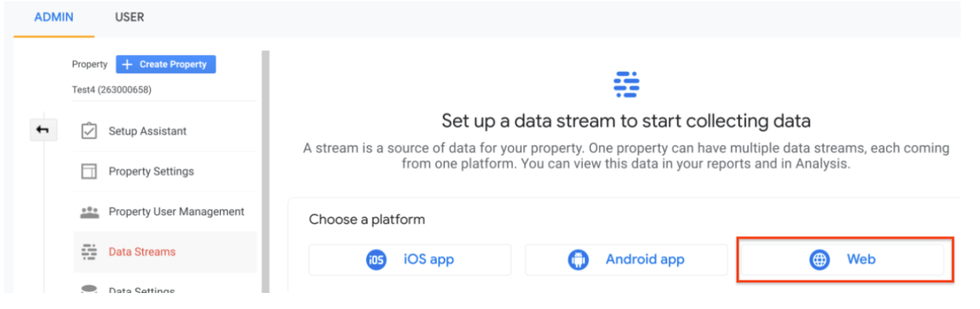
Inside your GA4 property, navigate to the Admin tab. Then select Data Streams. Click Add Stream.
Click Web.
Enter the URL of your primary website, e.g., "example.com,” and a stream name, e.g. "Example, Inc. (web stream)."
You have the option to enable or disable enhanced measurement. Enhanced measurement automatically collects pageviews and other events. Once the data stream has been created, you can always go back and individually disable the enhanced measurement events that you don’t want to collect. So we recommend that you enable enhanced measurement now.
Click Create Stream.
Set up Data Collection to Your RebelMouse Website
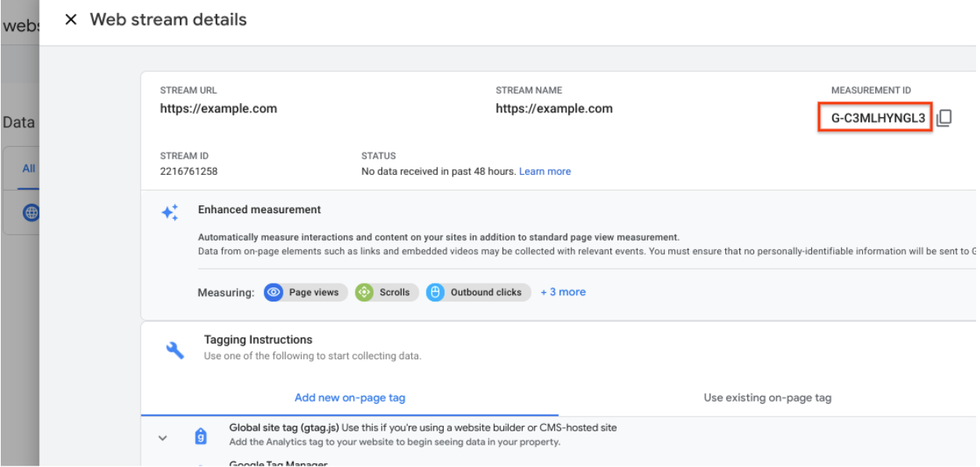
Copy your G-ID from your GA4 data stream as shown below. Your G-ID appears in the upper-right corner.
Then, add your G-ID to your RebelMouse Stats Dashboard.
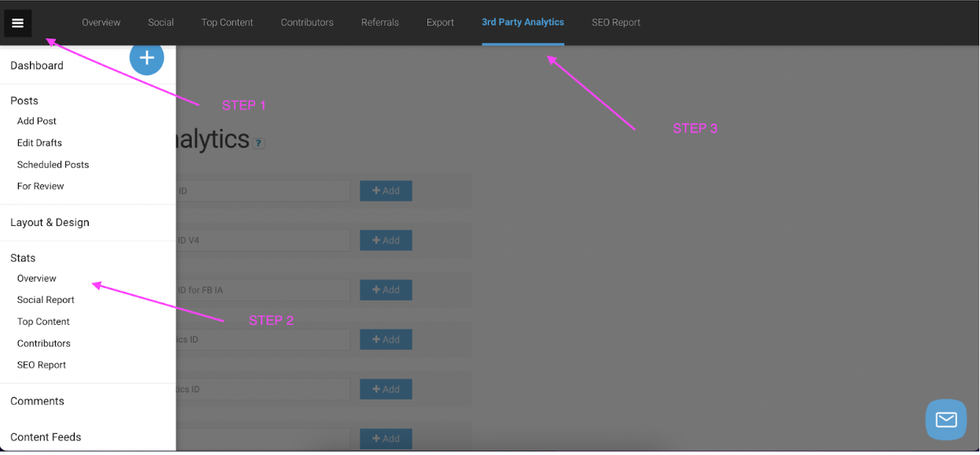
Once you are logged in to your RebelMouse dashboard, navigate to the Third-Party Analytics tab in your Stats Dashboard. You can access it by adding the following to the end of your site’s home page URL: core/dashboard/stats/thirdparty. You can also navigate to this page by clicking on the hamburger icon (☰) and selecting Stats Overview. Then, click the Third-Party Analytics tab.
Paste your G-ID into the Google Analytics v4 field. Click +Add.
This update can take up to 48 hours to start reflecting in Google Analytics. You can then use the Realtime report to verify that you're receiving data.
Advanced Configuration
The more data you have, the better decisions you and your team can make. In case you used custom dimensions or events, you’ll need to reconfigure the code in RebelMouse’s Layout & Design Tool to match the new format Google requires, or to make changes in your Google Analytics dashboard.
With the move to GA4 and Google tag ( gtag.js), you or your technical developer need to make sure that your old custom setup is translated into the latest code. Google has prepared instructions here.
Migrating RebelMouse Custom Dimensions in GA4
RebelMouse supports eight custom dimensions that are ready to use out of the box:
- Author
- Primary Section
- Tags
- Publication Date
- Layout
- Primary Tag
- Post ID
- Logged In/Out
In GA4, these custom dimensions will be translated as custom parameters. In order for these RebelMouse custom dimensions to also appear in GA4 reporting, we need to configure them inside GA4 as custom definitions.
Please follow the steps below 24 hours after connecting your GA4 ID to your site. This will ensure that data has flown in properly.
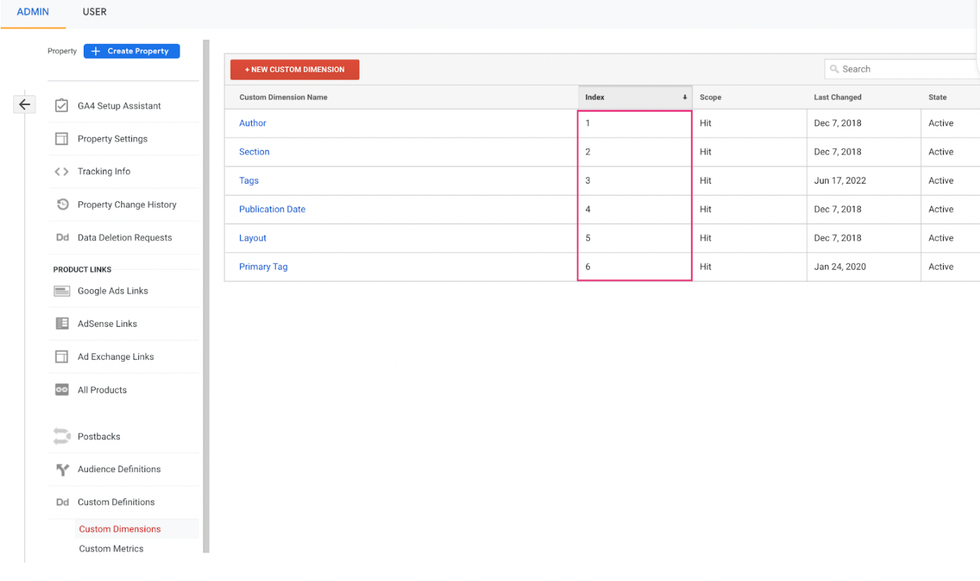
Take inventory of the custom dimension index numbers inside your UA by going to your UA property and navigating to the Admin tab. Click Custom Definitions, then select Custom Dimensions.
Here are the notes from our example above:
- Author = dimension1
- Primary Section = dimension2
- Tags = dimension3
- Publication Date = dimension4
- Layout = dimension5
- Primary Tag = dimension6
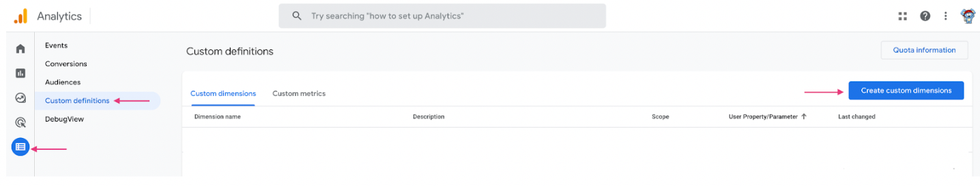
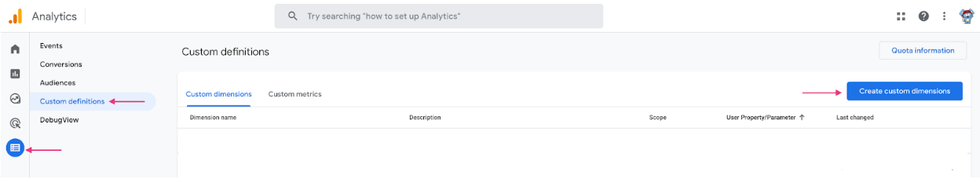
Go to your GA4 property. Select Configure and then Custom Definitions. Click Create Custom Dimensions on the right-hand side.
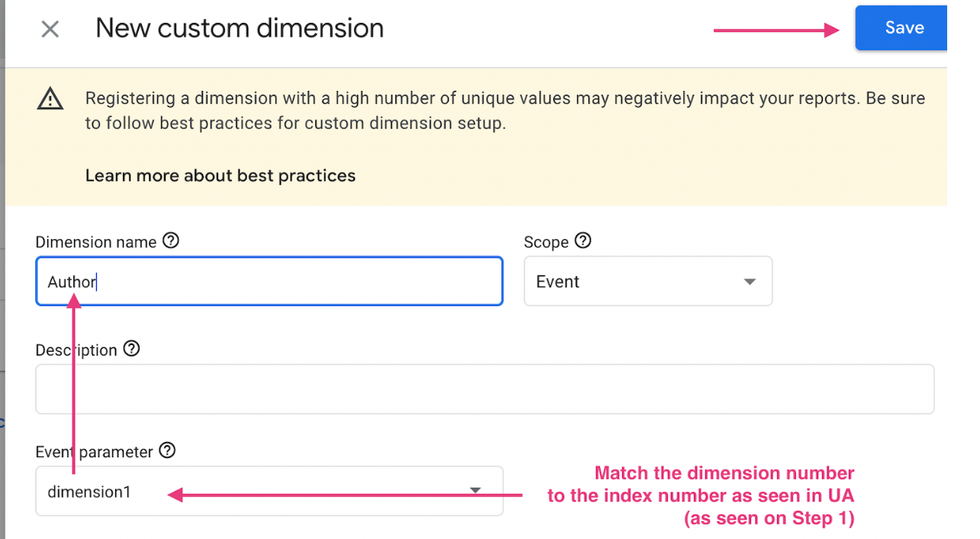
Create the custom dimensions according to your notes from Step 1.
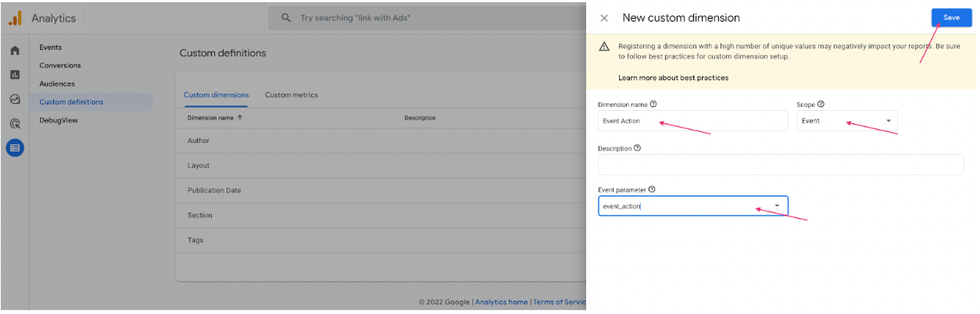
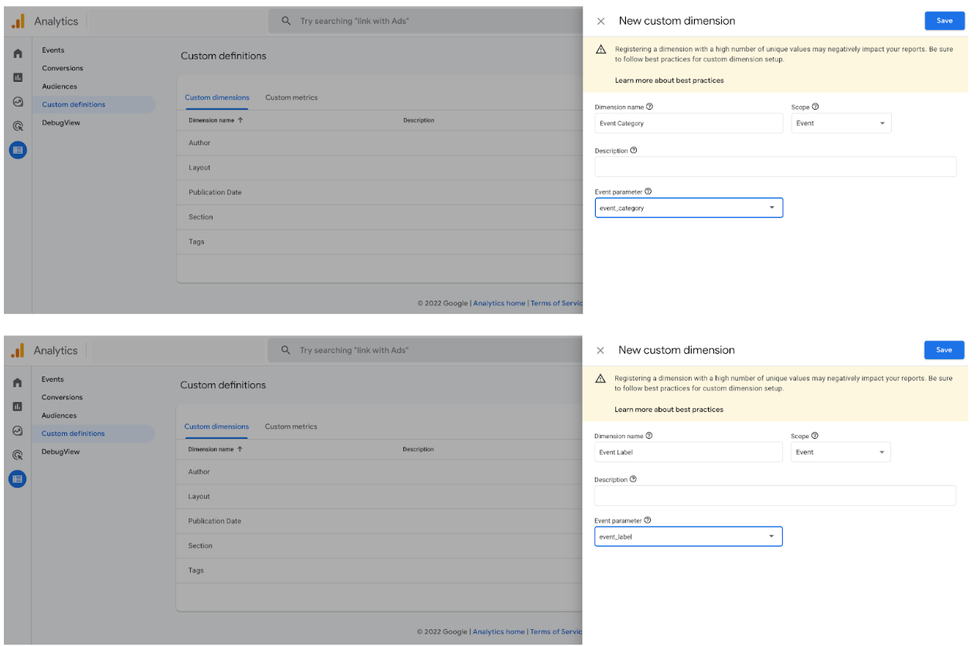
Input the dimension name and event parameter. Choose “Event” for the scope and click Save.
For example:
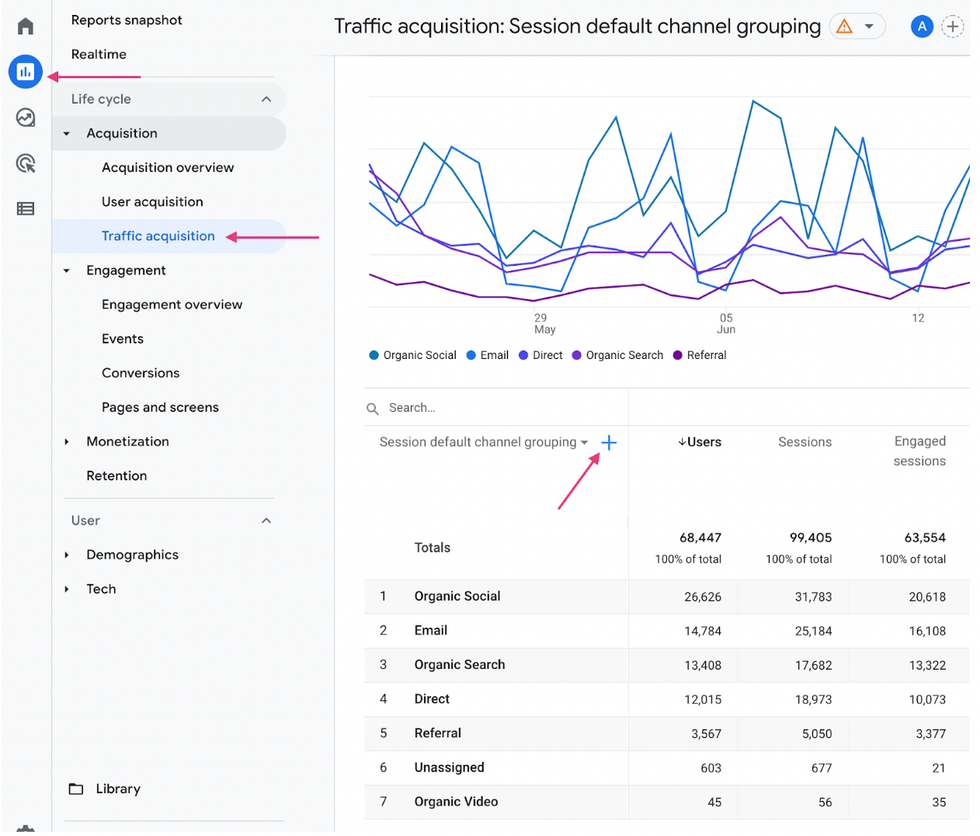
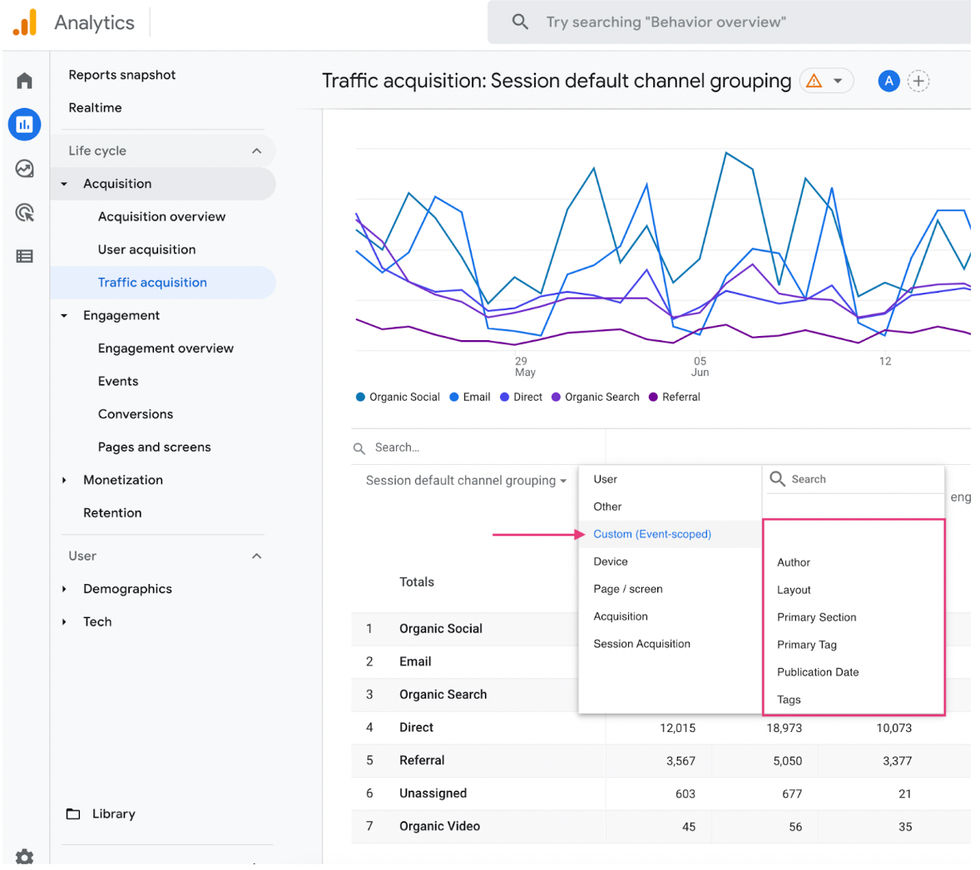
Repeat Step 3 for all of the other custom dimensions applicable to your UA setup. Once saved, you should be able to see RebelMouse custom dimensions as secondary dimensions below. Go to your GA4 property and select Reports. Click Acquisition and then select Traffic Acquisition. Click on + button next to “Session Default Channel Grouping.”
Click Custom (Event-scoped) and you should see your custom dimensions:
Adding Event Category, Event Action, and Event Label as Custom Dimensions
Events from UA have an Event Category, Event Action, and Event Label. In GA4, they will be translated as Event Parameters.
If you would like to see this information in your GA4 reporting, you’ll need to add them as Custom Dimensions.
To do this, navigate to your GA4 property. Click Configure, then select Custom Definitions. Click Create Custom Dimensions.
Then, add Event Category (event_category), Event Action (event_action), and Event Label (event_label) as custom dimensions. Click Save.
Connecting GA4 to Search Console (Optional)
In GA4, there is an option to link Google’s Search Console (GSC) to your GA4 property. This allows users to see the performance of organic search queries within the acquisition overview.
To enable this, you require Editor access to the GA4 property and verified GSC access, not delegated access.
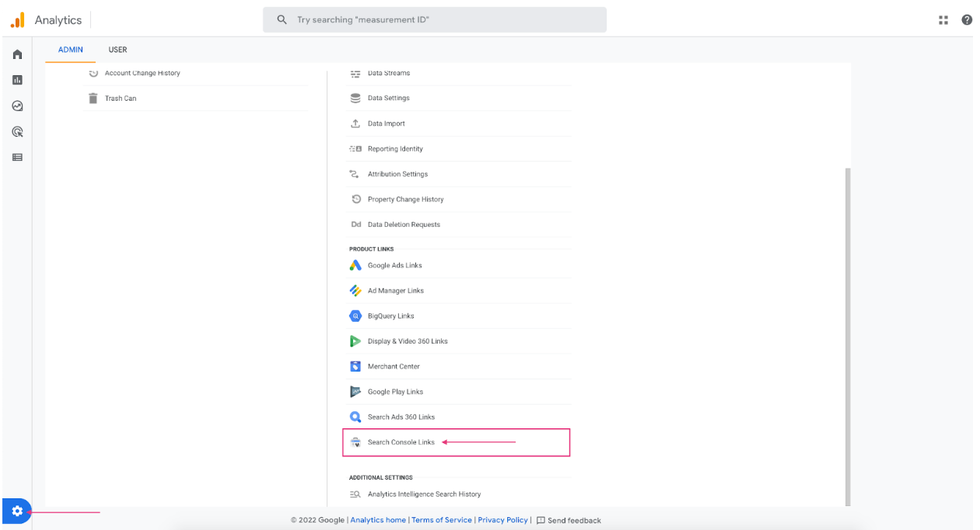
To do this, navigate to the Admin tab of your GA4 property. Select Search Console Links.
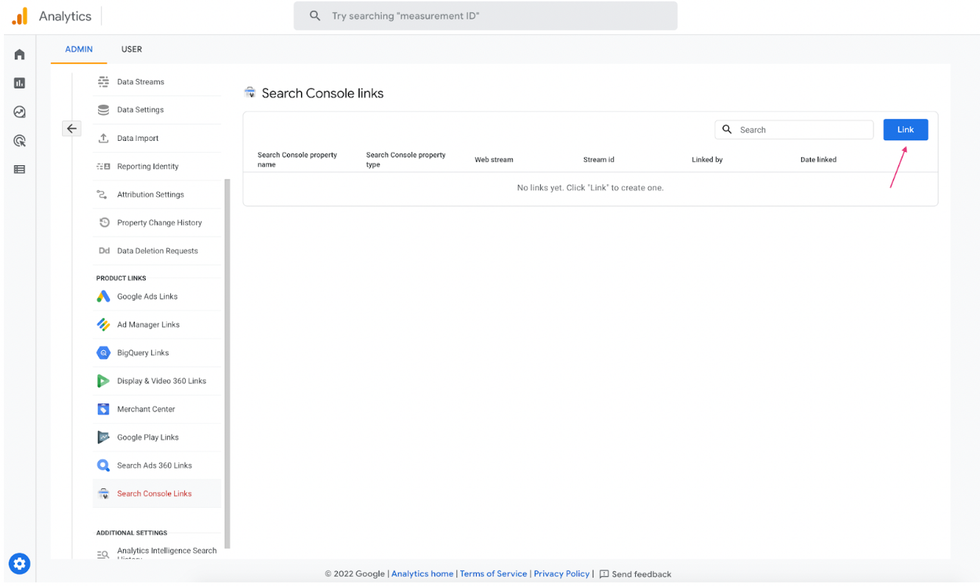
Click the Link button in the upper-right corner.
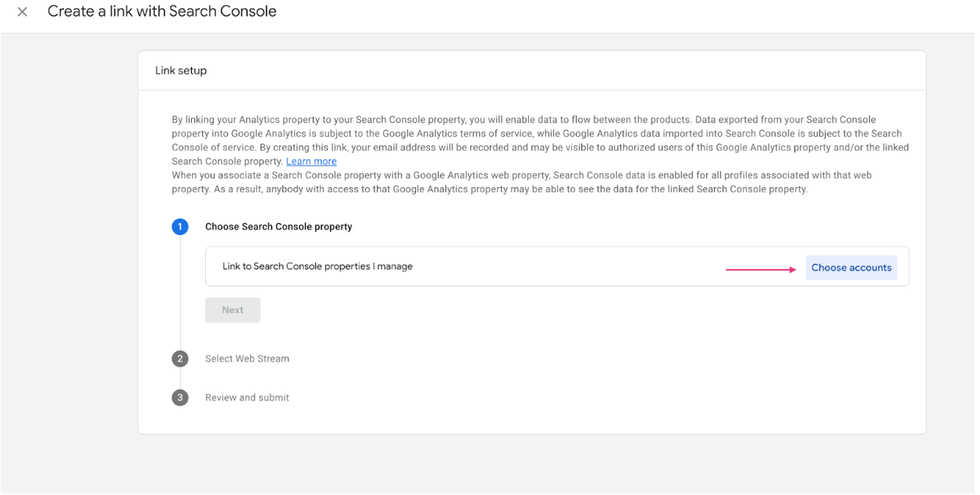
Click the Choose Accounts button on the right-hand side, and choose the matching GSC account for the GA4 property.
Select the matching web stream of the GSC account. Click the Next button. Then, select Submit.
Events in GA4
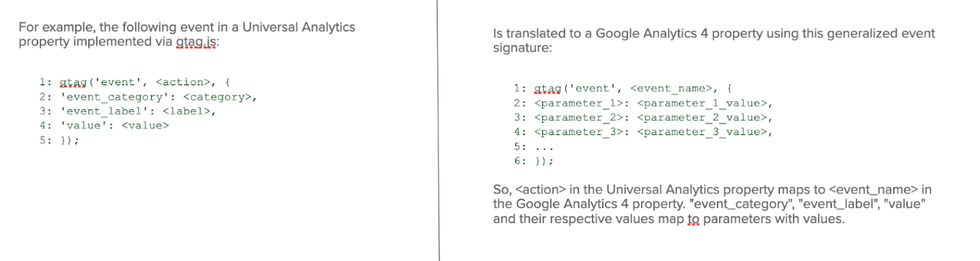
Since GA4 is fully driven by events, it’s important to remember that everything now becomes “Event Parameters” and “User Properties.” Events are identified by their “Event Name.”
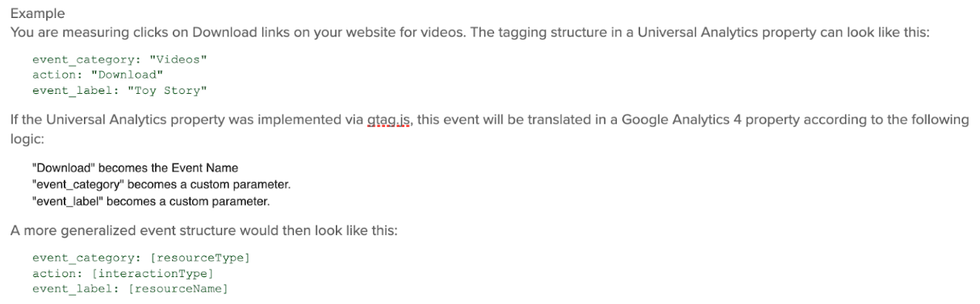
The translation works as follows:
- Event Action becomes an Event Name in the GA4 property.
- Event Category, Event Label, and Value become parameters in the GA4 property.
Limits on parameters are detailed as follows:
Event Parameters
Parameters can be used if you want to send information along with an event beyond what is sent by the automatically collected parameters. Any parameters you collect are available for audience definitions and in Google’s BigQuery.
Please note that if you think that your “action” parameter does not fit its new purpose, it might be a good opportunity to give it a meaningful name.
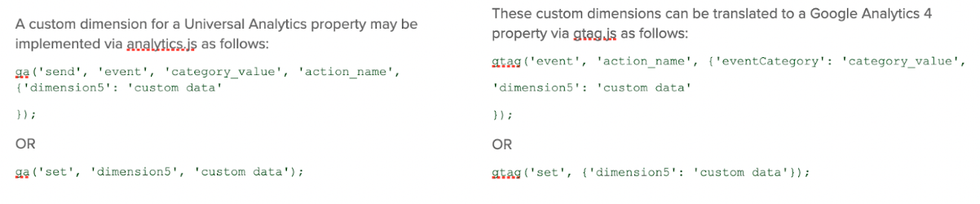
In a GA4 property, the custom dimensions and metrics use case is implemented in a different way. Custom dimensions and metrics measurements in a UA property implemented via analytics.js need to be reimplemented as parameters in a GA4 property.
If you use the set command, every subsequent hit will carry the dimension and its value.
GA Custom Events Translated to Layout & Design Tool
In order to search for all the calls to the deprecated ga() method in Layout & Design Tool, we recommend that you first delete all of your A/B tests that are not being used.
- For non-post page layouts, remove non-live A/B tests from all non-post page layouts, unless a page has split A/B testing, in which case remove only the non-live A/B tests that are not included in the split A/B testing.
- For post page layouts, remove all of the non-live A/B tests that have no posts in Layout & Design Tool.
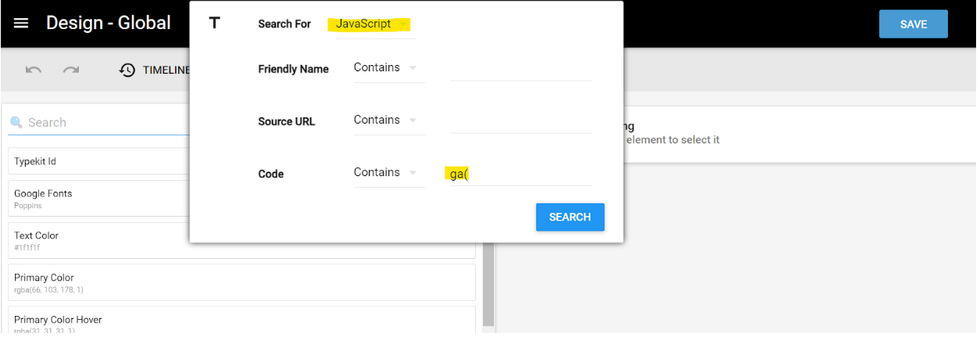
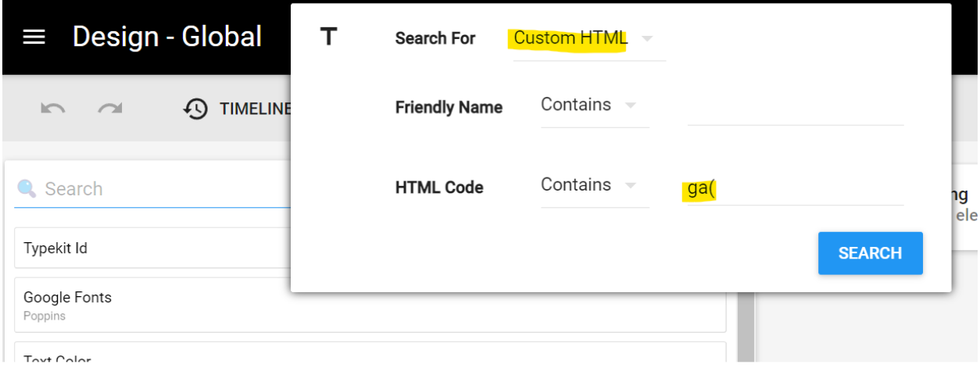
Then, after you have cleaned up your Layout & Design Tool, search for the actual ga() calls using the advanced search function. Search for JavaScript and input “ga(“ into the Code field using the contains method.
Remember that ga() calls can also be made from Custom HTML elements, so search for those as well.
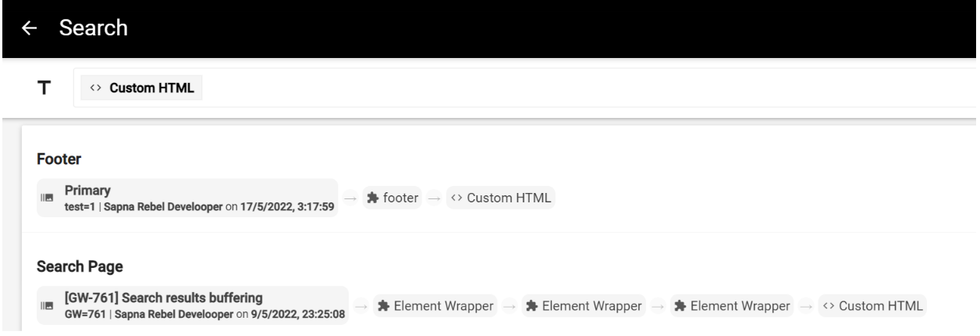
The search results page will show all of the appearances of ga( in either Custom HTML or JavaScript elements.
Each appearance will have to be replaced with the new format following the instructions provided by Google.
GA4 Tracker in Feeds
A lot of our publishers distribute their content using RSS Feeds, and some of them require adding a tracker to see the performance of that content. For example, some clients use SmartNews to reach new audiences.
To add a new G-ID into custom feeds, please reference the following example to see how we configured SmartNews for one of our clients.
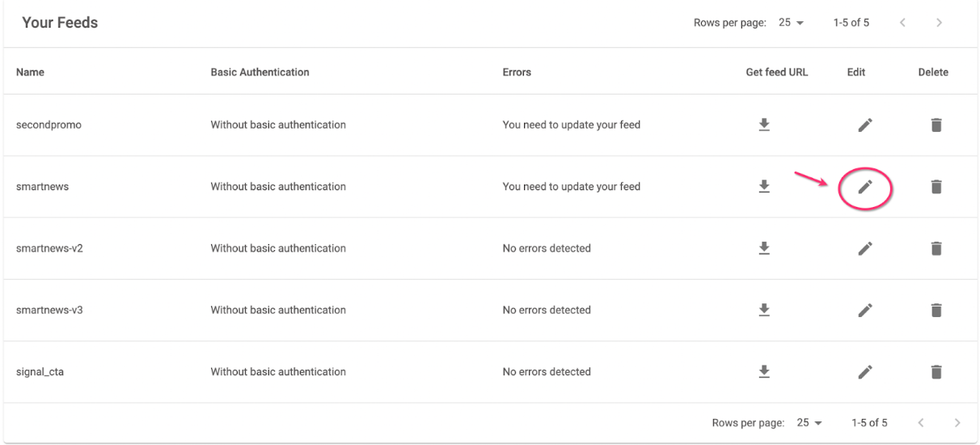
Go to your feed. Add this to the URL of your home page to quickly access RebelMouse’s Feed Builder: /r/dashboard/feed_builder
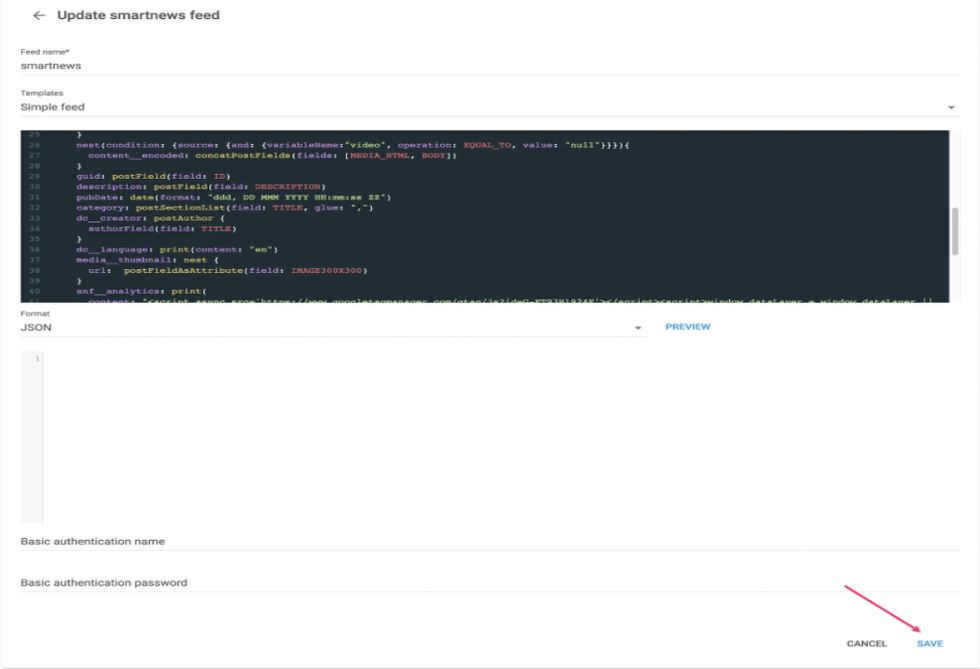
Click the Edit icon. You will see the code for your SmartNews feed.
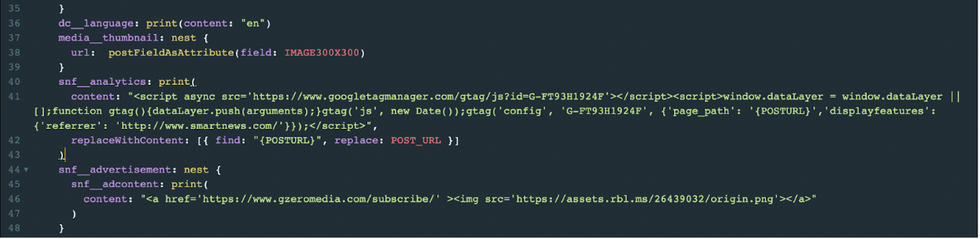
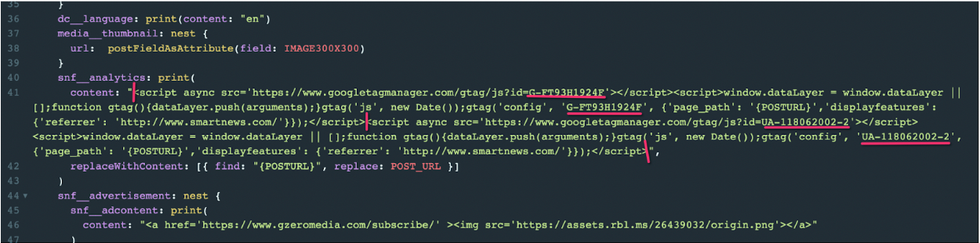
Find the line that starts with “snf__analytics: print(”
Add the following code snippet to the field that reads “Here you will insert your GA code.”
<script async src='https://www.googletagmanager.com/gtag/js?id=MEASUREMENT ID'></script><script>window.dataLayer = window.dataLayer || [];function gtag(){dataLayer.push(arguments);}gtag('js', new Date());gtag('config', 'MEASUREMENT ID', {'page_path': '{POSTURL}','displayfeatures': {'referrer': 'http://www.smartnews.com/'}});</script>
Update the MEASUREMENT ID with your new G-ID that starts with “G-.” There should be two of them, and it should look like the following:
Click the Save button in the bottom-right corner.
If you want to track GA4 and UA data in your SmartNews feed, follow all of the steps described above. Then, after you’ve finished those steps, add the same code, but with the UA measurement ID after your code with the GA4 ID.
It should look like the following:
If you have any questions about GA4 or RebelMouse’s integration, please email support@rebelmouse.com or talk to your account manager today.