
We understand that every editorial team is structured differently. Whether you operate your web property with one editor, or have a network of 1,000+ contributors, it's easy to manage your team through our platform.
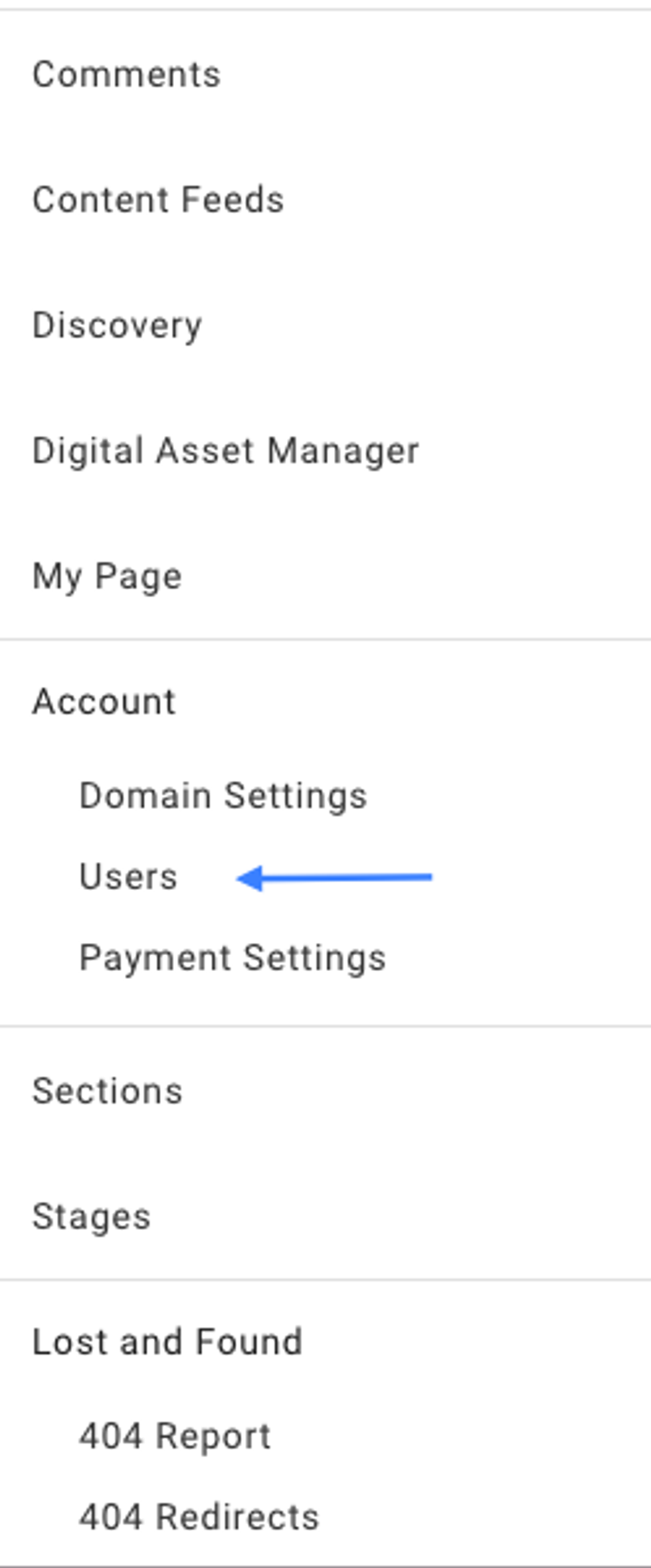
You can find the Users Dashboard in your site's hamburger menu (☰):
To easily add or remove users to or from the platform, click Users in the lefthand menu or go straight to /core/r_dashboard/users in your browser's URL bar.

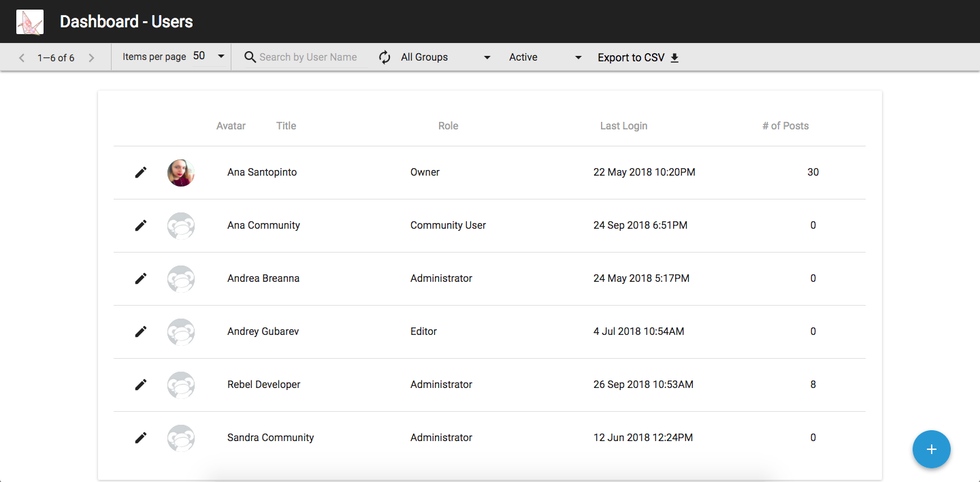
Here, you can get a clear view of who has access to your dashboards and exactly what level of permissions. You can also check their bio and picture if you click on the edit pencil icon.

You'll be able to easily see the user's:
- Username
- Title (or actual name and last name)
- Role
- Description
- Rating
- Status (if active or banned)
- Last login
Adding New Users
It's very simple. All you have to do is click on the blue + icon on the bottom-right of your screen, and an empty user lightbox will appear. You can then fill it out.
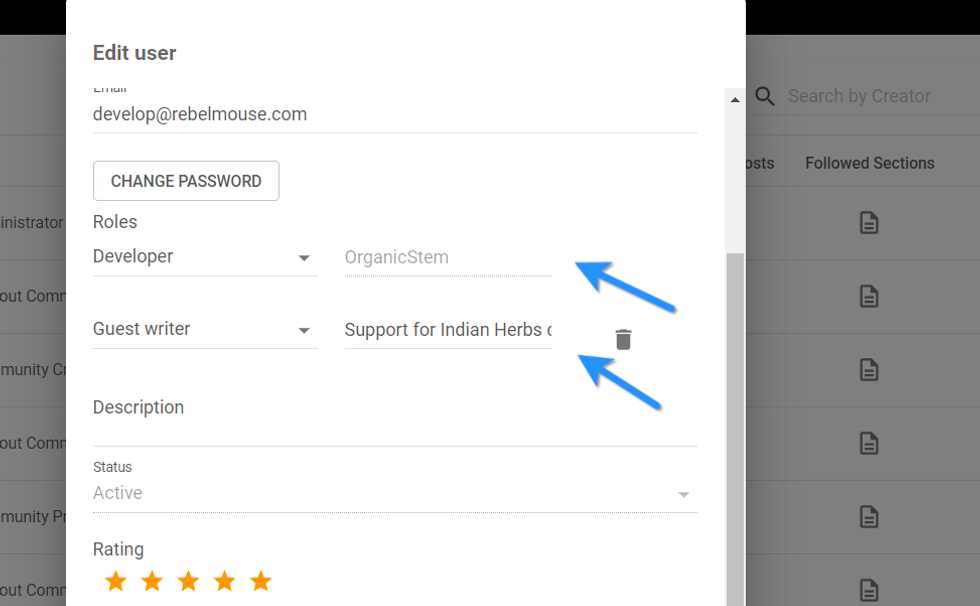
Assign a User Dual Roles

If you are publishing on our community platform, you have the ability to assign two different roles to a user. Usually this means the user will have a role on your primary site, and then a different role on your community site.
For example, if a user has a Developer role on the main site and a Guest Writer role on the community site, the user will be able to see Layout & Design Tool to edit your site's design. Additionally, the same user will be able to create drafts for the community site. Click here to learn more about our roles and ratings structure.
Editing a User's Role
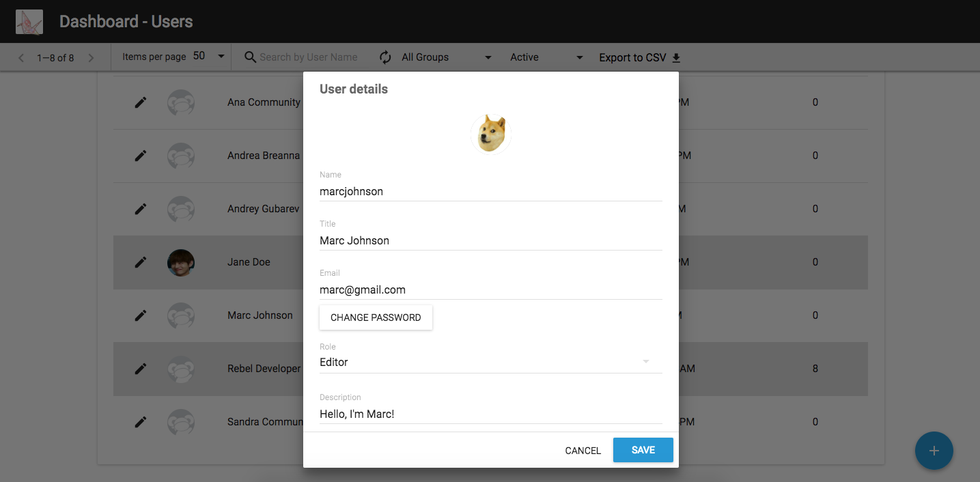
You can edit any user and update their roles at any given time by choosing the right permission level from the drop-down menu.
Changing a User's Password
You can reset their password as needed, all you have to do is click the Change Password button.
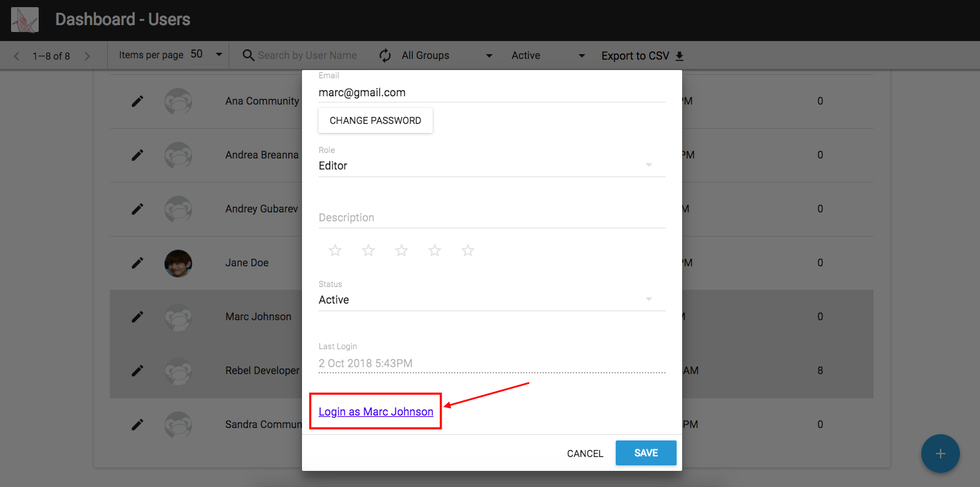
Logging in as a Specific User

By going to the bottom of the user details card, you'll see a link that lets you log in as them. This is so you can see what they see and experience what they experience when using their account. This is especially helpful when troubleshooting technical issues.
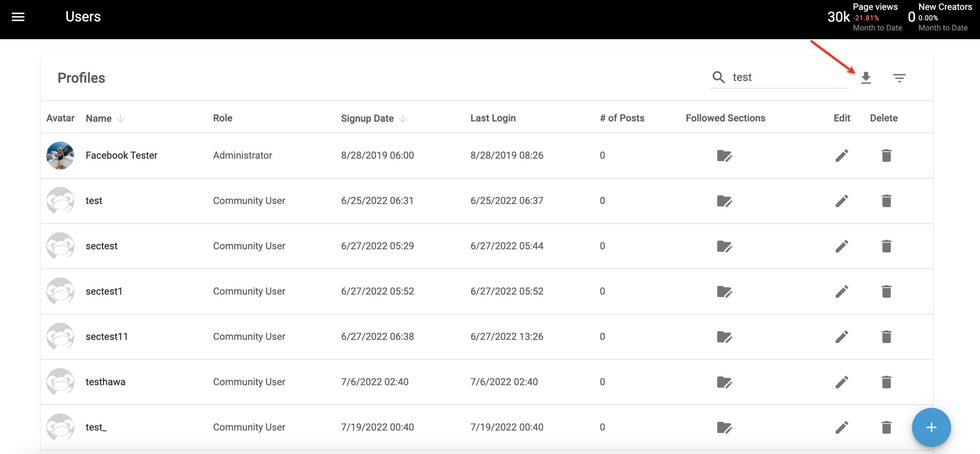
Export Users

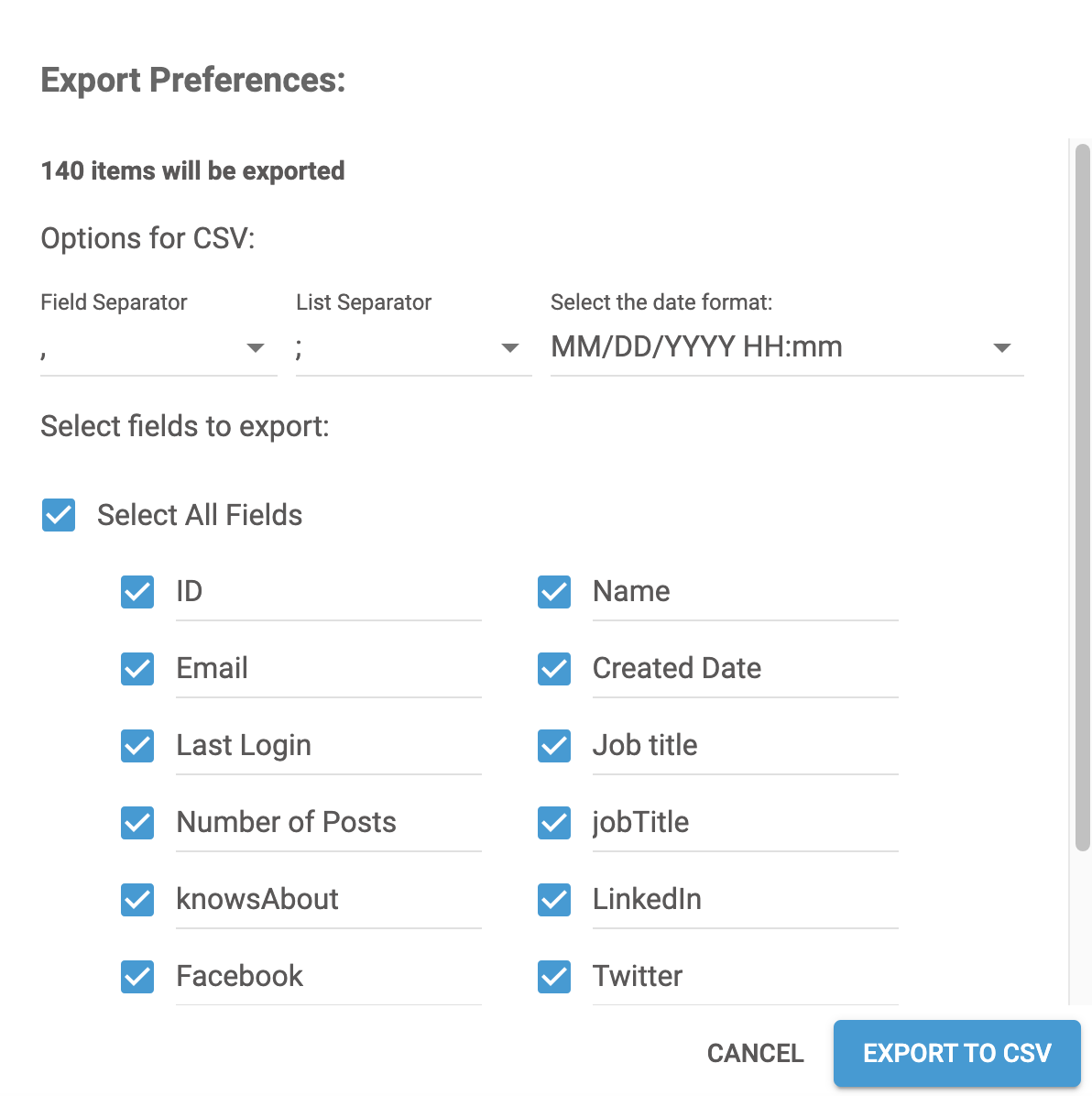
You can export your user list to a CSV file at any time. To do this, click on the export arrow icon in the upper-right corner of the Users Dashboard. Then, a prompt will be displayed where you can customize your export preferences by selecting specific user field categories.

Once all selections have been made, click the Export to CSV button in the bottom-right corner to begin the download. During the export process, a loading signal in the form of a ring will appear around the export button, indicating that the CSV file is being generated.
Related Articles