Twitter has officially shifted to Google's AMP format on its mobile app for both iOS and Android, eliminating the platform's previous, slower mobile viewing pages.
At the Google I/O conference in May 2017, representatives announced that Google AMP pages load twice as fast as traditional links from Google search. It was also during that conference when Twitter officials announced that they planned to make the switch to AMP for their native app. Now that the rollout is underway, publishers are already experiencing the boost.
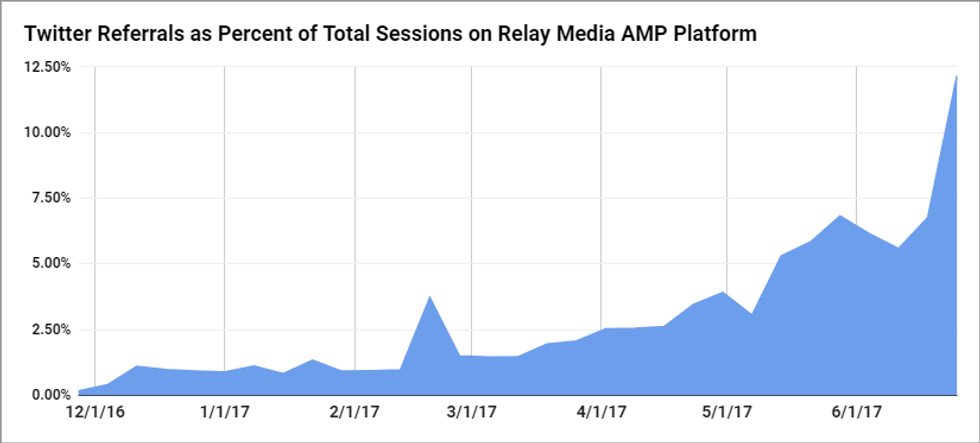
Relay Media, a strictly AMP-based platform, reports that since the switch to AMP, sessions have spiked from 4% in December 2016 to 20% in June 2017. They also found that since the shift to AMP, 10–15% of their AMP visits are not sourced from Google search, but rather from platforms like Twitter.
The dramatic shift to a faster-loading experience means that publishers who aren't publishing on AMP are missing out on vital traffic. If your brand or media company can't iterate on AMP pages to learn how to effectively send traffic to your full site, you are increasingly crippled.
Publish on AMP, Now
Google's AMP format is key to maximizing your SEO on mobile and providing users with a streamlined loading experience. RebelMouse has seamless integration with AMP. The unique RebelMouse Layout & Design tool enables users to update and edit an AMP-specific page format.

We're more than just a CMS. We're a creative agency, too. This means we not only configure and implement AMP articles for you, but we also provide strategy on how to create meaningful content for the platform and then launch that content for distributive success.