
Tagging is an important part of the editorial workflow for two main reasons: SEO organization and an intuitive taxonomy for your content.
In terms of your site's architecture, tags create structure without requiring explicit sections. This can be helpful if you want to add some organization to your site without making official sections. See this article for more information on using tags to create structure.
But most importantly, tagging is vital because of its role in SEO. When you expose tags in a post, it tells search engine crawlers what's on the page. The crawlers then see your page as useful and relevant, and reward you by improving your rank for targeted SEO search phrases. Tags add more context and expose more content to be crawled. This was effective for our founder and CEO Andrea Breanna when she was CTO of The Huffington Post.
Tagging is also important for using our Discovery tool to expand your reach on social and leveraging a universe of creators.
How to Expose Tags
There are two ways to expose tags.
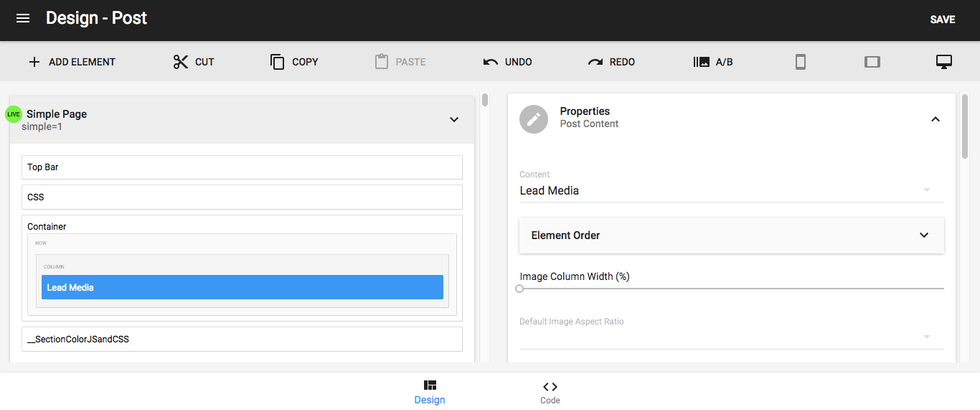
For the first method, start by locating the Lead Media element of your Post Page layout in the Layout & Design tool. Then, open up the Element Order menu in the Properties card to the right:
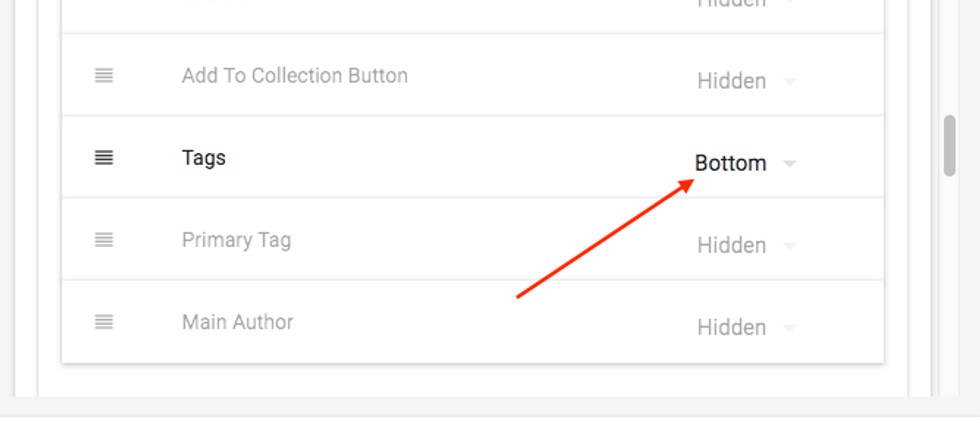
Locate the Tags element and change it from "Hidden" to an orientation that works for you, such as "Bottom":
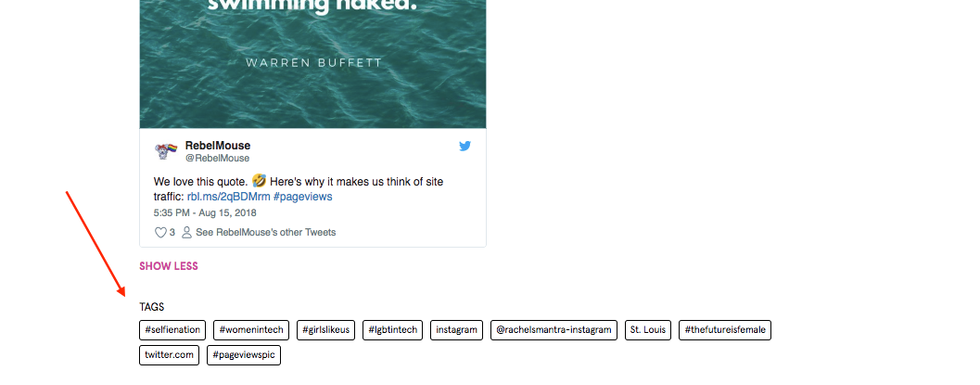
Now you should see the tags exposed in your post pages:
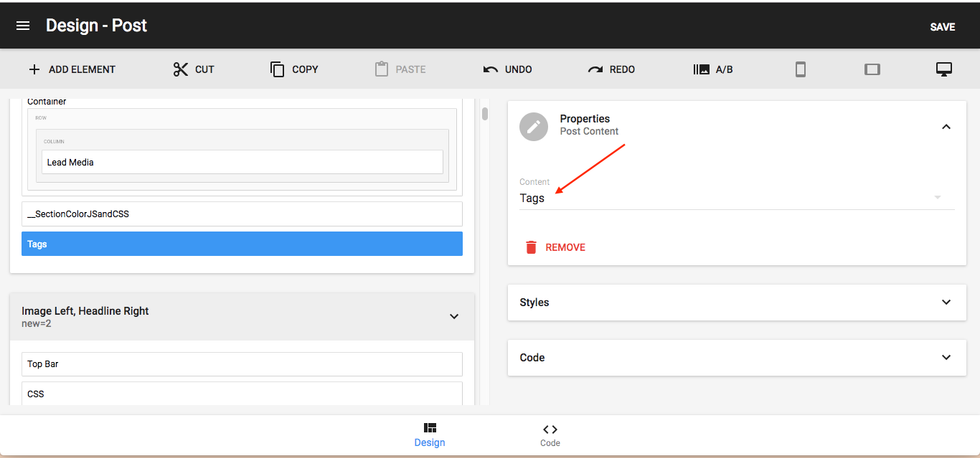
For the second method, simply add a Post Content element to your page and change the element to "Tags":
Using this second method is nice for when you want additional customizability for your page layout.
- SEO Made Simple: A Step-by-Step Guide ›
- Search Engine Optimization (SEO) Starter Guide - Search Console ... ›
- The First 9 Things You Should Learn In SEO ›
- What Is SEO / Search Engine Optimization? - Search Engine Land ›
- Beginner's Guide to SEO (Search Engine Optimization) - Moz ›
- Search engine optimization - Wikipedia ›





![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)











































































